210.带有浮动标签的卡片表单
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了210.带有浮动标签的卡片表单相关的知识,希望对你有一定的参考价值。
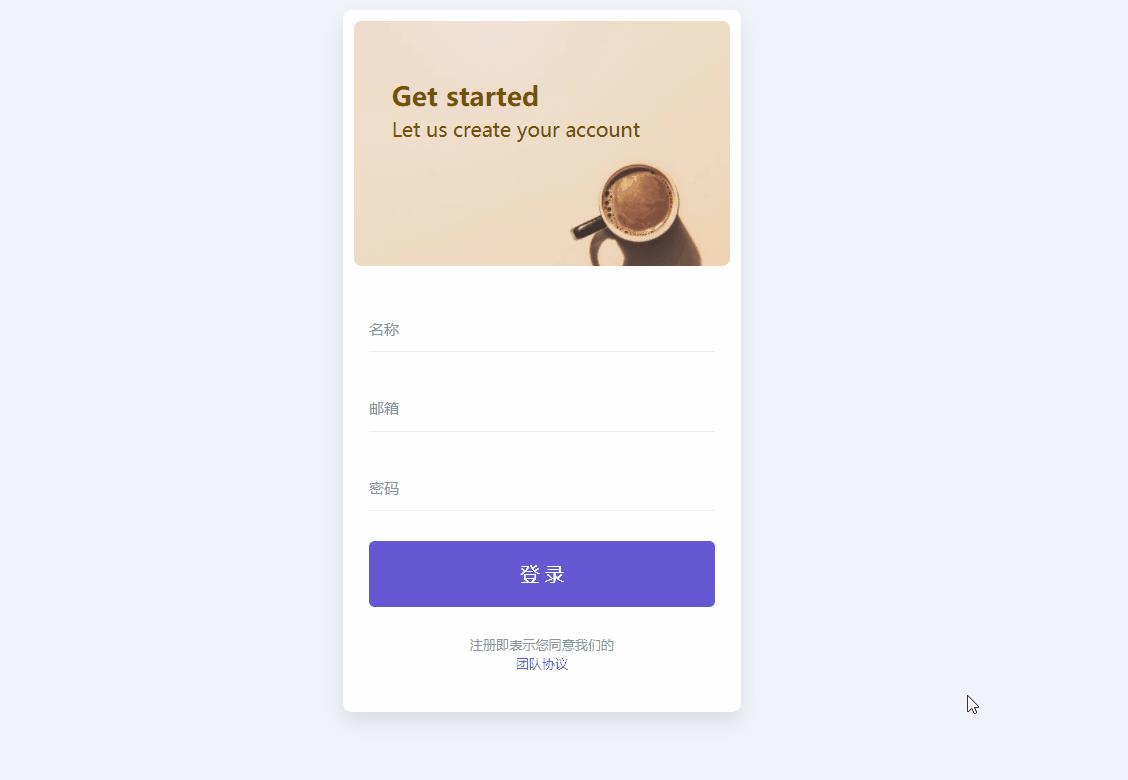
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>带有浮动标签的卡片表单</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
</head>
<body>
<div class="container">
<!-- code here -->
<div class="card">
<div class="card-image">
<h2 class="card-heading">
Get started
<smal以上是关于210.带有浮动标签的卡片表单的主要内容,如果未能解决你的问题,请参考以下文章