nest.js学习静态资源配置和模板引擎+服务Service+cookie+session
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nest.js学习静态资源配置和模板引擎+服务Service+cookie+session相关的知识,希望对你有一定的参考价值。
nest.js配置静态资源

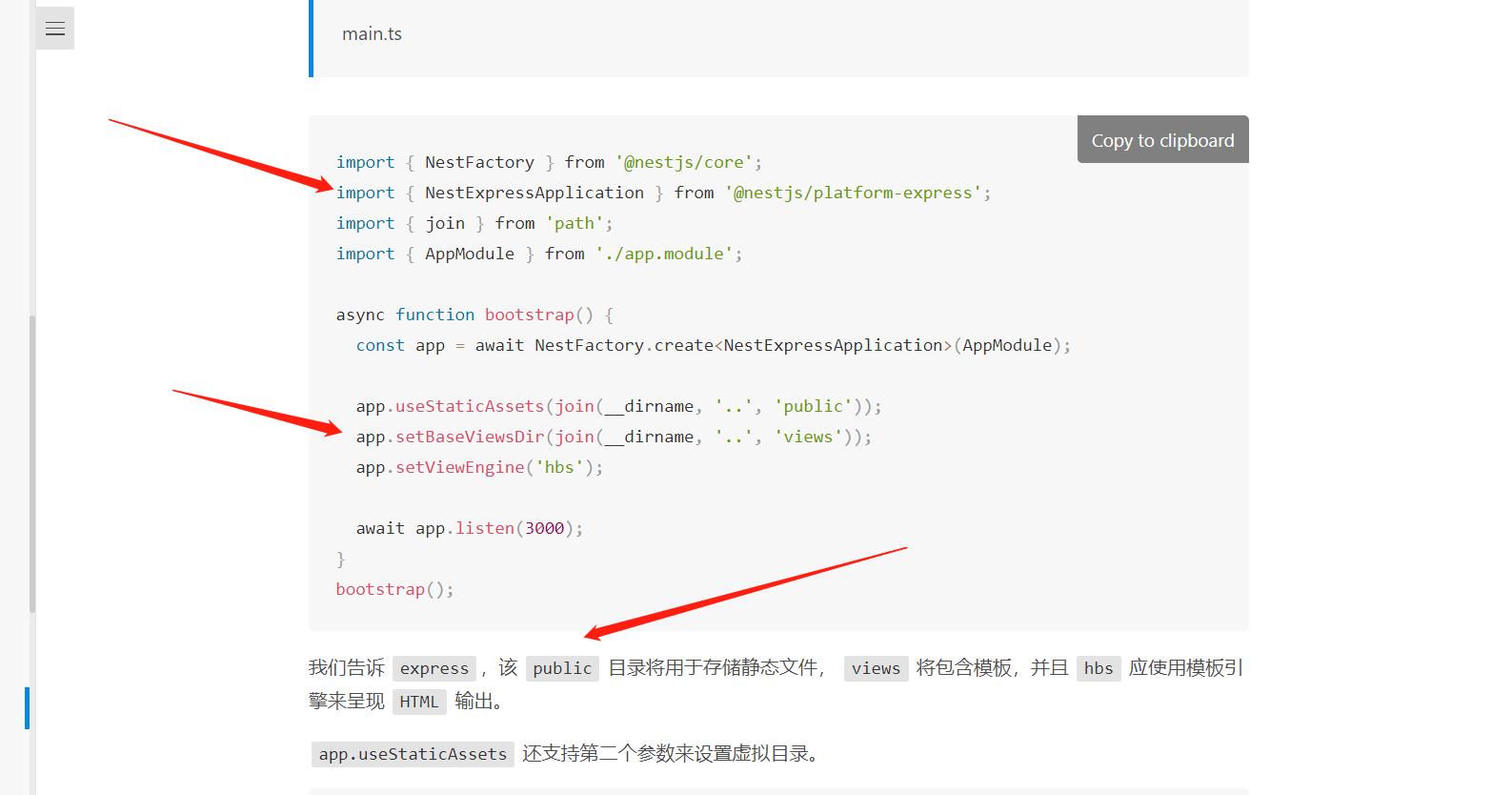
因为nest是基于express,我们得使用@nestjs/platform-express这个东西。
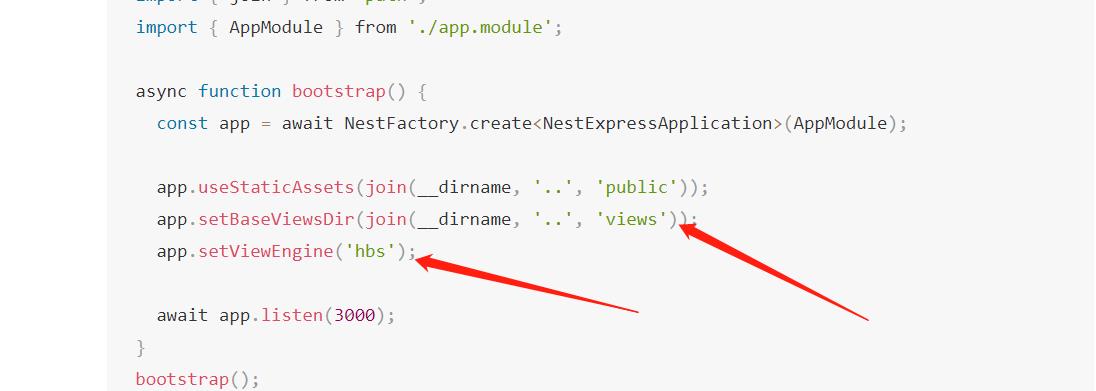
接着我们安装官网的示例敲一遍



配置成功,
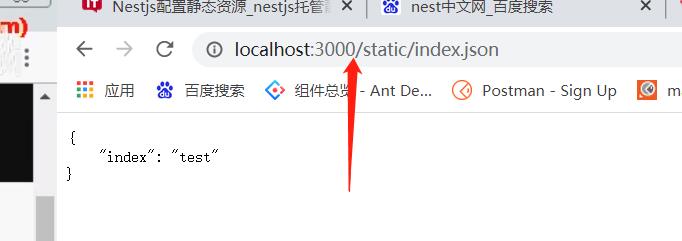
起别名

模板引擎配置
nest配置ejs跟express配置是差不多的
npm i ejs --save
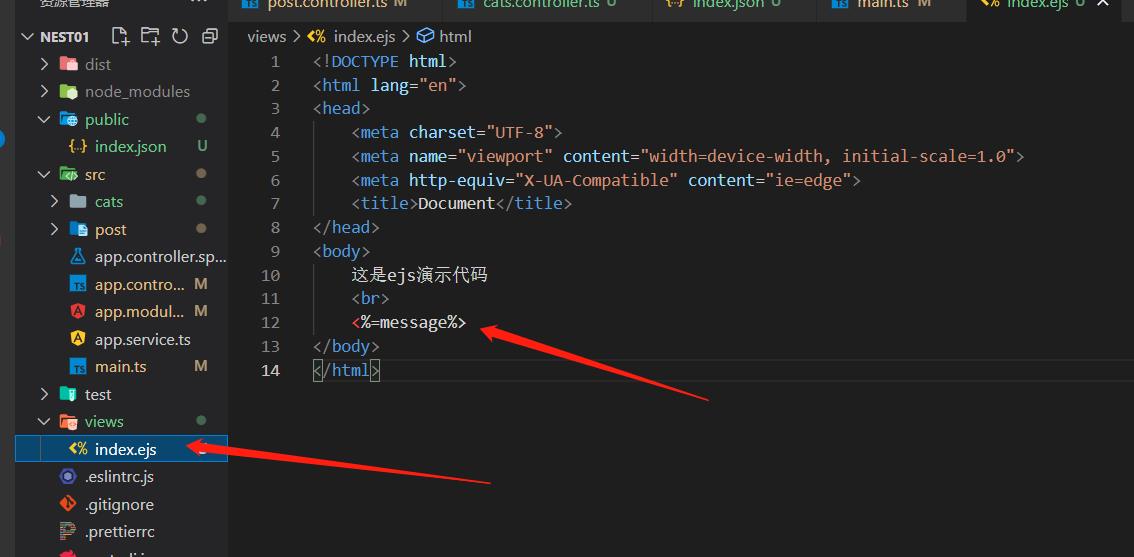
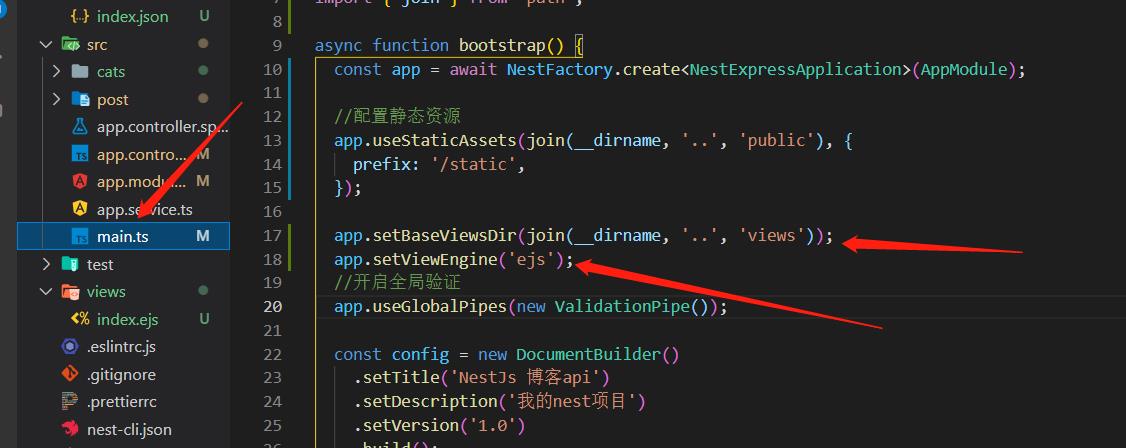
配置:
官网

但我们使用的是ejs


建立视图联系。
然后只要控制器中使用

使用装饰器,传入index参数表示要找到该ejs模板,然后就会渲染该模板,return的对象会作为ejs的对象使用


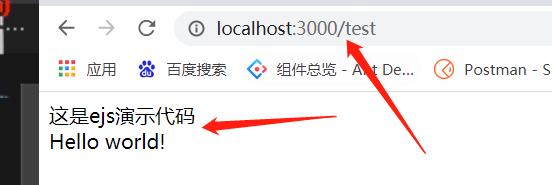
模板引擎就配置好了。
简单总结一下
静态资源开放只需要使用app.useStaticAssets设置静态资源文件的位置,就可以访问到,
而模板引擎主要是使用了ejs模板,
使用app.setBaseViewsDir建立视图联系,
使用app.setViewEngine(‘ejs’)表明使用ejs模板,
在需要用到模板的地方只需要使用Render装饰器,并传入模板文件名即可渲染模板。
案例
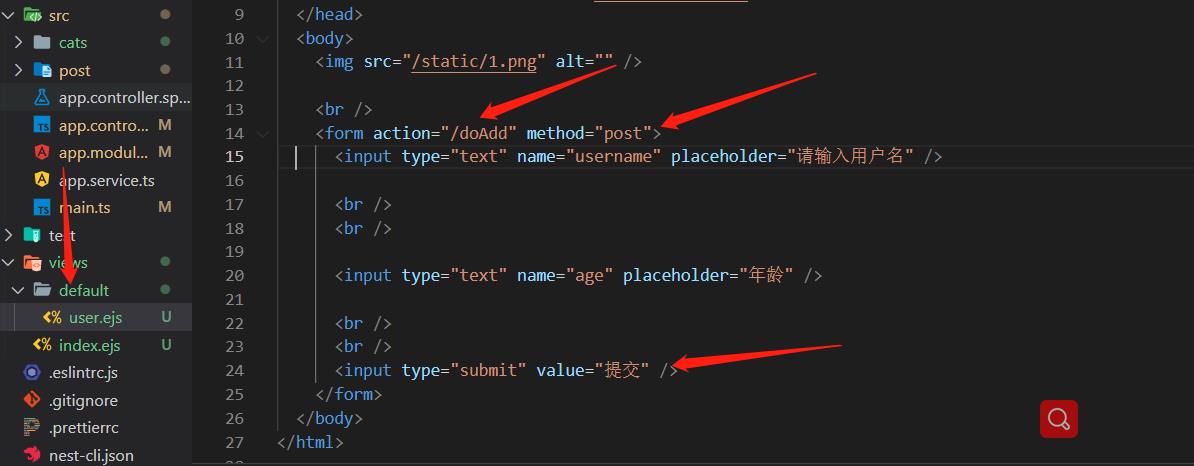
使用表单ejs模拟发送请求
准备模板




使用Response装饰器获取res对象,可以使用res.direct进行路由跳转。
服务 Service
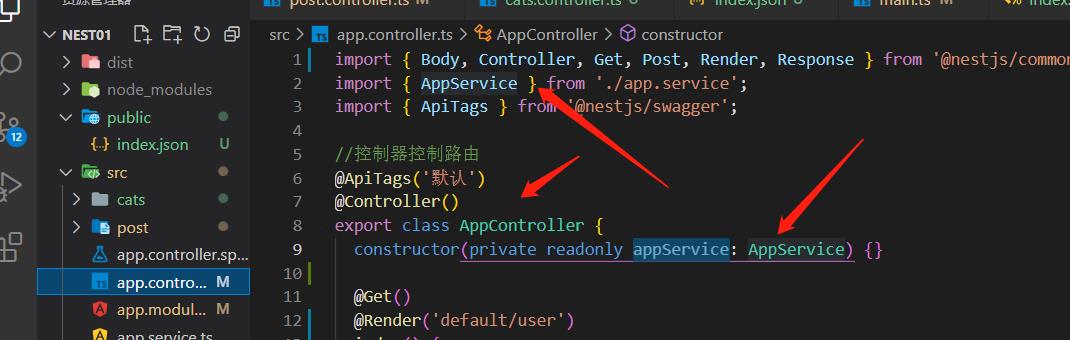
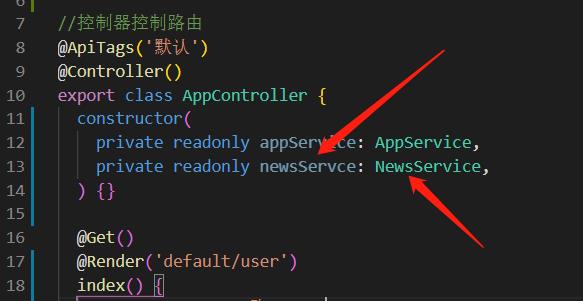
nest.js的服务可以是Service也可以是provider,他们都是通过constructor注入依赖关系,如

在这里注册,然后


在控制器的constructor注入依赖关系,这样就在该控制器使用服务。
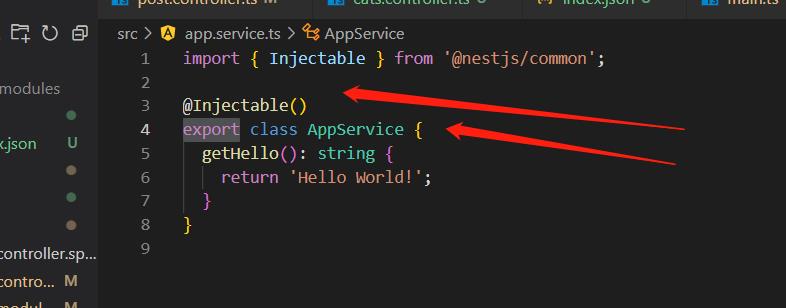
服务的本质就是通过@Injectable装饰器注解的类

也可以说一个类经过Injectable装饰器装饰过后就变成了服务的类。
在nest.js中,服务就好比mvc的Model层,我们之前实现的数据处理都是在控制器中处理,控制器主要处理一些简单的逻辑,复杂的逻辑主要放在model层,也就是服务中去处理。
nest.js创建服务
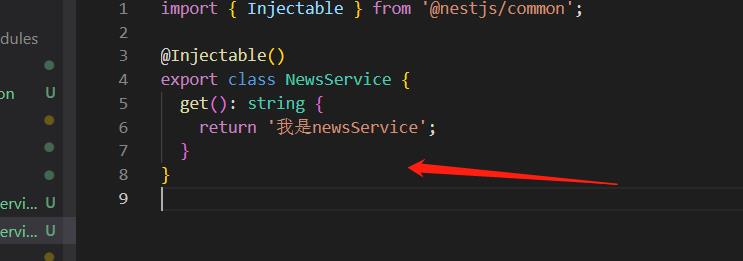
nest g service news


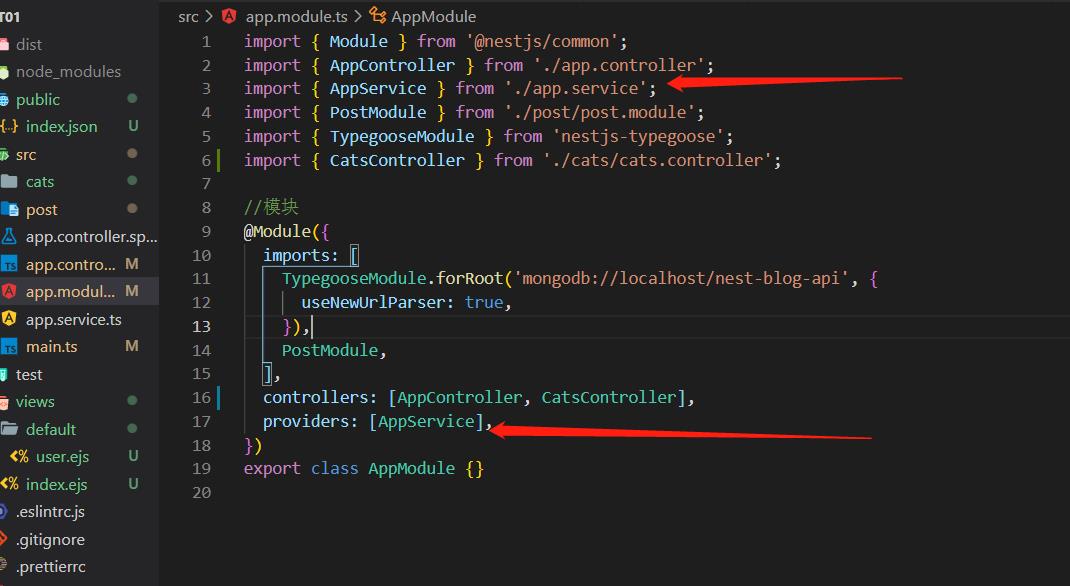
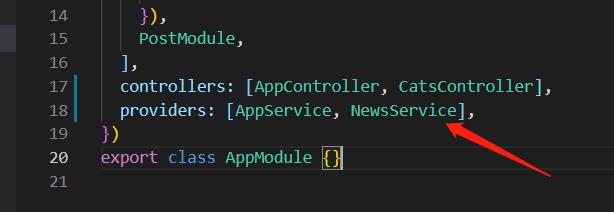
如何使用呢,首先在app.module中配置该服务,已经自动配置好了,接着在控制器的构造函数中注入依赖,

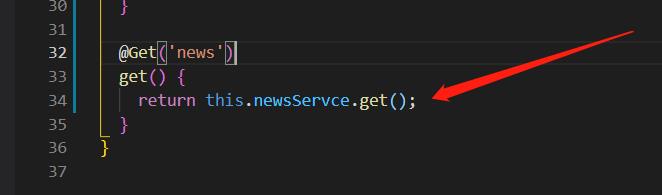
然后试下

访问成功。
总结:
Nest.js的服务本质就是一个通过装饰器Injectable装饰过的类,在这里处理复杂的逻辑处理,使用的话需要在model模块中注册,并在控制器的构造函数中去注入依赖,这样在控制器中就可以拿到该类,从而使用其中的一些方法。
cookie
nest中使用Cookie,因为我们是基于express框架的,所以使用cookie-parser这个库来帮助我们实现,
npm i -D @types/cookie-parser --save
npm instlal cookie-parser --save
在mian.ts中引入该模块,


他也是要一个中间件,使用的时候直接app.use就行
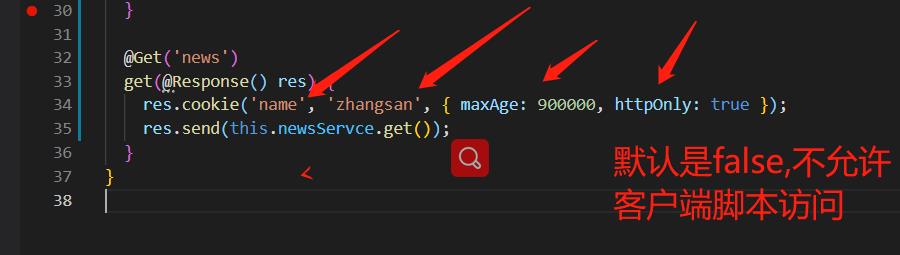
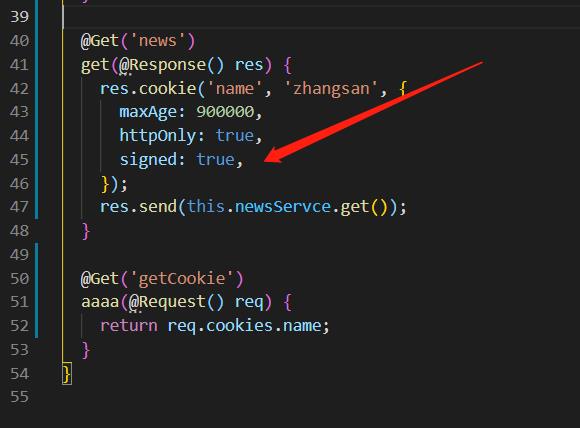
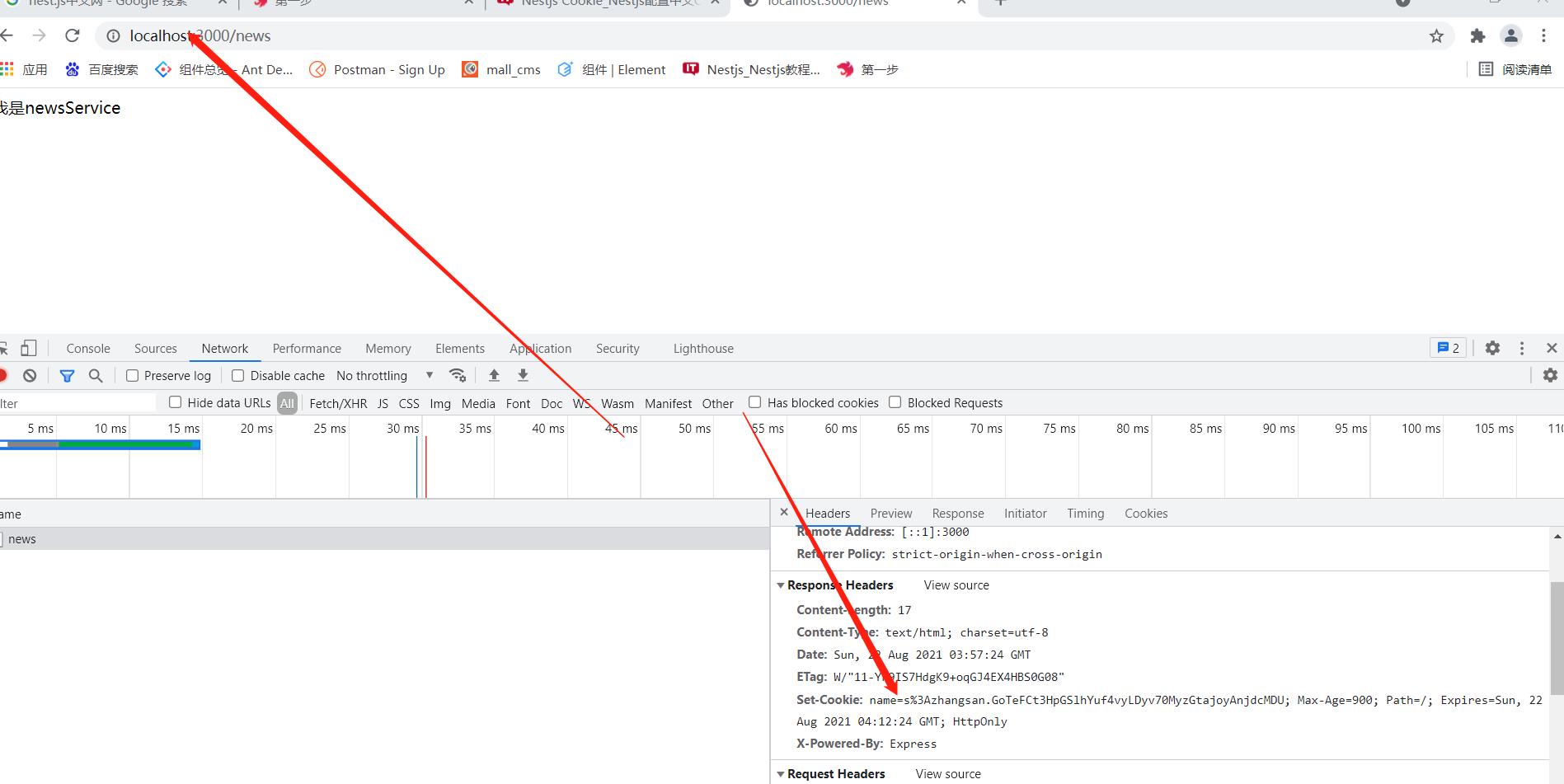
设置cookie


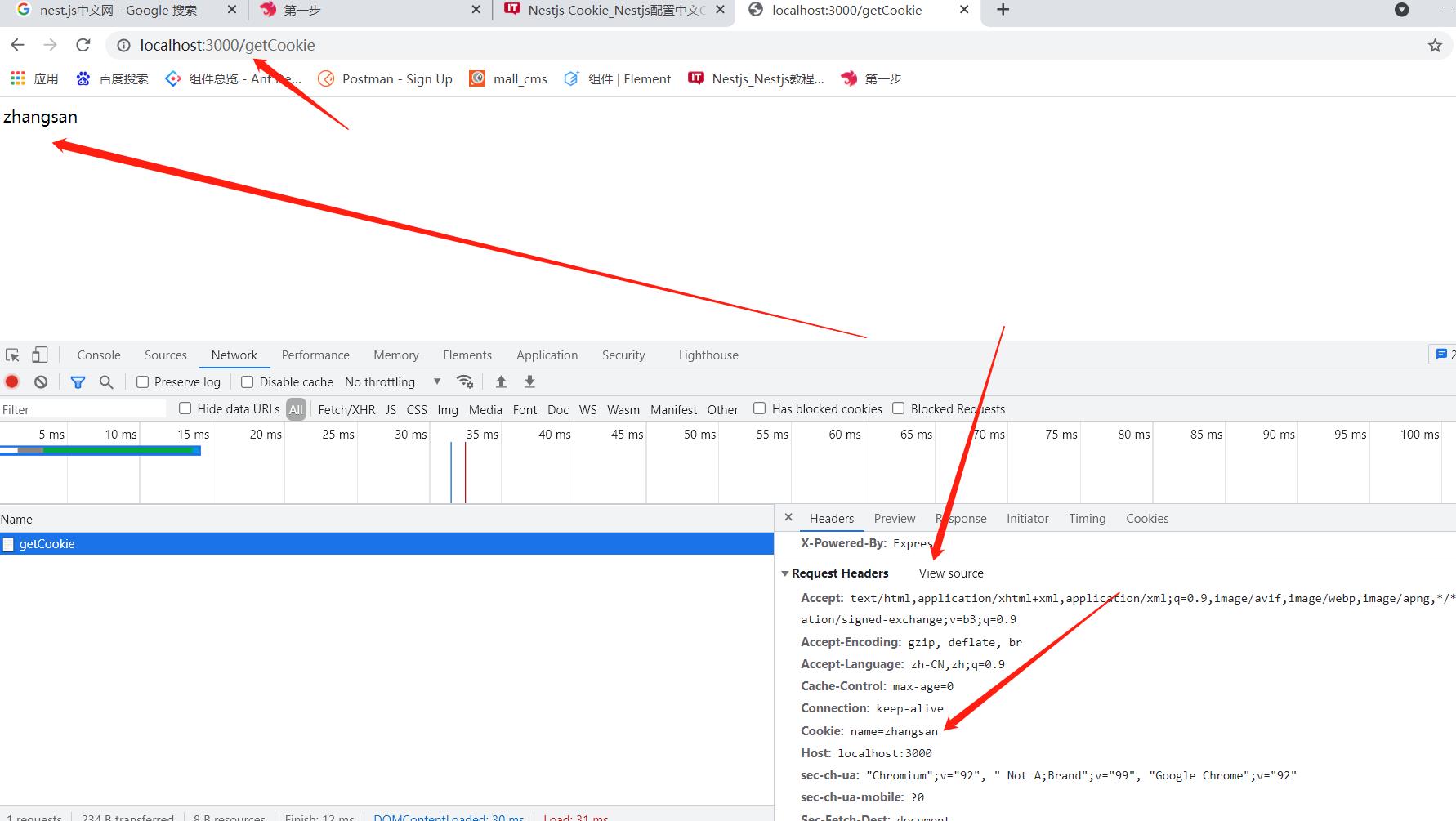
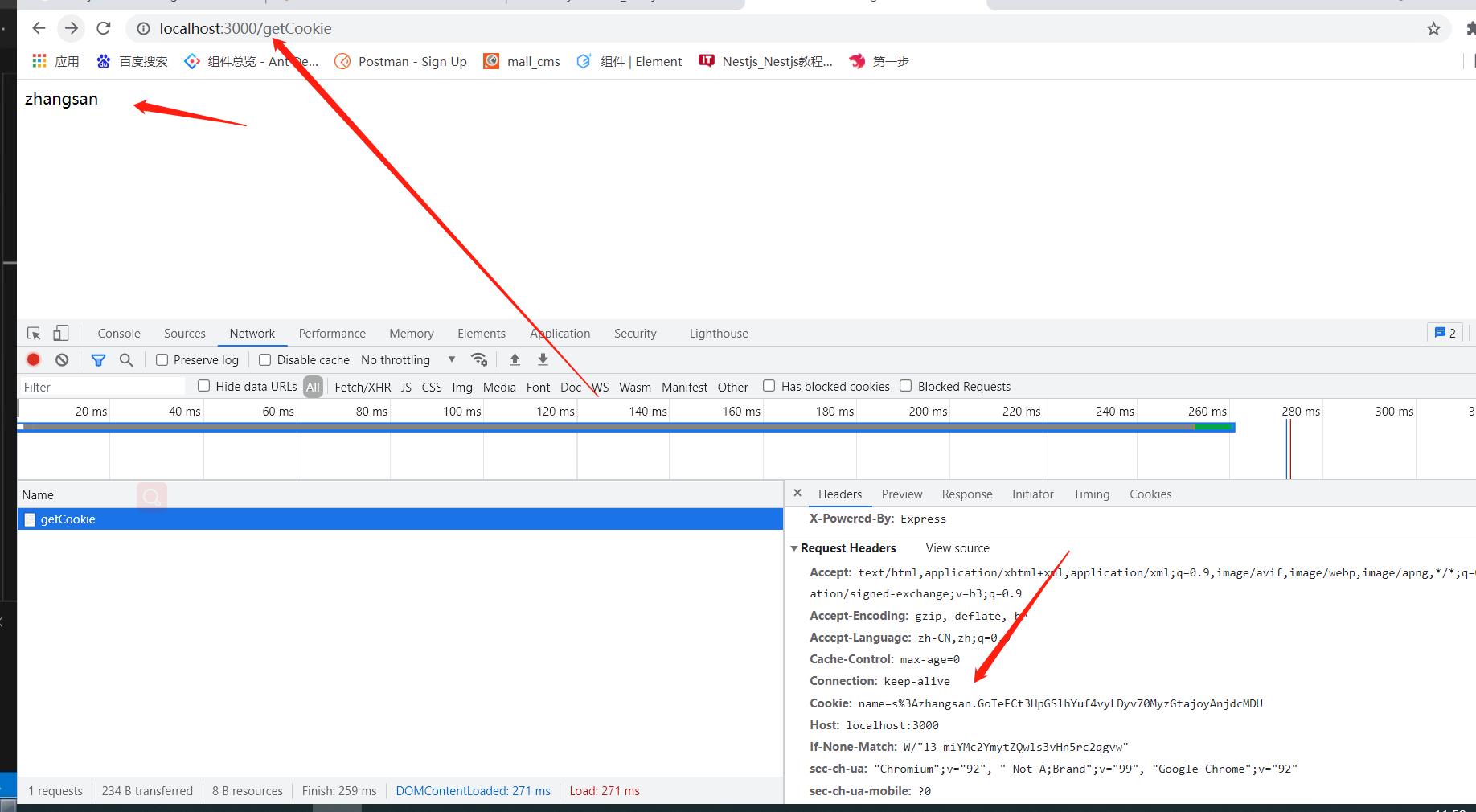
获取cookie


成功获取cookie。
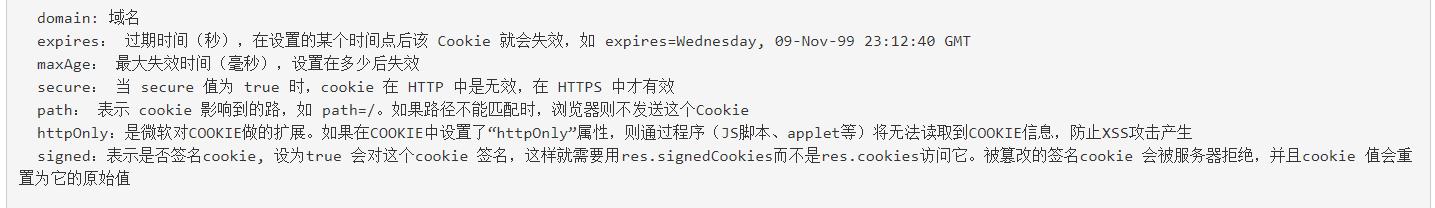
cookie的一些参数

删除cookie只需要将其过期时间调为现在即可。
配置加密cookie


配置cookie的时候需开启signed

已经加密,获取cookie也不是通过req.cookies.name来获取,而是


cookie加密完成
session
sessin的功能与cookie很相似,不过cookie是保存在浏览器,而session是保存在服务器。
工作流程:
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session对象,生成一个类似于key,value的键值对, 然后将key(cookie)返回到浏览器(客户)端,浏览器下次再访问时,携带key(cookie),找到对应的session(value)。 客户的信息都保存在session中
在express中使用Session,
npm i express-session --save
npm i -D @types/express-session --save
在main.ts中配置


在配置中间件这里可以做其他的配置,因为session是基于cookie的。
secret作为服务器端生成session的签名。 ,cookie是过期时间
其他常用参数
secret 一个String类型的字符串,作为服务器端生成session的签名。
name 返回客户端的key的名称,默认为connect.sid,也可以自己设置。
resave 强制保存session即使它并没有变化,。默认为true。建议设置成false。 don't save session if unmodified
saveUninitialized 强制将未初始化的session存储。当新建了一个session且未设定属性或值时,它就处于
未初始化状态。在设定一个cookie前,这对于登陆验证,减轻服务端存储压力,权限控制是有帮助的。(默认:true)。建议手动添加。
cookie 设置返回到前端key的属性,默认值为{ path: ‘/’, httpOnly: true, secure: false, maxAge: null }。
rolling 在每次请求时强行设置cookie,这将重置cookie过期时间(默认:false)
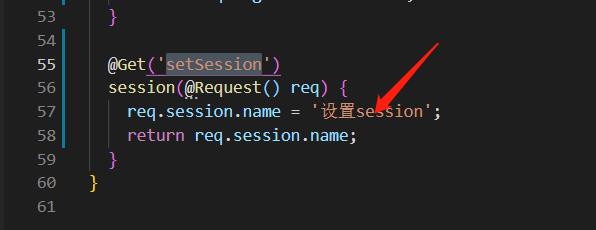
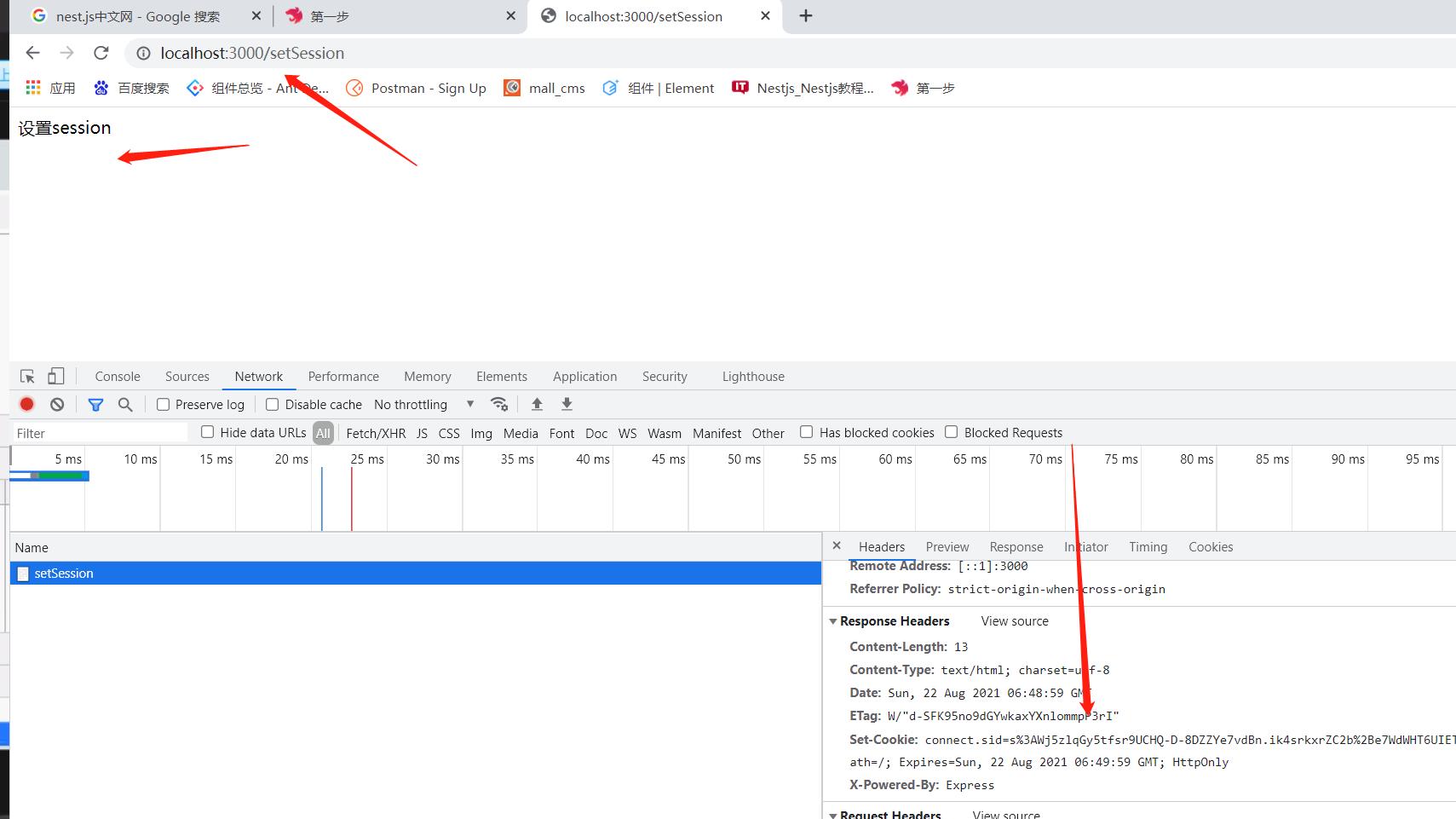
设置session



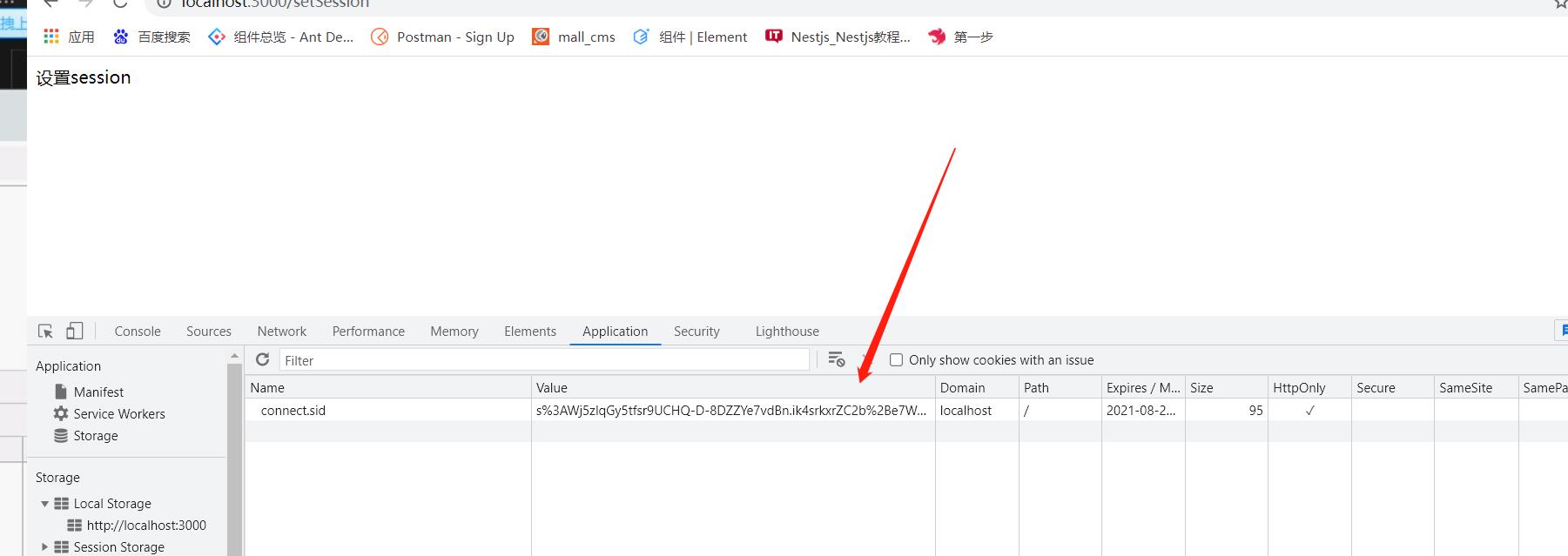
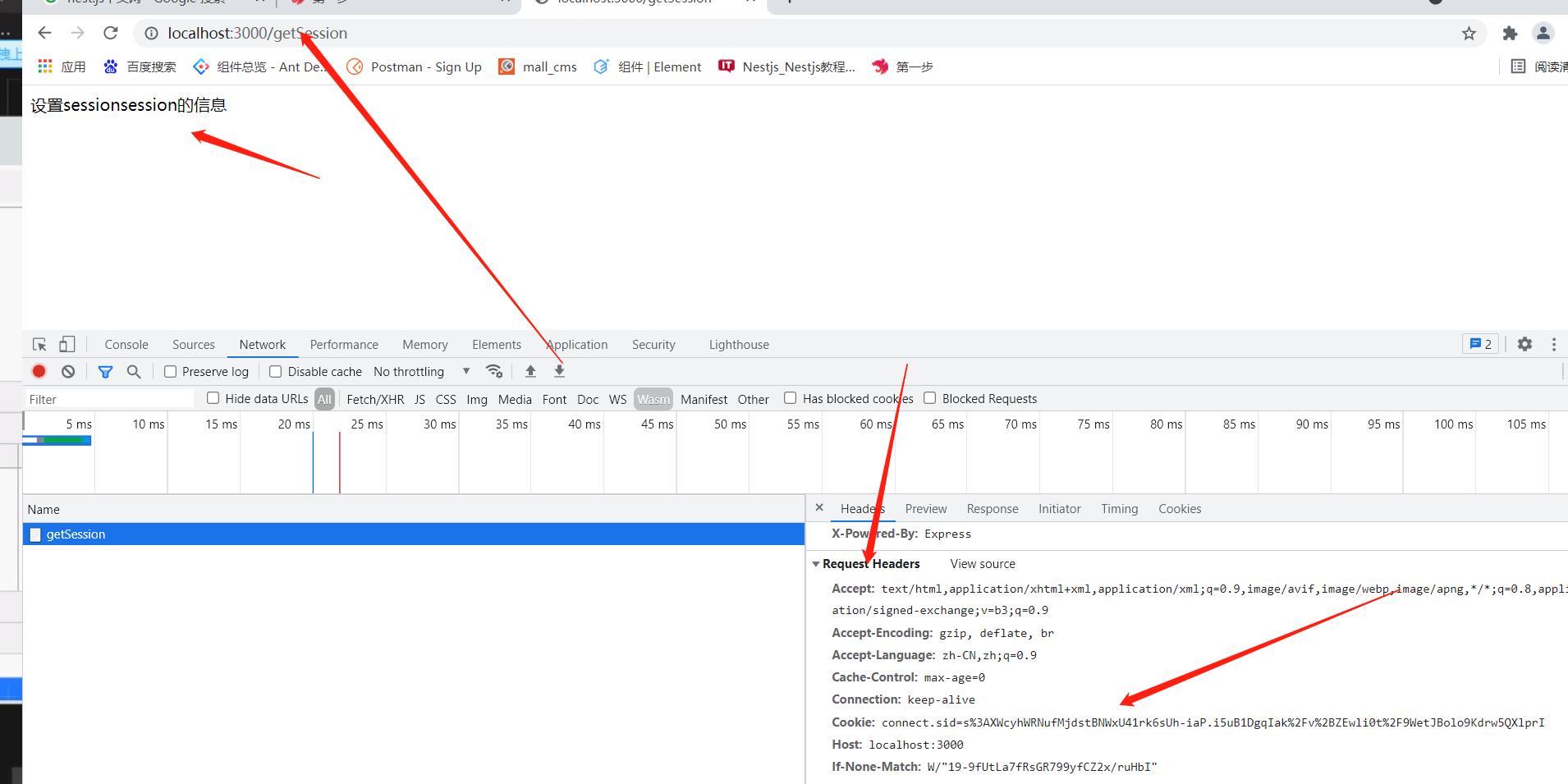
此时cookie会存到浏览器,当发送时会携带这个cookie,通过这个cookie找到session,session通常保存着用户信息。
获取session

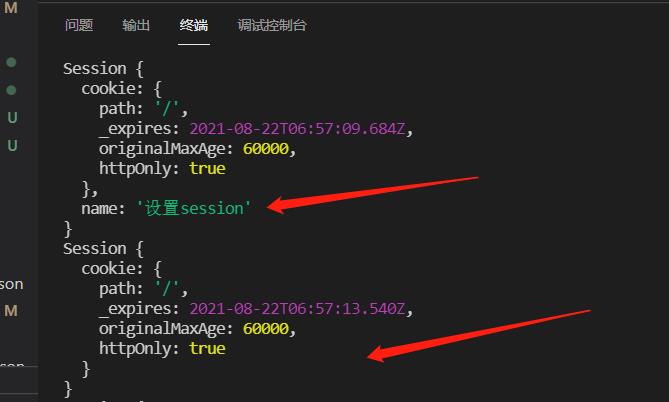
因为我们刚刚访问上个网址已经设置过session了,相当于登陆过,有了cookie,访问这个的时候就可以拿到该session的信息。

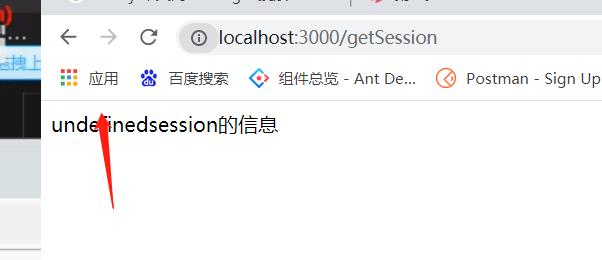
当我们删掉cookie后



此时便不能获取到原来的Name属性了。
该文某些部分参考与IT营的nest教程.(仅作笔记使用)
以上是关于nest.js学习静态资源配置和模板引擎+服务Service+cookie+session的主要内容,如果未能解决你的问题,请参考以下文章