三年前端经验,创业半年无果,最终还是决定进大厂(已拿字节阿里美团offer)
Posted 不爱码字的程序员-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三年前端经验,创业半年无果,最终还是决定进大厂(已拿字节阿里美团offer)相关的知识,希望对你有一定的参考价值。
前言
博主普通本科毕业,软件工程专业,至今为止已经有三年多的经验了,工作三年半,第一家创业公司,半年。第二家前端技术不错的公司,两年半。第三家,个人创业半年。
可以看出,我是个很喜欢折腾的人,大学期间也做过很多项目,非常愿意参与到产品中去。技术上勉强合格,不过独自负责过很复杂的前端项目,所以一般基础面试题还有项目经历都没有太大问题。然而面对一些框架的实现原理、源码、工具等研究较少,加上技术栈比较陈旧,对 React 和 Vue 了解较少,导致水平一般都在阿里 P6 级,无法突破到技术专家的评级(P7)。
在换工作的时候,我也认真思考了下一份工作的核心诉求——踏实成长。
具体的讲:
- 技术沉淀
- 视野+平台
所以,一开始就拒绝了所有初创公司,只看大平台,自己心中的第一优先级是蚂蚁金服、头条。
一共就面试了四家:美团、贝壳、蚂蚁、头条。
面试结果:美团、蚂蚁、头条都offer,贝壳因气场不合没有发 offer。
面试总结
技术面试
基础问题永远绕不开,前端技术面的考点无外乎:
事件原理,闭包,调用栈,Promise,ES6, 工程化,webpack, 性能优化,跨域,安全问题, React、Redux 思想,Virtual DOM,Diff 算法, 移动端布局,浏览器渲染原理,Event Loop 等。
业务面试
一般第二面或者第三面的时候都会结合业务聊技术
我个人非常喜欢这一面,因为自己独自负责过非常复杂的前端项目,基本上从技术选型、前端工程化、架构、设计模式、复杂模块、性能、安全问题、团队管理等都可以扯到。所以这一面往往聊的比较嗨,一个项目就可以面1-1.5小时左右。
以蚂蚁举例,由于我自己面过两次蚂蚁,在聊二面的时候都是这么一个问题,从我个人的业务出发,基本上把项目开发中所有我自己认为可以展示自己思考的点都问了一遍,蚂蚁的面试官也会提出很多临时需求,主要查看面试者面对多变需求如何灵活调整技术方案。
在二面过程中,一定要熟悉自己的项目,尽可能多的参与到项目中去,也尽可能深的了解项目,当然,了解是一方面、表达是一方面、心态又是另一方面。
这三者层层递进,毕竟对于项目的了解是基础,这个需要我们深入业务,多思考,多总结。没事给新来的同学梳理业务,画画业务框架图,主动承担一些有技术难度的工作(比如性能优化、安全排查、工具上提升开发效率等),多分享自己的工作,多和产品经理撕逼,锻炼自己的表达总结能力。如果前两步做的比较好,就可以自信的展示自己的项目了,面对变化的需求,相信也可以快速的想出更好的解决方案。
基本上前两(三)面就可以对一个同学的技术水平有一个比较全面的了解,也方便公司进行技术评级。
终面
第三面一般都是老生常谈:过往工作的选择,换工作的原因,自己的职业规划,自己平常是如何提高自己的等。
这个虽然都差不多,但还是希望各位同学可以多多思考这些问题,毕毕竟工作的目的都是为了自己可以更好的成长,更多的创造价值,顺便获得一份不错的薪水。工作本身就是一种生活的态度,还是要认真面对自己的选择。
终面的时候,一般都会留有一个向面试官询问的阶段。 我自己总结了几个问题,可以分享给大家。
- 目前咱们的业务,有一个什么样时间规划,这期间有哪些milestone?
- 我的过往工作经历,有哪些是对咱们团队有帮助的?
- 您对我在团队中的定位是怎么样的?
- 对于团队成员的成长,您有哪些方案?
面试技巧
- 确定核心诉求、筛选目标公司
- 一份确保可以拿到 offer 的简历
- 打磨自我介绍
- 打磨项目介绍
- 面试录音(征得许可后)、面后复盘
- 私下与业务负责人互动
- offer 谈判
经验分享
说了那么多,面试到底应该如何准备?我又是如何准备面试的?
下面博主分享一下这段时间主要复习的点,希望可以帮助一些想要换工作的小伙伴。
博主分享的这个面试题资料涵盖了:JS、JQuery、数据请求相关问题、ES6、Vue、React、微信小程序、ios/Andriod浏览器适配问题整理、Pc端兼容性问题、项目类问题、笔试编程题等。需要的直接点击这里即可领取
JS
- JS是一种什么样的语言?
- JS数据类型有哪些?
- 介绍JS有哪些内置对象?
- 栈与堆的区别?
- js中的作用域与变量声明提升
- 如何转化类型?
- 什么是面向对象编程及面向过程编程,他们的异同和优缺点
- 面向对象编程思想
- 如何解释this在js中起的作用?
- js中this的用法(经典):
- ☆说说JS原型和原型链
- 如何准确判断一个变量是数组类型?
- ☆call和apply的区别和作用?
- 继承的方法有哪些?
- ☆什么是闭包?闭包有什么作用?
- 事件代理(事件委托):
- 事件的各个阶段
- ☆new操作符在创建实例的时候经历了哪几个阶段
- 异步编程的实现方式
- 对原生JS了解程度
- js延迟加载的方法有哪些?
- 数组从小到大排序?
- 求从大到小排序可以先使数组从大到小排序,然后添加reverse()方法,使数组顺序颠倒

JQuery:
- 你觉得jQuery或zepto源码有哪些写的好的地方
- jQuery的实现原理?
- jQuery.fn的init方法返回的这指的是什么对象?为什么要返回这个?
- jQuery.extend与jQuery.fn.extend的区别?
- jQuery的属性拷贝(extend)的实现原理是什么,如何实现深拷贝?
- JQuery的队列是如何实现的?队列可以用在哪些地方?
- jQuery中的bind(),live(),delegate(),on()的区别?
- jQuery一个对象可以同时绑定多个事件,这是如何实现的?
- 针对jQuery的优化方法

数据请求相关问题
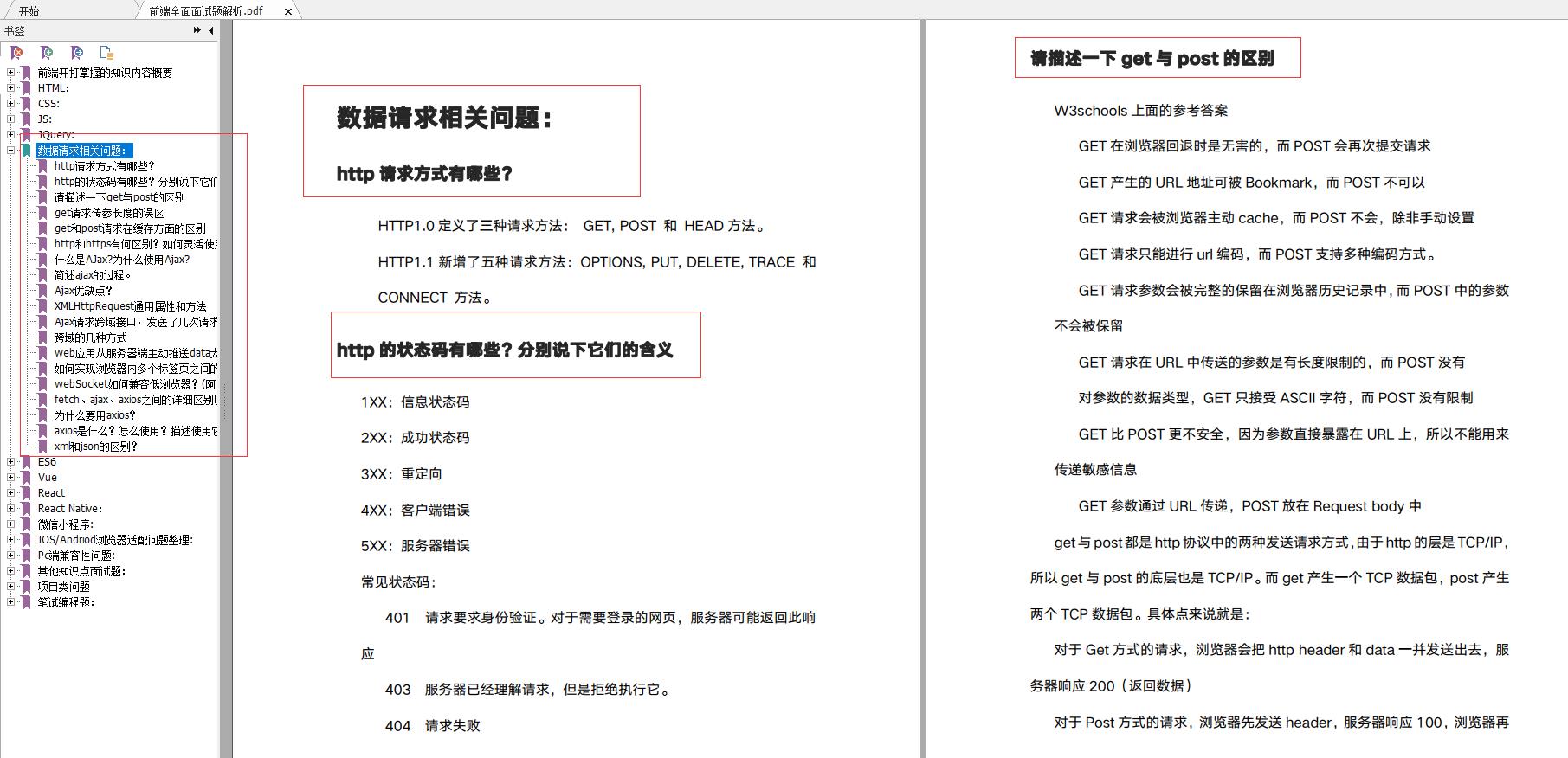
- http请求方式有哪些?
- http的状态码有哪些?分别说下它们的含义
- 请描述一下get与post的区别
- get请求传参长度的误区
- http和https有何区别?如何灵活使用?
- 什么是AJax?为什么使用Ajax?
- 简述ajax的过程。
- Ajax优缺点?
- XMLHttpRequest通用属性和方法
- Ajax请求跨域接口,发送了几次请求?
- 跨域的几种方式
- web应用从服务器端主动推送data大客户端有哪些方式?
- 如何实现浏览器内多个标签页之间的通信? (阿里)
- webSocket如何兼容低浏览器?(阿里)
- fetch、ajax、axios之间的详细区别以及优缺点:
- 为什么要用axios?
- axios是什么?怎么使用?描述使用它实现登录功能的流程?
- xml和json的区别?

ES6
- 列举常用的ES6特性:
- 箭头函数需要注意哪些地方?
- 箭头函数和普通函数之间的区别
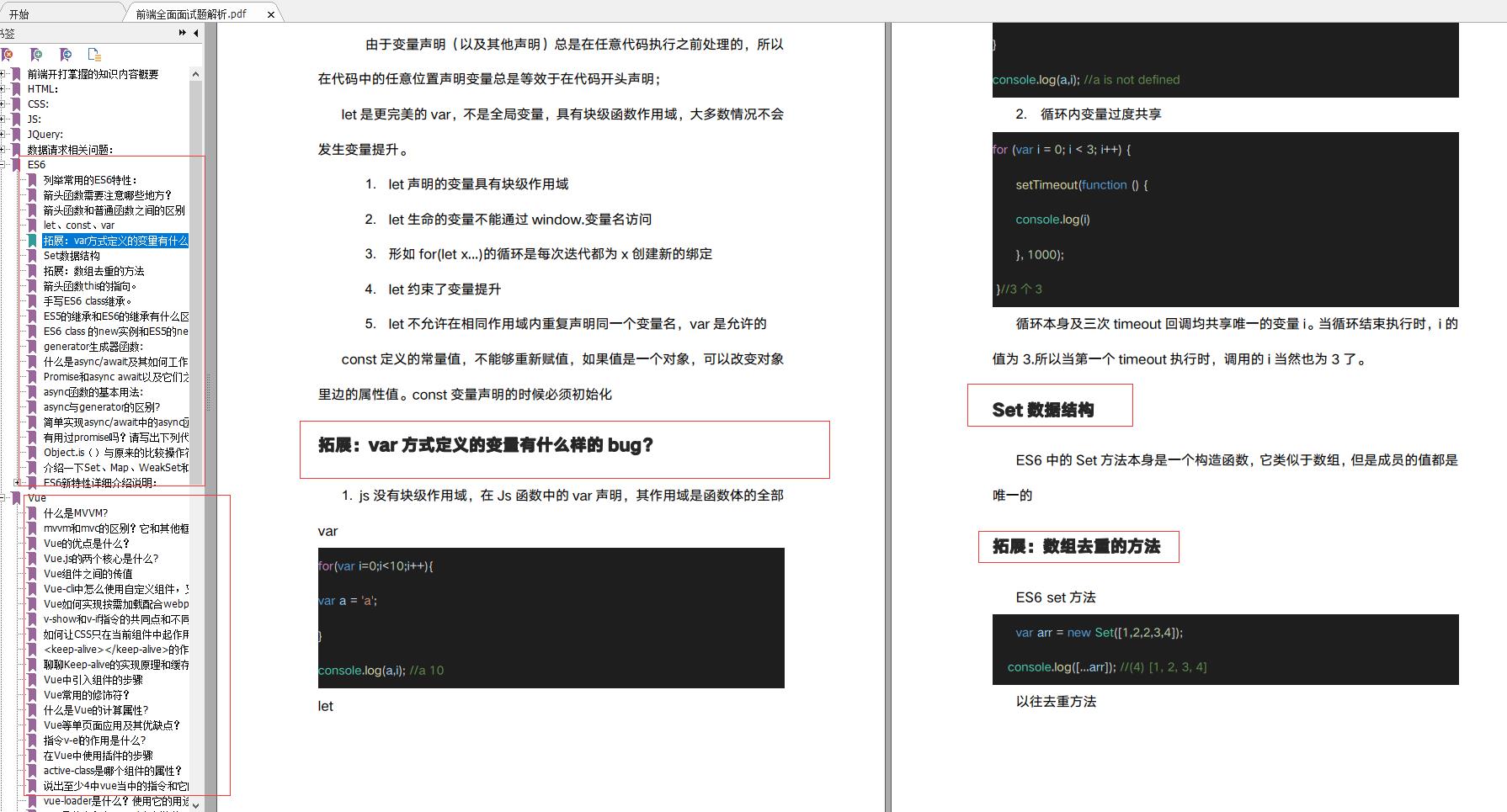
- let、const、var
- 拓展:var方式定义的变量有什么样的bug?
- 箭头函数this的指向。
- 手写ES6 class继承。
- ES5的继承和ES6的继承有什么区别?
- ES6 class 的new实例和ES5的new实例有什么区别?
- generator生成器函数:
- 什么是async/await及其如何工作?
- Promise和async await以及它们之间的区别:
- async函数的基本用法:
- async与generator的区别?
- 简单实现async/await中的async函数
- 有用过promise吗?请写出下列代码的执行结果,并写出你的理解思路

React
- react的优势以及特点
- React中的props和state的用法
- react组件之间如何通信?
- 为什么虚拟DOM会提高性能?
- react生命周期函数:
- react性能优化是哪个周期函数?
- 在生命周期中的哪一步你应该发起AJAX请求?
- 概述一下REact中的事件处理逻辑
- 如何告诉React它应该编译生产环境版本?
- 调用setState之后发生了什么?
- react的setState的原理及用法
- setState为什么是异步的?
- 传入setState函数的第二个参数的作用是什么?
- shouldComponentUpdate的作用是啥以及为何它这么重要?
- createElement与cloneElement的区别是什么?
- 为什么我们需要使用React提供的Children API而不是JS的map?
- React中的Element与Component的区别是?
- 在什么情况下你会优先选择使用class Component而不是functional Compone
- React中refs的作用是什么?
- React中keys的作用是什么?
- diff算法?
- React性能优化方案?
- react怎么从虚拟dom中拿出真实dom

其他知识点面试题
- Node的应用场景
- 谈谈你对webpack的看法
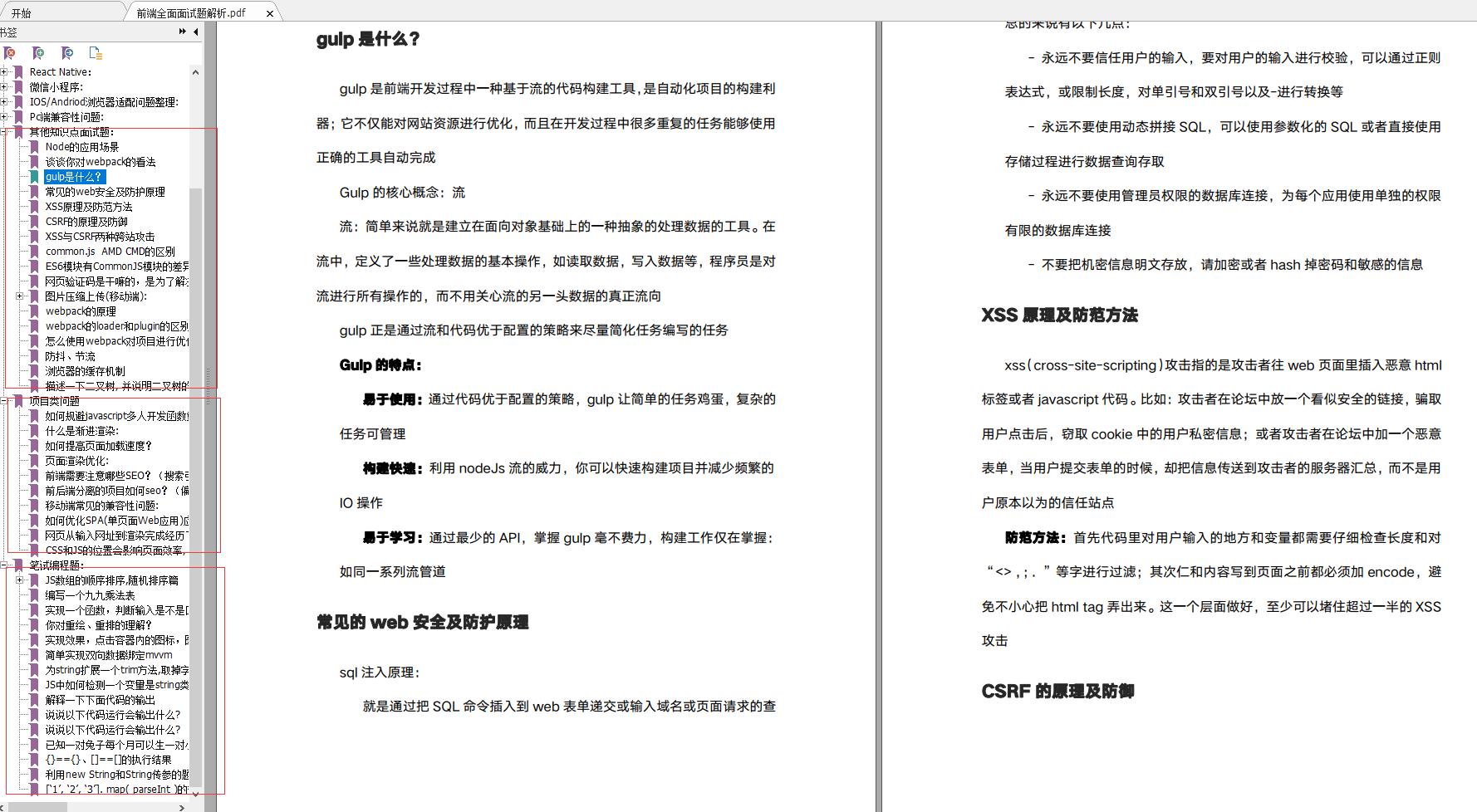
- gulp是什么?
- 常见的web安全及防护原理
- XSS原理及防范方法
- CSRF的原理及防御
- XSS与CSRF两种跨站攻击
- common.js AMD CMD的区别
- ES6模块有CommonJS模块的差异
- 网页验证码是干嘛的,是为了解决什么安全问题
- webpack的原理
- webpack的loader和plugin的区别?
- 怎么使用webpack对项目进行优化?
- 防抖、节流
- 浏览器的缓存机制
- 描述一下二叉树, 并说明二叉树的几种遍历方式?

由于篇幅问题,资料实在太多,我就不全部展示了。
最后
每个程序员都是同学中的佼佼者,学习能力都应该是出类拔萃的。 工作中需要的知识技能又相对固定,面对每次工作和面试中碰到的问题,还是要踏踏实实的去理解和总结。
广度深度两手抓,一是主动承担业务,主动解决问题。二是技术栈也不要给自己设限,React, Vue, 客户端开发,Node,Canvas ... 撸起袖子就是干,当然拓展广度的同时,对于目前紧迫的业务涉及的技术也需要深入了解,买书,买视频,多多投资自己。
多多思考和总结平常的工作和技术。加油!
以上是关于三年前端经验,创业半年无果,最终还是决定进大厂(已拿字节阿里美团offer)的主要内容,如果未能解决你的问题,请参考以下文章