程序员新手第一个python web开发框架
Posted 梦子mengy7762
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员新手第一个python web开发框架相关的知识,希望对你有一定的参考价值。
接下来正式进入网站的功能开发。要完成后台管理系统登录功能,通过查看登录页面,我们可以了解到,我们需要编写验证码图片获取接口和登录处理接口,然后在登录页面的html上编写AJAX。
在进行接口开发之前,还有一个重要的事情要处理,那就是对站点进行初始化,如果不进行初始化,那么独立文件编写的接口将会找不到,要将异常错误写入日志文件也会找不到路径,下面先上代码。
打开main.py文件,改为下面代码(大家可以比较一下和之前代码有什么不同)

View Code
main.py文件里有详细的注释说明,所以不进行细说,在这里讲一讲文件大体的思路。
因为我们编写的接口文件都放在api文件夹中,当web服务启动后需要将api里的接口文件自动装载进来,让我们可以通过url访问里面的接口,所以需要在main.py这个入口函数中,对api文件夹里的接口文件进行导入,前面讲解到我们api文件夹里有一个__init__.py文件,它会自动帮我们导入当前文件夹里的所有文件,所以我们只需要在main.py中添加import api这一行代码就可以了。
另外,我们需要告诉python服务当前程序所在的路径,所以需要将当前文件所在的绝对路径添加到python环境变量中(第21到23行)
我们要记录异常信息到日志,要记录客户端访问的url与提交的请求参数,方便出错时帮助我们进行排查错误,所以要初始化日志文件格式与存储路径(第30到39行)
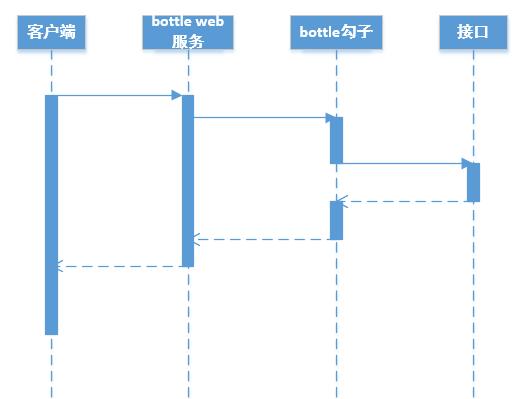
bottle框架有两个好用的勾子处理函数(具体流程如下图),客户端访问接口时,首先会从bottle web服务绑定的入口进入,然后调用before_request这个勾子函数(第50到97行),执行完里面的代码后再进入对应的接口函数里,当接口函数运行完毕后,又会调用after_request这个勾子函数(我们使用了nginx处理前端访问服务不存在跨域问题,所以main.py就没有添加这个勾子函数),运行完里面的代码后才返回最终结果给客户端。所以我们有很多事情可以放在这两个勾子函数中进行处理。before_request中我们可以运行初始化操作、记录客户端访问的url与提交的请求参数操作、判断用户是否已经登录等操作(如果没有这个勾子函数,我们要判断用户是否登录,就必须在每个接口文件中处理,这样一方面代码会很冗余,出现大量重复的没有必要的代码,另一方面也很容易出错或遗漏掉,造成后端权限访问漏洞。而after_request这个函数通过是用来处理输出HTTP头信息等内容,比如跨域处理等。

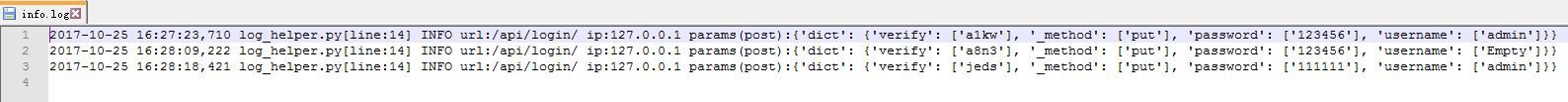
第55到78行,会将客户端访问的url与各种方式提交的请求参数记录到日志。对于一些不想记录到日志的访问,可以添加到第57行。(如下图)

第90到96行,对登录用户访问进行处理,如果未登录的,则会返回-404状态,客户端的ajax接收到这个状态后,自行处理跳转到登录页面。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~
验证码接口
我们在api文件夹中创建verify.py文件

#!/usr/bin/python
#coding: utf-8from io import BytesIOfrom bottle import get, responsefrom common import verify_helper,
log_helper, web_helper@get('/api/verify/')def get_verify():
"""生成验证码图片"""try:
# 获取生成验证码图片与验证码
code_img, verify_code = verify_helper.create_verify_code()
# 将字符串转化成大写保存到session中s = web_helper.get_session()
s['verify_code'] = verify_code.upper() s.save()
# 输出图片流
buffer = BytesIO()
code_img.save(buffer, "jpeg") code_img.close()
response.set_header('Content-Type', 'image/jpg')
return buffer.getvalue()
except Exception as e:
log_helper.error(str(e.args))

code_img, verify_code = verify_helper.create_verify_code() :运行verify_helper.create_verify_code() ,会返回图片流和验证码,python语言执行函数后,可以直接返回字符串、数值、元组、字典、列表等各种类型的值,返回元组类型值时,就可以使用这样的方式进行接收。
log_helper.error(str(e.args)) 这是我们前面工具函数包时所讲到的错误记录函数,当生成验证码出现异常时,它会将异常信息记录到日志文件中,并将异常发送到我们指定的邮箱。
添加完这个文件后,我们就可以运行一下main.py,然后在浏览器中输入http://127.0.0.1:9090/api/verify/或http://127.0.0.1:81/api/verify/,就可以看到生成的验证码了(如果使用81端口无法访问,请参考我的第一个python web开发框架(7)——本地部署前端访问服务器 章节进行处理)
登录接口
我们在api文件夹中创建login.py文件
[图片上传失败…(image-f114b9-1629424457615)]
View Code
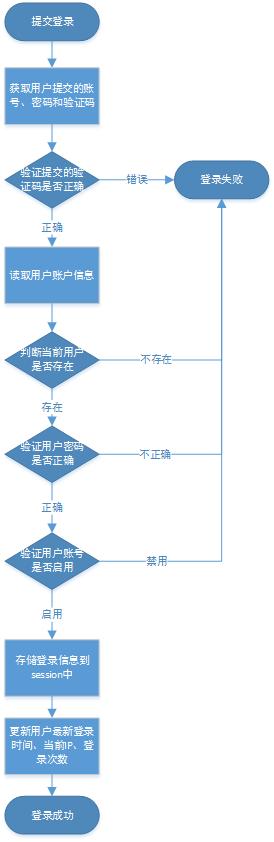
在编写登录接口前,我们首先要了解登录接口处理的流程是怎么样的

login.py后台登录处理接口代码可以看到,路由我们使用的是@put(’/api/login/’),RESTful风格中,post是用于新增记录,put是用于修改或改变服务器数据,登录我理解它肯定不是新增,它是改变用户登录的状态,所以这里使用put方式接收。
登录接口的代码有详细的注释,还有上面的流程图,所以就不再深入解说,大家自己看代码,如有不明白的,文章后面留言。
前端登录html页面(login.html)
View Code
对前面下载的login.html页面进行了微调,添加了请求的AJAX代码。
由于火狐和谷歌运行AJAX不支持PUT、DELETE等提交方式,所以AJAX提交时type类型还是POST方式,在提交参数项里面,需要增加 _method 这个参数,值为put。(由于本系列使用的是RESTful风格,所以虽然有点麻烦,但不影响我们的使用)
html和js我也不进行详细说明,大家自己看代码吧,如果大家都要求需要对js写注释的,我到时再添加注释进去。
相关页面功能都完成了,接下来就是进行运行调试
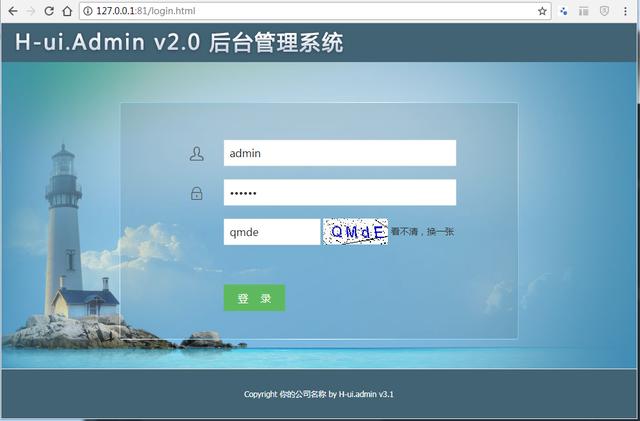
在浏览器中输入:http://127.0.0.1:81/login.html 然后输入账号:admin,密码:123456,还有验证码

点击登录,能正常跳转到http://127.0.0.1:81/main.html 页面,就表示登录接口能正常使用了。
大家想要熟悉登录接口代码的运行,最好使用debug运行跟踪一下,看看每一行代码是怎么运行的,就清楚了。当然如果想要加深理解,最佳方式是照着代码手打一次,每完成几行就debug运行一下,看看执行效果。最后,如果你的时间不是很紧张,并且又想快速的提高,最重要的是不怕吃苦,建议你可以联系维:762459510 ,那个真的很不错,很多人进步都很快,需要你不怕吃苦哦!大家可以去添加上看一下~
好了,Python的开发工具就先介绍到这里,说的不足之处还希望大家指出。
领取方式一:关注本号私信008,自动回复(记住私信008)
领取方式二:私信我
如果领到视频资料了可以在评论区回复一下噢
这个世界只要有梦想,只要你不断努力,不断学习,不管你长得如何,不管你是不是有钱,不管是这样还是那样,你都是有机会的加油吧!!!
以上是关于程序员新手第一个python web开发框架的主要内容,如果未能解决你的问题,请参考以下文章