物联网轻松上云实践 之 HaaS样板间
Posted HaaS技术社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了物联网轻松上云实践 之 HaaS样板间相关的知识,希望对你有一定的参考价值。

1、背景
从2020年云栖大会HaaS团队第一次发布“HaaS物联网设备云端一体开发框架”至今,HaaS团队共发布了HaaS100/ EDU K1/ 200/ 506/ 610/ 531/ 600等HaaS智能硬件。

图1:HaaS各版本智能硬件的主要区别
那么用户拿到HaaS开发板之后,如何快速的让自己的HaaS硬件快速的上云,并且在云端可视化页面中和HaaS硬件交互呢?传统的做法是,开发者需要经历以下步骤:
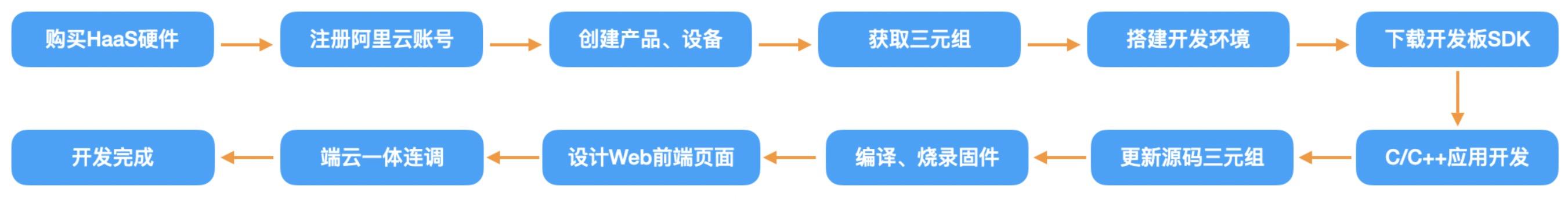
 图2: 传统云端一体案例开发流程
图2: 传统云端一体案例开发流程
大家看到这么长的开发流程是不是有心疼自己脑细胞,想放弃(让开发板吃灰)的念头?
那么能不能做点局部创新,让HaaS用户在收到开发板之后稍作修改就能快速体验到“HaaS云端一体”的解决方案呢?答案是肯定的。
2、为什么要做HaaS JS轻应用样板间
为了让广大开发者用户在拿到HaaS硬件之后不让它吃灰,我们专门打造了“HaaS JS轻应用样板间”,基于此开发者用户们可以在10分钟内快速体验一把“HaaS云端一体”的解决方案。

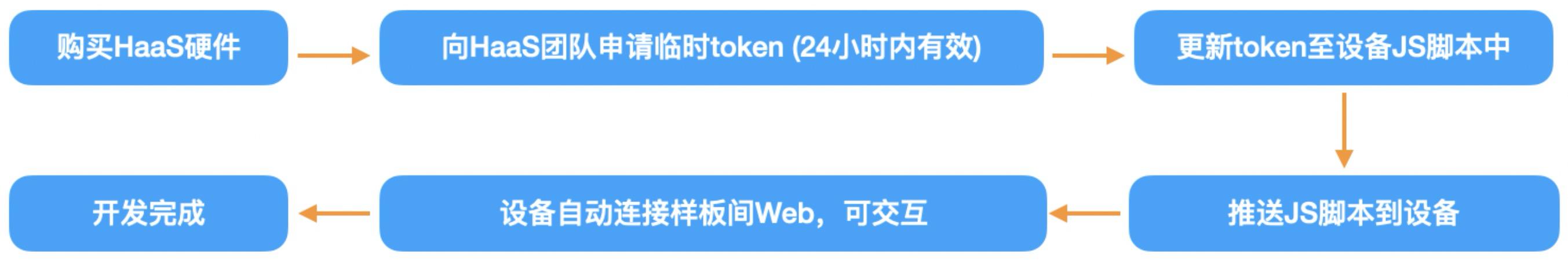
图3:HaaS JS轻应用样板间快速体验流程(10分钟完成)
3、如何快速搭建HaaS JS轻应用样板间
3.1 新手篇
针对新手用户,只需要一块HaaS600开发板,一张支持4G Cat.1的sim卡即可快速体验HaaS云端一体案例。
3.1.1 准备工作
- HaaS600开发板一块 (分为老款EC100Y 和 新款EC600S两种) 。
- 4G Cat.1 Sim卡:运营商营业厅实名制购买,企业用户可选购“阿里云物联网卡”。
3.1.2 详细步骤
- 首先在钉钉群“HaaS开发者B群(VIP)”中联系“HaaS小二 guyin”按要求申请临时token。
- 下载“HaaS JS轻应用样板间代码”,更新token到JS脚本,并将JS脚本推送到HaaS600开发板中。
/* HaaS600更新javascript轻应用代码方法 */
./amp serialput ../../../agriculture_demo/ /dev/tty.SLAB_USBtoUART 备注:代码路径和串口id以实际为准
备注:HaaS600-EC100Y和HaaS600-EC600S如何下载JS轻应用脚本请分别参考下述文档。
- HaaS600-EC100Y JS轻应用快速开始
- HaaS600-EC600S JS轻应用快速开始
- 登陆“HaaS JS轻应用样板间”,选择您对应的可看到您的HaaS600设备已经在线,页面中已经展示您设备的GPS位置信息以及温度传感器数据。(其中agriculture_dev8是HaaS官方样板间,请选择您对应的设备id)


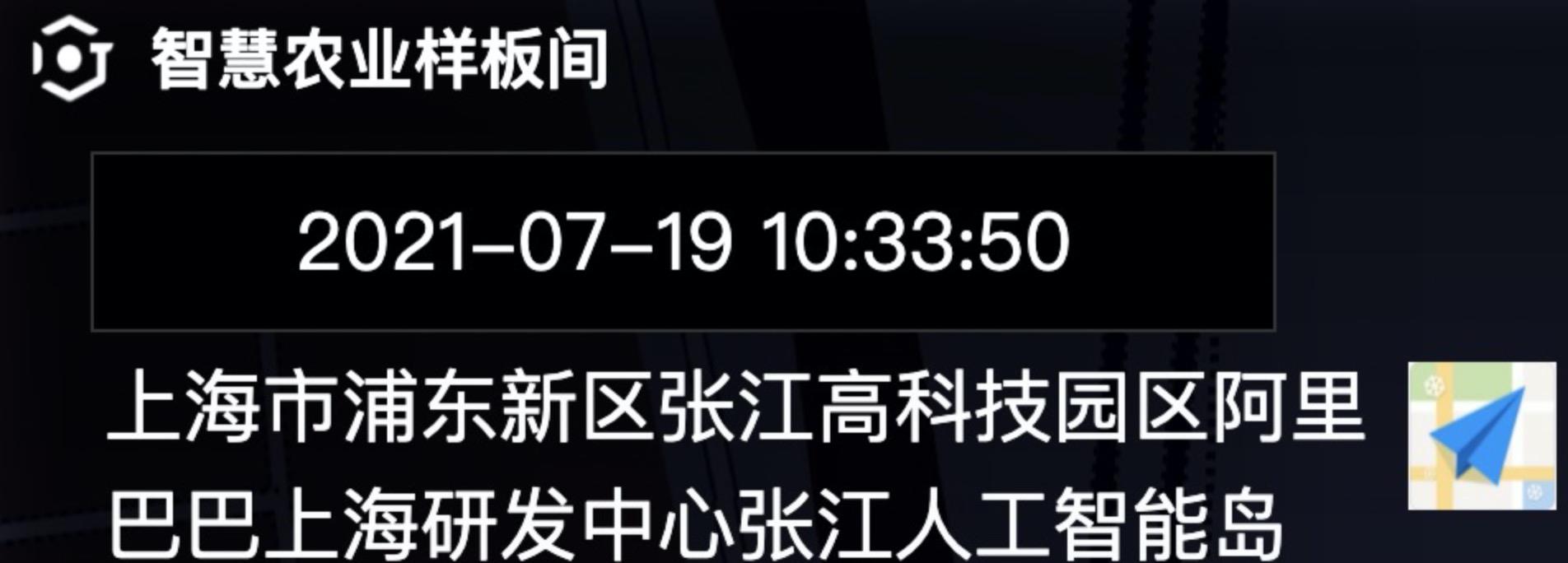
图4: HaaS600 GPS & 温度传感器数据展示
3.2 进阶篇(可选)
当您已经完成“新手篇”的任务之后,恭喜您已经成为HaaS JS轻应用的老鸟用户了。此时您一定会想HaaS600除了板子上自带的温度传感器和GPS数据,我还可以扩展其他外设传感器吗?这些新的传感器硬件怎么接?数据如何上云?在样板间中又该如何展示和交互呢?
针对老鸟用户,我们为大家搭建了一个智慧农业样板间的案例,该案例中我们新增了对更多传感器外设的支持,包括,
- 展示室温,湿度,气压,风速,风向等环境信息。
- 支持PIR 检测报警。如果现场有人走过,红外传感器也会触发报警,并通过钉钉机器人,自动推送消息到钉钉群。
- 侧天窗和灌溉阀分别控制马达。
- OLED屏幕由485控制,可通过样板间设置屏幕显示信息。
- 可促发喇叭/ 蜂鸣器报警。
- 网络摄像头事实展示设备端实时画面。

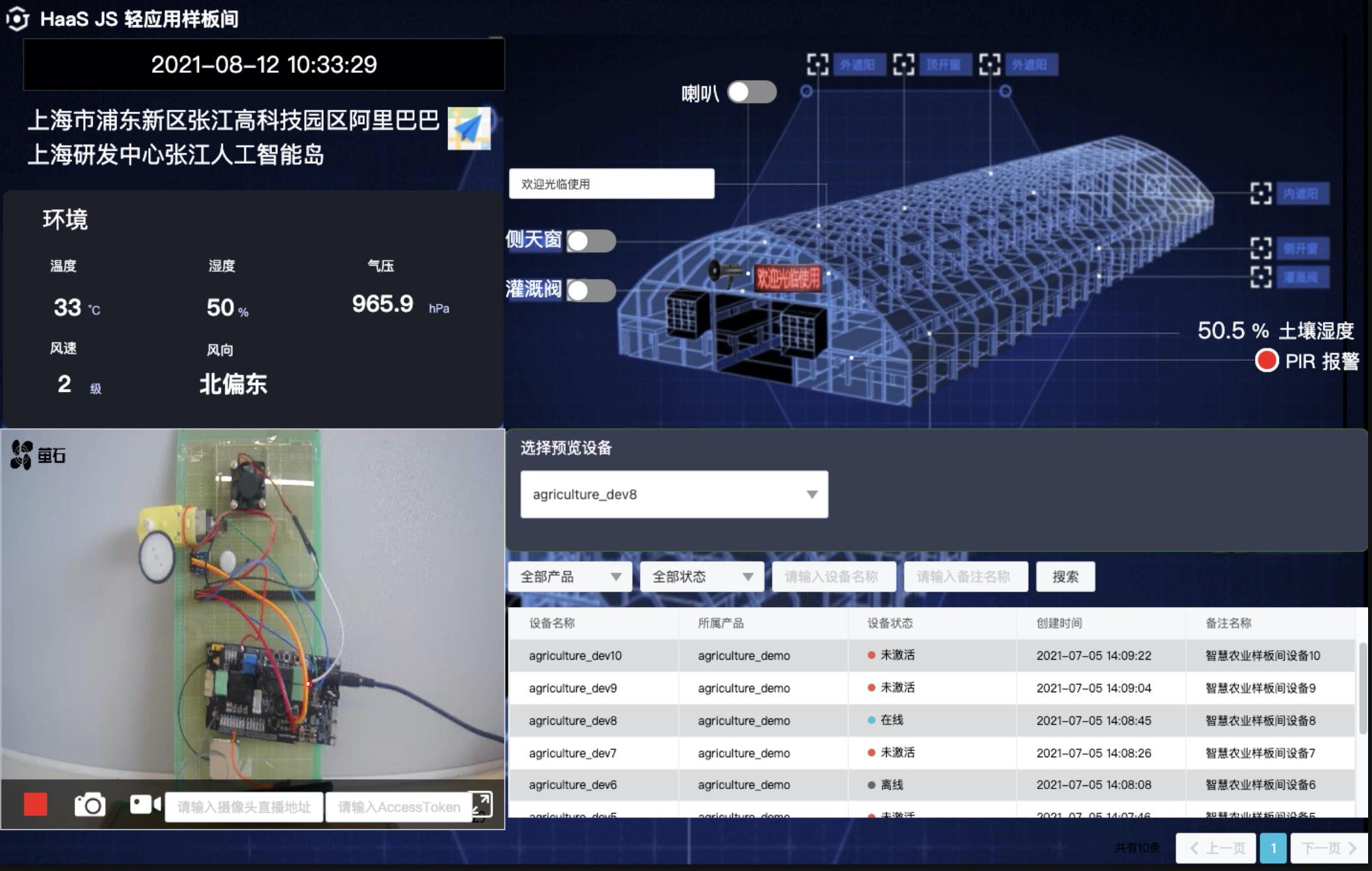
图5: 老鸟用户展示页面示例
3.2.1 准备工作
- HaaS600 Arduino扩展板一块。
- 5VDC风扇一个。
- 3~6VDC小直流电机一个。
- PIR微型人体红外感应模块一个。
- 温度传感器bmp280一个。
- 接线端子和杜邦线若干。
- 萤石摄像头一个。
- RS485 LED点阵屏(待补充)。
3.2.2 网络摄像头配置
- 登录萤石开放平台,注册萤石开发者账号。
- 在手机上下载萤石云视频APP,按照提示将摄像头连上网。
- 开通摄像头的直播功能,并关闭视频加密功能。
3.2.3 详细步骤
3.2.3.1 BMP280温度、气压传感器
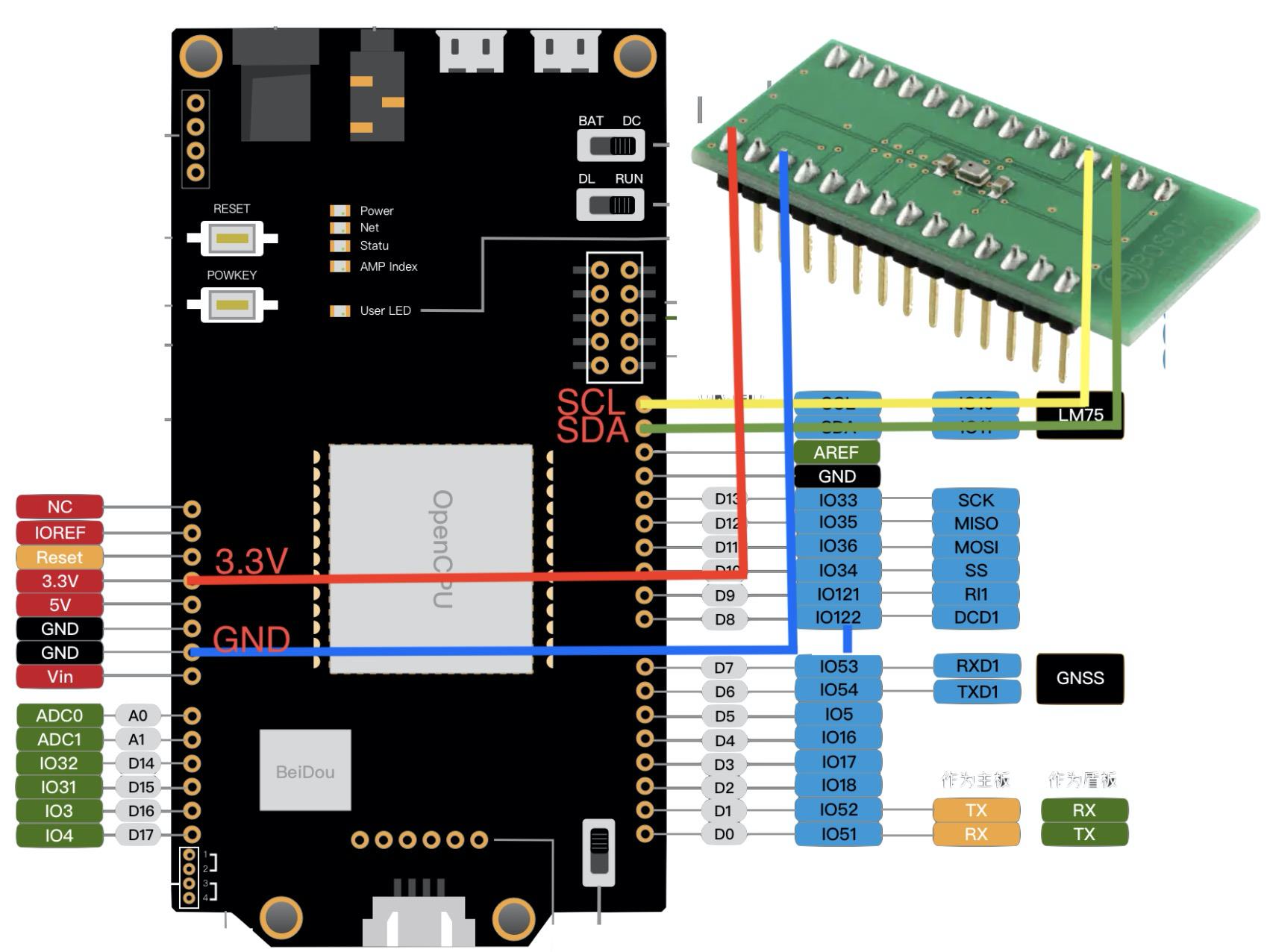
- 使用杜邦线,按照下图连接SCL,SDA,3.3V和GND四根线。

- 读取温度和气压并上报给云端的代码,已包含在agriculture_demo示例中的app.js文件,用户无需修改。核心代码说明如下:
// 引入bmp280驱动,并初始化
var bmp280 = require('./bmp280.js');
bmp280.bmp280_init();
// 读取温度值
temperature = bmp280.bmp280TemperatureRead();
// 读取气压
pressure = bmp280.bmp280PressureRead()/100;
// 上报至阿里云平台
device.postProps(JSON.stringify({CurrentTemperature: temperature}));
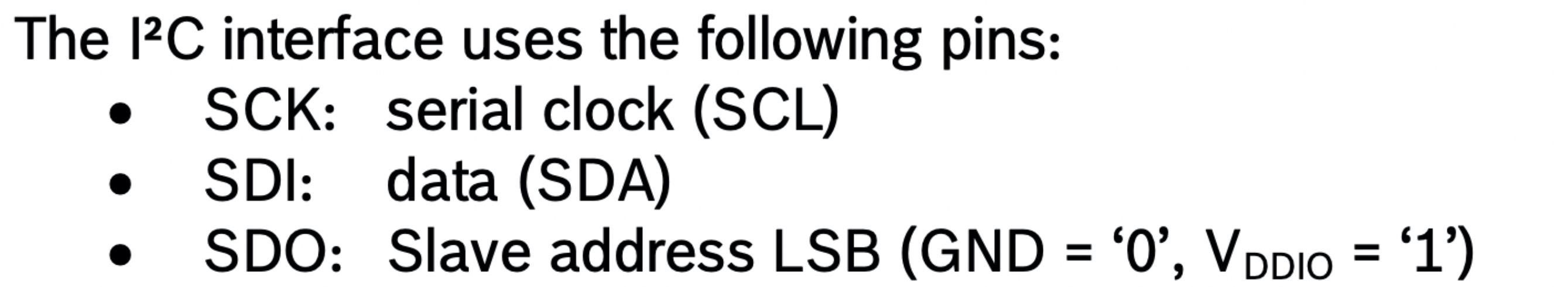
device.postProps(JSON.stringify({Atmosphere: pressure}));值得注意的是:BMP280 I2C Slava Address是由SDO pin的电平来决定的,如果SDO = 0, Slava Address为128,如果SDO = 1, 那么Slava Address为129。其中I2C Slava Address在app.json文件中配置。

- 可以在网页左侧看到设备端上报的温度和气压。

3.2.3.2 继电器控制电机和风扇
- 将带有2x 继电器的Arduino板子插到HaaS600相应接口上。
- 按照下图,使用杜邦线分别连接电机、风扇和继电器、电源。

- 接收云端命令,并控制相应的设备。代码已包含在agriculture_demo示例中的app.js文件,用户无需修改。核心代码说明如下:
// 引入gpio驱动,并初始化变量和端口
var fanSwitch = 0;
var waterSwitch = 0;
var gpio = require('gpio');
var relay1 = gpio.open({
id: 'D3'
});
var relay2 = gpio.open({
id: 'D2'
});
// 在“设置属性”的回调函数解析云端的property set命令。
device.onProps(function (res) {
var payload = JSON.parse(res.params);
if(payload.Coil !== undefined)
{
// 收到风扇控制的指令,控制风扇,并上报风扇的状态
fanSwitch = parseInt(payload.Coil);
relay2.writeValue(fanSwitch);
device.postProps(JSON.stringify({
Coil: fanSwitch
}));
}
if(payload.WaterOutletSwitch !== undefined)
{
// 收到电机控制的指令,控制电机,并上报电机的状态
waterSwitch = parseInt(payload.WaterOutletSwitch);
relay1.writeValue(waterSwitch);
device.postProps(JSON.stringify({
WaterOutletSwitch: waterSwitch
}));
}
});- 可以在网页上点击开关,分别控制风扇和电机。开关为蓝色状态,表示开启;灰色状态,表示关闭。

3.2.3.3 PIR数据上报
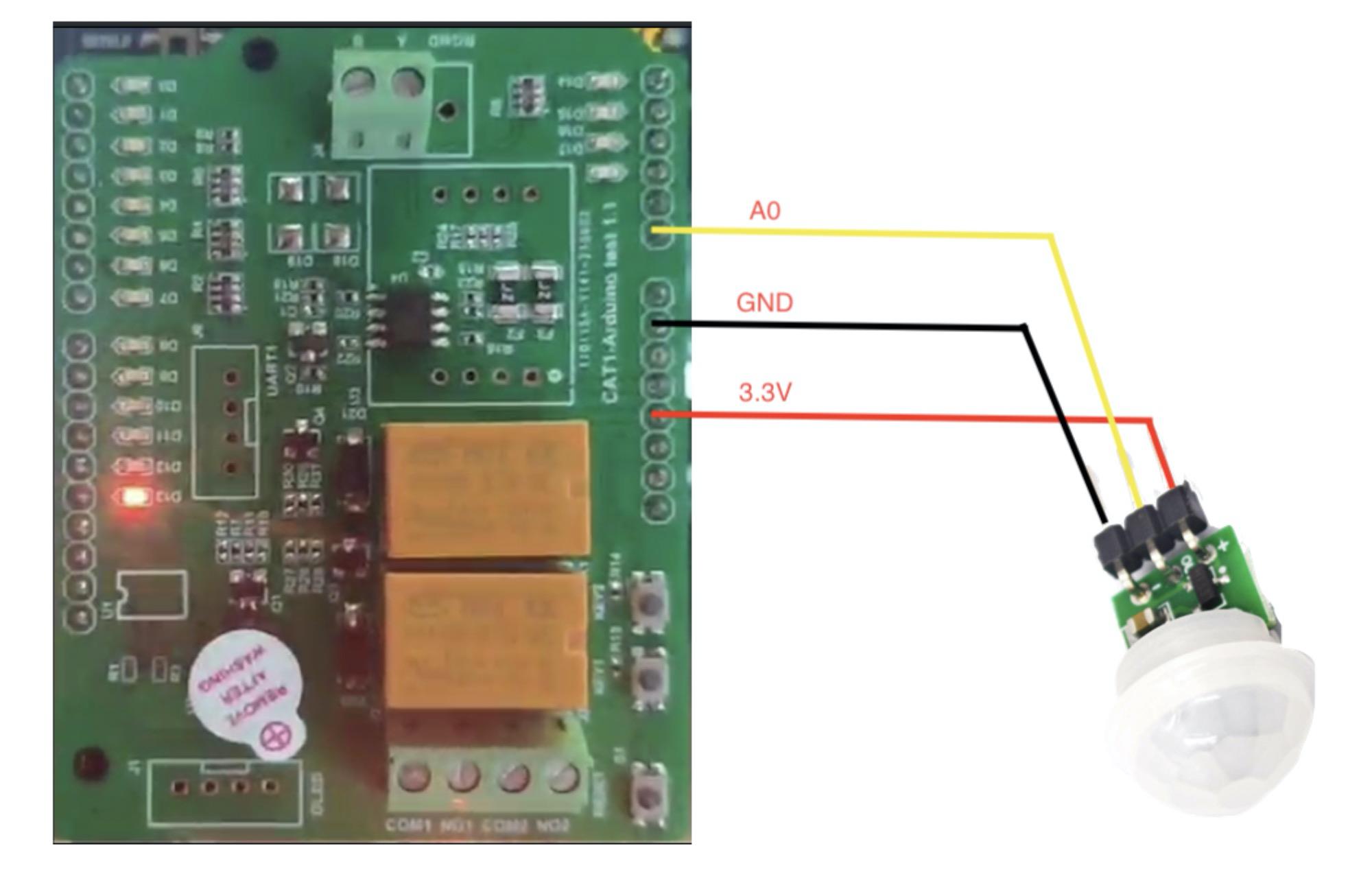
- 按照下图,连接开发板和PIR模组。由于PIR的输出信号为0V(无人)和2.6V(有人移动)左右,直接用GPIO检测,会出现误报的情况,所以采用模拟输入的方式。

- 读取ADC输入信号,并转为报警信号,上报给云端。代码已包含在agriculture_demo示例中的app.js文件,用户无需修改。核心代码说明如下:
// 引入adc驱动,并初始化变量和端口
var adc = require('adc');
var pir = adc.open({
id: 'ADC0',
success: function() {},
fail: function() {}
});
var pirStatus = 0;
var pirTempStatus = 0;
var pirCount = 0;
// 每隔50ms读取一次ADC信号
setInterval(function(){
var pinStatus = (pir.readValue() > 512) ? 1 : 0;
if(pirTempStatus == pinStatus) {
pirCount++;
// 做防抖处理,连续四次读到同样的信号,才确认
if(pirCount > 4) {
pirCount = 0;
if(pirTempStatus != pirStatus) {
pirStatus = pirTempStatus;
// 如果当前已连上云端,则上报PIR的状态
if(mqtt_connected) {
device.postProps(JSON.stringify({AlarmState: pirStatus}));
}
console.log('Pir status is ' + pirStatus);
}
}
} else {
pirTempStatus = pinStatus;
pirCount = 0;
}
}, 50);- 用手在PIR传感器前来回晃动,在网页上可以看到入侵探测的状态会由绿色变为红色(检测到有人移动)。

- 该报警信号也会实时推送到指定钉钉群。

3.2.3.4 GPS定位
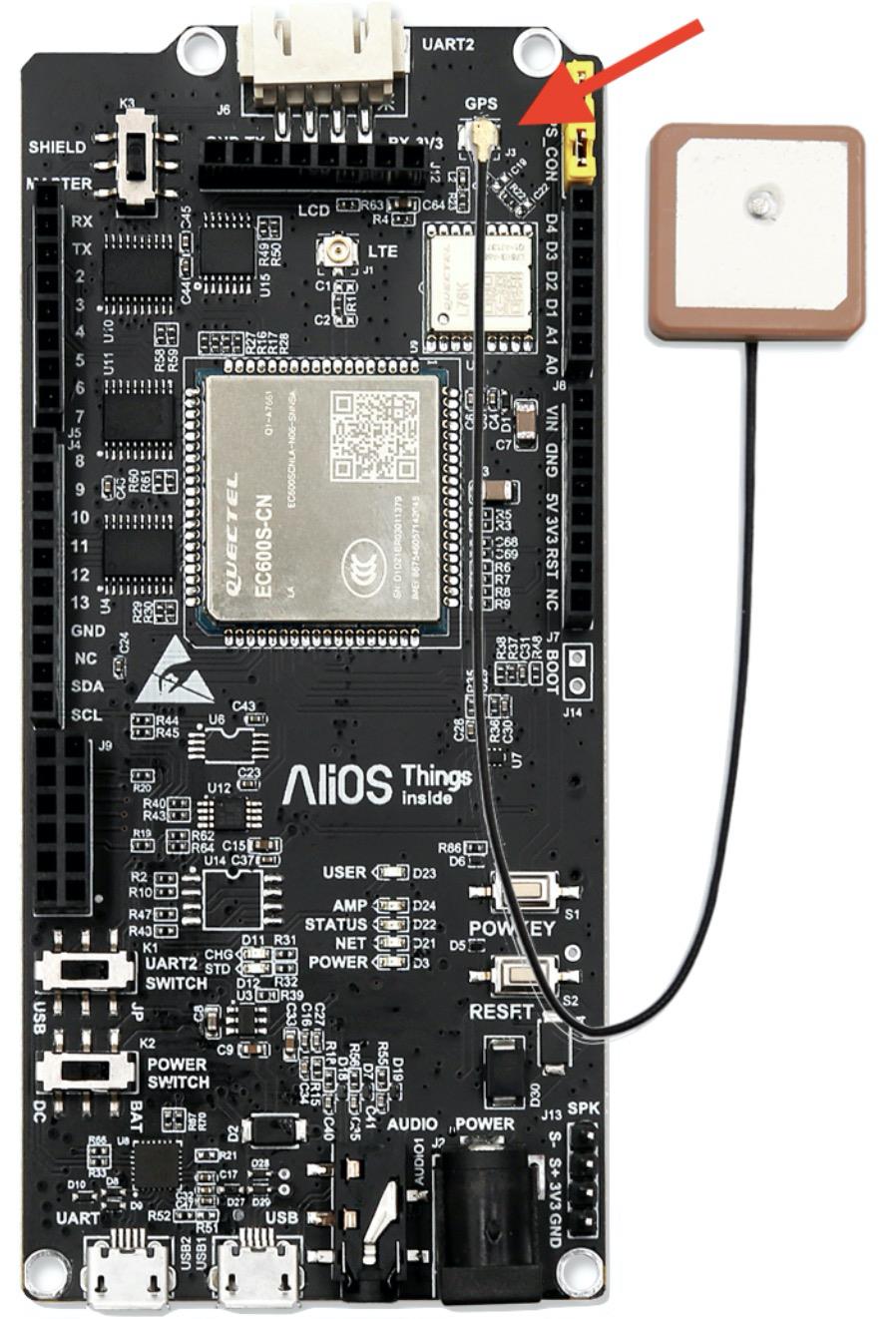
- HaaS600开发板上已提供了GPS模块。按下图连接GPS天线。

- 读取GPS数据,并上传到云端。代码已包含在agriculture_demo示例中的app.js文件,用户无需修改。核心代码说明如下:
// 步骤1:初始化GPS模块和UART,UART用于从GPS模块中读取数据
var GPS = require("./gps.js");
var gps = new GPS();
var uart1 = require('uart');
// gnss uart
var gnss = uart1.open({
id: 'UART1'
});
// 由步骤3中的gps.update()调用,将经纬度数据保存至变量geoLocation_data中
var geoLocation_data = {'lat':0, 'lon':0, 'alt':0}
gps.on("data", function (parsed) {
//console.log(parsed);
geoLocation_data['lat'] = gps.state["lat"];
geoLocation_data['lon'] = gps.state["lon"];
geoLocation_data['alt'] = gps.state["alt"];
console.log("geo data " + JSON.stringify(geoLocation_data, null, 4))
});
function ArrayToString(fileData) {
var dataString = "";
for (var i = 0; i < fileData.length; i++) {
dataString += String.fromCharCode(fileData[i]);
}
return dataString;
}
// 步骤2:UART的接收回调函数,读取GPS模块输出的数据,并存储到变量GGA中
var GGA;
gnss.on('data', function(data) {
var aaa = ArrayToString(data);
var bbb = aaa.split("$");
GGA = "$" + bbb[1];
});
// 步骤3:每隔5s,解析GGA成经纬度(WGS84坐标系)。如果当前已连上云平台,则上报至云平台。
setInterval(function(){
// 如果在室内测试,可以使用以下两行测试代码,代替gps.update(GGA)
//var gga_default = "$GNGGA,033122.000,3111.28510,N,12136.26122,E,1,13,1.0,1.3,M,11.7,M,,*4B"
//gps.update(gga_default);
// 必须在室外测试,GPS数据转成经纬度
gps.update(GGA);
if(mqtt_connected) {
device.postProps(JSON.stringify({
GeoLocation: {
Longitude: geoLocation_data['lon'],
Latitude: geoLocation_data['lat'],
Altitude: geoLocation_data['alt'],
CoordinateSystem: 1
}
}));
}
}, 5000);- 在网页的左上角可以看到开发板的地理位置。
网页已通过“逆地理编码”API将经纬度翻译成具体的地理位置。

3.2.3.5 视频直播
网页上的视频播放的是默认HaaS官方样板间的摄像头画面。如果想要播放自己的摄像头的画面,请参考以下步骤操作:
- 登录萤石开发者平台,在设备列表里面,可以看到摄像头的设备序列号。以此拼出设备直播的网址:ezopen://open.ys7.com/<设备序列号>/1.hd.live。

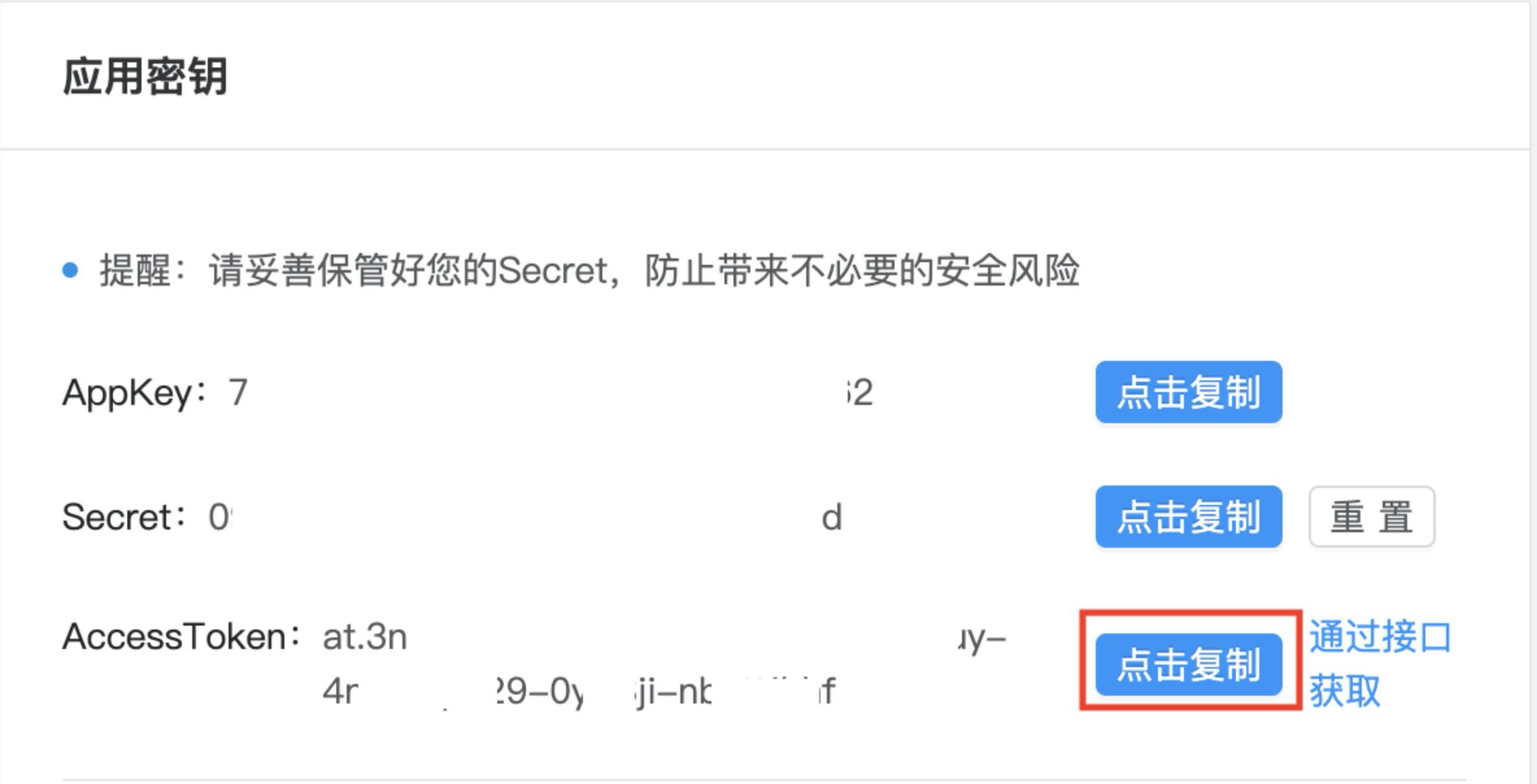
- 在萤石开发者平台上,“我的账号”->“应用信息”里面查看AccessToken,并复制下来。

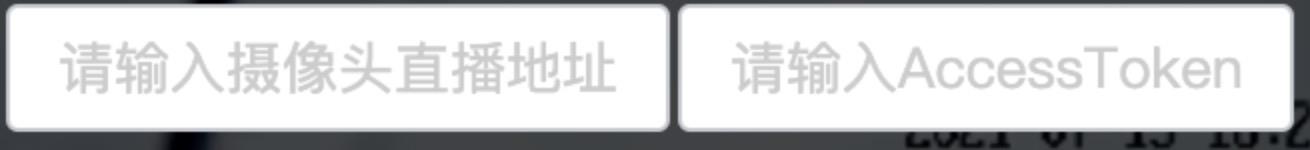
- 将设备直播的网址和AccessToken分别输入到网页左下角的两个输入框,然后鼠标在其它空白处点击一下,就可以看到正在连接你的摄像头。稍等片刻,就可以看到实时画面了。

3.2.3.6 设备上云
- 参考接线图,接上4G cat1天线,电源线和USB线,另外在板子背面的SIM卡槽插上物联网卡。USB线和电脑连接。

- 打开agriculture_demo示例中的app.js文件,修改设备的三元组为您在阿里云物联网平台申请的设备三元组信息。
var productKey = 'xxx'; /* your productKey */
var deviceName = 'xxx'; /* your deviceName */
var deviceSecret = 'xxx'; /* your deviceSecret */- 打开串口工具,查看设备端日志。波特率为115200。
# 本例使用pyserial-miniterm串口工具
pyserial-miniterm /dev/tty.SLAB_USBtoUART1 115200- 在设备端日志里面,看到如下信息,则表示连接阿里云成功。
(re)connected4、总结
至此基于HaaS600的“HaaS JS轻应用样板间”的设备端基础功能都搭建完毕了。后续我们还会基于更多的HaaS开发板和HaaS JavaScript/ Python轻应用打造更多样板间案例,让广大开发者快速体验HaaS云端一体的方案,欢迎大家体验试用,谢谢。
以上是关于物联网轻松上云实践 之 HaaS样板间的主要内容,如果未能解决你的问题,请参考以下文章
征文活动投稿前端开发者入门物联网福音,HaaS510如何连接物联网平台
HAAS530 阿里云物联网平台ID²接入实践,FREERTOS+SE芯片