display:grid 网格布局的基础使用
Posted 萌萌的DDD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display:grid 网格布局的基础使用相关的知识,希望对你有一定的参考价值。
css新特性——网格布局
我们通过在元素上声明 display:grid 来创建一个网格容器。一旦我们这样做,这个元素的所有直系子元素将成为网格元素。
它将元素分割成行与列,通过栅格栏的形式弥补了flex布局在响应式方面的缺陷。
在这个例子中,这有一个类名为 wrapper 的div 元素作为容器 ,它内部有五个子元素。
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
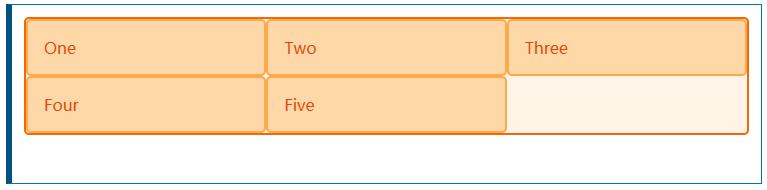
</div>将 wrapper置为网格容器,并且添加 grid-template-columns列轨道
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}这样我们就讲将容器通过列进行分割

同时可以通过设定fr单位来行成响应式,并且通过repeat的方式来减少代码的重复
fr单位
轨道可以使用任何长度单位进行定义。 网格还引入了一个另外的长度单位来帮助我们创建灵活的网格轨道。新的fr单位代表网格容器中可用空间的一等份。下一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
// grid-template-columns: repeat(3, 1fr);
} 
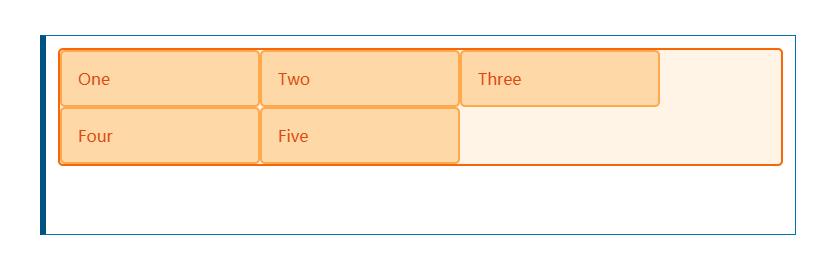
调整网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距 可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap
grid-column-gap: 10px;
grid-row-gap: 1em;
补充知识点:
row:自动布局算法把网格项按顺序填充到每一行,必要时添加新行。这是grid-auto-flow的缺省值。
column:自动布局算法把网格项按顺序填充到每一列,必要时添加新列。3
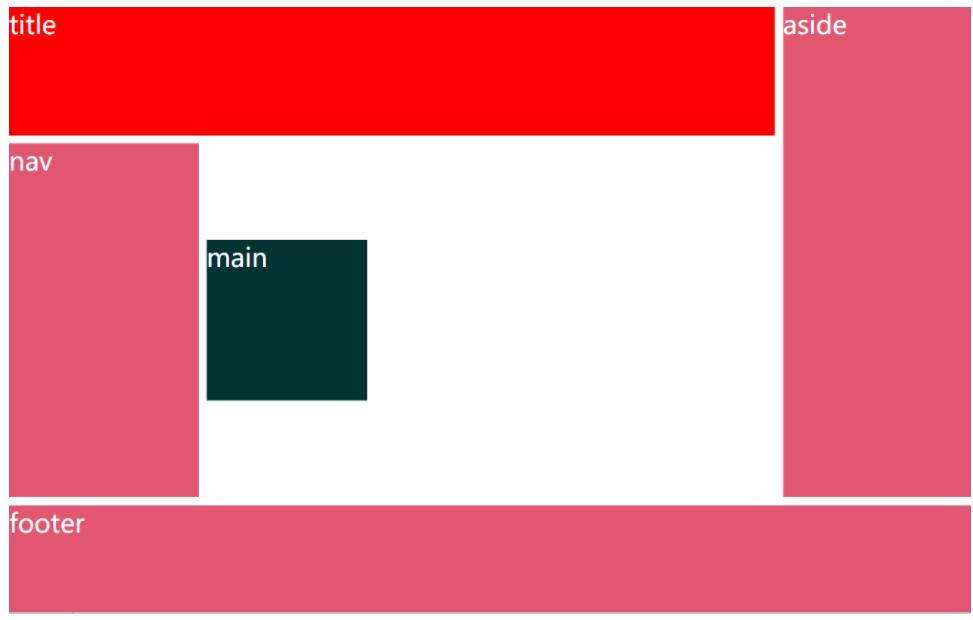
总结:网格布局实际上深入后可以完成许多以前并不能简单完成的场景。如:一维布局和二维布局
通过align-self:center或justify-self:center可以控制网格布局中的元素的位置,这并不是简单地定位就能解决的问题。

网格布局相使得布局结构更加强大

常用的UI库的栅格栏布局同样是通过grid进行封装的,了解grid的原理,方便更好的使用栅格栏布局
以上是关于display:grid 网格布局的基础使用的主要内容,如果未能解决你的问题,请参考以下文章