vue3 @/cli脚手架搭建项目
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 @/cli脚手架搭建项目相关的知识,希望对你有一定的参考价值。
创建一个工作目录:

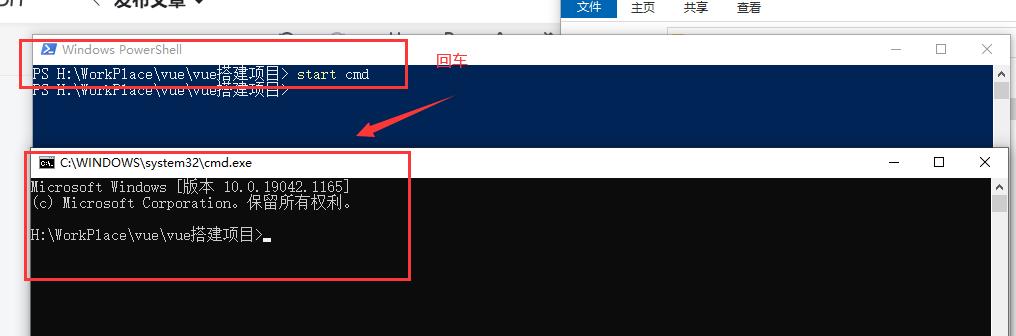
按住shift键,右键此工作目录打开powershell窗口 (s)

输入:start cmd就进入到cmd下面

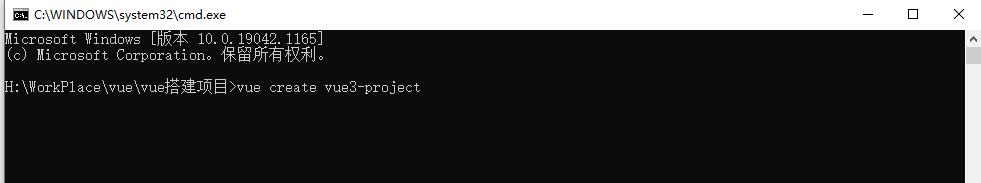
输入命令:vue create 项目名称

然后按回车!
 进入预设,按方向键向下选择,最后按回车
进入预设,按方向键向下选择,最后按回车
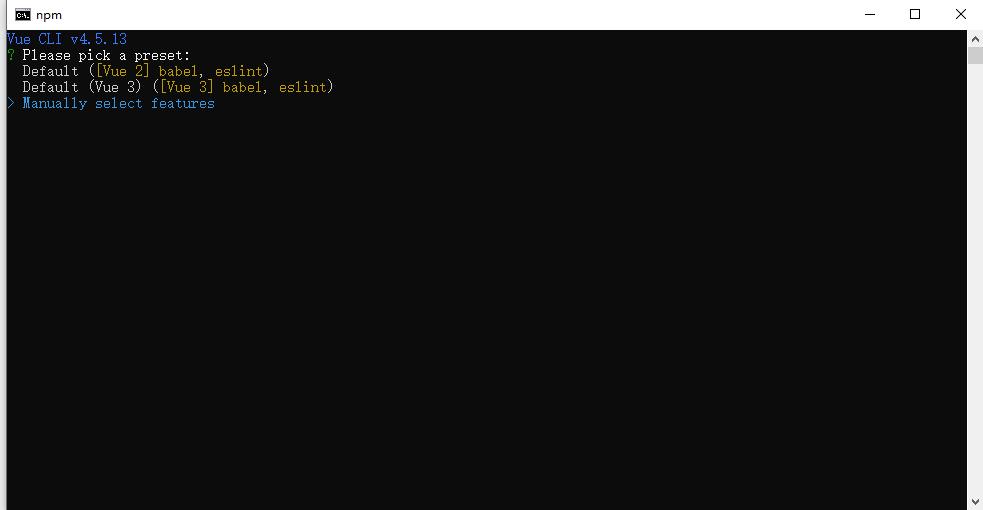
Vue CLI v4.5.13
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint) //这个是vue2.x
Default (Vue 3) ([Vue 3] babel, eslint) //这是vue3.x
Manually select features //我们一般都会选择这个做灵活定制,因为其他只有俩个babel, eslint;babel是语法做向下转换,es7,es8的语法,eslint是做代码规范检查。

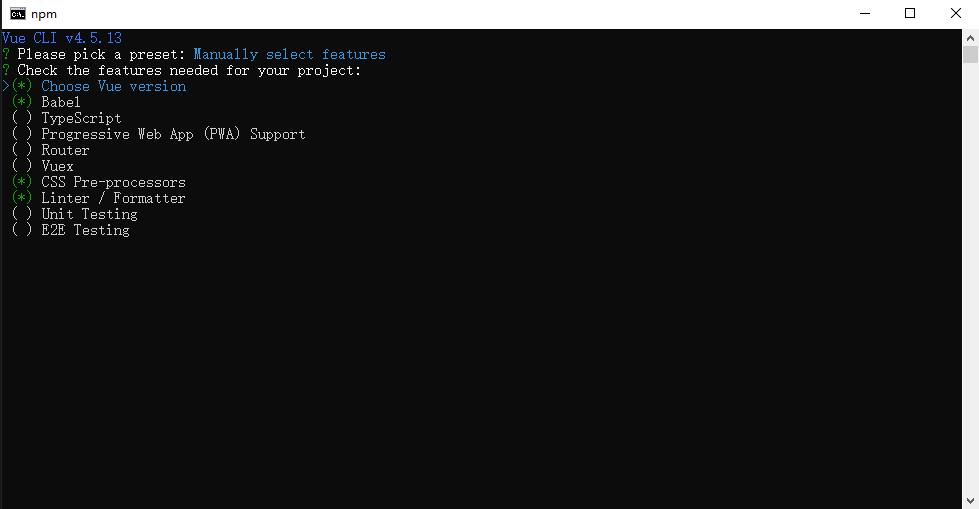
方向键上下选择,空格表示选中,都勾选完成,按回车

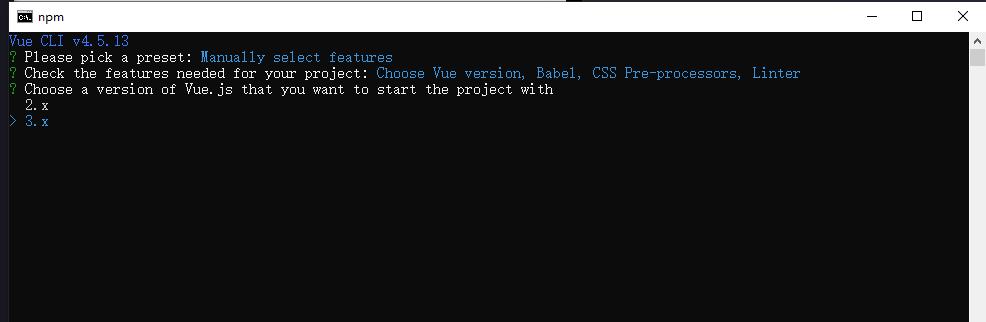
选择vue的版本,选择3.x,回车

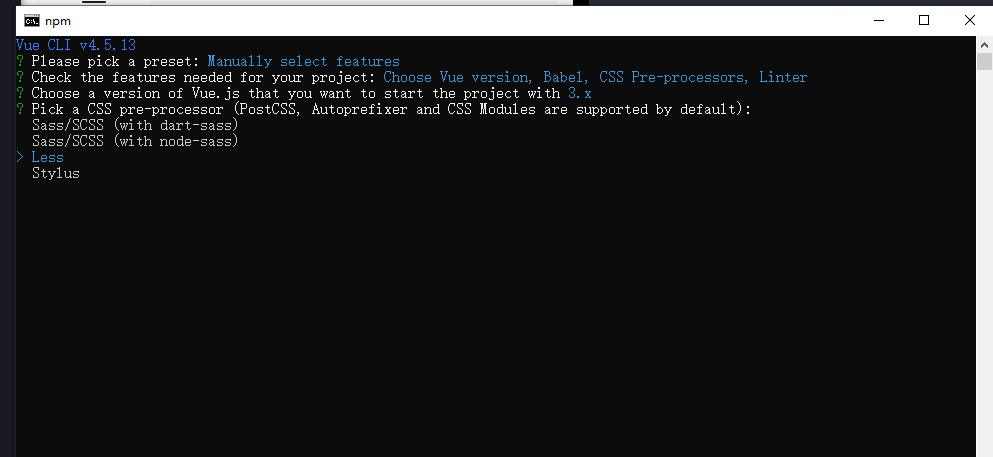
选择css的动态处理器,我们选择less,也可以选择sass,回车

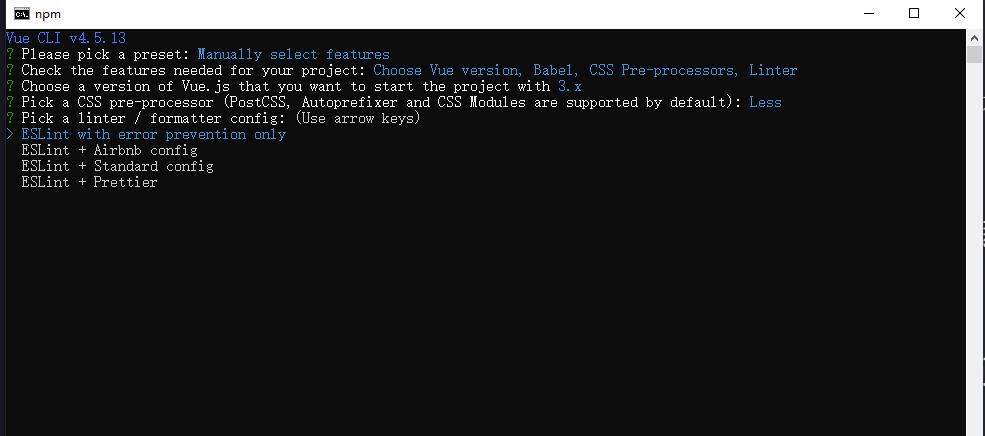
es语法检测的规范和规则,选择ESLink with error prevention only(有语法错误的时候)回车。

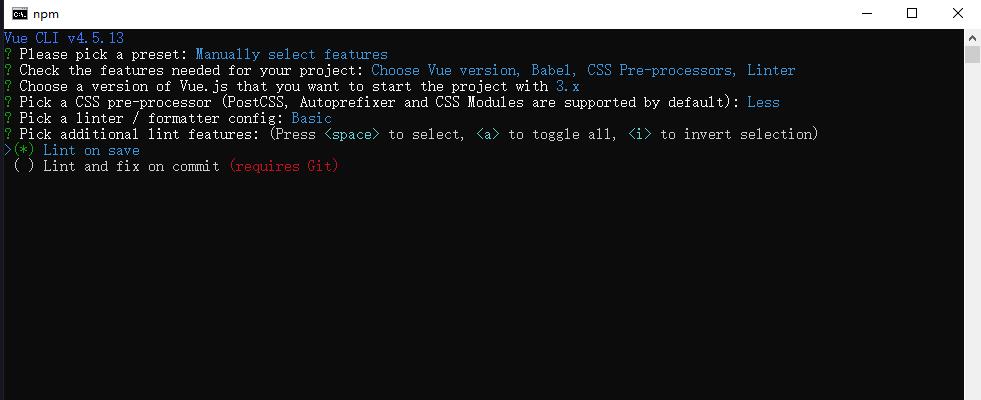
什么时候做语法检测,默认情况下在保存的时候做语法检测选第一个,回车

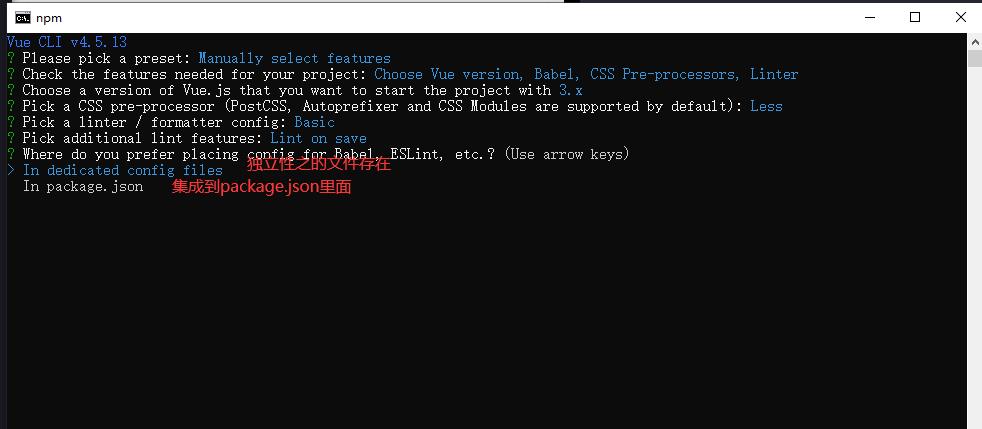
都可以选择,我们选择第一个,放到独立的文件里面。

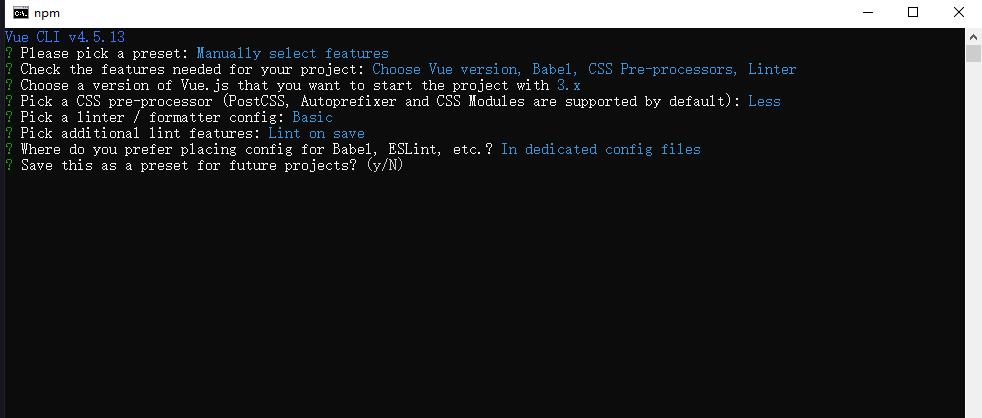
是否把我们刚才选择的保存为一个预设,方便我们后期再项目里面使用,这里选择n,不需要。
回车。

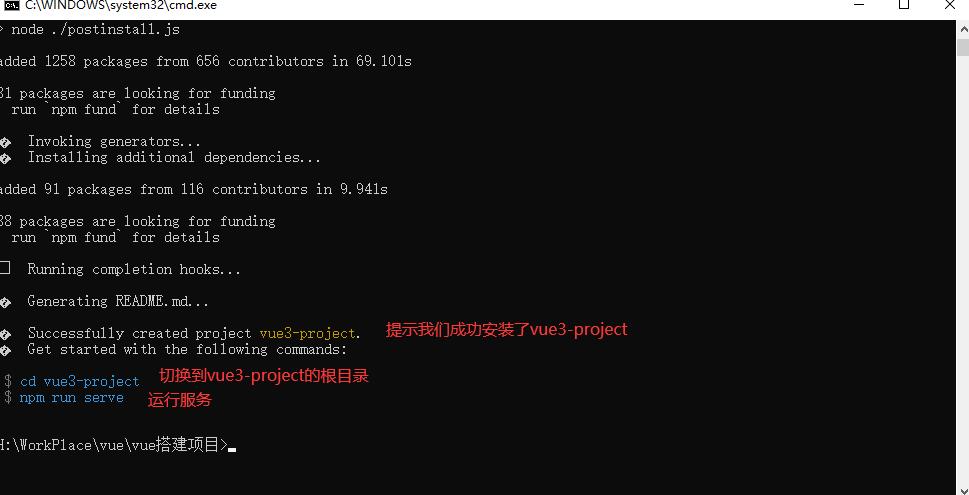
我们输入:
cd vue3-project 回车
再输入:npm run serve
启动一个服务,访问到我们的项目。

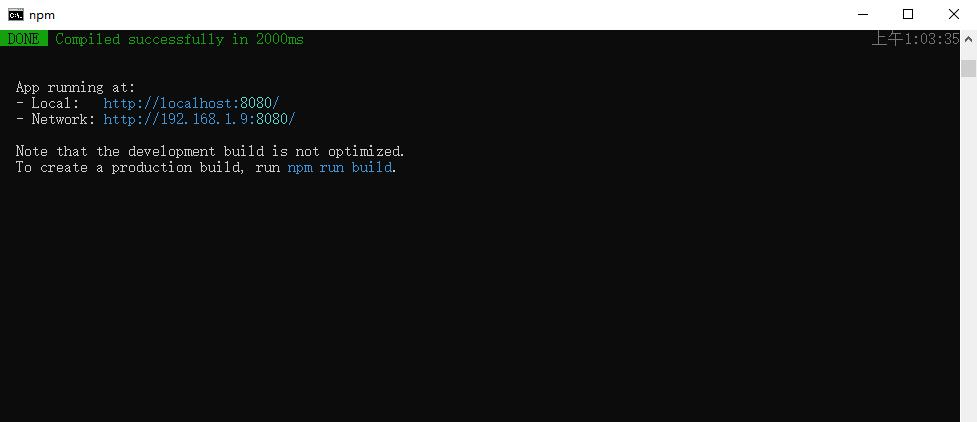
App running at:
- Local: http://localhost:8080/ 本地访问我们的app
- Network: http://192.168.1.9:8080/ 网络访问我们app
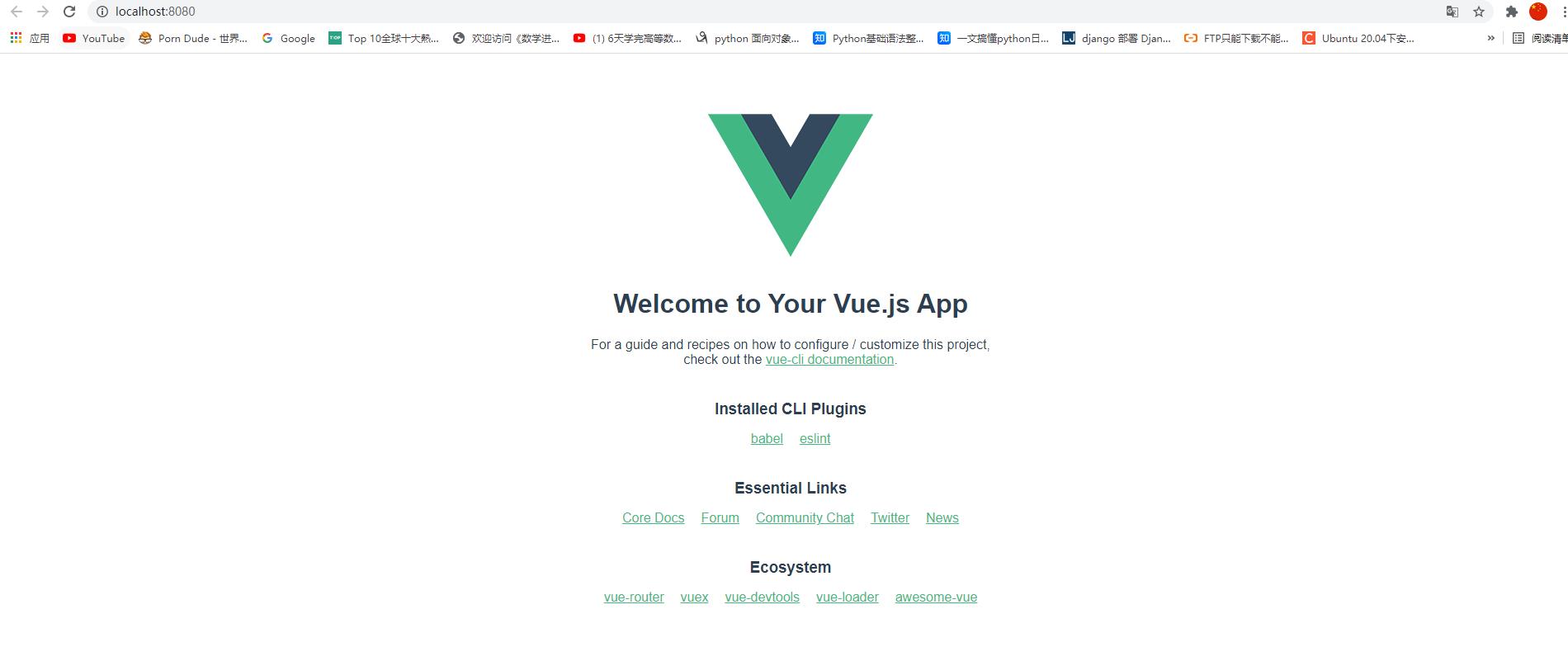
我们在地址栏输入: http://localhost:8080/

这样表示我们的项目创建成功了!!!!!!!!
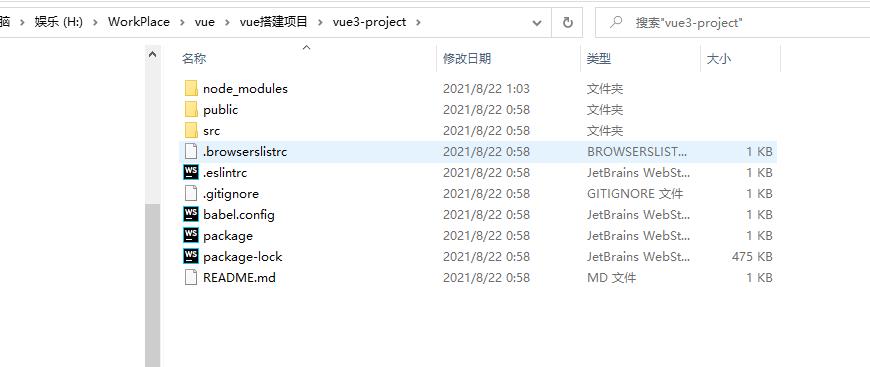
查看一下我们项目:

总结:
创建项目
--执行:vue create项目名称,进入交互模式启动项目
--切换到项目根目录,执行 npm run server启动开发服务器访问项目
--根据提示url访问
亲测!!!
以上是关于vue3 @/cli脚手架搭建项目的主要内容,如果未能解决你的问题,请参考以下文章