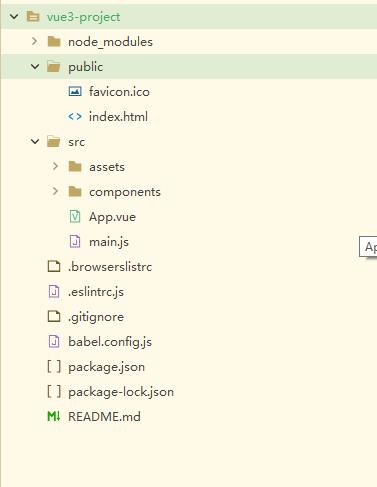
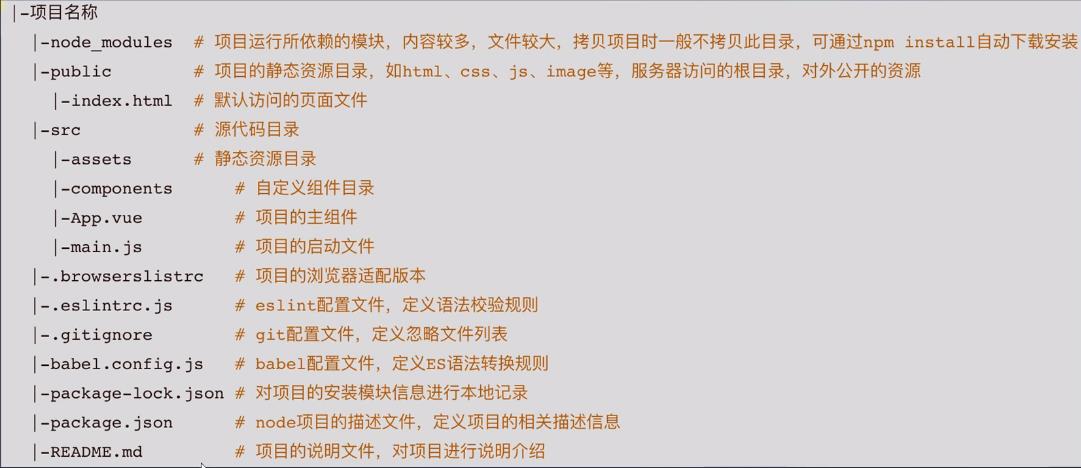
Vue3@cli项目结构
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3@cli项目结构相关的知识,希望对你有一定的参考价值。


单文件组件 :
1、以.vue结尾的文件,是vue.js自定义的一种文件格式,称为单文件组件
2、一个.vue文件就是一个单独的组件,在文件内封装了该组件相关的html、css和js,实现了对一个组件的封装。
3、.vue文件由三部分组成
<tenplate>
<!--html,组件的页面结构-->
</template><script>
//js,组件的功能配置
</script><style>
/*css,组件的样式*/
</style>
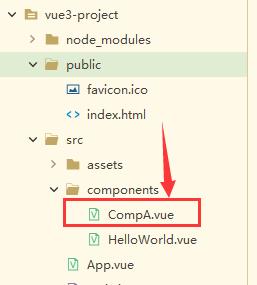
自己定义一个组件:

CompA.vue
<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style>

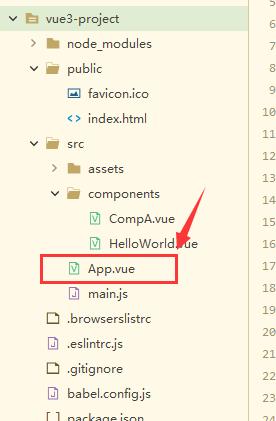
App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略后缀名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //驼峰式写法
CompA //帕斯卡式,首字母大写,ES6的简写
}
}
</script>
<style lang="less">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
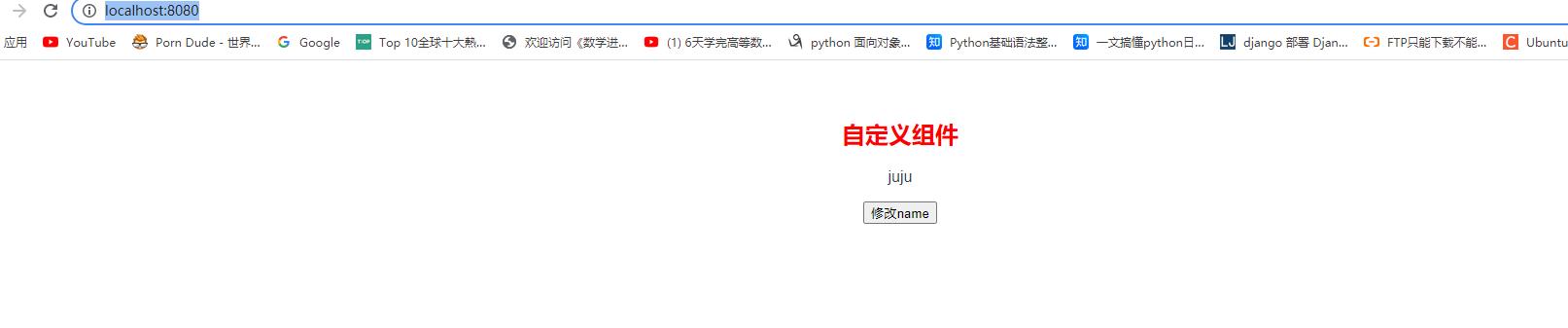
浏览器输入:http://localhost:8080/

以上是关于Vue3@cli项目结构的主要内容,如果未能解决你的问题,请参考以下文章