VUE3@clli组件样式全局组件配置打包
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE3@clli组件样式全局组件配置打包相关的知识,希望对你有一定的参考价值。
组件样式:
<style scoped lang="less">注册全局组件
import {createApp} from 'vue'const app = createApp({})
app.componet(组件名,选项定义)

<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
<comp-b></comp-b>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
//这里所写的样式,默认是全局样式
//如何设置样式只针对当前组件scoped
<style scoped="scoped" lang="less">
// 在外面编写独立的less文件,然后引进来
// @import './componets.less'
div{
// 给div添加一个样式边框
border: 1px solid green;
h2{
color:red;
}
p{
background: blue;
}
}
</style>
全局组件:
main.js
import { createApp } from 'vue'
import App from './App.vue'
// import CompB from './components/CompB.vue'
import CompB from '@/components/CompB.vue'
// @相当于/src
// createApp(App).mount('#app')
const app=createApp(App)
//注册全局组件
app.component('CompB',CompB)
app.mount('#app')这样任意地方都可以引用组件CompB.vue文件。
重启服务器:
ctrl+c先停掉服务器,然后输入y
再次执行,就重新启动了:npm run serve
项目的配置文件和项目打包:
脚手架配置文件
Vue.config.js 是Vue脚手架@vue/cli的全局配置文件,是一个可选的配置文件,如果不在则使用默认的配置
,如果项目的根目录中存在这样一个文件,则项目运行时会自动加载。项目打包
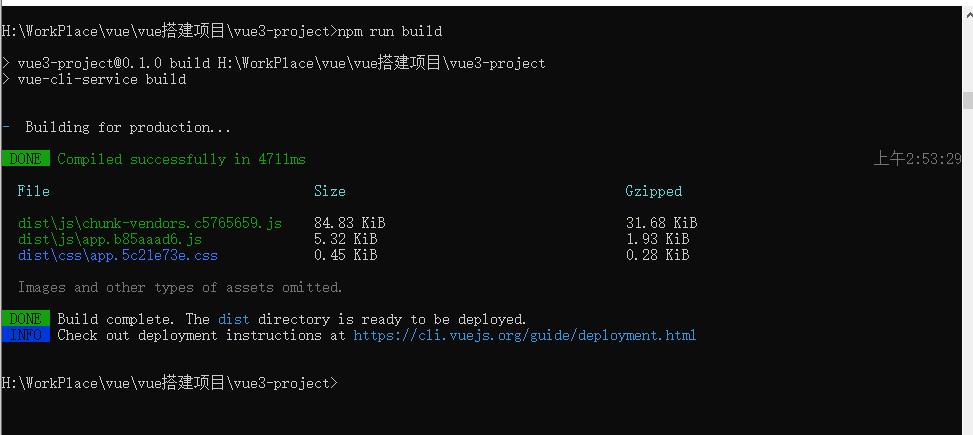
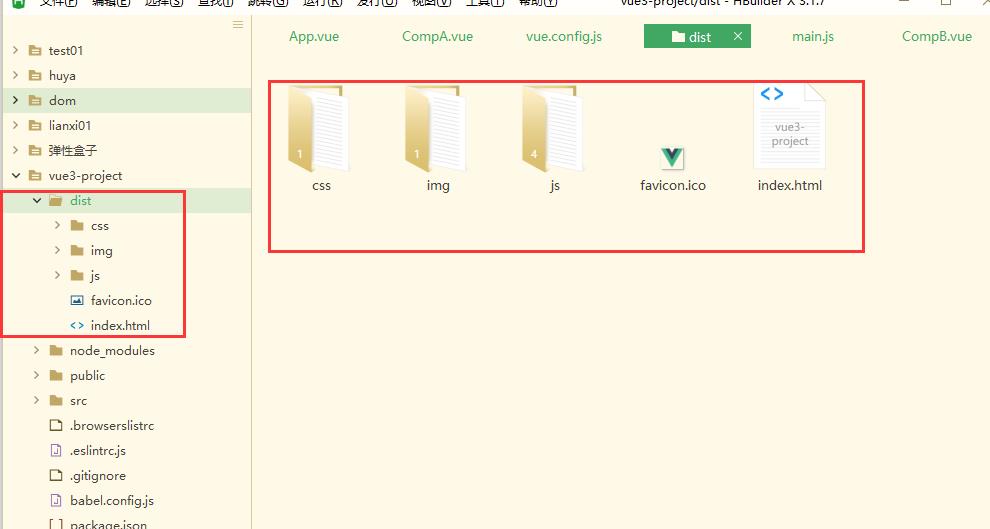
切换到项目的根目录,执行npm run build对项目进行打包构建操作,打包后生成的文件在项目的根目录下的dist文件夹中。
配置文件:vue.config.js
//导出内部的配置项
module.exports = {
//这表示在测试服务器就是'http://localhost:8888/',打包之后就是'http://localhost:8888//shop/'
publicPath:process.env.NODE_ENV==='production' ? '/shop/' : '/',
//项目访问基础url
// publicPath:'/',
//开发服务器的配置
devServer:{
port:8888,
}
}项目上线的时候需要把项目打包成静态资源。
输入命令:npm run build


检查一下:运行


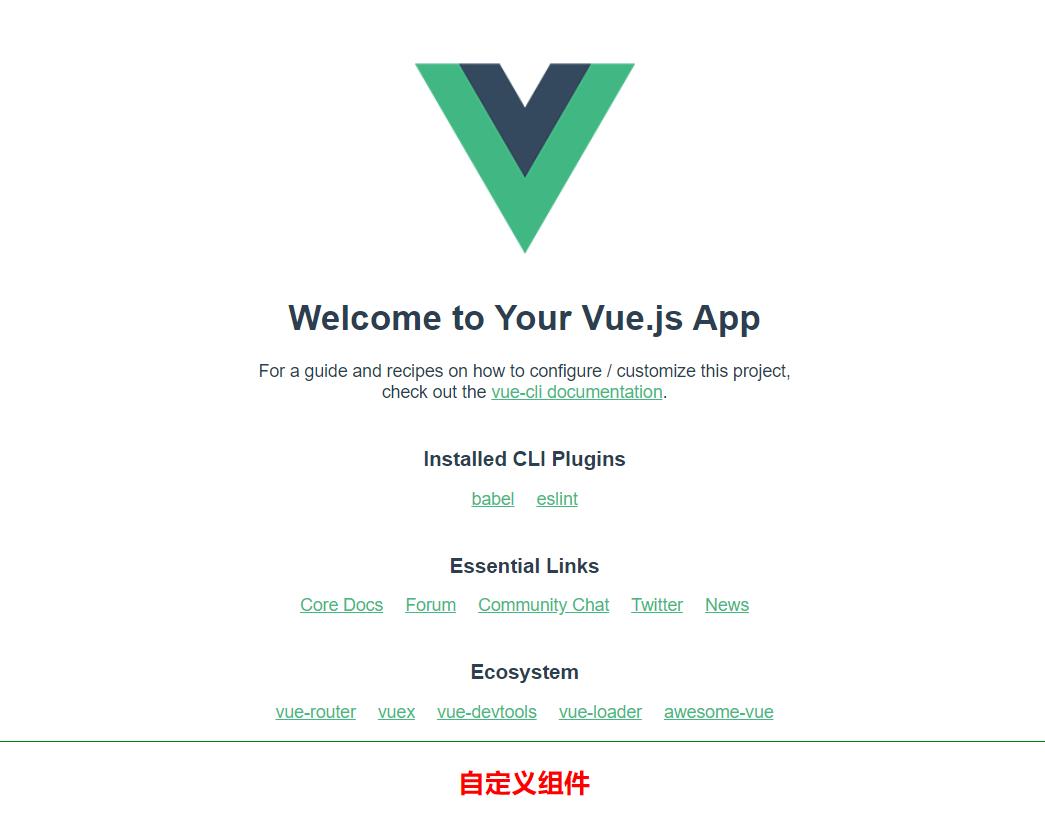
运行没有问题!!!!!!!!!!
以上是关于VUE3@clli组件样式全局组件配置打包的主要内容,如果未能解决你的问题,请参考以下文章