javascript之数组
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript之数组相关的知识,希望对你有一定的参考价值。
转换数组:
map:
arr.map方法是最有用和经常使用的方法之一。
它对数组的每个元素都调用函数,并返回结果数组。
语法:
let result = arr.map(function(item, index, array) {
// 返回新值而不是当前元素
})
例如,在这里我们将每个元素转换为它的字符串长度:
let lengths = ["Bilbo", "Gandalf", "Nazgul"].map(item => item.length);
alert(lengths); // 5,7,6
arr.sort方法对数组进行 原位(in-place) 排序,更改元素的顺序。(译注:原位是指在此数组内,而非生成一个新数组。)
它还返回排序后的数组,但是返回值通常会被忽略,因为修改了 arr 本身。
let arr = [ 1, 2, 15 ]; // 该方法重新排列 arr 的内容
arr.sort();
alert( arr ); // 1, 15, 2
这些元素默认情况下被按字符串进行排序。
例如,按数字进行排序:
function compareNumeric(a, b) {
if (a > b) return 1;
if (a == b) return 0;
if (a < b) return -1;
}
let arr = [ 1, 2, 15 ];
arr.sort(compareNumeric);
alert(arr); // 1, 2, 15
arr.sort(fn) 方法实现了通用的排序算法
[1, -2, 15, 2, 0, 8].sort(function(a, b) {
alert( a + " <> " + b );
return a - b;
});
箭头函数:
arr.sort( (a, b) => a - b );
对于许多字母,最好使用 str.localeCompare 方法正确地对字母进行排序:
let countries = ['Österreich', 'Andorra', 'Vietnam'];
alert( countries.sort( (a, b) => a.localeCompare(b) ) ); // Andorra,Österreich,Vietnam(对的!)
reverse
arr.reverse方法用于颠倒 arr 中元素的顺序。
let arr = [1, 2, 3, 4, 5];
arr.reverse();
alert( arr ); // 5,4,3,2,1
split和join
str.split(delim)方法可以做到。它通过给定的分隔符 delim 将字符串分割成一个数组。
let names = 'Bilbo, Gandalf, Nazgul';
let arr = names.split(', ');
for (let name of arr) {
alert( `A message to ${name}.` );
// A message to Bilbo(和其他名字)
}
split 方法有一个可选的第二个数字参数 —— 对数组长度的限制。如果提供了,那么额外的元素会被忽略。但实际上它很少使用:
let arr = 'Bilbo, Gandalf, Nazgul, Saruman'.split(', ', 2);
alert(arr); // Bilbo, Gandalf
拆分为字母
调用带有空参数
s的split(s),会将字符串拆分为字母数组:let str = "test"; alert( str.split('') ); // t,e,s,t
arr.join(glue)与 split 相反。它会在它们之间创建一串由 glue 粘合的 arr 项。
let arr = ['Bilbo', 'Gandalf', 'Nazgul'];
let str = arr.join(';'); // 使用分号 ; 将数组粘合成字符串
alert( str ); // Bilbo;Gandalf;Nazgul
当我们需要遍历一个数组时 —— 我们可以使用 forEach,for 或 for..of。
当我们需要遍历并返回每个元素的数据时 —— 我们可以使用 map。
arr.reduce 方法和 arr.reduceRight 方法和上面的种类差不多,但稍微复杂一点。它们用于根据数组计算单个值。
语法:
let value = arr.reduce(function(accumulator, item, index, array) {
// ... }, [initial]);
参数:
accumulator—— 是上一个函数调用的结果,第一次等于initial(如果提供了initial的话)。item—— 当前的数组元素。index—— 当前索引。arr—— 数组本身。
例子:
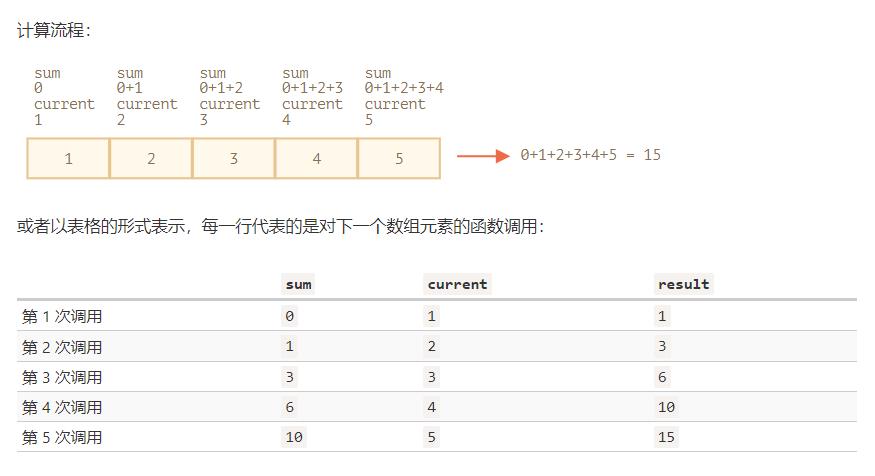
let arr = [1, 2, 3, 4, 5];
let result = arr.reduce((sum, current) => sum + current, 0);
alert(result); // 15

Ayyay.isArray
数组是基于对象的,不构成单独的语言类型。
所以 typeof 不能帮助从数组中区分出普通对象:
alert(typeof {}); // object
alert(typeof []); // same
因此有一种特殊的方法用于判断:Array.isArray(value)。如果 value 是一个数组,则返回 true;否则返回 false。
alert(Array.isArray({})); // false
alert(Array.isArray([])); // true
大多数方法都支持 “thisArg”
几乎所有调用函数的数组方法 —— 比如 find,filter,map,除了 sort 是一个特例,都接受一个可选的附加参数 thisArg。
arr.find(func, thisArg);
arr.filter(func, thisArg);
arr.map(func, thisArg); // ... // thisArg 是可选的最后一个参数
thisArg 参数的值在 func 中变为 this。
以上是关于javascript之数组的主要内容,如果未能解决你的问题,请参考以下文章