程序员接活利器,dataTable组件带你快速开发,摆脱CRUD
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员接活利器,dataTable组件带你快速开发,摆脱CRUD相关的知识,希望对你有一定的参考价值。
本文摘要 ·对于10,000元以下的外包项目,通常CRUD业务占据50%以上。每个项目虽然业务不同,但是对数据库中每个表的操作都是一定的。在做了n个项目之后,我觉得程序员不能无脑进行CRUD操作,这样我赚钱的效率太低了(哈哈)!
·本文将介绍一个在jquery.dataTable框架上二开的组件,帮助大家无脑开发。
作者:CSDN 征途黯然.
一、组件介绍
本dataTable组件是基于jquery.dataTable进行二开的,其官方网址是https://datatables.net/。
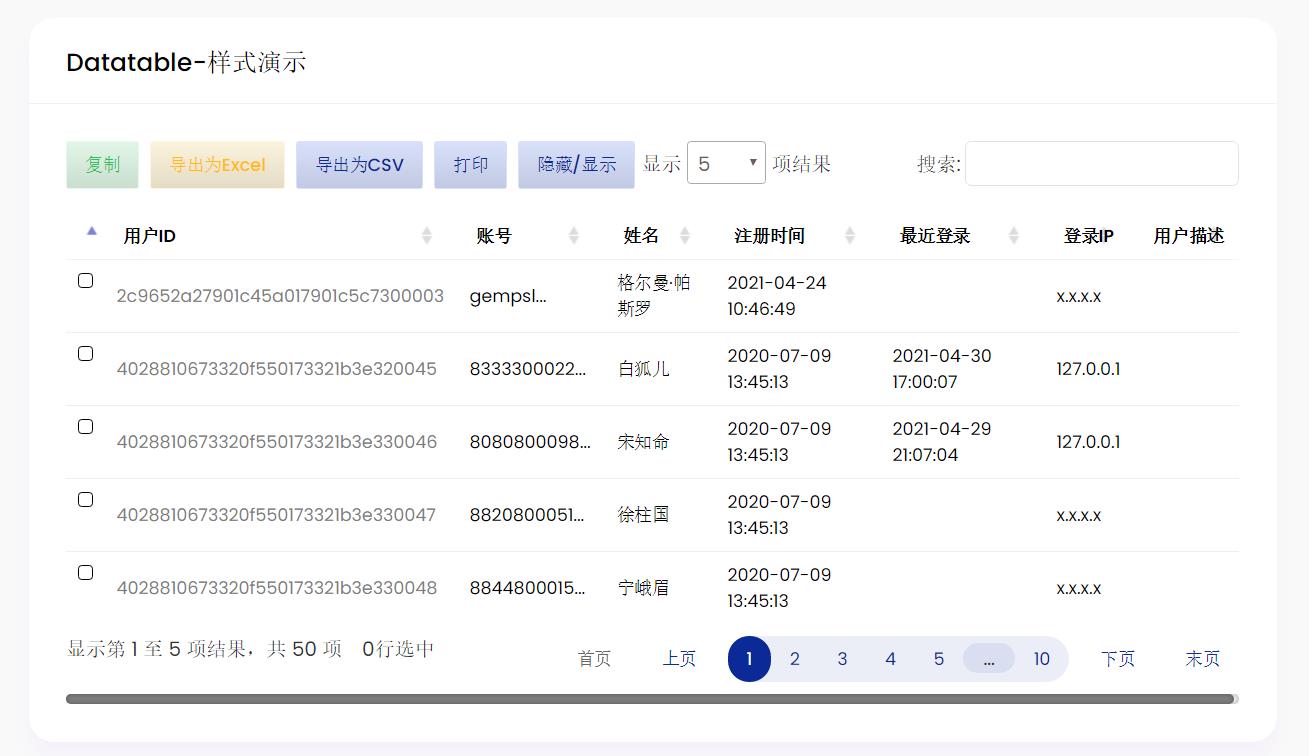
组件的最终效果如下图:

本组件支持的功能如下:
· 自定义表格样式
· 数据导出、打印、复制
· 隐藏列、显示列
· 选中(多)行数据
· 搜索表格内容
· 按表头排序
· 分页【这个是服务器端分页,即时请求】
二、组件使用说明
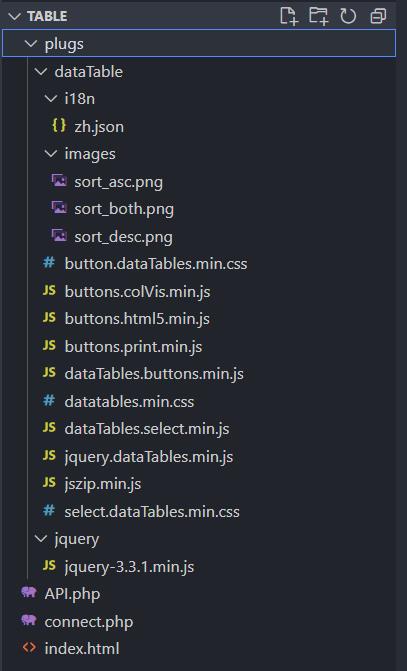
获取组件源代码,您可以关注公众号‘三黄工作室’回复‘dataTable’获取。项目的目录树如下图所示:

其中,zh.json存放国际化资源,主要用来做中文显示;images中的3张图片,用作表头排序时显示降序、升序;API.php与connect.php来模拟后端接口;其他都是组件需要用到的资源文件。
下载好源代码后,大家可以修改index.html里面的代码来测试不同的效果,最后移植到自己的项目中就可以了。
三、组件参数详解
index.html文件内容如下:
<html>
<title>组件一 | 数据表格</title>
<!-- dataTable基础样式 -->
<link rel="stylesheet" href="plugs/dataTable/datatables.min.css">
<!-- 左上方按钮组样式 -->
<link rel="stylesheet" href="plugs/dataTable/buttons.dataTables.min.css">
<!-- 选中行数据样式 -->
<link rel="stylesheet" href="plugs/dataTable/select.dataTables.min.css">
<!-- jquery -->
<script src="plugs/jquery/jquery-3.3.1.min.js" type="text/javascript"></script>
<!-- dataTable.js -->
<script src="plugs/dataTable/jquery.dataTables.min.js" type="text/javascript"></script>
<!-- 按钮组点击事件、配置支持 -->
<script src="plugs/dataTable/dataTables.buttons.min.js" type="text/javascript"></script>
<!-- 导出、复制、打印支持 -->
<script src="plugs/dataTable/jszip.min.js" type="text/javascript"></script>
<script src="plugs/dataTable/buttons.html5.min.js" type="text/javascript"></script>
<script src="plugs/dataTable/buttons.print.min.js" type="text/javascript"></script>
<!-- 隐藏列支持 -->
<script src="plugs/dataTable/buttons.colVis.min.js" type="text/javascript"></script>
<!-- 选中行数据支持 -->
<script src="plugs/dataTable/dataTables.select.min.js" type="text/javascript"></script>
<body>
<button id="loading">重新加载</button>
<table id="Table" width="100%"></table>
</body>
<script>
$(document).ready( function () {
var table = $('#Table').DataTable({
/******配置表格数据源********/
ajax: {
url: "API.php",// 数据接口,后台接收数据要满足dataTable的格式
dataSrc: 'data'// 规定数据源在后台数据的位置
},
/******配置插件按钮组********/
dom: 'Blfrtip',// 按钮组放置的位置在左侧
buttons: [
{extend:'copy',},// 复制
{extend:'excel',},// 导出excel
{extend:'csv',},// 导出csv
{extend:'print'},// 打印
{
extend: 'colvis',// 隐藏、显示列
columns: ':not(.noVis)'// 设置有样式为.noVis的列,不在隐藏的范围内
}
],
/******配置选择数据的样式********/
select: {
style: 'os',
selector: 'td:first-child'// 表示通过点击第一个cell来选中行
},
/******配置服务器模式********/
serverSide: true,
/******配置表头********/
columns: [
{
className: 'select-checkbox noVis',
orderable: false,
searchable: false,
data: null,
defaultContent: '',
},
{
data: 'id',
title:'用户ID',
searchable: true,
// "visible": false,
render: function ( data, type, row, meta ) {
return '<a href="'+data+'">'+data+'</a>';
},
className: 'noVis'
},
{
data: "user_name",
title:"账号",
render: function ( data, type, row, meta ) {
return type === 'display' && data.length > 5 ?
'<span title="'+data+'">'+data.substr( 0, 38 )+'...</span>' :
data;
}
},
{ data: "true_name","title":"姓名" },
{ data: "register_time","title":"注册时间" },
{ data: "last_login_time","title":"最近登录" },
{ data: "last_login_ip","title":"登录IP"},
{ data: "user_desc","title":"用户描述" },
],
/******i18n -- 设置中文语言配置********/
language: {
url:'plugs/dataTable/i18n/zh.json'
},
/******设置各个组件是否显示********/
"bPaginate": true, //翻页组件是否开启
"sPaginationType": "full_numbers",// 首页、尾页按钮是否开启
"bLengthChange": true, //改变每页显示数据数量组件是否开启
"aLengthMenu": [[5, 10, 25, 50, 100, -1], [5, 10, 25, 50, 100, "所有"]],//每页显示数量的可选项与对应文字
"bFilter": true, //查询过滤组件是否开启
"bSort": true, //排序功能是否开启
"bInfo": true,//页脚信息是否显示
// "bStateSave": true,//状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容。
"bProcessing" : true,
});
/***
* 重新加载表格
* */
$('#loading').click( function () {
table.draw( false );
});
/***
* 配置隐藏列功能
* */
$('.toggle-vis').on( 'click', function (e) {
e.preventDefault();
var column = table.column( $(this).attr('data-column') );
column.visible( ! column.visible() );
} );
});
</script>
</html>
【引入资源文件】----第3-22行,引入了必要的css、js资源,各自的作用详见注释;
【表格基本样式】----第26行,添加了一个table标签,必须有id值,需要设置width为100%,这是最基本配置,没有什么样式。在我们二开中,可以给table加上class,这样就支持各种漂亮的样式了。
【初始化】----第32-123行,初始化表格,里面加入了很多配置;
【配置表格数据源】----第33-37行,指定此表格数据来源的接口;url指定接口,dataSrc指定我们的表格数据在后台返回数据中的位置。例如:
/******配置表格数据源********/
ajax: {
url: "API.php",// 数据接口,后台接收数据要满足dataTable的格式
dataSrc: 'data'// 规定数据源在后台数据的位置
},
对应的后台数据格式为:
{
"data" : [
{...},
{...},
...
]
}
【配置插件按钮组】----第38-49行,配置插件按钮,包括复制、导出、打印功能,注释介绍的很清楚,唯一值得注意的是,这样的写法看似很简单,其实都是调用的其他js文件里面exports出来的模块。
【配置选择数据的样式】----第50-54行,值得注意的是,selector属性规范了选择表格数据的行为,'td:first-child'规定了只能点击每一行的第一个格子才能选中此行,默认是点击一行的任何位置就可以选中。
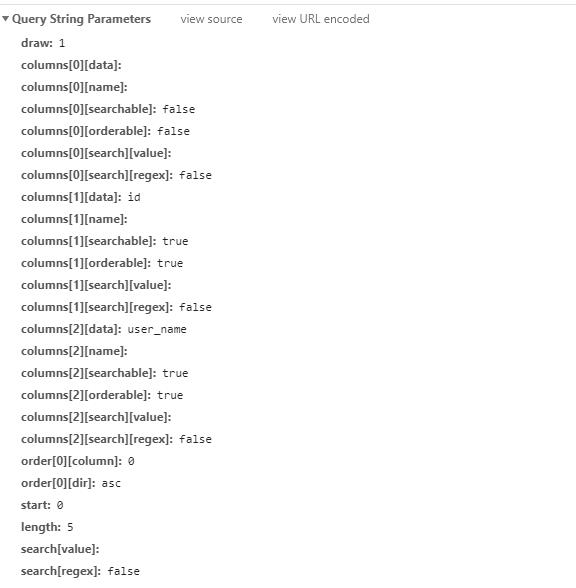
【配置服务器模式】----第56行,非常重要,开启服务器来承载分页功能,开启之后,前端请求的数据格式如下:

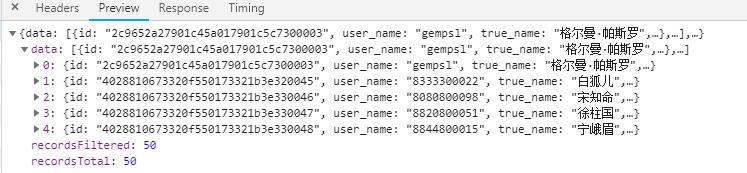
而我们在后端必须把数据封装成一定的格式,如下:

不管我们后端是什么语言,都需要接收dataTable封装好的数据格式,包括如下(我的后端是PHP版本,主要看注释):
// 起始索引
@$start=$_GET['start'];
// 页面长度
@$length=$_GET['length'];
// 搜索关键字
@$search=$_GET['search']['value'];
// 表头属性
@$columns=$_GET['columns'];
// 排序属性
@$order=$_GET['order'];
这里给出我封装好的PHP后端的例子,语言不重要,主要是理解一下就行:
<?php
require('connect.php');
date_default_timezone_set("PRC"); //设置成亚洲时区
// 起始索引
@$start=$_GET['start'];
// 页面长度
@$length=$_GET['length'];
// 搜索关键字
@$search=$_GET['search']['value'];
// 表头属性
@$columns=$_GET['columns'];
// 排序属性
@$order=$_GET['order'];
$result_json = [];
/**
* 拼接sql语句
*/
$sql_all = "SELECT * from sy_users ";
$sql = $sql_all;
// 搜索关键字
$flag = true;
foreach($columns as $c){
if($c['data'] == '') continue;
if($search != '' && $c['searchable'] && $flag) {
$sql.=" where ".$c['data']." like '%$search%' ";
$flag = !$flag;
}else if($search != '' && $c['searchable']){
$sql .= " or ".$c['data']." like '%$search%' ";
}
}
// 排序
if(count($order)!=0 && $order[0]['column']!=0 ){
$sql.=" order by ";
foreach($order as $o){
$sql .= $columns[ $o['column'] ]['data']." ".$o['dir']." ";
}
}
// 分页
$sql_page =$sql." limit $start,$length";
/**
* 设置返回数据
*/
$result_mysqli=mysqli_query( $con, $sql_all );
while(@$obj = mysqli_fetch_object($result_mysqli))
$result_json[]=$obj;
// 数据的总条数
$recordsTotal = count($result_json);
$result_json = [];
$result_mysqli=mysqli_query( $con, $sql );
while(@$obj = mysqli_fetch_object($result_mysqli))
$result_json[]=$obj;
// 最终过滤后数据的总条数
$recordsFiltered = count($result_json);
$result_json = [];
$result_mysqli=mysqli_query( $con, $sql_page );
while(@$obj = mysqli_fetch_object($result_mysqli))
$result_json[]=$obj;
$json = array(
'data'=> $result_json,
'recordsTotal' => $recordsTotal,
'recordsFiltered' => $recordsFiltered
);
echo json_encode($json);
?>
【配置表头】----第58-90行,非常重要,配置表头的属性,data表示该列在返回的数据中的字段,title表示表头名称,orderable表示是否能排序,searchable表示是否参与检索,className为数据行设置class,render是一个回调函数,具体有2种常用用法,见上面的代码。
【设置中文语言配置】----第92-95行,显示中文版本,调用本地的json文件,不用管。
【设置各个组件是否显示】----第97-106行,注释很详细,可以自己测试看一下效果。
本组件的源代码
如果需要本组件的源代码,请扫描关注我的公众号,回复“dataTable”即可。

以上是关于程序员接活利器,dataTable组件带你快速开发,摆脱CRUD的主要内容,如果未能解决你的问题,请参考以下文章