Unity 帧动画
Posted 爱上游戏开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 帧动画相关的知识,希望对你有一定的参考价值。
前言
动画在游戏中是很重要的一环,通过动画,可以体现出当前角色的行为状态,带给玩家更加丰富的游戏体验
Unity中的动画具体有三种:
-
序列帧动画:通过快速播放一系列图片产生动画的效果,类似于 Gif一样 -
关节动画:把角色分成若干独立部分,一个部分对应一个网格模型,部分的动画连接成一 个整体的动画,角色比较灵活 -
骨骼动画:应用最广泛的动画,结合上面两种动画形式,内部骨骼,外部蒙皮
关于骨骼动画可以查看我之前的博客,而关节动画用途比较小,往往是那些高成本的2D游戏角色动画才会用到,而在2D游戏领域,帧动画是应用最广的一种动画形式
骨骼动画:
Unity人物动画配置
创建帧动画
素材处理
在开始制作之前,需要一组动画素材,即一组可以构成动画的图片
第一种
素材是集成到一张图片上的,如图: 
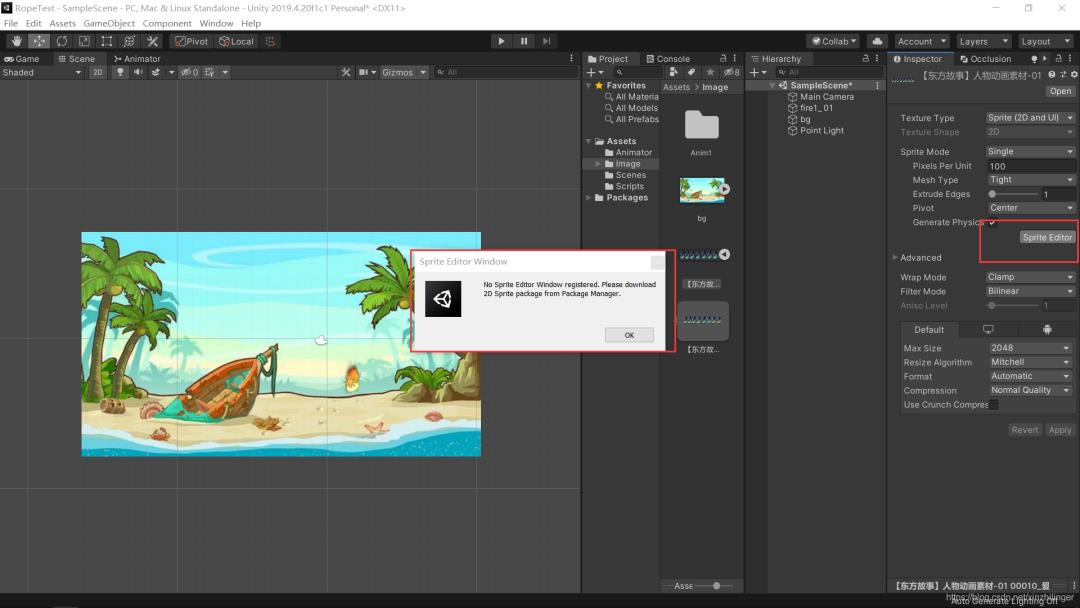
很明显,这样是没法直接使用的,,需要使用专门的工具先进行切割,我们将图片导入到Unity中后,点击图片,可以在Inspector看到Texture Type,点击选择为Sprite(2D and UI),然后在下面看到Spritte Editor按钮,这是一个图片的切割工具,我们点击后,会弹出在项目中没有该插件的提示框,需要我们在package中导入该插件:  在导航栏的
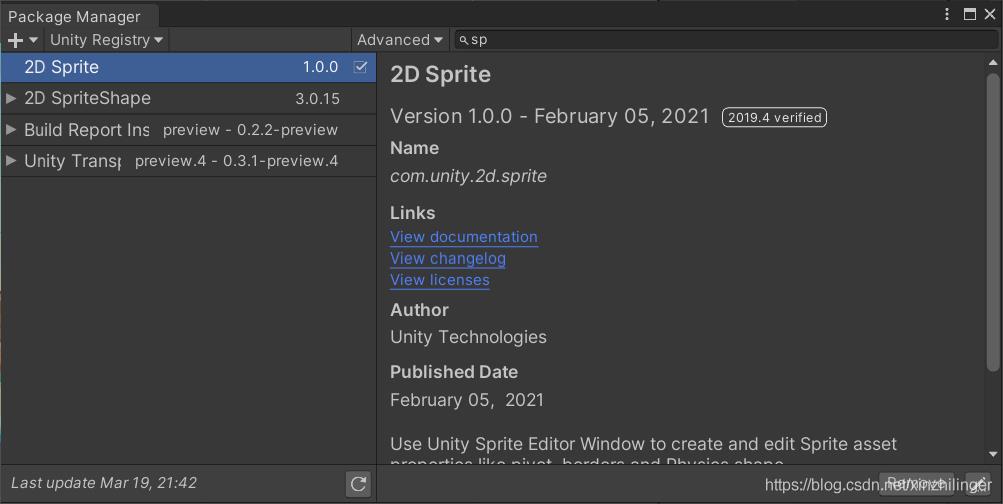
在导航栏的Window选项中找到package Manager,进入资源管理器,找到2D Sprite插件导入到项目中,就可以使用该插件:  在开始切割之前,还需要调整一个参数,就是
在开始切割之前,还需要调整一个参数,就是Sprite Mode调整为Multiple,即现实一张图片有多个元素,完成该操作后,点击Sprite Editor进入切割面板
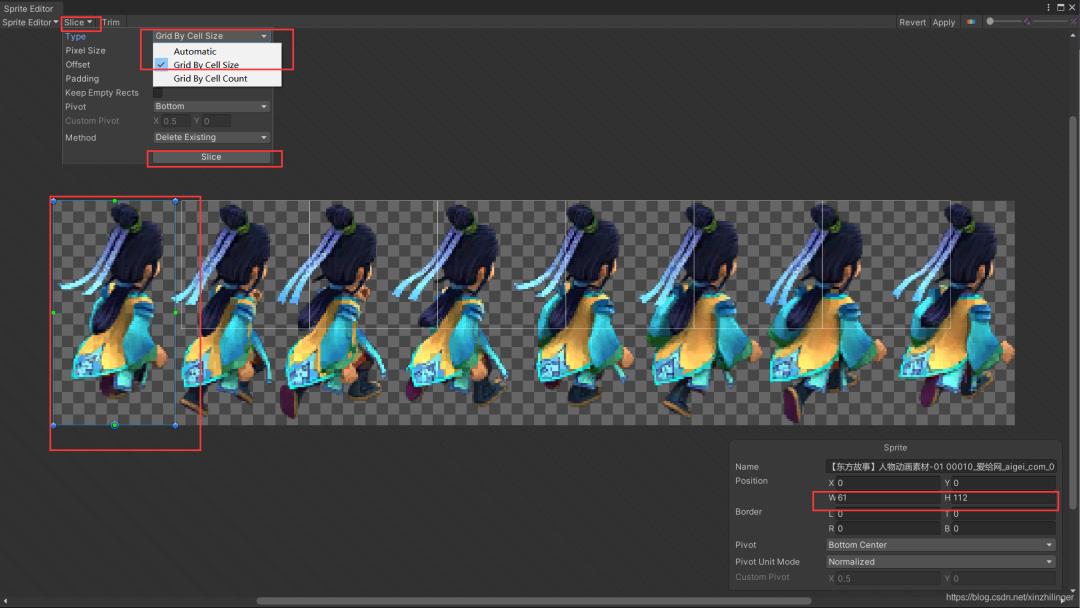
关于图片的切割有很多的方式,本案例使用的是手动切割,首先点击左上角Slice随便切割一下,然后调整第一个图案框到合适大小,并在左下角Sprite中看到Position中卡到W和H两个数值的大小,如图,从上到下依次执行即可:
 接下来把图片恢复到原始的状态,然后再左上角的
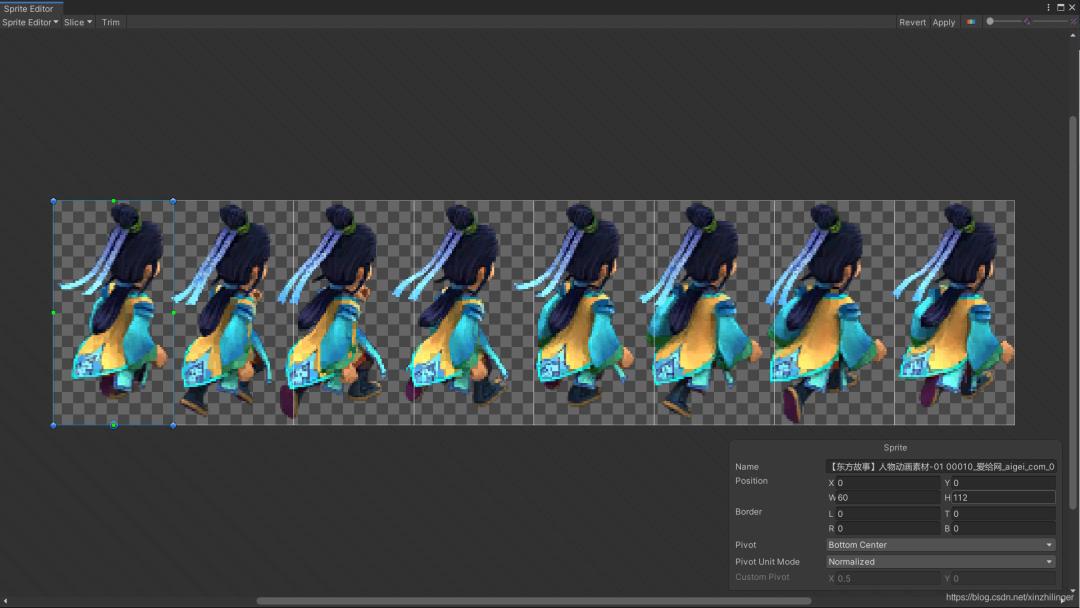
接下来把图片恢复到原始的状态,然后再左上角的Pixel Size中填入刚刚几下的W和H再次点击Slice切割即可,最后的切割效果如图:由于图片的分割不够严谨,所以会产生个别图片内容现实不全,当然可以手动调节大小,但是对于一个帧动画是不行的(帧动画要保证每个图片的大小一样):  切割完效果:
切割完效果: 
第二种
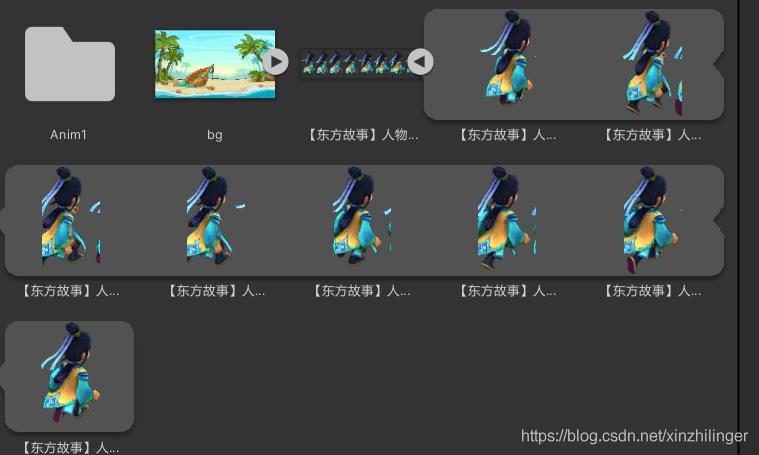
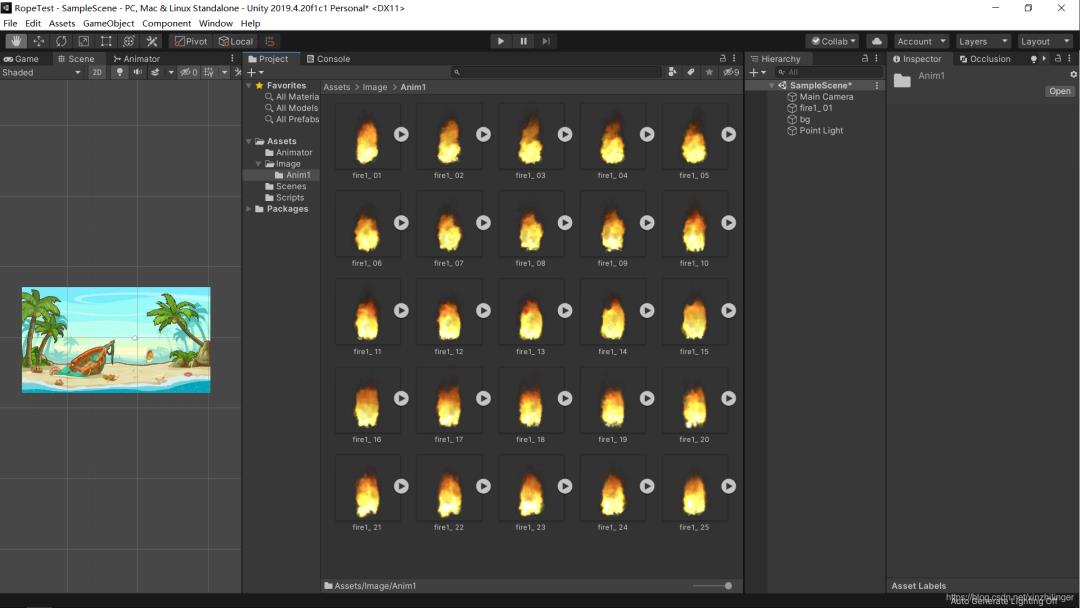
很简单,直接使用一组图片即可,这也是本案例使用的方法,直接找到一组图片导入到项目中:
 开始制作帧动画:
开始制作帧动画:
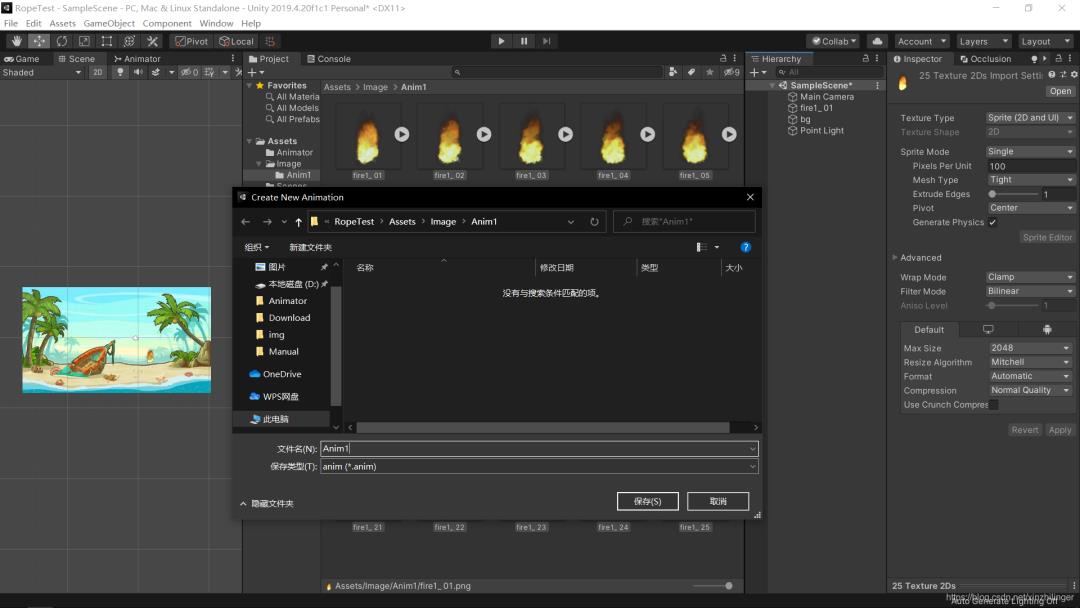
首先选中所有图片,然后直接拖入到Hierarchy中,这时会提醒你保存一个动画,在Assets中找到一个文件命名为fire,保存动画即可:  这时项目中就会多出如下的东西(命名都是随便的,为了演示创建好几次,命名有些乱了):
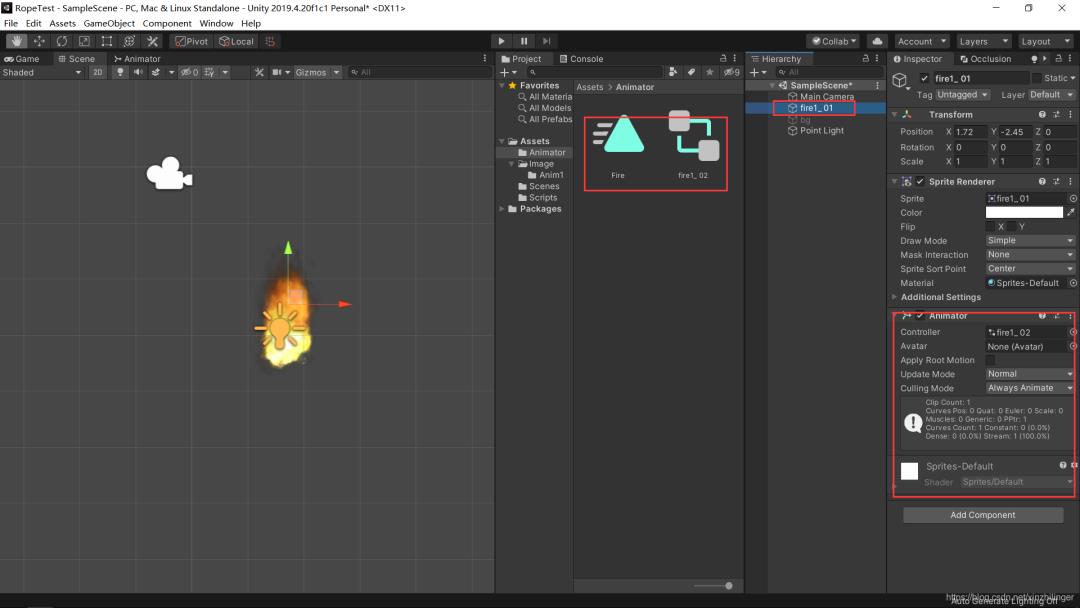
这时项目中就会多出如下的东西(命名都是随便的,为了演示创建好几次,命名有些乱了):
-
动画控制器: fire -
一个帧动画: fire1_02 -
一个动画对象: fire1_01,同时该动画对象上挂载了一个Animator组件

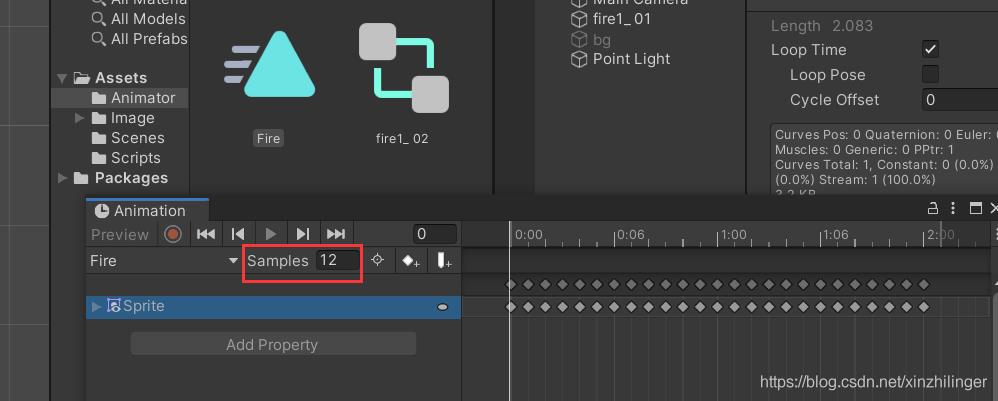
双击Fire这个动画,就会弹出Animation面板,可以在其中调整动画的参数,踢中锋Samples为合适的帧数,这样动画就可以流畅的播放了: 
项目中应用帧动画
第一种就是做单纯的现实效果,可以循环播放动画为游戏场景添加些彩头,本次使用的是火的素材,就做一个夜晚的场景
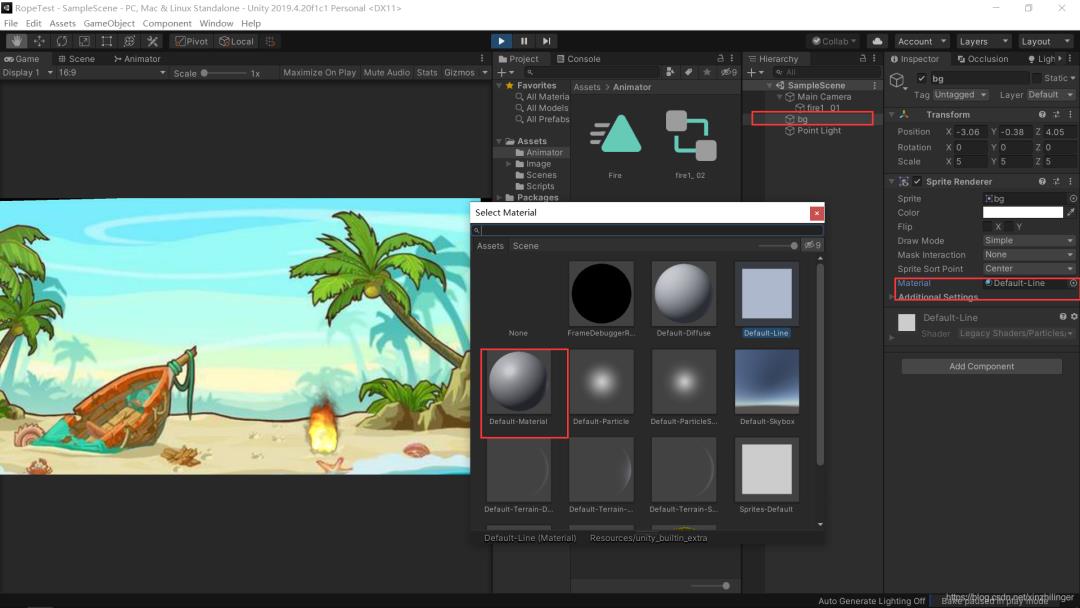
为了在2D场景中突出火的光效,首先要做的是把场景变暗,然后再使用光照提亮火的周围,普通的2D材质一般都是不受光源影响的,因此需要改变材质:
点击背景图,修改其材质为Defauit-Line 这个材质,这样这个背景图片就会受到光的影响而产生漫反射的效果:

该改变后,为了使得背景亮起来,需要添加一个点光源,这样就可以实现下面的效果,同时,为了使得光源可以跟随火苗有动态的效果,我们编写一个脚本,并给点光源一个动态的值:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Fire : MonoBehaviour
{
private float time = 0;
private float num;
private Light light;
void Start()
{
light = GameObject.Find("Point Light").GetComponent<Light>();
}
void Update()
{
if (Time.time > time)
{
num = Random.Range(1, 1.2f);
time = time + 0.2f;
}
light.intensity = Mathf.Lerp(light.intensity, num, 0.1f);
}
}
123456789101112131415161718192021222324252627
这样就可以产生一个动态的效果: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GcN61jdp-1629163417616)(https://mmbiz.qpic.cn/mmbiz_gif/gPVBnGWjo9uNSb3hIYIhsJOKvBWJ2GeFbffCdzOGJjPUqrNXABMPl5OHI17PueQlt8PXUQIEH19fbWuicmg5rmA/640?wx_fmt=gif&tp=webp&wxfrom=5&wx_lazy=1#pic_center)]

总结
使用帧动画可以使得2D游戏表现力更加出彩,玩法更加丰富,会有很多意想不到的效果
作者: 心之凌儿来源: https://blog.csdn.net/xinzhilinger/article/details/115009933
以上是关于Unity 帧动画的主要内容,如果未能解决你的问题,请参考以下文章