JavaScript入门
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript入门相关的知识,希望对你有一定的参考价值。
javascript入门(3)
文章目录
获取html元素
1.document
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问
Window对象
Window 对象表示浏览器中打开的窗口
之前用的document就是window的属性之一
window.document.write(1);

window可以省略
GetelementbyId
write和getElementById都是Document对象的方法
getElementById()方法可返回对拥有指定 ID 的第一个对象的引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="header">hhhh</h1>
<a id="link" href="https://baidu.com/">百度</a>
<script src="scripts/main.js">
</script>
</body>
</html>
var h = document.getElementById("header")
h.innerText = "呼呼呼";
h.style.color="orange";
var l = document.getElementById("link");
l.innerText = "百度两下,也不一定知道";
l.style.background = "pink";
通过id获取到html元素后就可以修改其属性等

注意:
要取得Id,html代码的顺序不能错
<h1 id="header">hhhh</h1>
<a id="link" href="https://baidu.com/">百度</a>
<script src="scripts/main.js">
</script>
2.JavaScript 事件
HTML 事件是发生在 HTML 元素上的“事情”。当在 HTML 页面中使用 JavaScript 时,JavaScript 能够“应对”这些事件

监测是click事件
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="header">哈哈啊哈</h1>
<button id="btn" onclick="handle_click()">快点点我</button>
<script src="scripts/main.js">
</script>
</body>
</html>
function handle_click() {
alert("叫你点我你就点了?😕哼!")
}
//点击的时候会触发handle_click这个函数,弹出警告窗
没有点击按钮之前:

点击之后

我们为其传入this参数
<button id="btn" onclick="handle_click(this)">快点点我</button>
this代表被按下去的元素
JS代码也相应修改,用console.log来看看传过去的是什么
function handle_click(element) {
console.log(element);
}
当点击下去之后,在检查工具中看到:

可以修改一些属性
function handle_click(element) {
element.innerText = "别点我!后果很严重!!!"
}
点击之前:

点击之后:

完全写在JS中
把html代码中的onclik那里去掉
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="header">哈哈啊哈</h1>
<button id="btn">快点点我</button>
<script src="scripts/main.js">
</script>
</body>
</html>
JS代码如下:
var btn = document.getElementById("btn");
//第一个参数是要监听的事件
btn.addEventListener("click", function () {
//this表示刚取得的button颜色
this.innerText="不要毛手毛脚噢!"
this.style.color = "blue"
})
点击之后效果:

注
事件如果写在html中,要在事件原本的名字前面加onclick事件在js中就写成click即可,但前面写在html中就要改成onclick
mouseover和mouseout事件
mouseover就是鼠标在元素上面的事件
mouseout就是鼠标不在元素上面的事件
var btn = document.getElementById("btn");
//第一个参数是要监听的事件
btn.addEventListener("click", function () {
//this表示刚取得的button颜色
this.innerText = "不要毛手毛脚噢!"
this.style.color = "blue"
})
var changing_text = document.getElementById("header");
changing_text.addEventListener("mouseover", function () {
this.innerText = "你挡住我啦!";
this.style.color = "orange";
})
changing_text.addEventListener("mouseout", function () {
this.innerText = "哈哈啊哈!";
this.style.color = "black";
})
当鼠标移动到header上面

当鼠标移离header

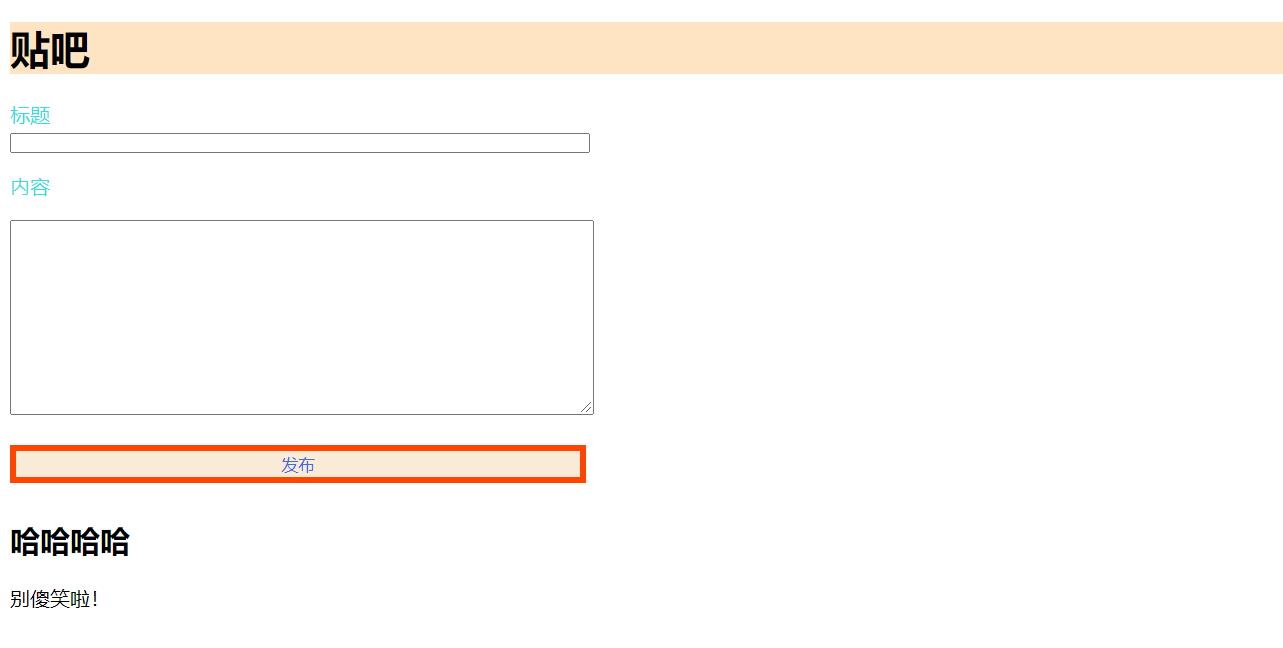
3.实例:贴吧
每次发帖子要在下面增加帖子的内容
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="header">贴吧</h1>
<p>标题</p>
<input type="text" id="title" />
<p>内容</p>
<textarea id="content" rows="10"></textarea>
<button id="btn">发布</button>
<div id="list">
<div class="article">
<h2>哈哈哈哈</h2>
<p>别傻笑啦!</p>
</div>
</div>
<script src="scripts/main.js"></script>
</body>
</html>
CSS代码:
#bighead{
background-color:bisque;
}
#headertext{
color:rgb(49, 223, 223);
top:50px;
height:5px;
}
#title{
width:30%;
top:55px;
height:10px;
}
#contenttitle{
color:rgb(49, 223, 223);
top:70px;
height:5px;
}
#content{
position: absolute;
width: 30%;
height: 150px;
top:180px;
}
#btn{
position: absolute;
background-color:antiquewhite;
color:royalblue;
border:5px orangered solid;
width:30%;
top:360px;
}
.article{
position:relative;
top:300px;
}
JS代码:
var title = document.getElementById("title");
var content = document.getElementById("content");
var btn = document.getElementById("btn");
var list = document.getElementById("list");
btn.addEventListener("click", function () {
//``是方便在js中写html的内容的
list.innerHTML = list.innerHTML + `
<div class="article">
<h2>${title.value}</h2>
<p>${content.value}</p>
</div>`;
//发完帖子之后清空文本框
title.value = " ";
content.value = " ";
})
``是模板字符串
初始状态:

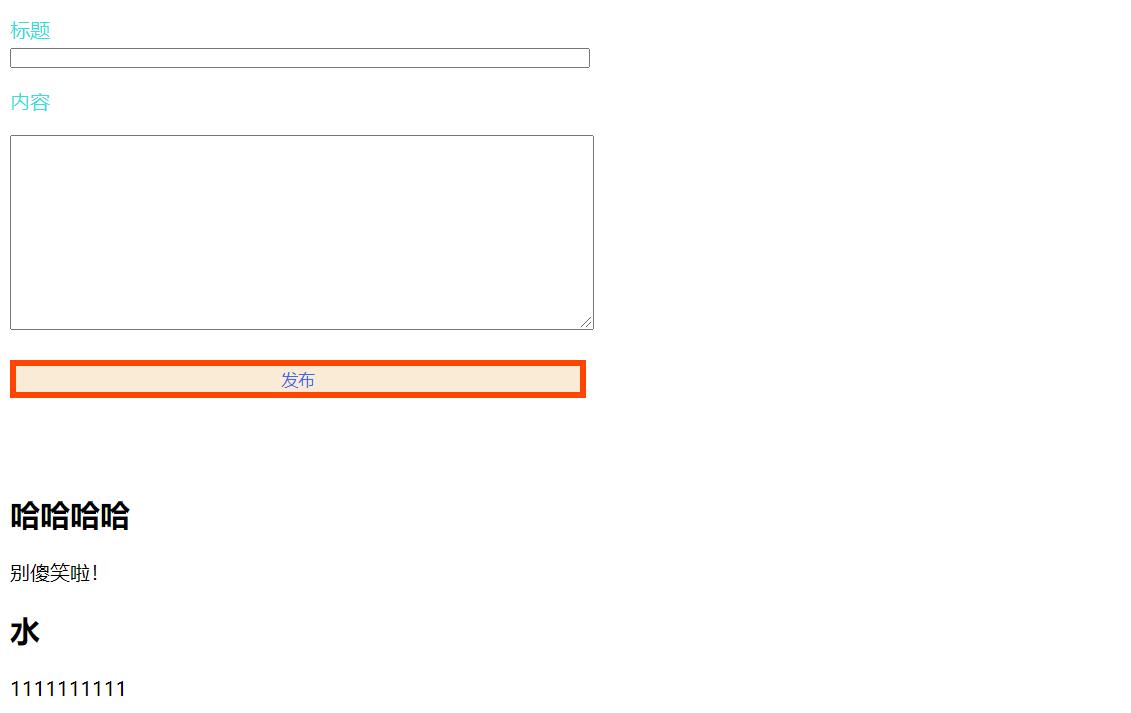
发一个帖子:


再发一个
会增加在下面
注意#article 的position要用relative,不然文字会重叠

以上是关于JavaScript入门的主要内容,如果未能解决你的问题,请参考以下文章