react路由---navlink解决首页路由高亮重复匹配问题
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react路由---navlink解决首页路由高亮重复匹配问题相关的知识,希望对你有一定的参考价值。
这是app.js
<Route exact path="/" component={Home} />
<Route path="/underway" component={UnderWay} />
<Route path="/end" component={End} />
<Redirect to="/"></Redirect>
页面中
<NavLink to="/" >正在空投</NavLink>
<NavLink to="/underway">即将空投</NavLink>
<NavLink to="/end" >空投结束</NavLink>
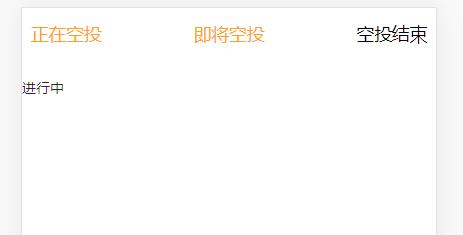
现在的效果(首页高亮重复匹配)

解决方法:后来发现react官网中navlink标签上面也是可以加exact精准匹配的
app.js中没变
页面中使用
<NavLink exact to="/" >正在空投</NavLink>
<NavLink to="/underway">即将空投</NavLink>
<NavLink to="/end" >空投结束</NavLink>
以上是关于react路由---navlink解决首页路由高亮重复匹配问题的主要内容,如果未能解决你的问题,请参考以下文章
ZF_react react-router 使用正则匹配路由,Switch路由,嵌套路由的实现 路由保护 NavLink withRouter