JavaScript知识盲区整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript知识盲区整理相关的知识,希望对你有一定的参考价值。
javascript知识盲区整理
- script标签用于引入外部js的注意点
- JS中严格区分大小写,并且每条语句结尾的分号如果不加,浏览器会自动加,这样会销毁浏览器资源,还容易把分号加错位置
- 在字符串中我们可以使用\\作为转义字符
- typeof 用来检查变量类型
- Number.MAX_VALUE 和 Number.MIN_VALUE获取最大值和最小值,如果自己写的超过最值范围,会返回Infinity
- 当声明一个变量但是不给其赋值时,会返回一个undefined
- 强制类型转换
- document.write(): 向Body标签体中写入数据
- 任何值和字符串相加都会变成字符串
- 任何值做- * /运算时都会自动转换为Number类型
- 在网页中使用Unicode编码
- JS对象
- JS函数--函数也是一个对象
- 作用域
- tostring---类似java,可以重写
- 垃圾回收
- 数组(Array)----数组也是一个对象
- 函数对象的call和apply方法----执行函数,修改函数执行时的this指向的对象
- this的四种情况
- arguments,即使不定义形参,也可以通过arguments获取到形参
- 包装类----解析器临时转换作用
- 正则表达式
- JS教程
script标签用于引入外部js的注意点
- 当script标签用于引入外部js文件时,就不能在标签体内部编写代码了,即使编写了浏览器也不会执行。
- 推荐使用引入外部js的方式来编写js代码
<script type="text/javascript" src="temp.js"></script>

JS中严格区分大小写,并且每条语句结尾的分号如果不加,浏览器会自动加,这样会销毁浏览器资源,还容易把分号加错位置
在字符串中我们可以使用\\作为转义字符
/*
在字符串中我们可以使用\\作为转义字符
当表示一些特殊符号时可以使用\\进行转义
\\" 表示 "
\\n 表示换行
\\t 表示制表符
\\\\ 表示\\
*/
var str="你好\\"大忽悠\\"";
typeof 用来检查变量类型
var a=123;
var b="大忽悠";
alert(typeof a);
alert(typeof b);


Number.MAX_VALUE 和 Number.MIN_VALUE获取最大值和最小值,如果自己写的超过最值范围,会返回Infinity
alert(Number.MAX_VALUE);
alert(Number.MIN_VALUE);
当声明一个变量但是不给其赋值时,会返回一个undefined
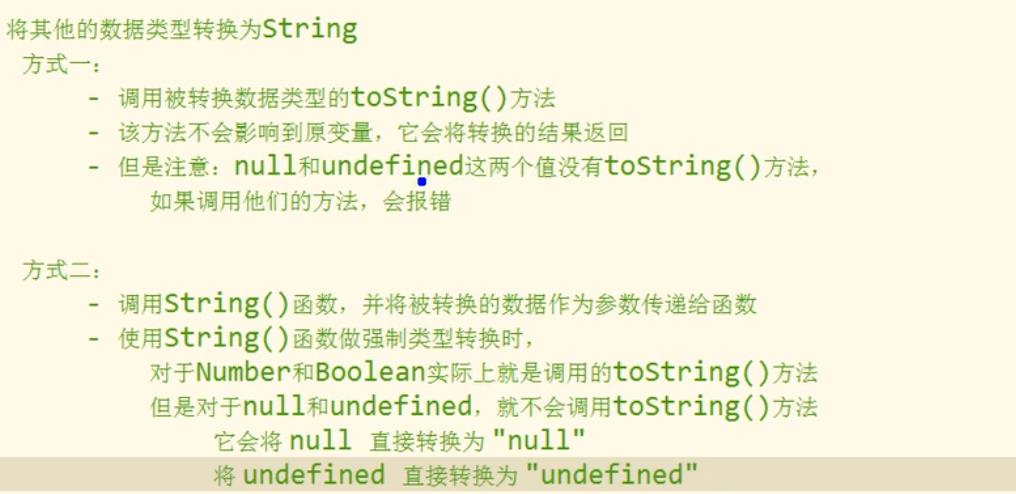
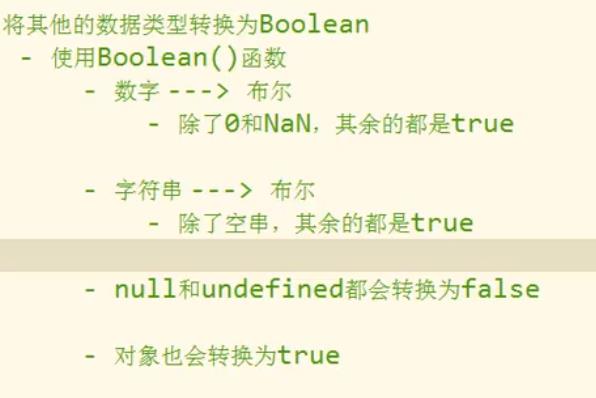
强制类型转换


document.write(): 向Body标签体中写入数据
任何值和字符串相加都会变成字符串

本质是调用String()函数
任何值做- * /运算时都会自动转换为Number类型

在任何数据类型前使用+和-都可以隐式将其转换为Number类型
例如: 1 + +“2” +3=6
1+ “2”+3=“123”
在网页中使用Unicode编码
&#编码; ==>这里的编码需要的是10进制,unicode是十六进制
JS对象
//创建对象
var obj=new dhy();
//增加属性
obj.name="大忽悠";
obj.age=18;
// 修改对象的属性
obj.name="小朋友";
//删除对象属性
delete obj.name;
使用[]方式来设置属性名

var obj=new dhy();
obj["name"]="大忽悠";
var chose="name";
alert(obj[chose]);
JS对象的属性值可以是任意的数据类型
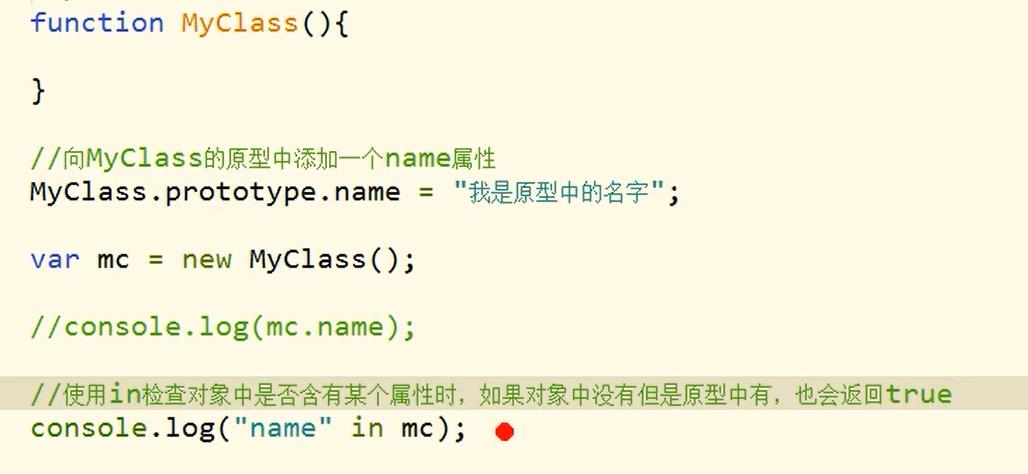
in运算符—检查对象中是否含有指定属性

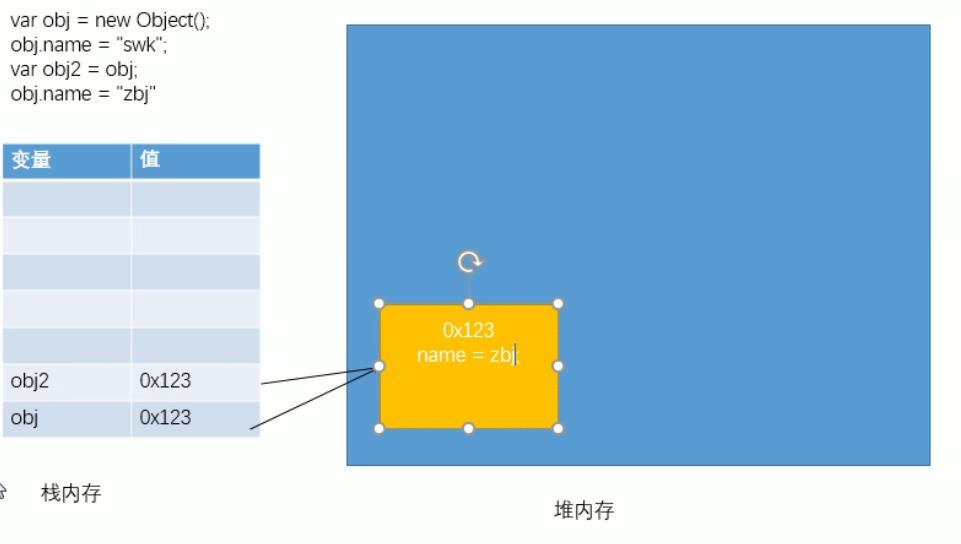
JS中的对象是引用数据类型,保存在堆上,而基本数据类型存储在栈上


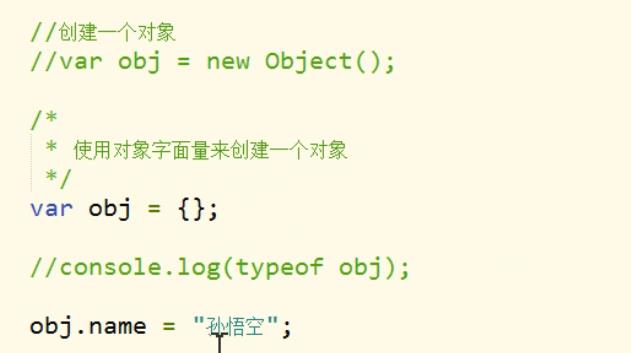
使用对象字面量{}来创建对象

{}和new的方式,本质上是一样的
使用对象字面量创建对象的时候可以同时指定对象的属性



var obj={
name:"大忽悠",
age:18,
"hobby":健身,//属性名可以加"",也可以不加
test: {name:123} //属性值是一个对象
};
JS函数–函数也是一个对象

<script type="text/javascript">
//创建一个函数对象
//将需要封装的代码以字符串的形式传递给构造函数
var func=new Function("alert(typeof func);");
//封装到函数中的代码不会立刻执行,函数中的代码会在函数调用的时候执行
//调用语法:函数对象()
func();
//查看func的类型
alert(typeof func);
</script>

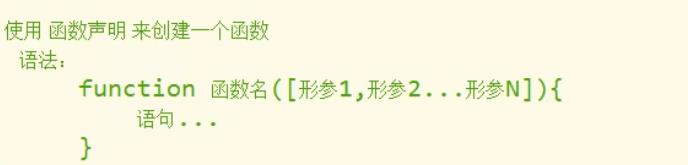
使用函数声明来创建一个函数对象

function f1(){
alert("大忽悠");
}
//调用函数
f1();
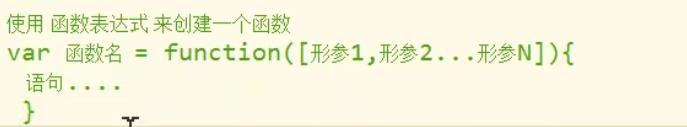
使用函数表达式来创建一个函数

var f1=function (){
alert("大忽悠");
}
//调用匿名函数
f1();
创建一个匿名函数,将这个匿名函数对象赋值给一个变量
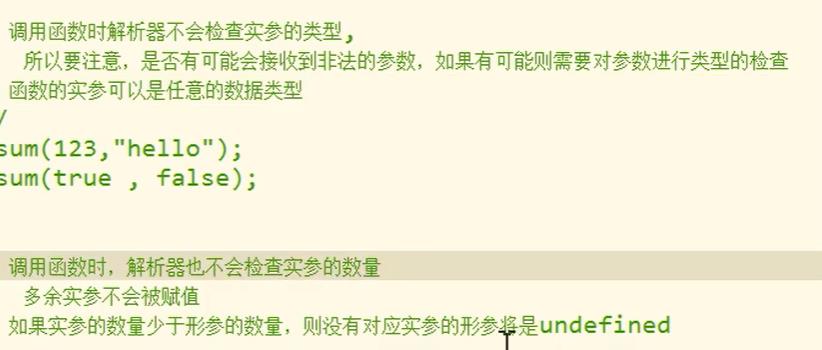
函数形参相关注意点

函数实参可以是一个对象,JS函数也是一个对象,也可以作为函数实参传递
函数返回值可以是任意数据,可以是一个对象===》包括函数对象
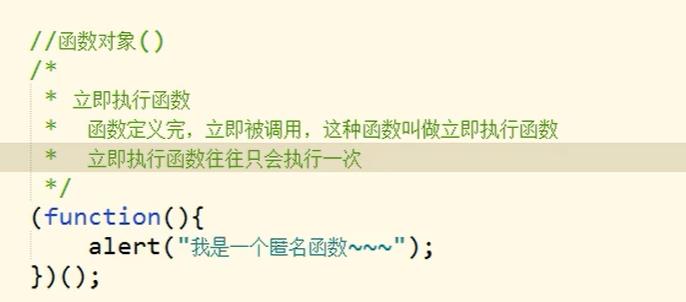
立即执行函数

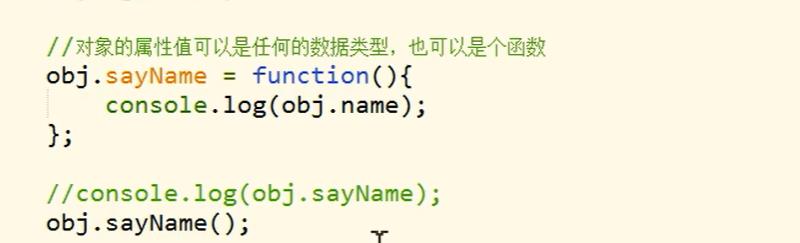
对象的属性值如果是一个方法,那么称这个属性为方法


for…in语句枚举对象中的属性


var peo={
name:"大忽悠",
age:18
}
for( var attr in peo)
{
document.write(peo[attr]);
}
[]才可以传递变量,.不行

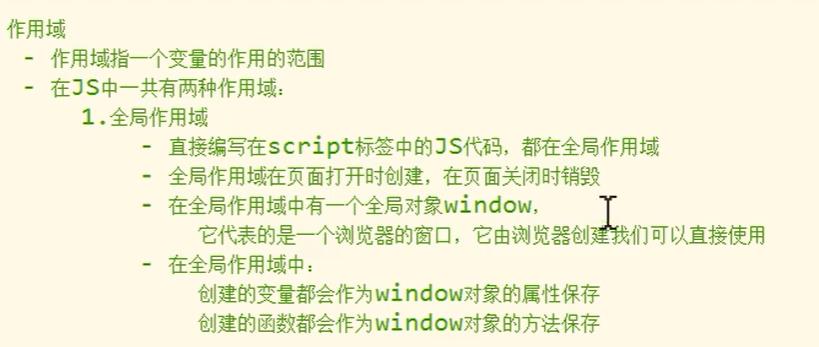
作用域
全局作用域
全局对象window,全局作用域中所有变量都是其属性,所有函数都是其方法


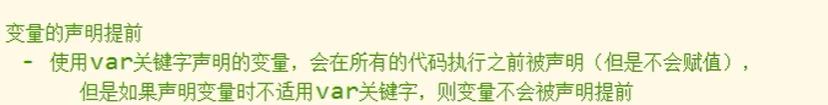
var关键字声明的变量会在所有代码执行之前被声明

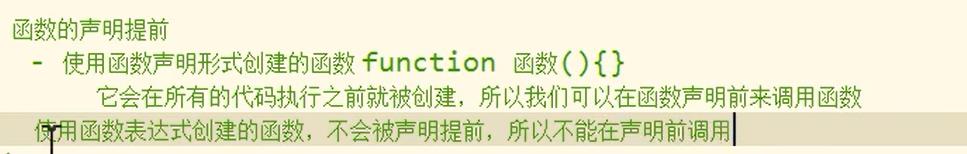
函数声明提前

f1();//没得问题
//函数声明形式
function f1()
{
}
f2();//错误
//函数表达式形式,即匿名函数
var f2=function ()
{
}
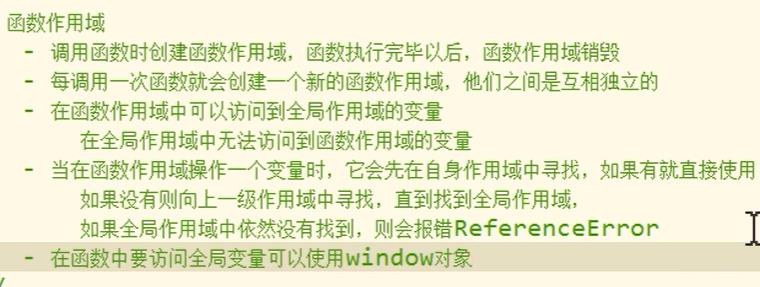
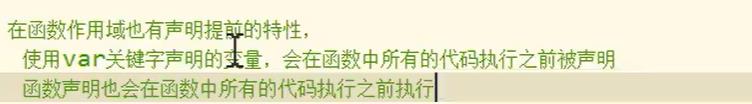
函数作用域


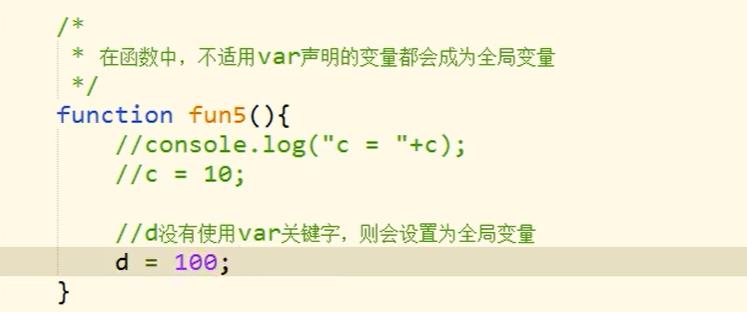
在函数中,不使用var声明的变量会变成全局变量

d=100;
alert(d);

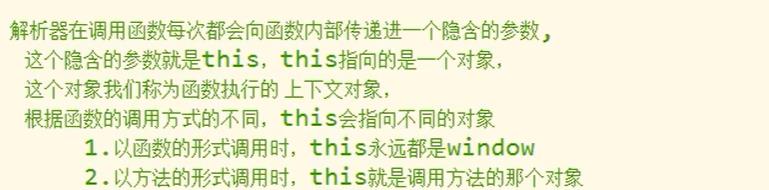
this

window是一个全局对象,其实就是相当于那个对象调用这个函数,那么这个函数里面的隐式参数this就是当前调用这个函数的对象
使用工厂方法创建对象
var CreatePeo=function(name,age){
var obj={
name:name,
age:age
};
return obj;
};
var p1=CreatePeo("大忽悠1",18);
var p2=CreatePeo("大忽悠2",19);
var p3=CreatePeo("大忽悠3",20);
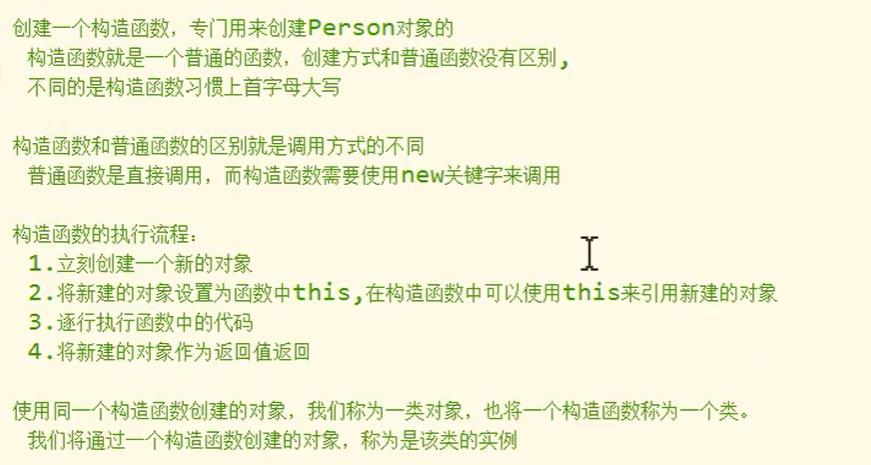
构造函数

function People()
{
name="大忽悠";//全局变量name
this.name="大忽悠";//当前新建对象的属性name
}
var people=new People();
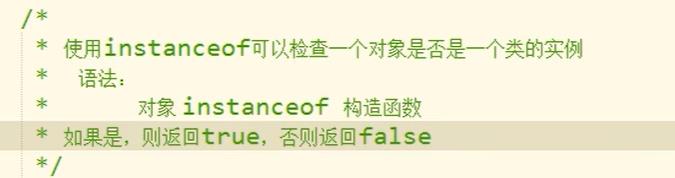
可以使用instanceof检查一个对象是否是一个类的实例


this的三种情况

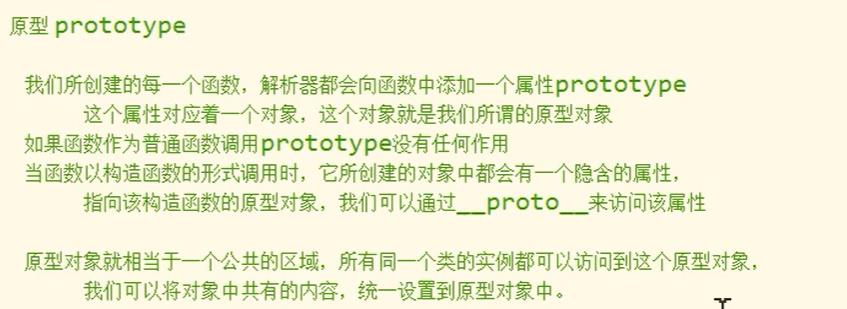
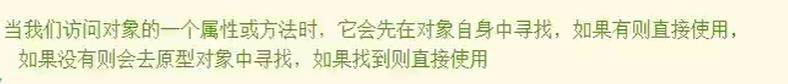
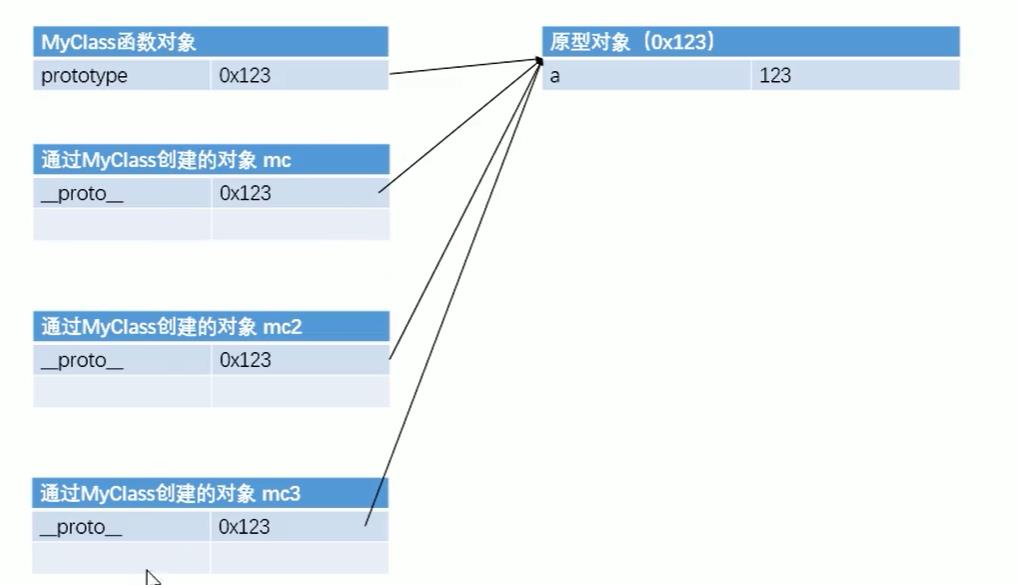
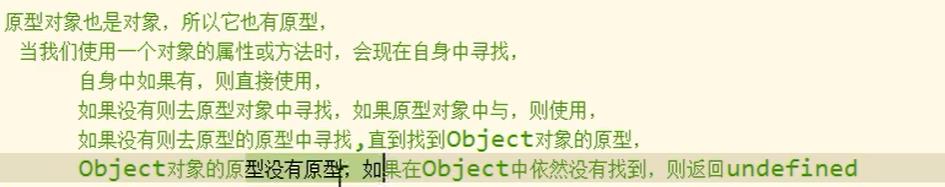
原型对象
对于通过构造函数创建的对象而言,每一次创建,里面的所有变量和对象(函数对象)都会重新创建一遍,那么这样会很浪费空间
通过将该类构造方法下创建的所有对象的公共的属性和方法,统一添加到原型对象中,完成对资源的节约



function People()
{
this.name="大忽悠";
}
//设置原型对象的属性
People.prototype.age=18;
var p=new People();
alert(p.age);




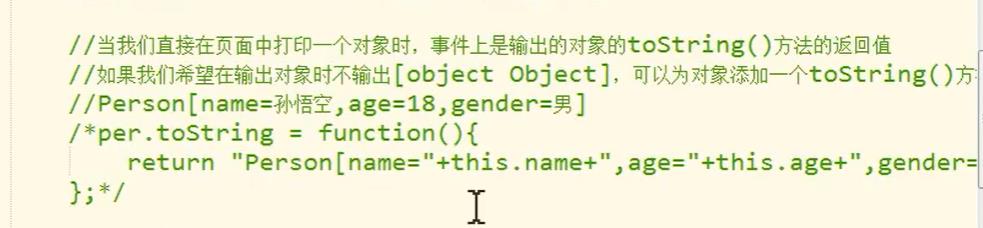
tostring—类似java,可以重写
如果只重写当前对象的tostring方法,那么只对当前对象起效

如果修改当前原型的tostring,那么对当前构造函数创建的对象都有效

垃圾回收

数组(Array)----数组也是一个对象

使用typeof检查一个数组,会返回object
//创建数组对象
var arr=new Array();
//向数组中添加元素
arr[0]=123;
//获取数组中的元素
alert(arr[0]);
//获取数组长度
var len=arr.length;


字面量[]创建数组时可以同时指定元素

构造函数创建数组时也可以指定元素


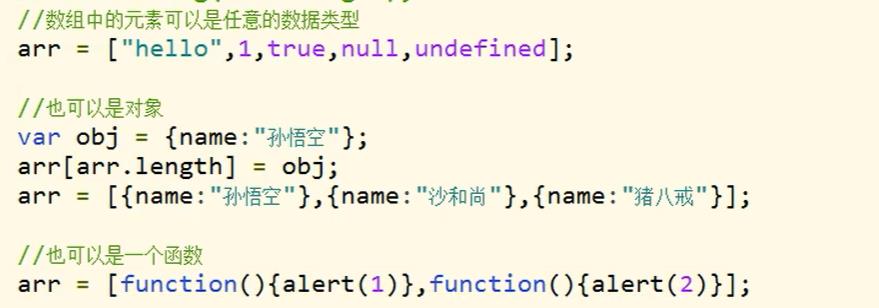
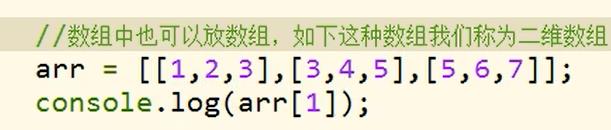
数组里面的元素可以是任意数据类型


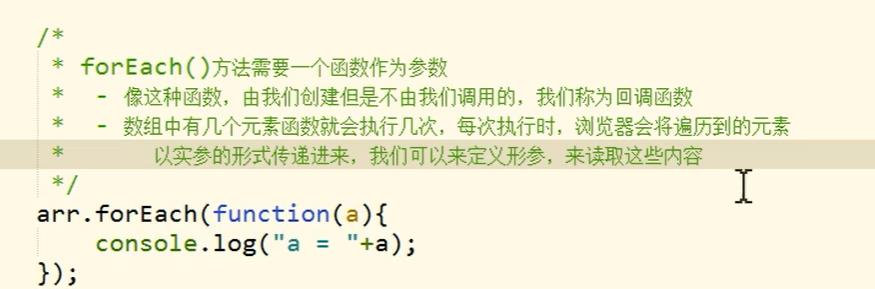
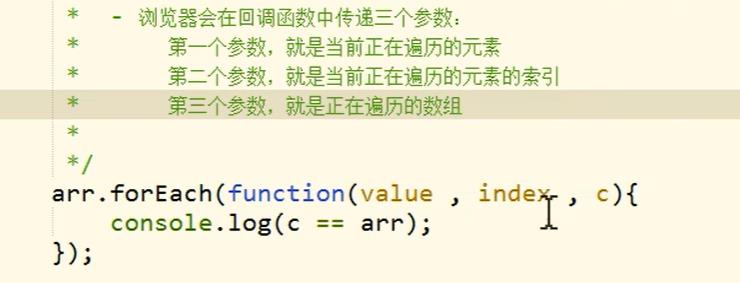
数组对象的foreach方法—需要一个函数作为参数


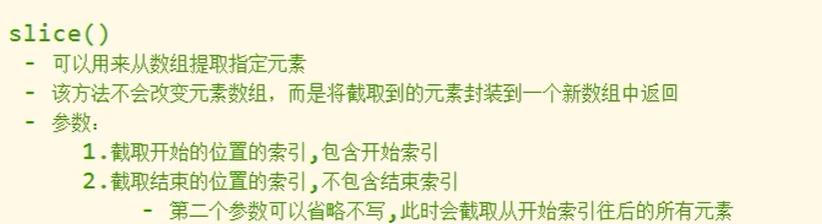
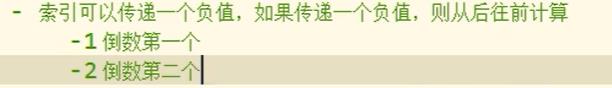
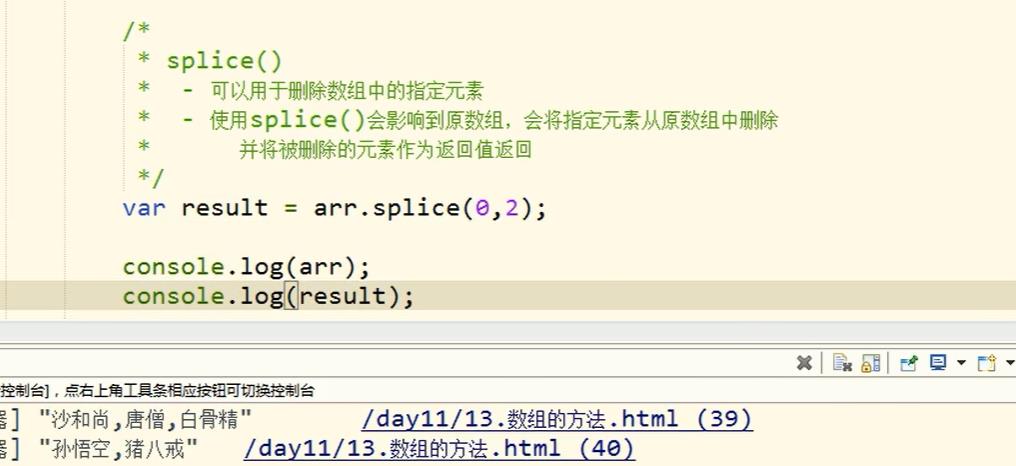
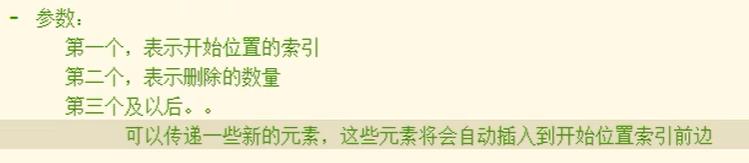
slice和splice方法




第三个参数开始的新元素,用来替换删除掉的元素
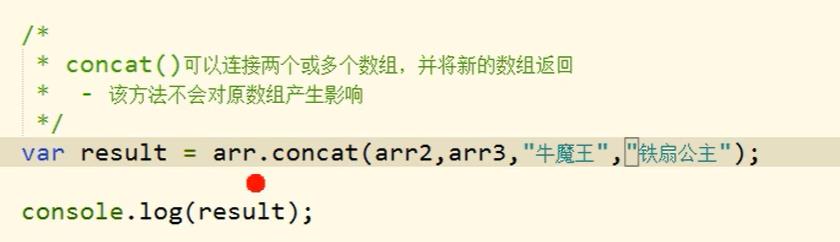
concat方法

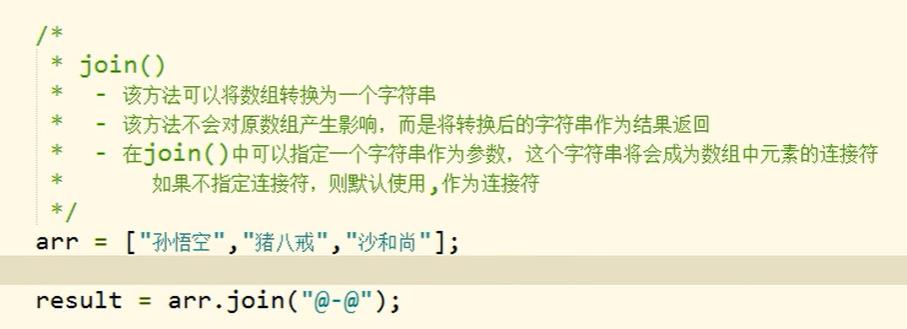
join方法

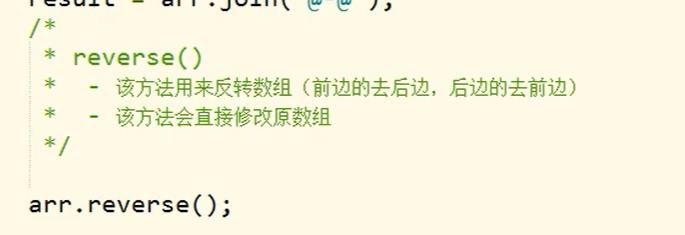
reverse方法

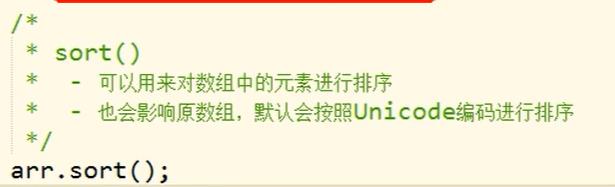
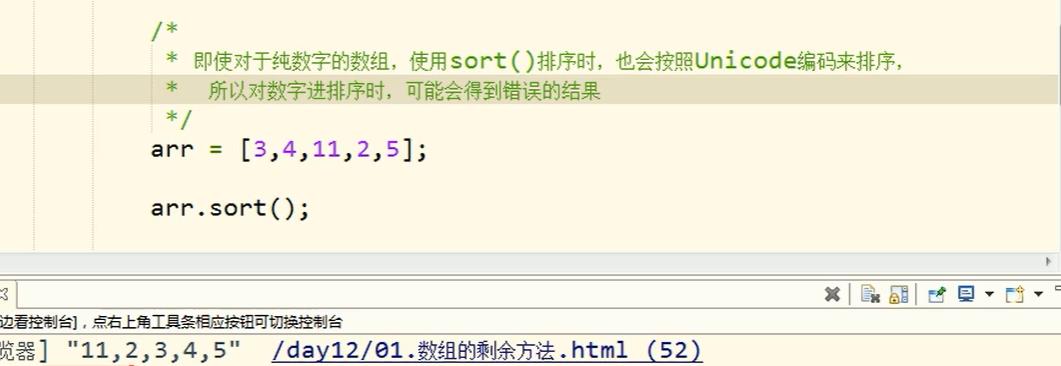
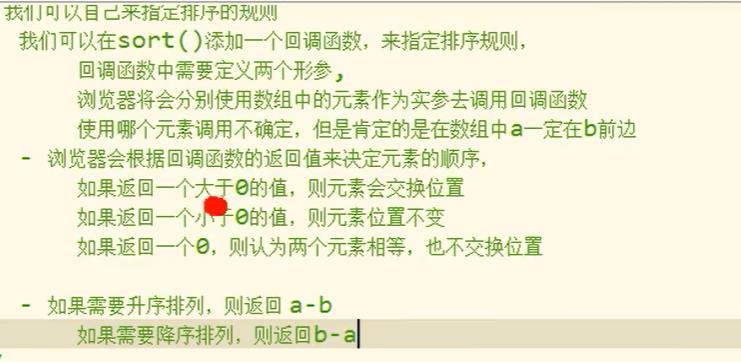
sort方法



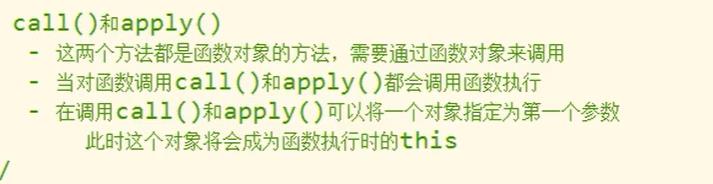
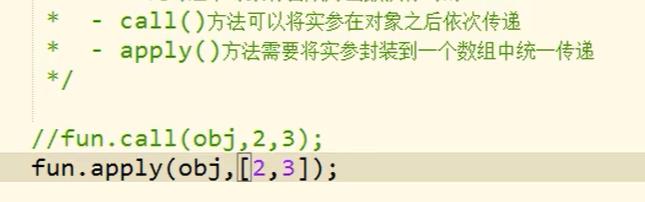
函数对象的call和apply方法----执行函数,修改函数执行时的this指向的对象


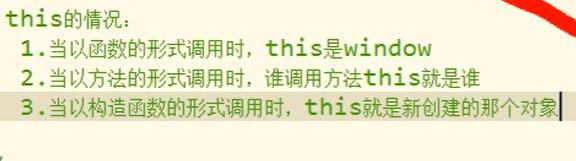
this的四种情况

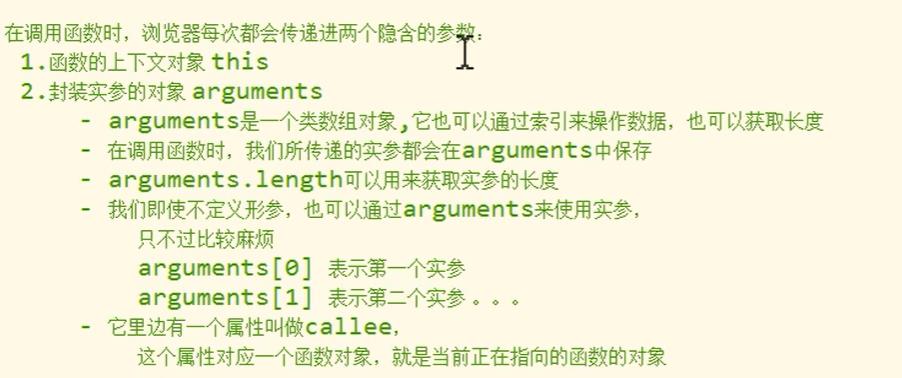
arguments,即使不定义形参,也可以通过arguments获取到形参


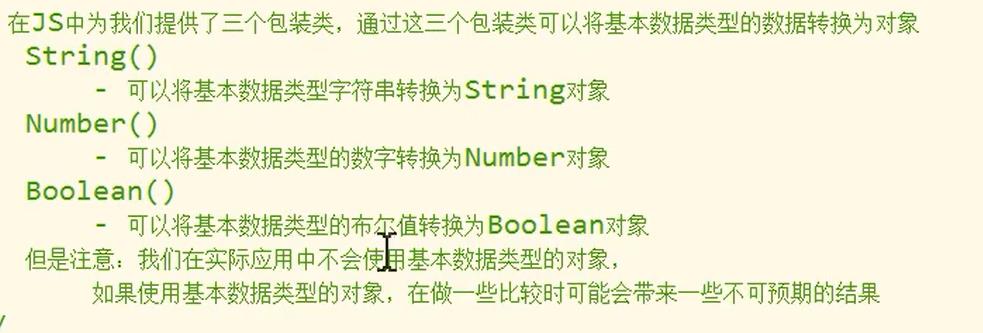
包装类----解析器临时转换作用


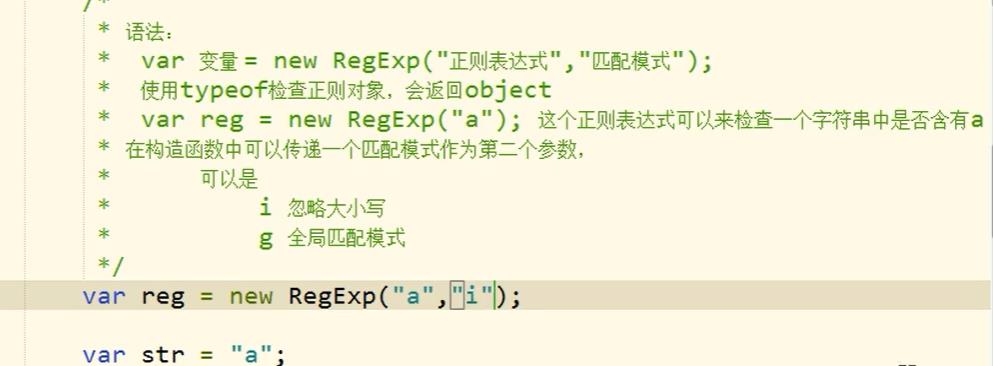
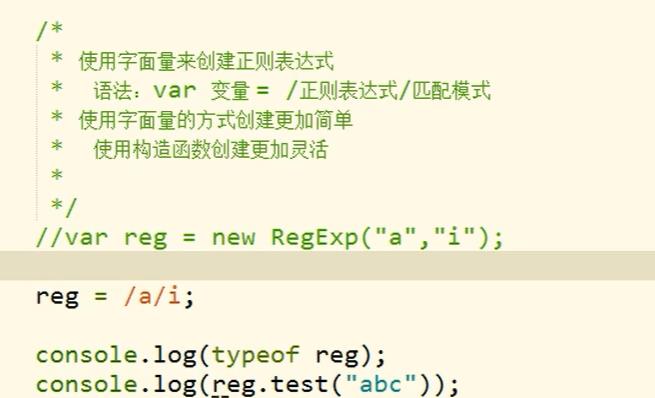
正则表达式


字面量创建正则表达式

JS教程
以上是关于JavaScript知识盲区整理的主要内容,如果未能解决你的问题,请参考以下文章