Node.js -- Ajax编程基础
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js -- Ajax编程基础相关的知识,希望对你有一定的参考价值。
文章目录
Ajax基础
传统网站中存在的问题:
- 网速慢的情况下,页面加载时间长,用户只能等待,用户体验感不好
- 表单提交后,如果一项内容不合格,页面跳转加载会清空填写内容,需要重新填写所有表单内容
- 页面跳转,重新加载页面,而页面头部、底部等内容一致,会造成资源浪费,增加用户等待时间
Ajax:中文译名:阿贾克斯,不是独立的语言,属于javascript语言中
它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。(实现用户在浏览网站的过程中局部更新页面的其他数据)
功能:用于实现与服务器进行异步交互的功能
核心:AJAX的核心是JavaScript对象XMLHttpRequest,该对象在IE 5中首次引入,使用户通过JavaScript向服务器提出请求并处理响应,而不阻塞用户
Ajax的应用场景:
- 页面上拉加载更多数据(用户浏览网站时页面向上滑动,当滑动到页面底部时,点击加载更多就会刷新页面中的数据
- 列表数据无刷新分页(数据从第一页切换到第二页时只有列表数据发生变化,网站中的其他数据不变)
- 表单项离开焦点数据验证(表单数据的验证,例如验证邮箱地址的唯一性)
- 搜索框提示文字下拉列表(搜索框文字自动提示)
Ajax的运行环境:
Ajax 技术需要运行在网站环境中才能生效,即可以使用Node创建的服务器作为网站服务器,并且实现静态资源访问服务
Ajax运行原理及实现
Ajax 相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。
下左图为传统浏览器,右图为Ajax实现的浏览器
传统浏览器中请求和响应的接收开发人员是不可控的,而在Ajax在浏览器的实现中,请求和响应开发人员是可控的。

XMLHttpRequest对象
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 将所有HTTP请求的响应首部作为键/值对返回 |
| getResponseHeader(“header”) | 返回指定响应的首部信息 |
| open(“method”,“URL”) | 建立对服务器的调用,方法通常是post或get,URL可以是绝对路径或相对路径 |
| send(content) | 向服务器发送请求,参数可以是null |
| setRequestHeader(“header”,“value”) | 设置http请求的首部信息,可以向服务器传递参数,这个方法必须在open之后调用 |
| 属性 | 描述 |
|---|---|
| Onreadystatechange | 每次请求-响应状态改变所触发事件的事件处理程序(所执行的回调函数) |
| readyState | 对象状态值,表示请求响应完成的状态:0=未初始化(uninitialized);1 = 正在加载(loading);2 = 加载完毕(loaded);3 = 交互(interactive);4 = 完成(complete) |
| responseText | 从服务器进程返回的数据的字符串形式 |
| responseXML | 从服务器进程返回的DOM兼容的文档数据对象 |
| status | 从服务器返回的数字代码,如404(未找到)或200(就绪) |
| statusText | 伴随状态码的字符串信息 |
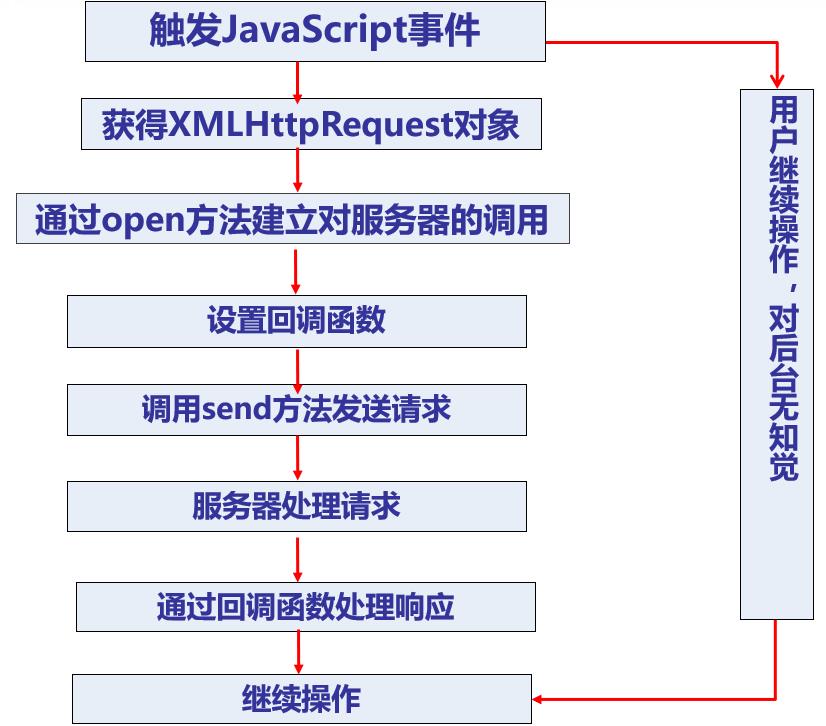
Ajax的实现步骤
Ajax执行流程:
- 创建Ajax对象(即为浏览器创建帮助它发送请求的代理人)
var xhr = new XMLHttpRequest(); //创建XMLHttpRequest构造函数的实例对象就是在创建Ajax对象
- 告诉Ajax请求地址以及请求方式
xhr.open('get', 'http://www.example.com'); //第一个参数:请求方式,get、post 第二个参数:请求地址
- 发送请求
xhr.send();
- 获取服务器端给客户端的响应数据(由于请求受网络速度的影响,这个时间不固定,故不能在send的后面直接获取请求的结果,需要在对象的onload事件下添加事件处理函数,当服务器对客户端做出了响应,浏览器就会自动调用对象下的onload事件对应的事件处理函数,在事件处理函数中可以获取服务器给客户端响应的数据)
xhr.onload = function () {
console.log(xhr.responseText); //通过xhr下的resposeText属性获取服务器给客户端响应的数据
}
服务器端响应的数据格式—JSON
在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据时,要将 JSON 数据和 html 字符串进行拼接,然后将拼接的结果使用DOM方式展示在页面中。即JSON数据和HTML的拼接拿到客户端来做,不再放在服务器端
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
JSON.parse() // 将 json 字符串转换为json对象
请求参数传递
GET请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
<p><input type="text" id="username"/></p>
<p><input type="text" ud="age"></p>
<p><input type="button" value="提交" id="btn"></p>
<script type="text/javascript">
//获取按钮元素
var btn = document.getElementById('btn');
//获取姓名文本框
var username = document.getElmentById('username')
//获取年龄文本框
var age = document.getElementById('age')
//为按钮添加点击事件
btn.onclick = function () {
//当按钮被点击时创建Ajax对象
var xhr = new XMLHttpRequest();
//获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
//需要最终拼接成:username=123&age=456格式
//在传统的请求参数中,这个参数是拼接好的,而在ajax中是需要自行拼接的
var params = 'username' + nameValue + '&age=' + ageValue;
//配置ajax对象
xhr.open('get','http://localhost:3000/get?' + params;) //请求参数的字符串拼接完毕
//发送请求
xhr.send();
//监听服务器端给客户端的响应,即获取服务器端响应的数据
xhr.onload = function() {
console.log(xhr.responseText)
}
}
</script>
以上仅是客户端获取请求案例,可以在浏览器的开发者工具中查看请求参数的字符串是否【拼接正确,状态码此时会显示404
服务器端响应代码:
//引入express框架
const express = require('express');
//路径处理模块
const path = require('path');
//创建web服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
app.get('/get', (req, res) => {
res.send(req.query); //req.query返回的是一个对象的值,这个对象中传递过来的就是客户端传递的get请求参数
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
<form method="get" action="http://www.example.com">
<input type="text" name="username"/>
<input type="password" name="password">
</form>
<!– http://www.example.com?username=zhangsan&password=123456 -->
POST请求方式
post请求参数不是放在地址栏后面,而是放在请求体中,在ajax方法中将请求体放在set方法中
get请求和post请求在传递参数时的区别:post请求需要在请求报文中明确设置请求参数的类型,即content-type属性
在ajax中,setRequestHeader就是用来设置请求报文的,第一个参数为报文属性名称,第二个参数为报文属性对应的值
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') xhr.send('name=zhangsan&age=20');
请求报文
在 HTTP 请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式。

请求参数的格式 (包含JSON格式)
- application/x-www-form-urlencoded
get请求只能提交此种方式
属性名称=属性值
name=zhangsan&age=20&sex=男
- application/json
{name: 'zhangsan', age: '20', sex: '男'}
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是 json。
JSON.stringify() // stringify()方法接收json对象作为参数。将json对象转换为json字符串
注意:get 请求是不能提交 json 对象数据格式的,json的请求方式必须是post,传统网站的表单提交也是不支持 json 对象数据格式的(传统网站的表单默认是x-www-form-urlencoded此种方式提交)。
【案例】向服务器端传递json格式的请求参数
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('post', 'http://localhost:3000/json');
// 通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么
xhr.setRequestHeader('Content-Type', 'application/json');
// JSON.stringify() 将json对象转换为json字符串
// 3.发送请求
xhr.send(JSON.stringify({name: 'lisi', age:50})); //请求参数必须以字符串的格式传递,故必须转转换成json字符串
// 4.获取服务器端响应到客户端的数据
xhr.onload = function (){
console.log(xhr.responseText)
}
获取服务器端的响应
(已过时,了解掌握)
Ajax状态码:
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。
| 状态码 | 描述 |
|---|---|
| 0 | 请求未初始化(还没有调用open()) |
| 1 | 请求已经建立(已经调用open()方法对ajax进行配置),但是还没有发送(还没有调用send()) |
| 2 | 请求已经发送(已经调用send()方法) |
| 3 | 请求正在处理中,通常响应中已经(接收到部分数据)有部分数据可以用了 |
| 4 | 响应已经完成,客户端可以获取并使用服务器的响应了 |
xhr.readyState // 获取Ajax状态码
onreadystatechange 事件:
ajax对象所提供的的事件,当 Ajax 状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function () {
// 判断当Ajax状态码为4时
if (xhr.readyState == 4) {
// 获取服务器端的响应数据k
console.log(xhr.responseText);
}
}
两种获取服务器响应方式的区别:

| 区别描述 | onload事件 | onreadystatechange事件 |
|---|---|---|
| 是否兼容IE低版本 | 不兼容 | 兼容 |
| 是否需要判断Ajax状态码 | 不需要 | 需要 |
| 被调用次数 | 一次 | 多次 |
推荐使用onload事件,代码简单,不需要ajax状态码判断,并且只调用一次
Ajax错误处理
-
网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status*获取http状态码
app.get('/error',(req,res) => {
res.status(400).send('not ok');
})
在客户端页面:
if (xhr.status === 400) {
alert('请求出错')
}
-
网络畅通,服务器端没有接收到请求,返回404状态码。
检查请求地址是否错误。 -
网络畅通,服务器端能接收到请求,服务器端返回500状态码。
服务器端错误,找后端程序员进行沟通。 -
网络中断,请求无法发送到服务器端。
当网络中断时会触发xhr对象下面的onerror事件,在onerror事件处理函数中再对错误进行处理。
xhr.onerror = function() {
alert('网络中断,无法发送Ajax请求')
}
低版本IE浏览器的缓存问题
问题:在==低版本的 IE ==浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中请求地址的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
Ajax异步编程
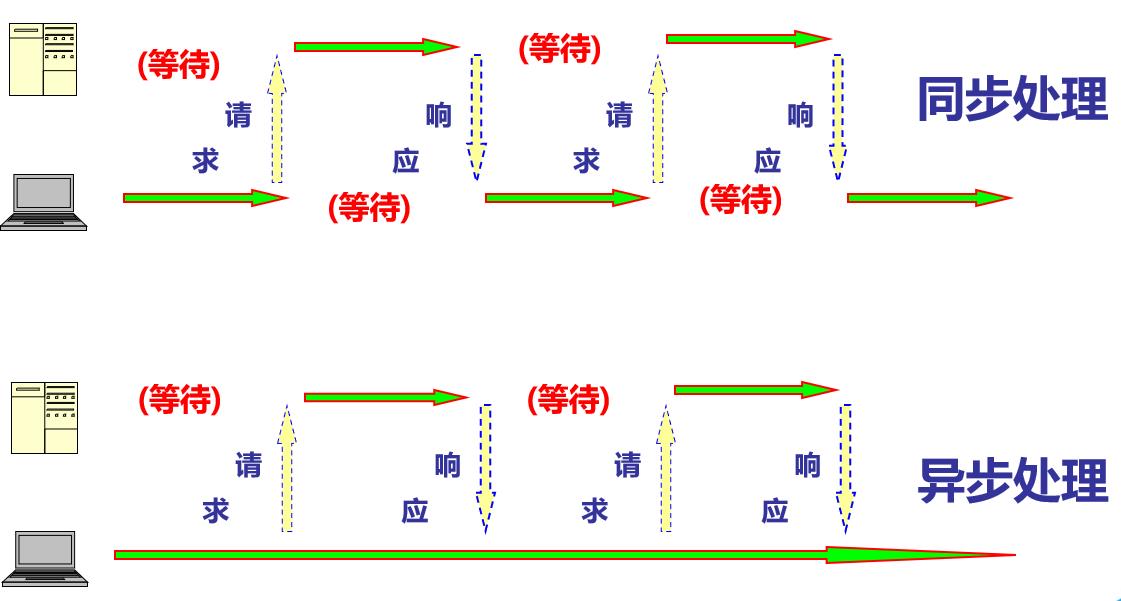
同步与异步

同步:
- 一个人同一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
- 落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行。
console.log('before');
console.log('after');
异步:
- 一个人一件事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头来继续做之前未完成的事情。
- 落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果。
- 使用ajax发送请求就是异步代码
- 在javascript中,事件处理函数也是回调函数中的一种
console.log('before');
setTimeout(
() => { console.log('last');
}, 2000);
console.log('after');
以上是关于Node.js -- Ajax编程基础的主要内容,如果未能解决你的问题,请参考以下文章