自学转行做前端,月薪3K变成了15K,这份自学指南让你少走弯路
Posted 前端程序员TD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自学转行做前端,月薪3K变成了15K,这份自学指南让你少走弯路相关的知识,希望对你有一定的参考价值。
为什么选择前端?
其实做前端的很多同学都和我一样是半路出家。拿我来说,当初选择做前端主要:
- 不喜欢现在的工作,薪水太低,想换一份轻松体面的工作,还能改善自己的生活
- 前端入门门槛简单,学点 html + CSS 基础,会点 JS 特效,就能开始找份工作,边做边学
- 前端是一门所见即所得,你做了就能看到效果,能清楚的知道自己做得对还是错
随着时间的久已,做别的也做不了,也不想做。也就坚持一直在做,不过今天的我,把前端不再当做一份工作,而是将其当做自己的兴趣爱好。所以自我感觉越来越良好,越来越轻松,虽然还有很多技术,很多知识要学习,但我一直坚持在学习,特别是系统化的学习,让自己能紧跟时代的步伐,尽量不让自己过早的淘汰。
半路出家的人员心态都比较走两个极端,一是看中他的前景;二者是不喜欢原工作(薪水低或干得不爽)。我自己就是属于二者。但不管是你已转行了,还是将要转行做前端,我都建议您静下心来思考下面几个问题(摘录前端路上的旅行):
- 我能做什么?
- 我不能做什么?
- 我的优势是什么?
- 我的劣势是什么?
- 做前端对我有何好处?
- 做前端我要付出何种代价?
- 我能不能坚持做下去?
如果你不能好好的,清楚的回答这些问题,我建议你还是不要轻意转行做前端。
知识体系
广度
- 对新技术充满热情,乐于尝试
- 阅读一些课外书籍
深度
- 探究 CSS、javascript 设计模式,算法,框架底层原理
- 学习、探索并总结属于自己的前端开发方法论
- 一颗不满足于浅尝辄止的心
学习路线
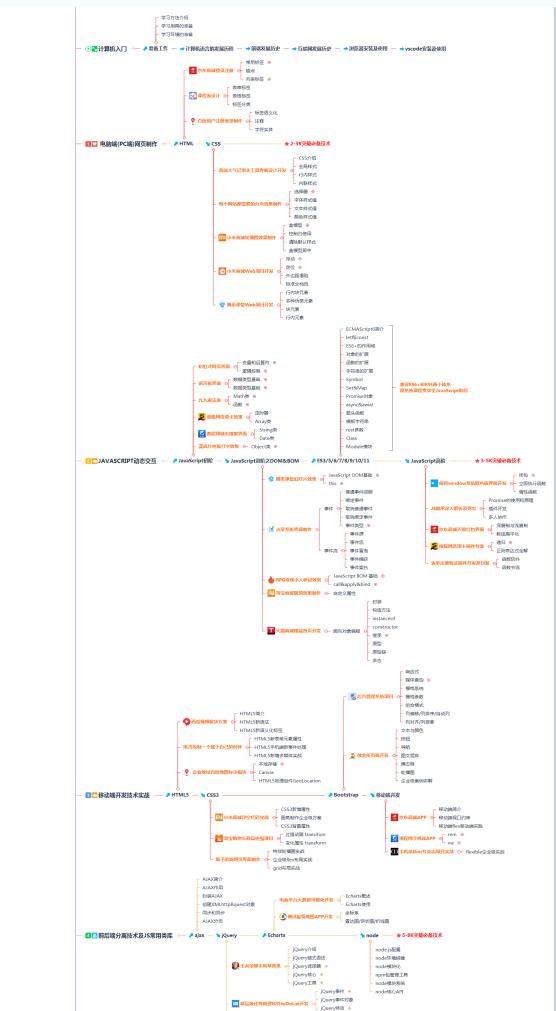
根据对应的知识点找对应的学习资料(如视频、书籍、文档、文章、项目实战等),学习路线图想必大家都见过,精华咏流传:

小编推荐详细前端学习路线,文末附参考资料,完整版学习路线文末获取。
技术输出
前面重点讲述的是输入。其实学习的过程不仅仅是输入,输出也是很好的学习方法。输出的形式有很多,比如写博客,教授给别人,开源出去让别人用等。 这其实是很好的学习机会,这种学习方法可以让你的成长速度呈指数型增长,因此千万不要小看它。我会通过边学边练的方式来学习,比如我学习Vue,我会迅速看文档,然后写demo,最后我会自己《从零实现Vue全家桶项目实战》结合每个知识点来消化它。
我还会不定期做总结,写文章,写开源项目,做分享等,目的一方面是影响他人,另一方面是成长自己。
持续学习
选择了技术这条路,就要做好持续学习,每日精进的准备,跟上时代潮流是很有必要的。
- 看书、看视频、看源码
- 看些大佬博客(文末附链接)
- 定期总结,技术输出
- 学习英语(看得懂英文技术网站)
- 关注几个高质量公众号
如何学前端?
自我思考
- 多看 - 多看书,多看规范,多看优秀网站,多看优秀源码
- 多问 - 多问几个为什么?多问几个原由
- 多做 - 多做练习,实战出真理,多做,才能有更多经验
- 多想 - 多思考几个为什么
- 多总结 - 多总结看到的,听到的,想到的,这些沉淀下来的都是你自己的
当初我学前端,都是简单粗暴的方法,以在线教程、视频、官方文档为主,把前端基础知识看两遍,项目用到什么技术,我就边学边开发边查文档。普通程序员就是这样,会用就行。随着时间做各种项目,有一定经验的积累,但所学知识都很杂乱,没有形成自己的知识体系,导致自己会的很多,但不会的更多。发现后,接下来会对知识体系梳理,加强系统化的学习,把技术提高一个档次,都在这两年的规划里。
你会焦虑吗?
程序员的中年危机
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
- 技术要深入到什么程度?
- 做久了技术总要转型管理?
- 我能做什么,我想做什么?
个人成长模型
- 一技之长,就是深耕你的专业技能,你的专业技术。(重点)
- 独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
- 拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
- 栈内技术 - 是指你的前端专业领域技术
- 栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
- 工程经验 - 是建设专业技术体系的“解决方案”
- 带人做事 - 是对团队协作能力的要求
- 业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
虽然我现在在做技术管理,但始终不会放弃我作为前端这个一技之长的根本。遇到一些前端同学工作几年以后前端做得比较熟了,考虑转行到其他岗位。但是我想说,当你转行那一刻起,就把要转的领域变成了你新的“栈内技术”,然后又要重新走一遍技术沉淀的过程,匆匆几年,又过去了,所以不要轻易"换方向",前端绝对是可以长时间坚持的领域,现在新型的软件生态,无论是小程序,快应用,甚至区块链,都会首先瞄准JS开发者,因为有庞大的开发者群体,工具链也比较完善,所以长期坚持从事前端工作,在可预见的未来都不会“过时”。
独立生存的能力,是消除中年危机的终极答案。
写在最后
小编目前也做技术管理和项目管理,除了自己领域内的知识必须掌握以外,还要了解甚至参与过上下游的工作(产品、设计、前端、服务端、测试、运维等扩展自己的知识面),这样我们能更好的跟组员或团队其他成员协作。
人生是没有局限的,只要你想努力,什么时候开始都不算晚。尽然选择了前端,就要做好打持久战的准备,把基础打扎实后,随时关注并学习最新的技术和框架,与时俱进,才不会被淘汰。
技术提升需要一定的过程,脚踏实地走好每一步,先定好一个个小目标,然后去一一实现。
看过很多前端大神成长路线,也是从刚开始啥都不会,一步一步变成前端大神的。😃
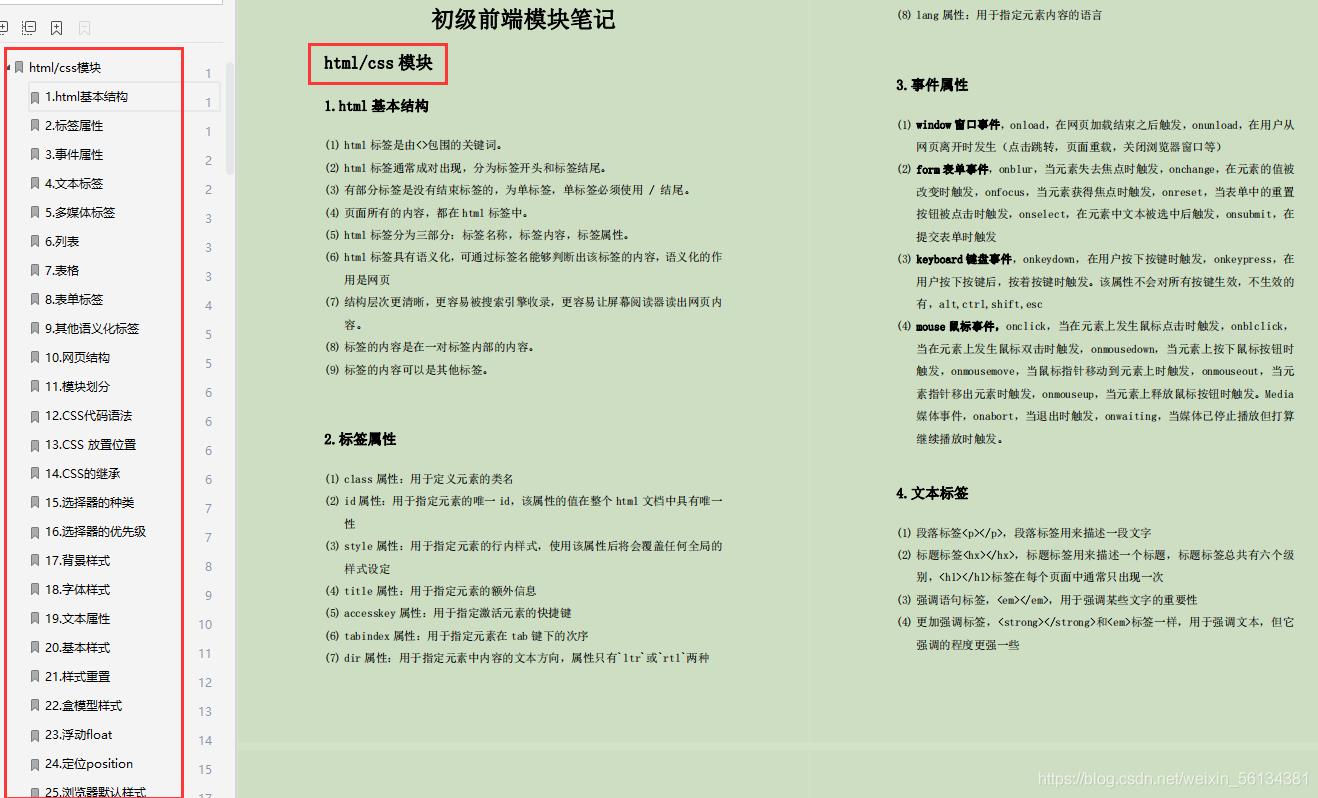
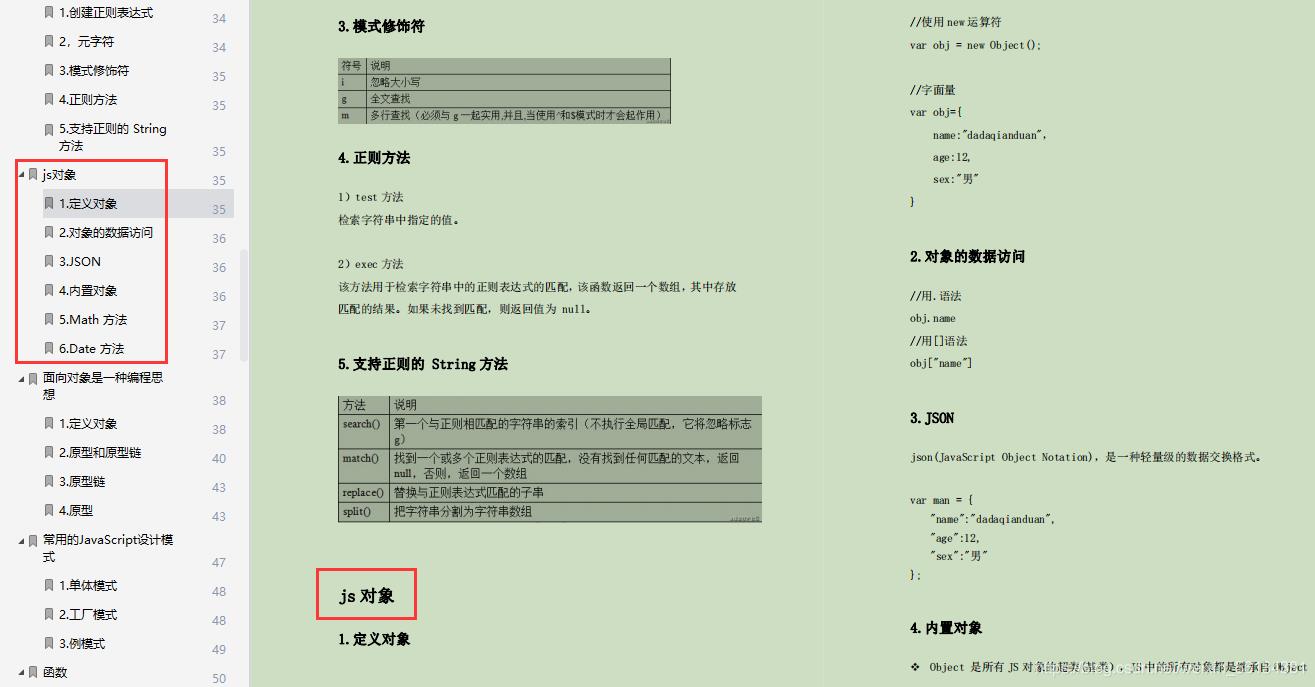
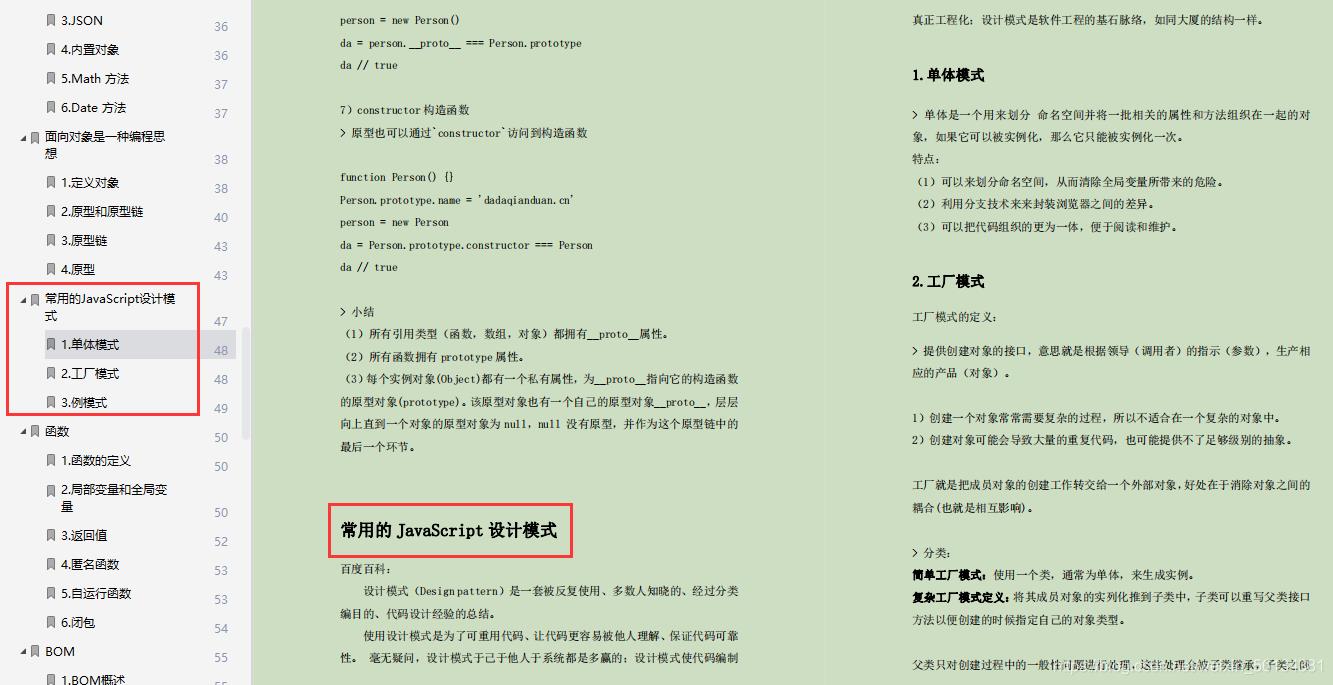
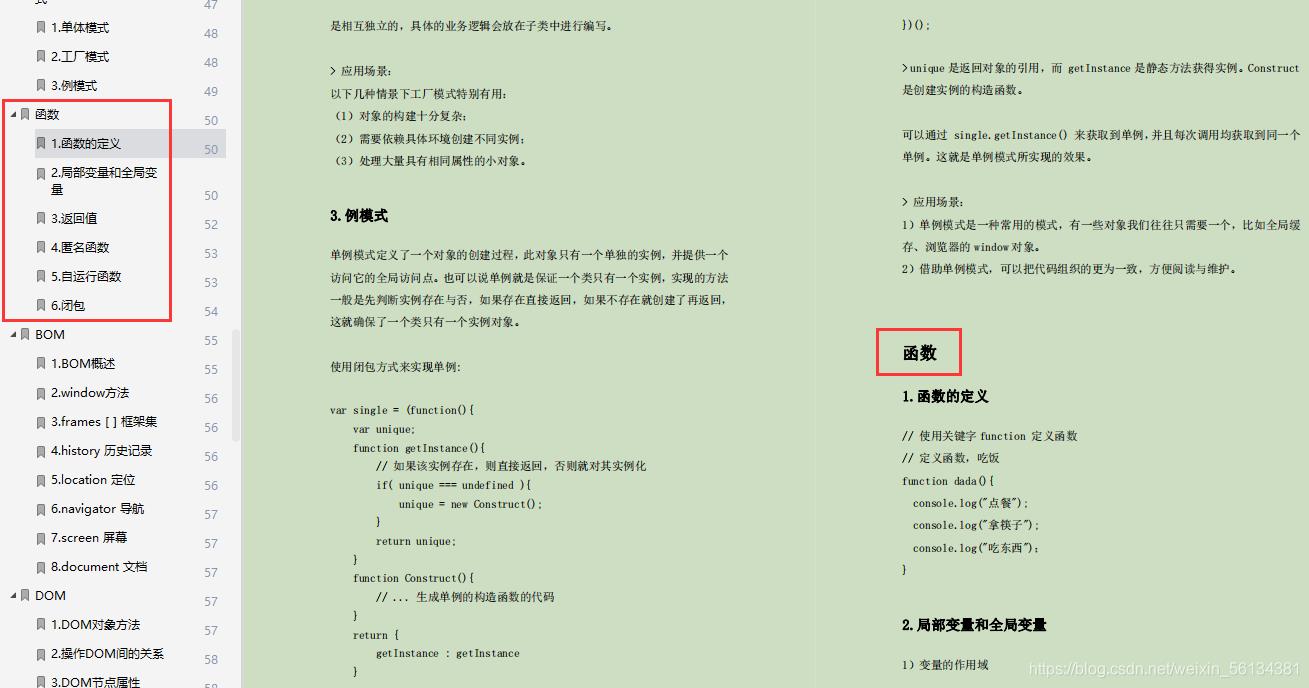
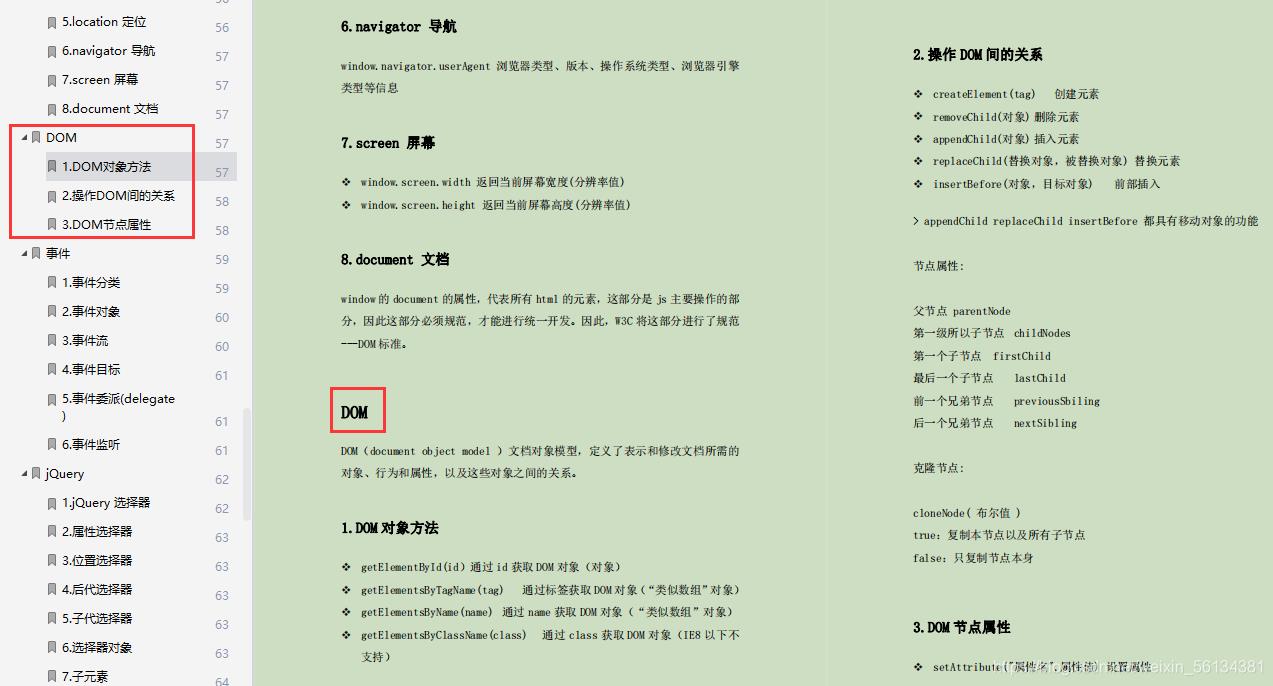
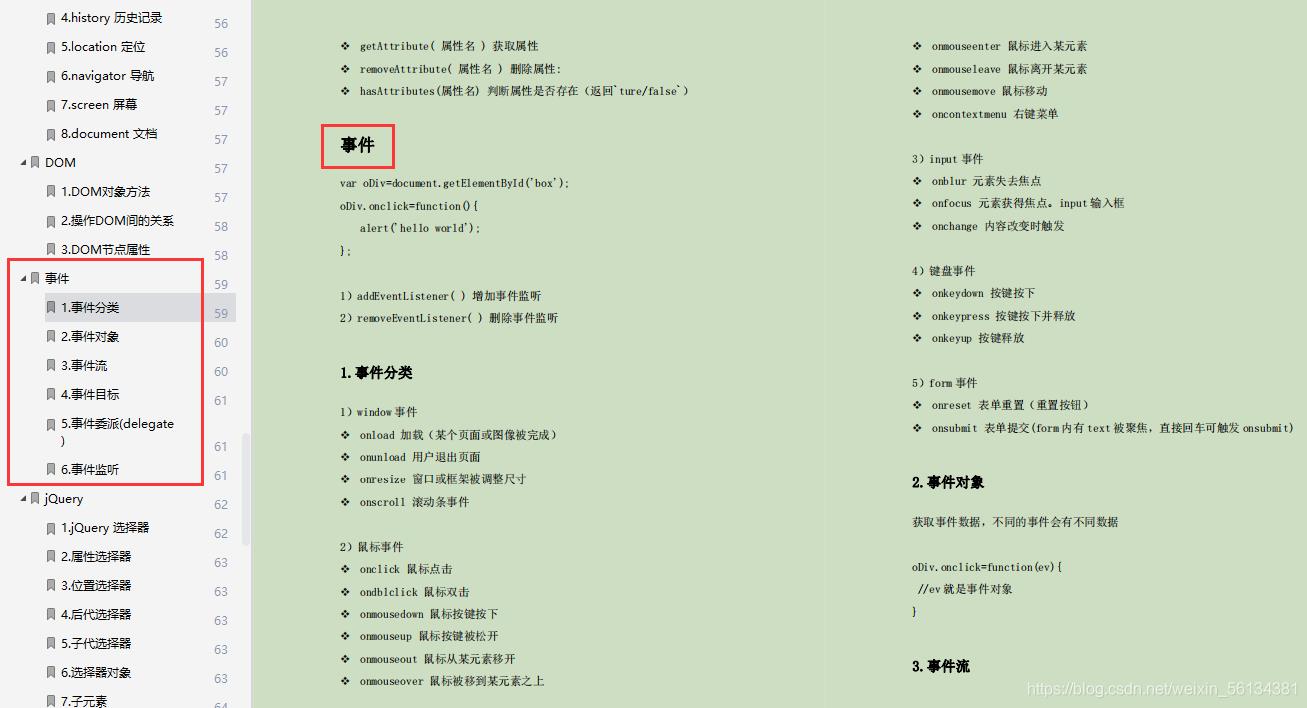
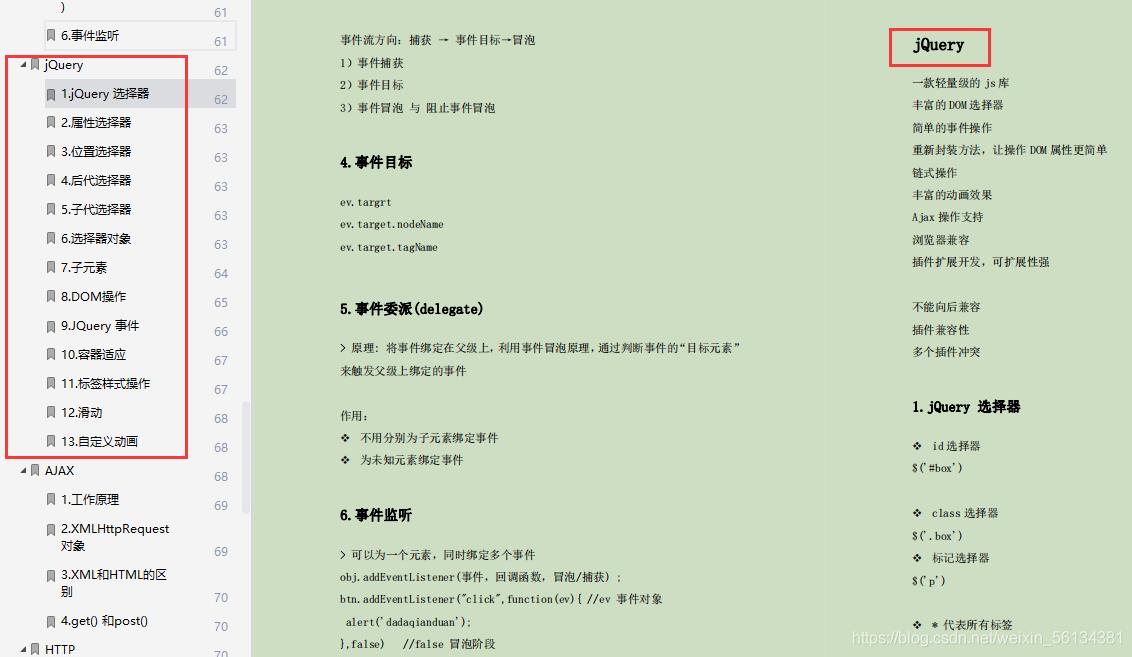
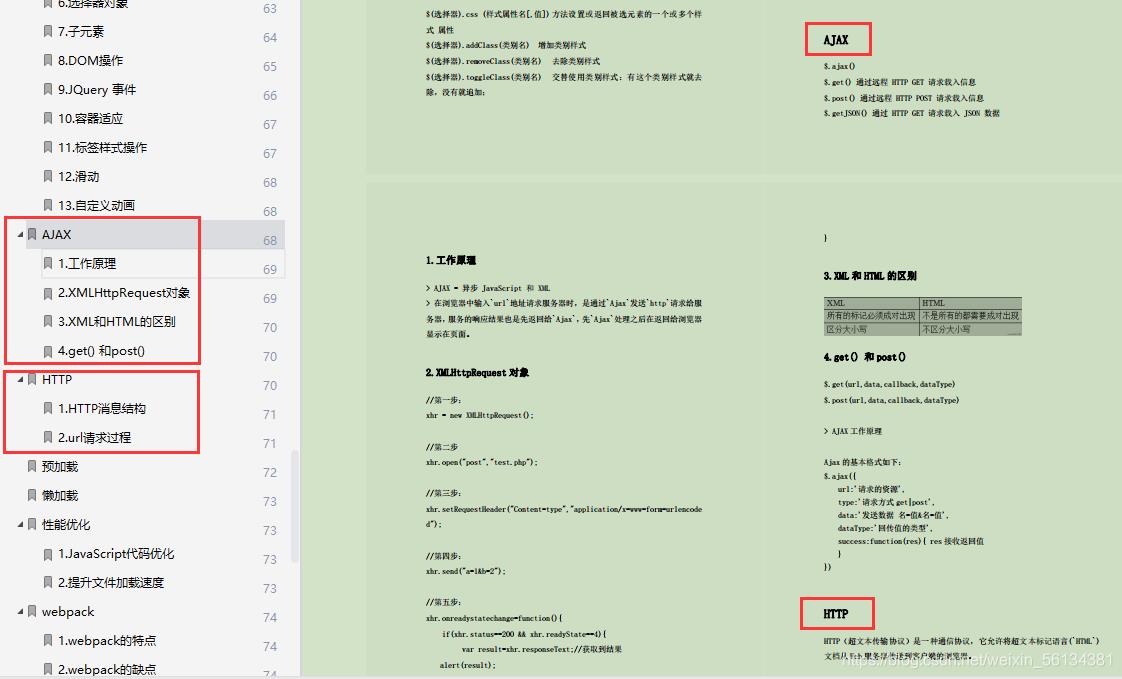
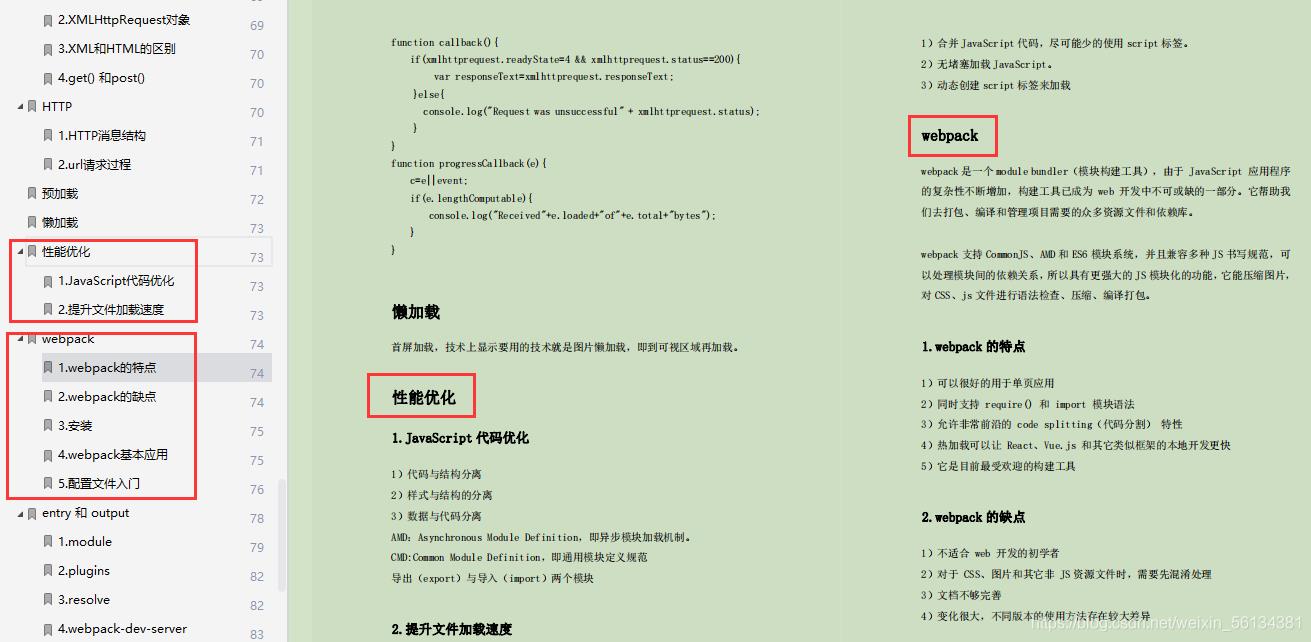
为了帮助自学的朋友们检测自学程度,特别整理了《95页前端学习笔记》电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

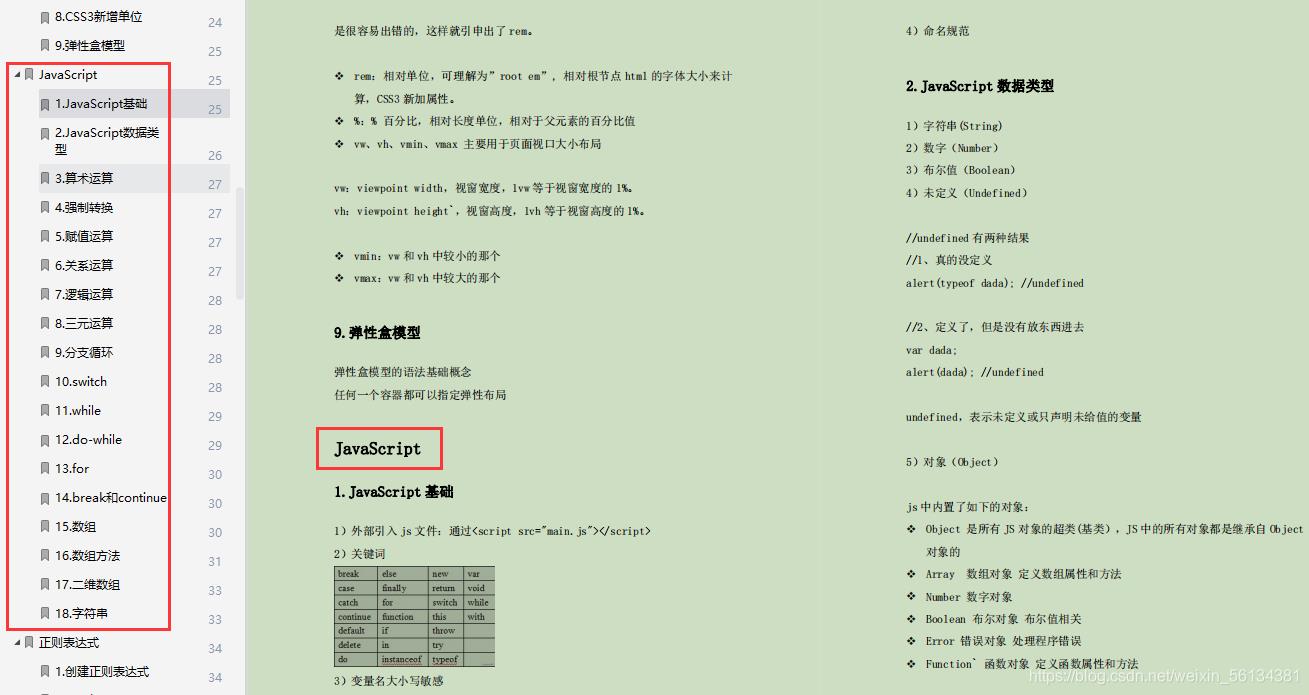
JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

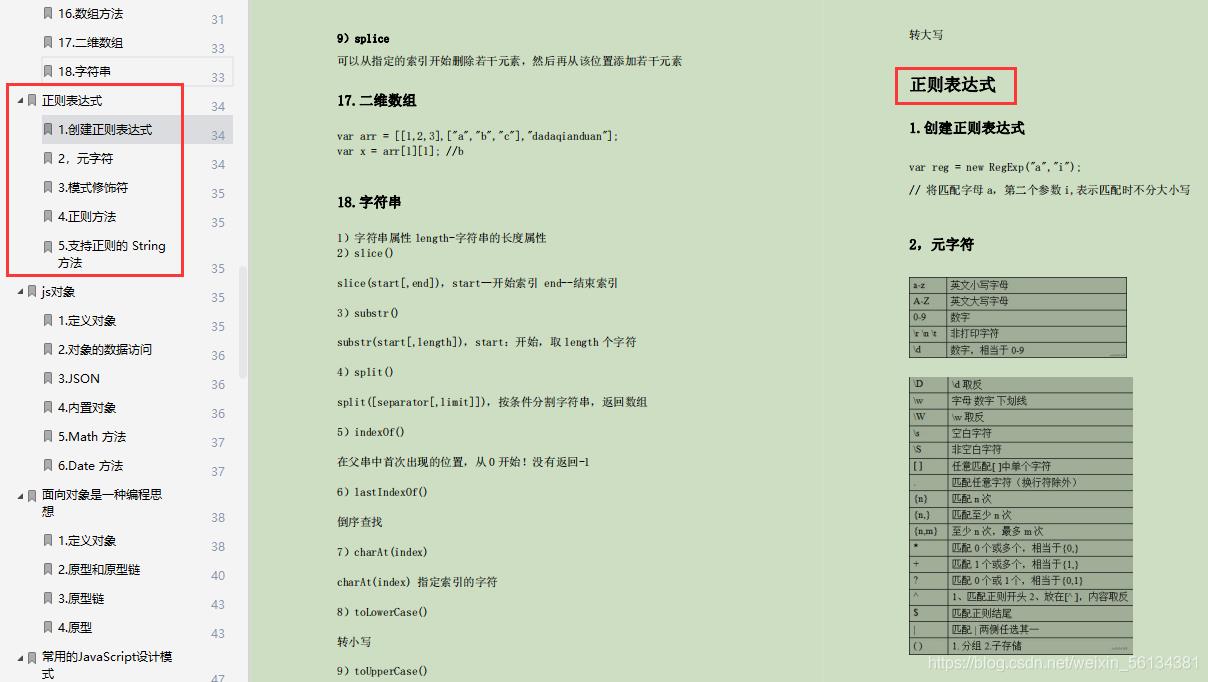
正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
- 定义对象
- 原型和原型链
- 原型链
- 原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
navigator 导航
-
screen 屏幕
-
document 文档

DOM
- DOM对象方法
- 操作DOM间的关系
- DOM节点属性
事件
-
事件分类
-
事件对象
-
事件流
-
事件目标
-
事件委派(delegate)
-
事件监听

jQuery
-
jQuery 选择器
-
属性选择器
-
位置选择器
-
后代选择器
-
子代选择器
-
选择器对象
-
子元素
-
DOM操作
-
JQuery 事件
-
容器适应
-
标签样式操作
-
滑动
-
自定义动画

AJAX
- 工作原理
- XMLHttpRequest对象
- XML和HTML的区别
- get() 和post()
HTTP
-
HTTP消息结构
-
url请求过程

性能优化
- JavaScript代码优化
- 提升文件加载速度
webpack
-
webpack的特点
-
webpack的缺点
-
安装
-
webpack基本应用
-
配置文件入门

vue
-
MVC模式
-
MVVM模式
-
基础语法
-
实例属性/方法
-
生命周期
-
计算属性
-
数组的更新检查
-
事件对象
-
Vue组件
-
路由使用
-
路由导航
-
嵌套路由
-
命名视图

完整版PDF资料免费分享,只需你点赞支持,【动动手指点击此处就可免费领取了】。
以上是关于自学转行做前端,月薪3K变成了15K,这份自学指南让你少走弯路的主要内容,如果未能解决你的问题,请参考以下文章