Vue3动态组件缓存组件分发组件
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3动态组件缓存组件分发组件相关的知识,希望对你有一定的参考价值。
1、动态组件
Vue提供了全局的内置组件,这些组件主要完成的都是功能封装
动态组件、缓存组件、分发组件
多个组件使用同一个挂载点,然后动态地在他们之间切换,称为动态组件
用法:<component :is=""></component>
使用js属性动态绑定组件,决定那个组件被渲染

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click=" flag = 'CompA' ">组件A</button>
<button @click=" flag = 'CompB' ">组件B</button>
<button @click=" flag = 'CompC' ">组件C</button>
<hr>
<!-- 动态绑定组件 -->
<component :is="flag"></component>
</div>
<script>
Vue.createApp({
data(){
return{
flag:"CompB"
}
},
components:{
CompA:{
template:'<h3>组件A</h3>'
},
CompB:{
template:'<h3>组件B</h3>'
},
CompC:{
template:'<h3>组件C</h3>'
}
}
}).mount('#app')
</script>
</body>
</html>2、缓存组件
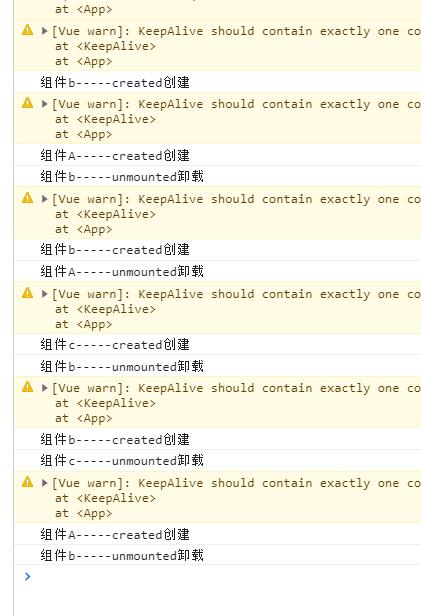
缓存非活动的组件,可以保留组件的状态,避免重新渲染,默认每次都会销毁非活动组件并重新创建
一般会结合动态组件使用,用于缓存非活动的组件实例,避免组件的重复创建删除,提高性能
用法:<keep-alive>动态组件</keep-alive>
<!-- 缓存组件 -->
<keep-alive>
<!-- 动态绑定组件 -->
<component :is="flag"></component>
</keep-alive>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click=" flag = 'CompA' ">组件A</button>
<button @click=" flag = 'CompB' ">组件B</button>
<button @click=" flag = 'CompC' ">组件C</button>
<hr>
<!-- 缓存组件 -->
<keep-alive>
<!-- 动态绑定组件 -->
<component :is="flag"></component>
</keep-alive>
</div>
<script>
Vue.createApp({
data(){
return{
flag:"CompB"
}
},
components:{
CompA:{
template:'<h3>组件A</h3>',
//观察组件的创建和销毁
created(){
console.log('组件A-----created创建')
},
unmounted(){
console.log('组件A-----unmounted卸载')
}
},
CompB:{
template:'<h3>组件B</h3>',
created(){
console.log('组件b-----created创建')
},
unmounted(){
console.log('组件b-----unmounted卸载')
}
},
CompC:{
template:'<h3>组件C</h3>',
created(){
console.log('组件c-----created创建')
},
unmounted(){
console.log('组件c-----unmounted卸载')
}
}
}
}).mount('#app')
</script>
</body>
</html>
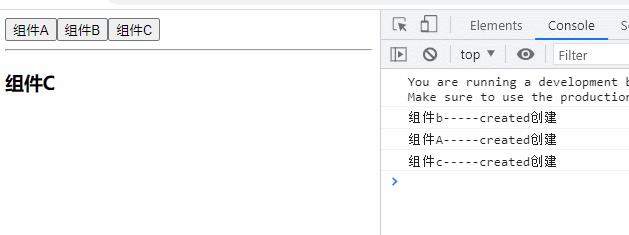
缓存完之后!!!不管如何点击,只会创建三个组件。

3、分发组件
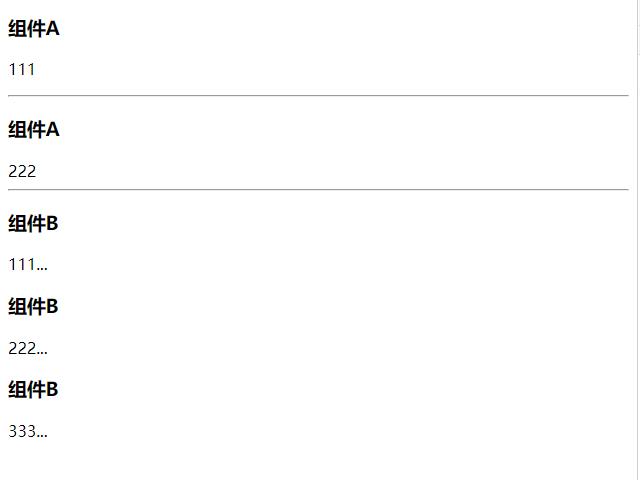
实现内容让的分发,可以在定义组件时指定插槽位置,调用组件时提供要替换插槽位置的内容
用法:<slot></slot>
具名插槽:为插槽指定名称,根据插槽名称进行内容分发
再定义插槽时,再slot标签上通过name属性为插槽指定名称
在提供插槽内容时,通过为template标签指定v-solt指令,并以指令参数表示插槽名称
插槽就是一个空余的位置

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- p标签和span标签内容会替换插槽的位置 -->
<comp-a>
<p>111</p>
</comp-a>
<hr>
<comp-a>
<span>222</span>
</comp-a>
<hr />
<!-- 具名插槽,就是给插槽起个别名 -->
<comp-b>
<template v-slot:n1>
<p>111...</p>
</template>
<template v-slot:n2>
<p>222...</p>
</template>
<template v-slot:n3>
<p>333...</p>
</template>
</comp-b>
</div>
<template id="a">
<div>
<h3>组件A</h3>
<!-- 定义插槽,就是占个位置 -->
<slot></slot>
</div>
</template>
<!-- 通过模板替换上面内容 -->
<template id="b">
<h3>组件B</h3>
<slot name='n1'></slot>
<h3>组件B</h3>
<slot name='n2'></slot>
<h3>组件B</h3>
<slot name='n3'></slot>
</template>
<script>
Vue.createApp({
data(){
return{
}
},
components:{
'comp-a':{
template:'#a'
},
'comp-b':{
template:"#b"
}
}
}).mount('#app')
</script>
</body>
</html>
以上是关于Vue3动态组件缓存组件分发组件的主要内容,如果未能解决你的问题,请参考以下文章