Jetpack Compose draw text 笔记
Posted aikongmeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose draw text 笔记相关的知识,希望对你有一定的参考价值。
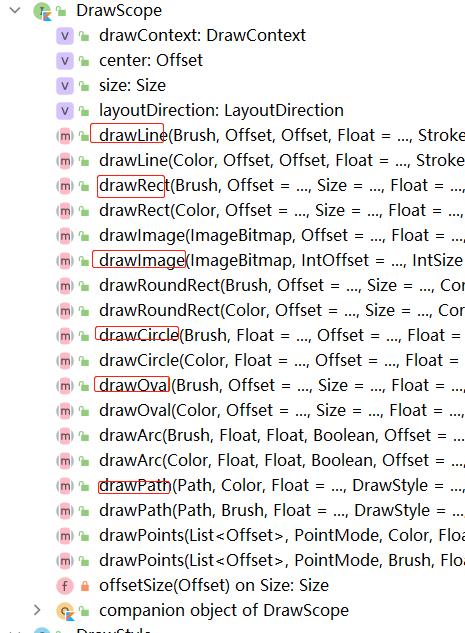
从 DrawScope.kt 看提供了众多的drawXXX, 而唯独没有看到drawText, 这不是坑爹吗

从 DrawScope 看到 val drawContext: DrawContext
DrawContext.kt
package androidx.compose.ui.graphics.drawscope
import androidx.compose.ui.geometry.Size
import androidx.compose.ui.graphics.Canvas
interface DrawContext {
/**
* The current size of the drawing environment
*/
var size: Size
/**
* The target canvas to issue drawing commands
*/
val canvas: Canvas
/**
* The controller for issuing transformations to the drawing environment
*/
val transform: DrawTransform
}
这个canvas 看着眼熟,

这个 compose 包下的 canvas interface 也没有 drawText , 不过 他含有一个 NativeCanvas
/**
* Return an instance of the native primitive that implements the Canvas interface
*/
expect val Canvas.nativeCanvas: NativeCanvas
而 NativeCanvas 则是我们常用的canvas 的别名
actual typealias NativeCanvas = android.graphics.Canvas
写的Test ,实践一下.可行
@Composable
fun CanvasText() {
Canvas(modifier = Modifier.fillMaxSize(), onDraw = {
val nativePaint = android.graphics.Paint().let {
it.apply {
textSize = 36f
color = android.graphics.Color.RED
}
}
drawContext.canvas.nativeCanvas.drawText(
"Jetpack Compose Draw Text",
18f,
size.height / 2f,
nativePaint
)
})
}
另外, DrawScope 发现一个canvas 相关的内联方法,也是调用 drawContext.canvas ,所以这个方法也是可以直接.nativeCanvas 效果跟上面相通.
inline fun DrawScope.drawIntoCanvas(block: (Canvas) -> Unit) = block(drawContext.canvas)
一句话, 总结:
可在compose 包下的canvas ,.nativeCanvas 使用 之前的方法.
以上是关于Jetpack Compose draw text 笔记的主要内容,如果未能解决你的问题,请参考以下文章