JQuery
Posted weixin_43890079
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery相关的知识,希望对你有一定的参考价值。
目录
30. JQuery
其是对javascript封装的一个框架包,简化对javascript的操作
javascript代码:获得页面节点对象、ajax元素节点对象实现、事件操作、事件对象
jquery代码:无需考虑浏览器兼容问题、代码足够少
jQuery:javascript+query
使用前期,jquery侧重快速找到页面上各种节点。
后期jquery丰富了事件操作、ajax操作、动画效果、DOM操作等等。

1. 选择器
1) 基本选择器
$(‘#id属性值’) ----------->document.getElementById()
$(‘tag标签名称’)----------->document.getElementsByTagName();
$(‘.class属性值’) class属性值选择器
$(‘*’) 通配符选择器
$(‘s1,s2,s3’)联合选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//① $('#id属性值')
// var input = document.getElementById("username");
// input.style.color = "red";
// style="color: red;width: 200px;background-color:red;"
// css这个方法是jQuery中专门操作样式使用的
var value = $('#username').css('color');// get方法
console.log(value);
$('#username').css('color', 'red');// set方法
$('#username').css('width', '500px');
//② $('tag标签名称')tag标签选择器
// domObj.style.backgroundColor
$('input').css('background-color','blue');
//③ $('.class属性值') class类别选择器
$('.apple').css('background-color','green');
//④ $('*') 通配符选择器
//$('*').css('background-color','gray');
//⑤ $('s1,s2,s3...')联合选择器selector
$('p,#username,.apple').css('font-size','25px');
}
</script>
<style type="text/css">
#username{}
p{}
.apple{}
*{}
.apple,span,input{} /*并集选择器*/
</style>
</head>
<body>
<h2>基本选择器(灵感来源于css样式选择器)</h2>
<input style="color: blue;" type="text" id="username" name="username" value="xiaoqiang" /><br />
<p>Today is Sunday</p>
<div class="apple">We are studying jquery</div>
<span>this is beijing</span><br />
<input type="button" value="触发" onclick="f1()" />
</body>
</html>2) 层次选择器
2.1 $(s1 s2) [后代选择器]
后代选择器:在s1内部获得全部的s2节点(不考虑层次)
$(“div span”)
<div>
<span></span>
<p>
<span></span>
</p>
</div>
<span></span>
2.2 $(s1 > s2) [父子]
直接子元素选择器:在s1内部获得s2的子元素节点(直接孩子,孙子不算)
$(“div > span”)
<div>
<span></span>
<p>
<span></span>
</p>
<span></span>
</div>
<span></span>
2.3 $(s1 + s2) [兄弟]
直接兄弟选择器:在s1后边获得紧紧挨着的第一个兄弟关系的s2节点
$(“div + span”)
<div>
<span></span>
<p>
<span></span>
</p>
<span></span>
</div>
<span></span>
<span></span>
<div></div>
<span></span>
2.4 $(s1 ~ s2) [兄弟]
后续全部兄弟关系节点选择器:在s1后边获得全部兄弟关系的s2节点
$(“div ~ span”)
<div>
<span></span>
<p>
<span></span>
</p>
<span></span>
</div>
<span></span>
<span></span>
<p></p>
<span></span>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//$(s1 s2)[父子]
//$('div span').css('background-color','blue');
//$(s1 > s2) [父子](直接孩子,孙子不算)
//$('div > span').css('background-color','green');//张飞 关羽
//$(s1 + s2) [兄弟]第一个兄弟紧紧挨着的
//$('div + span').css('background-color','red');
//$(s1 ~ s2)[兄弟]全部兄弟
$('div ~ span').css('background-color','brown');
}
</script>
</head>
<body>
<h2>层次选择器</h2>
<div>
<span>张飞</span>
<p>
<span>赵云</span>
</p>
<span>关羽</span>
</div>
<span>曹操</span>
<p>吕布</p>
<span>孙权</span>
<div>小乔</div>
<span>大乔</span>
<input type="button" value="触发" onclick="f1()" />
</body>
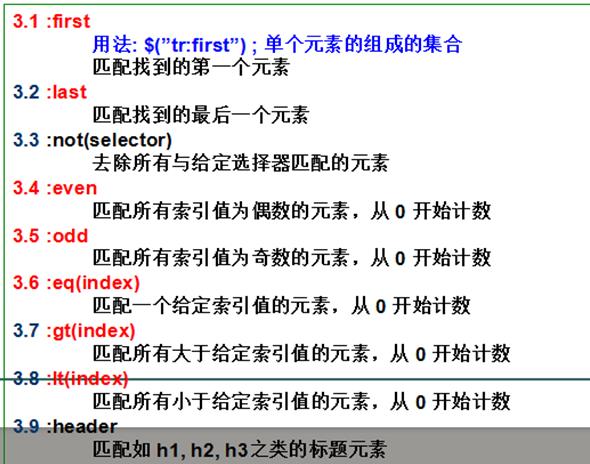
</html>3) 基本筛选

eq = equal gt=great than lt=less than
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//$("li").css('background-color','blue');
//① :first 找到第一个
//li元素同时,还需要是第一个
//$("li:first").css('background-color','blue');
//② :last 找到最后一个
//$("li:last").css('background-color','green');
//③ :eq(下标) 下标从0计算, equal()
//$("li:eq(4)").css('background-color','pink');
//④ :gt(索引值) 下标大于条件索引值, great than
//$("li:gt(4)").css('color','red');
//⑤ :lt(索引值) 下标小于条件索引值, less than
//$("li:lt(3)").css('color','orange');
//⑥ :even 下标索引值等于偶数的
//$("li:even").css('background-color','gray');
//⑦ :odd 下标索引值等于奇数的
//$("li:odd").css('color','red');
//⑧ :not(选择器) 去除与“选择器”匹配的元素
//$("li:not(#zhao,#zhang)").css('color','red');
//⑨ :header 获得h1/h2/h3...的标题元素
$(":header").css('color','blue');
}
</script>
</head>
<body>
<h1>并且选择器</h1>
<h2>并且选择器</h2>
<h3>并且选择器</h3>
<h4>并且选择器</h4>
<ul>
<li>刘备</li>
<li id="zhang">张飞</li>
<li>关羽</li>
<li id="zhao">赵云</li>
<li>孙权</li>
<li>周瑜</li>
<li>黄盖</li>
<li>吕蒙</li>
</ul>
<input type="button" value="触发" onclick="f1()" />
</body>
</html>4) 内容过滤选择器
4.1 :contains(内容)
包含内容选择器,获得节点内部必须通过标签包含指定的内容
$(“div:contains(beijing)”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
4.2 :empty
获得空元素(内部没有任何元素/文本(空) )节点对象
$(“div:empty”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>
<div> </div>
4.3 :has(选择器)
内部包含指定元素的选择器
$(“div:has(#apple)”)
<div>hello</div>
<div><p></p></div>
<div><span id=”apple”></span></div>
<div><span class=”apple”></span></div>
4.4 :parent
寻找的节点必须作为父元素节点存在(必须是别人的父亲)
$(“div:parent”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>
<div> </div>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//① $(":contains(text)")
//$("div:contains(beijing)").css('background-color','red');
//② $(":empty")
$("div:empty").css('width','200px');
$("div:empty").css('height','100px');
$("div:empty").css('background-color','pink');
//③ $(":has(selector)") has意思就是孩子里面有没有带有指定选择器
//console.log($("div:has(.orange)"));
//④ $(":parent")
console.log($("div:parent"));
}
</script>
</head>
<body>
<h1>内容过滤选择器</h1>
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>
<div> </div>
<div><p class="orange"></p></div>
<div><span class="orange"></span></div>
<input type="button" value="触发" onclick="f1()" />
</body>
</html>5) 表单域选中选择器
复选框、单选按钮、下拉列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//获得复选框选中情况
//$(:checked) //过滤出被选中的复选框、单选按钮
//console.log($("input:lt(4)"));
//console.log($("input:lt(4):checked"));
//每个过滤选择器使用之前,已经获得的元素节点的下标进行归位(从0开始重新计算)
//console.log($("input:gt(3):lt(3)")); //男 女 保密
//console.log($("input:gt(3):lt(3):checked")); //男 女 保密
//console.log($("input:gt(1):lt(3)")); //足球 乒乓球 男
//console.log($("input:even:gt(1)")); //男 保密
var items = $("input:gt(3):lt(3)");
for (var i = 0; i < items.length; i++) {
console.log(items[i]);
console.log(items[i].value);
}
//$(:selected) 获得下拉列表的选中情况
console.log($("option:selected"));
}
</script>
</head>
<body>
<h1>表单域选中选择器</h1>
<!-- 爱好: checked="true" -->
<input type="checkbox" checked="true" name="hobby[]" value="篮球" />篮球
<input type="checkbox" name="hobby[]" value="排球" />排球
<input type="checkbox" name="hobby[]" value="足球" />足球
<input type="checkbox" name="hobby[]" value="乒乓球" />乒乓球
<br /><br />
性别:
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<input type="radio" name="sex" value="保密" />保密
学历:
<select>
<option value="0">请选择</option>
<option value="1">小学</option>
<option selected="selected" value="2">中学</option>
<option value="3">大学</option>
</select>
<br /><br />
<input type="button" value="触发" onclick="f1()" />
</body>
</html>2. 属性操作
1) 基本属性操作
<input type=”text” class=”apple” id=”username” name=”username” value=”tom” address=”beijing” />
JS:
itnode.属性名称
itnode.属性名称= 值;
itnode.getAttribute(属性名称);
itnode.setAttribute(属性名称,值);
自定义的属性例如address,只能通过getAttribute方式。
jquery方式操作属性(attribute):property
$().attr(属性名称); //获得属性信息值
$().attr(属性名称,值); //设置属性的信息
$().removeAttr(属性名称); //删除属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//JS DOM
var input = document.getElementById("username");
var typeVaule = input.type;
console.log(typeVaule);
var addressValue = input.address;//自定义是拿不到 undefined
console.log(addressValue);
var addressValue1 = input.getAttribute('address');
console.log(addressValue1);
//JQuery
//获得属性信息
//student.getName() attribute field property
console.log($('#username').attr('type'));
console.log($('#username').attr('class'));
console.log($('#username').attr('id'));
console.log($('#username').attr('name'));
console.log($('#username').attr('value'));
console.log($('#username').val() );// 简写
console.log($('#username').attr('address'));
}
function f2(){
//修改属性
//student.setName("zhangsan");
// $('#username').css('color', 'red');
$('#username').attr('class','orange');
$('#username').attr('name','email');
$('#username').attr('value','jim@163.com');
$('#username').attr('address','shanghai');
$('#username').attr('weight','120');//新属性
$('#username').attr('type','radio');
$('#username').attr('id','email123');
}
function f3(){
//删除属性
$('#username').removeAttr('class');
$('#username').removeAttr('name');
$('#username').removeAttr('value');
$('#username').removeAttr('address');
$('#username').removeAttr('id');
$('#username').removeAttr('type'); //禁止删除
}
</script>
</head>
<body>
<h1>属性操作</h1>
<input style="" type="text" class="apple" id="username" name="username" value="tom" address="beijing" />
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
<input type="button" value="删除属性" onclick="f3()" />
</body>
</html>2) class属性快捷操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//设置class属性信息
// $("div").attr('class','apple');
// $("div").attr('class','orange');
// $("div").attr('class','pear');
//以上三行代码同时执行,后者覆盖前者,class最后体现pear的信息
//给class属性追加信息值
$("div").addClass('apple');
$("div").addClass('orange');
$("div").addClass('pear');
}
function f2(){
//删除class属性的信息值
$('div').removeClass('orange');
$('div').removeClass('apple');
//$('div').removeClass('pear');
}
function f3(){
//开关class属性值操作 toggle:开关(每次操作在原来的状态取反)
$('div').toggleClass('orange');
}
</script>
<style type="text/css">
.apple{width:300px; height:200px; border:2px solid blue;}
.orange{background-color:lightblue;}
.pear{font-size:30px;}
</style>
</head>
<body>
<h1>class属性快捷操作</h1>
<div style="" class="">this is jquery subject</div>
<input type="button" value="设置" onclick="f1()" />
<input type="button" value="删除class的属性值" onclick="f2()" />
<input type="button" value="开关class属性值操作" onclick="f3()" />
</body>
</html>3)标签包含内容快捷操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function f1(){
//获取-(普通文本 和 html标签 都可以获得)
console.log($('div').html());//this is <p>jquery <span>subject</span></p>
//获取-只是针对文本内容其作用(过滤html标签)
console.log($('div').text());//this is jquery subject
}
function f2(){
//设置-(普通文本 和 html标签 都可以获得,html标签也可以被浏览器正常解析)
// div.innerHtml = "fdf";
// css()、attr()、html()
//$('div').html("欢迎访问 <a href='http:www.baidu.com'>百度</a>");
//设置-主要针对文本内容,如果有html标签,<>符号变为符号实体
$('div').text("欢迎访问 <a href='http:www.baidu.com'>百度</a>");
}
</script>
</head>
<body>
<div>this is <p>jquery <span>subject</span></p></div>
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
</body>
</html>3. css样式操作
$().css(name,value); //设置
$().css(name); //获取
1) css()样式操作特点:
① 样式获取:jquery可以获取 行内、内部、外部 的样式。
dom方式只能获得行内样式
② 复合属性样式需要拆分为"具体样式"才可以操作
例如: background 需要拆分为 background-color background-image 等进行操作
border: border-left-style border-left-width border-left-color 等
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function f1(){
//jquery的css方法获得样式,"行内、内部、外部" 样式均可以获得
// 普通的dom方式只可以获得 行内 样式
console.log($('div').css('width'));//行内样式 getWidth
console.log($('div').css('height'));
console.log($('div').css('background-color'));
console.log($('div').css('color'));//内部样式
console.log($('div').css('font-size'));//外部样式
//
//例如:border----->border-left(top/right/bottom)-style border-left-color border-left-width
// margin----->margin-left/top/right/bottom
// padding----->padding-left/top/right/bottom
// background----->background-color/image
console.log($('div').css('border'));//4px solid rgb(0, 0, 255)
console.log($('div').css('border-top-color'));//rgb(0, 0, 255)
console.log($('div').css('border-top-width'));//4px
console.log($('div').css('border-top-style'));//solid
console.log($('div').css('color'));
// document.getElementsByTagName('div')[0].style.width
}
function f2(){
//有就更改,没有就添加
//均设置为“行内”样式
$('div').css('width','300px');
$('div').css('background-color','lightgreen');
//把 复合样式 变为 具体样式 可以设置
$('div').css('border-right-color','red');
$('div').css('border-right-width','10px');
}
</script>
<style type="text/css">
div{
color:red;
border:4px solid blue;
border-top-color: red;
}
</style>
</head>
<body>
<h1>css样式快捷操作</h1>
<div class="apple" style="width:200px; height:150px; background-color:lightblue;">this is jquery subject</div>
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
</body>
</html>2)复选框操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="./11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function f1() {
console.log($("input:checked"));//得到的是所有选择的标签组成的数组
// "11,22,33,44"
var str = "";
var array = new Array();// ['11', '22']
// console.log($("input:checked:eq(0)").val());
// console.log($("input:checked:eq(1)").val());
// console.log($("input:checked:eq(2)").val());
// jQuery返回的数组:$("input:checked")
for (var i = 0; i < $("input:checked").length; i++) {
//[]可以将jQuery对象转换成DOM对象
// jQuery返回的对象是对JS Dom对象的封装
// var inputTemp = $("input:checked")[i];//数组名+下标
// console.log(inputTemp);
// //如果是jQuery对象:对象.val();
// str += inputTemp.value + ",";
//console.log($("input:checked:eq("+i+")").attr("value"))
//console.log($("input:checked:eq("+i+")").val());
// str += $("input:checked:eq("+i+")").val() + ",";
// array.push($("input:checked:eq("+i+")").val());
}
// console.log(str);
// console.log(str.substr(0, str.length - 1));
// console.log(array);// ['11', '22']
$.each($("input:checked"), function() {
// 这里有一个隐藏的this,代表当前正在遍历的对象,
// 而且这个this是JS的DOM对象
//str += this.value + ",";
str += $(this).val() + ",";
});
$("input:checked").each(function(){
// this.value;
str += $(this).val() + ",";
});
console.log(str); // "11,22,33,"
str = str.substr(0, str.length - 1);//最后位置是取不到
console.log(str);
}
function f2() {
// attribute filed property
//$(".hby:eq(1)").attr("checked", true);
//设置多个复选框选中
$(".hby").val([22, 33]);
}
</script>
<style type="text/css">
div{color:red; border:4px solid blue;}
</style>
</head>
<body>
<h1>复选框操作</h1>
爱好:<!-- 22,33,44 -->
<input type="checkbox" class="hby" name="hobby" value="11" />篮球
<input type="checkbox" class="hby" name="hobby" value="22" />足球
<input type="checkbox" class="hby" name="hobby" value="33" />排球
<input type="checkbox" class="hby" name="hobby" value="44" />乒乓球
<br /><br />
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
</body>
</html>3)下拉列表操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="./11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function f1(){
//获得选中情况
//$(:selected)
//只能单选
console.log($('option:selected').val()); //单选情况
// 即能单选又能多选,推荐这个
console.log($('select').val());//["1", "3"] 多选情况
}
function f2(){
//设置选中情况
//$(下拉列表).val([value值,value值])
//$('select').val([1]);
$('select').val([2,3]);
}
</script>
<style type="text/css">
div{color:red; border:4px solid blue;}
</style>
</head>
<body>
<h1>下拉列表操作</h1>
学历:
<select multiple="multiple">
<option value="0">请选择</option>
<option value="1">小学</option>
<option value="2">中学</option>
<option value="3">大学</option>
</select>
<br /><br />
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
</body>
</html>4)单选按钮操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="./11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function f1(){
//获得选中情况
console.log($('.sx:checked').val());
}
function f2(){
//设置选中情况
//$(全部单选按钮).val([value值元素])
$('.sx').val(['a']);
}
</script>
<style type="text/css">
div{color:red; border:4px solid blue;}
</style>
</head>
<body>
<h1>单选按钮操作</h1>
性别
<input type="radio" class="sx" name="sex" value="a" />男
<input type="radio" class="sx" name="sex" value="b" />女
<input type="radio" class="sx" name="sex" value="c" />保密
<br /><br />
<input type="button" value="获取" onclick="f1()" />
<input type="button" value="设置" onclick="f2()" />
</body>
</html>5)复选框全选-全不选-反选操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<link href="./11.css" type="text/css" rel="stylesheet" />
<script type="text/javascript">
function selAll(){
//全选
//$('.hby').attr('checked',true);//attr()方法内部有遍历机制,会为每个复选框设置选中
$(".hby").prop("checked", true);
// field attribute property
// checked selected 这些属性操作使用prop
}
function selNotAll(){
//全不选
//$('.hby').attr('checked',false);
$(".hby").prop("checked", false);
}
function selFan(){
//反选
//遍历全部复选框,根据checked的值是true还是false,来进行反选
//$(".hby")
/* for (var i = 0; i < $(".hby").length; i++) {
//首先得到当前复选框checked状态
// var domObj = $(".hby")[i];
var flag = $(".hby:eq("+i+")").prop("checked");
console.log(flag);
$(".hby:eq("+i+")").prop("checked", !flag);
} */
$(".hby").each(function() {
// this
var flag = $(this).prop("checked");
$(this).prop("checked", !flag);
});
}
</script>
<style type="text/css">
div{color:red; border:4px solid blue;}
</style>
</head>
<body>
<h1>全选、全不选、反选操作</h1>
爱好:
<input type="checkbox" checked="checked" class="hby" name="hobby" value="1" />篮球
<input type="checkbox" class="hby" name="hobby" value="2" />足球
<input type="checkbox" class="hby" name="hobby" value="3" />排球
<input type="checkbox" class="hby" name="hobby" value="4" />乒乓球
<br /><br />
<input type="button" value="全选" onclick="selAll()" />
<input type="button" value="全不选" onclick="selNotAll()" />
<input type="button" value="反选" onclick="selFan()" />
</body>
</html>6)each选择表格每一行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../../js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$("button").on("click", function() {
$("#myTable tr").each(function() {
// this代表正在遍历的每一个tr对象
// 将this这个dom对象转换为jquery对象
var trJQueryObj = $(this);
// self代表tr对象, find返回满足条件的孩子
// text() innerText
var column1 = trJQueryObj.find("td:eq(0)").text().trim();
var column2 = trJQueryObj.find("td:eq(1)").text().trim();
var column3 = trJQueryObj.find("td:eq(2)").text().trim();
var column4 = trJQueryObj.find("td:eq(3)").text().trim();
var result = column1 + column2 + column3 + column4;
console.log(result);
});
});
});
</script>
</head>
<body>
<table id="myTable" style="margin-left:50px;">
<tr><th>Sr no</th><th>Name</th><th>Gender</th><th>Location</th></tr>
<tr><td> 1</td><td>Satinder Singh</td><td> M </td><td> India </td></tr>
<tr><td> 2 </td><td>Amit Sarna</td><td> M </td><td> France </td></tr>
<tr><td> 3 </td><td>Andrea Ely</td><td> F </td><td> Brazil </td></tr>
<tr><td> 4 </td><td>Leslie Mac </td><td> F </td><td> Australia </td></tr>
<tr><td> 5 </td><td>Sonya David </td><td> F </td><td>America</td></tr>
</table>
<button>点击</button>
</body>
</html>
jQuery 中 attr() 和 prop() 方法的区别
具有 true 和 false 两个值的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()

4. 动画效果
https://gitee.com/xshuai2017_529390053/java210702-html/tree/master/jQueryDemo/%E5%8A%A8%E7%94%BB
5. 事件
https://gitee.com/xshuai2017_529390053/java210702-html/tree/master/jQueryDemo/%E4%BA%8B%E4%BB%B6
以上是关于JQuery的主要内容,如果未能解决你的问题,请参考以下文章
markdown 在WordPress中使用jQuery代码片段