jQueryjQuery 简介jQuery 入口函数 vs JavaScript入口函数$(selector).action()jQuery 选择器jQuery 事件this复习!
Posted ChrisP3616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQueryjQuery 简介jQuery 入口函数 vs JavaScript入口函数$(selector).action()jQuery 选择器jQuery 事件this复习!相关的知识,希望对你有一定的参考价值。
jQuery(一)jQuery 简介、jQuery 入口函数 vs javascript入口函数、$(selector).action()、jQuery 选择器、jQuery 事件、this复习!
文章目录
总结:
- jQuery 是一个 JavaScript 函数库。
- $(selector).action()
- jQuery 入口函数:这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码
1. jQuery 简介
jQuery 库可以通过一行简单的标记被添加到网页中。
什么是 jQuery ?
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- html 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
2. jQuery 安装
官网:[点击此处]
使用 npm 下载
npm install jquery
3. jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询"和"查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
- $(this).hide() - 隐藏当前元素
- $(“p”).hide() - 隐藏所有
元素
- $(“p.test”).hide() - 隐藏所有 class=“test” 的
元素
- $("#test").hide() - 隐藏 id=“test” 的元素
文档就绪事件(jQuery 入口函数)
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
或者下面是简写方案:
$(function(){
// 执行代码
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
JavaScript 入口函数:
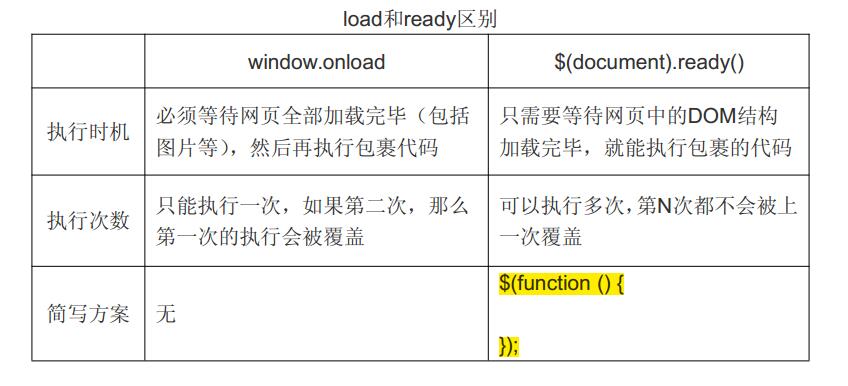
window.onload = function () { // 执行代码 }jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是==等到所有内容,包括外部图片之类的文件加载完后,==才会执行。
4. jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
补充CSS选择器:
选择器 示例 示例说明 CSS .class .intro 选择所有class="intro"的元素 1 #id #firstname 选择所有id="firstname"的元素 1 * * 选择所有元素 2
元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有
元素:
$("p")
实例
用户点击按钮后,所有
元素都隐藏:
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
实例
当用户点击按钮后,有 id=“test” 属性的元素将被隐藏:
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")
独立文件中使用 jQuery 函数
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
当我们在教程中演示 jQuery 时,会将函数直接添加到 部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过 src 属性来引用文件):
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src="my_jquery_functions.js"></script>
</head>
5. jQuery 事件
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
- 点击元素
在事件中经常使用术语"触发"(或"激发")例如: “当您按下按键时触发 keypress 事件”。
常见 DOM 事件[点击此处]:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
click()
页面中指定一个点击事件:
$("p").click();
下一步是定义了点击后触发事件。您可以通过一个事件函数实现:
$("p").click(function(){
// 动作触发后执行的代码!!
});
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
$("p").dblclick(function(){
$(this).hide();
});
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数:
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数:
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);
focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
blur()
当元素失去焦点时,发生 blur 事件。
6. 复习this
-
全局环境
全局环境使用
this,它指的就是顶层对象window。this === window // true function f() { console.log(this === window); } f() // true上面代码说明,不管是不是在函数内部,只要是在全局环境下运行,
this就是指顶层对象window。 -
构造函数
构造函数中的
this,指的是实例对象。var Obj = function (p) { this.p = p; };上面代码定义了一个构造函数
Obj。由于this指向实例对象,所以在构造函数内部定义this.p,就相当于定义实例对象有一个p属性。var o = new Obj('Hello World!'); o.p // "Hello World!" -
对象的方法
如果对象的方法里面包含
this,this的指向就是方法运行时所在的对象。该方法赋值给另一个对象,就会改变this的指向。但是,这条规则很不容易把握。请看下面的代码。
var obj ={ foo: function () { console.log(this); } }; obj.foo() // obj上面代码中,
obj.foo方法执行时,它内部的this指向obj。但是,下面这几种用法,都会改变
this的指向。// 情况一 (obj.foo = obj.foo)() // window // 情况二 (false || obj.foo)() // window // 情况三 (1, obj.foo)() // window上面代码中,
obj.foo就是一个值。这个值真正调用的时候,运行环境已经不是obj了,而是全局环境,所以this不再指向obj。-
如果
this所在的方法不在对象的第一层,这时this只是指向当前一层的对象,而不会继承更上面的层。var a = { p: 'Hello', b: { m: function() { console.log(this.p); } } }; a.b.m() // undefined上面代码中,
a.b.m方法在a对象的第二层(b没有紧跟着a的意思),该方法内部的this不是指向a,而是指向a.b,因为实际执行的是下面的代码。var b = { m: function() { console.log(this.p); } }; var a = { p: 'Hello', b: b }; (a.b).m() // 等同于 b.m()如果要达到预期效果,只有写成下面这样。(这里b紧跟a后面,this就指向a了)
var a = { b: { m: function() { console.log(this.p); }, p: 'Hello' } }; -
如果这时将嵌套对象内部的方法赋值给一个变量,
this依然会指向全局对象。var a = { b: { m: function() { console.log(this.p); }, p: 'Hello' } }; var hello = a.b.m; hello() // undefined上面代码中,
m是多层对象内部的一个方法。为求简便,将其赋值给hello变量,结果调用时,this指向了顶层对象。为了避免这个问题,可以只将m所在的对象赋值给hello,这样调用时,this的指向就不会变。(赋值的时候不紧贴着包含this的那个属性,即m,通过.m()的方式调用m)
-
以上是关于jQueryjQuery 简介jQuery 入口函数 vs JavaScript入口函数$(selector).action()jQuery 选择器jQuery 事件this复习!的主要内容,如果未能解决你的问题,请参考以下文章