hashchunkhash和contenthash
Posted 前端精髓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hashchunkhash和contenthash相关的知识,希望对你有一定的参考价值。
webpack.config.js配置如下:
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: {
main: './src/index.js',
vender: ['lodash']
},
mode: 'development',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].js'
},
module: {
rules: [
{ test: /\\.css/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }
]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/template.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].[hash].css'
})
]
}
hash
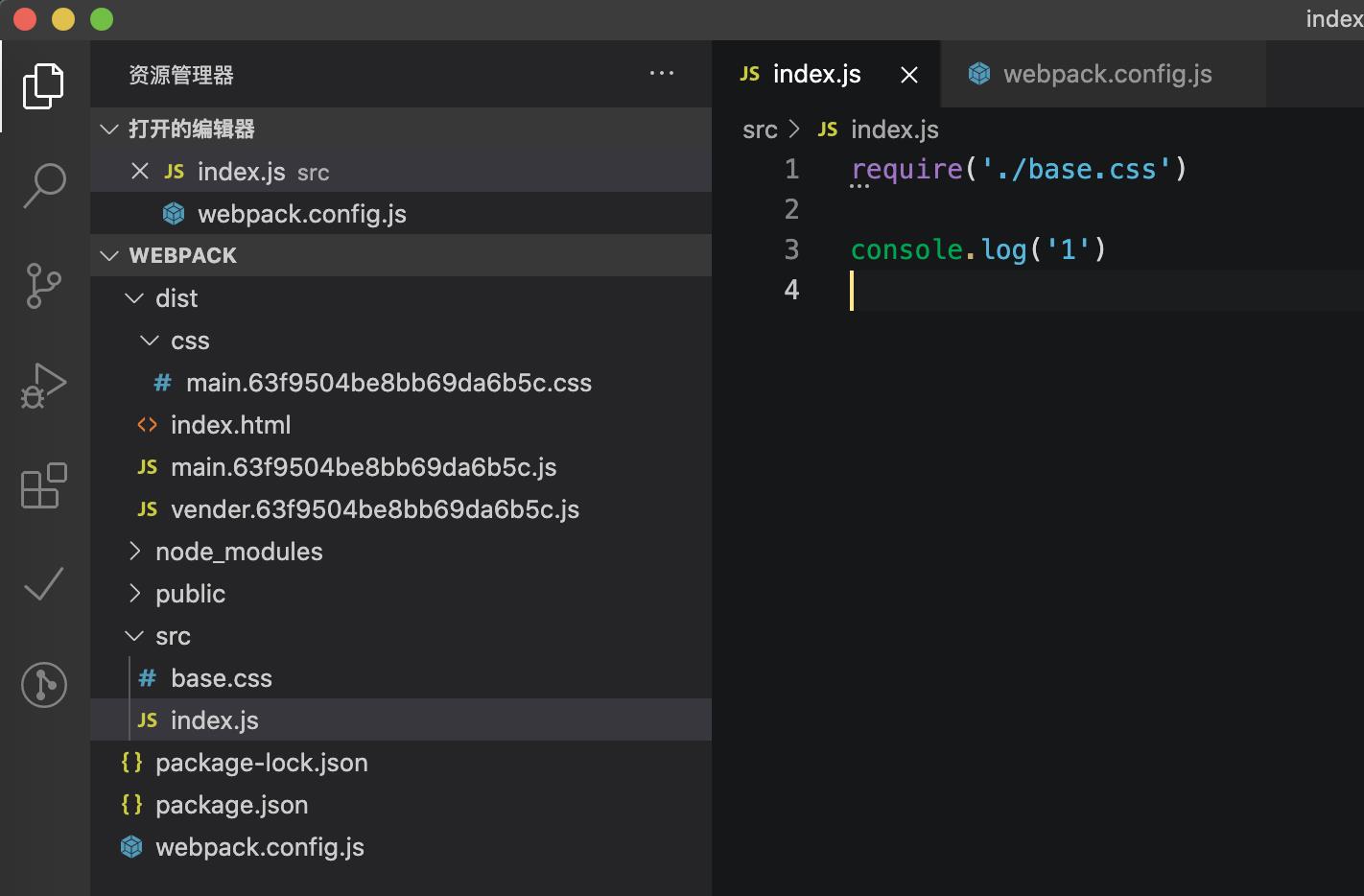
第一次我们尝试使用hash打包

生成的hash值是63f9504be8bb69da6b5c
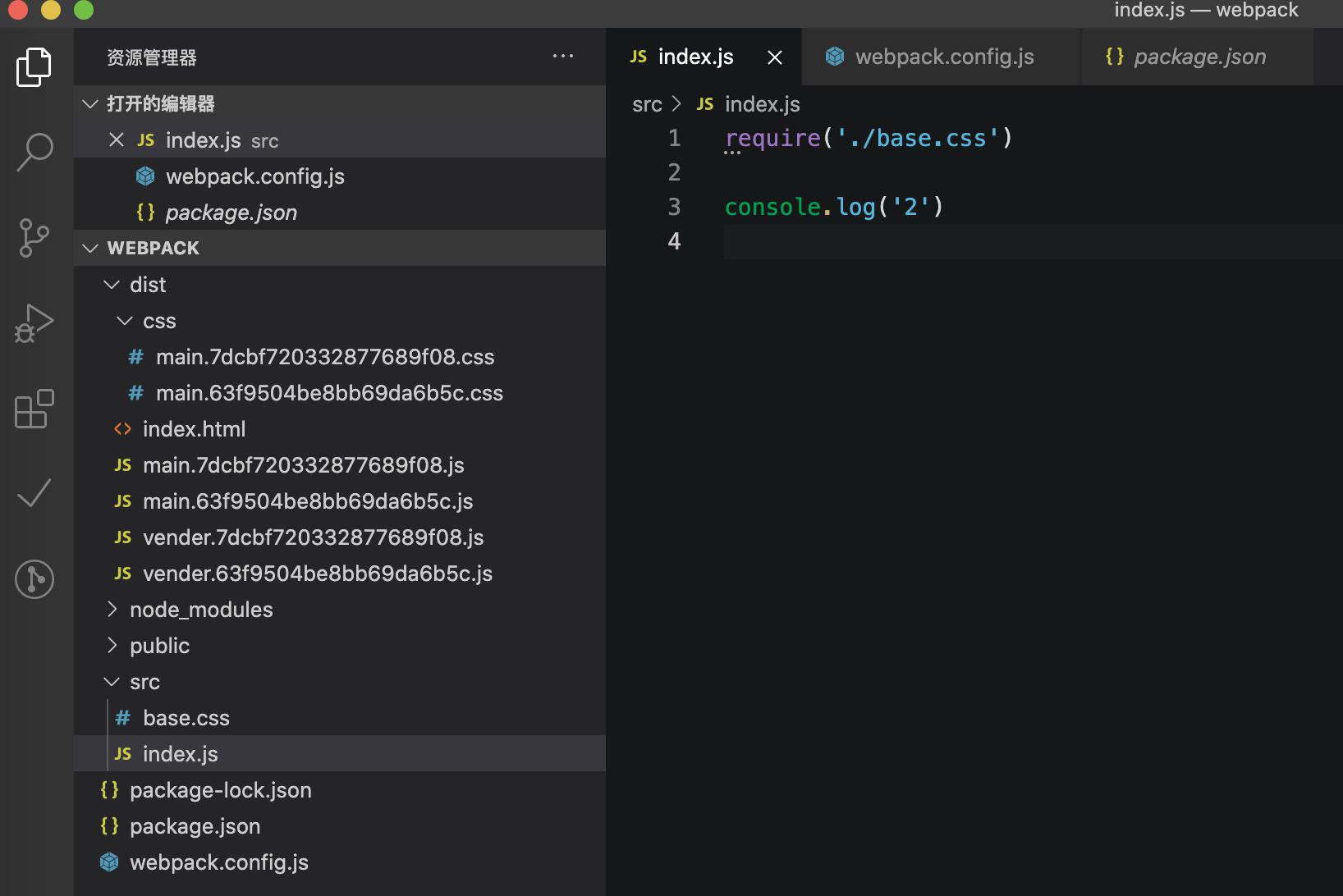
然后我们再改动index.js把 console.log('1') 变成 console.log('2')

生成的hash值是7dcbf720332877689f08
使用hash存在的问题:我只改动main里面的代码,css代码没有变化不应该打包, 公共的JS代码vender没有变化也不应该打包。
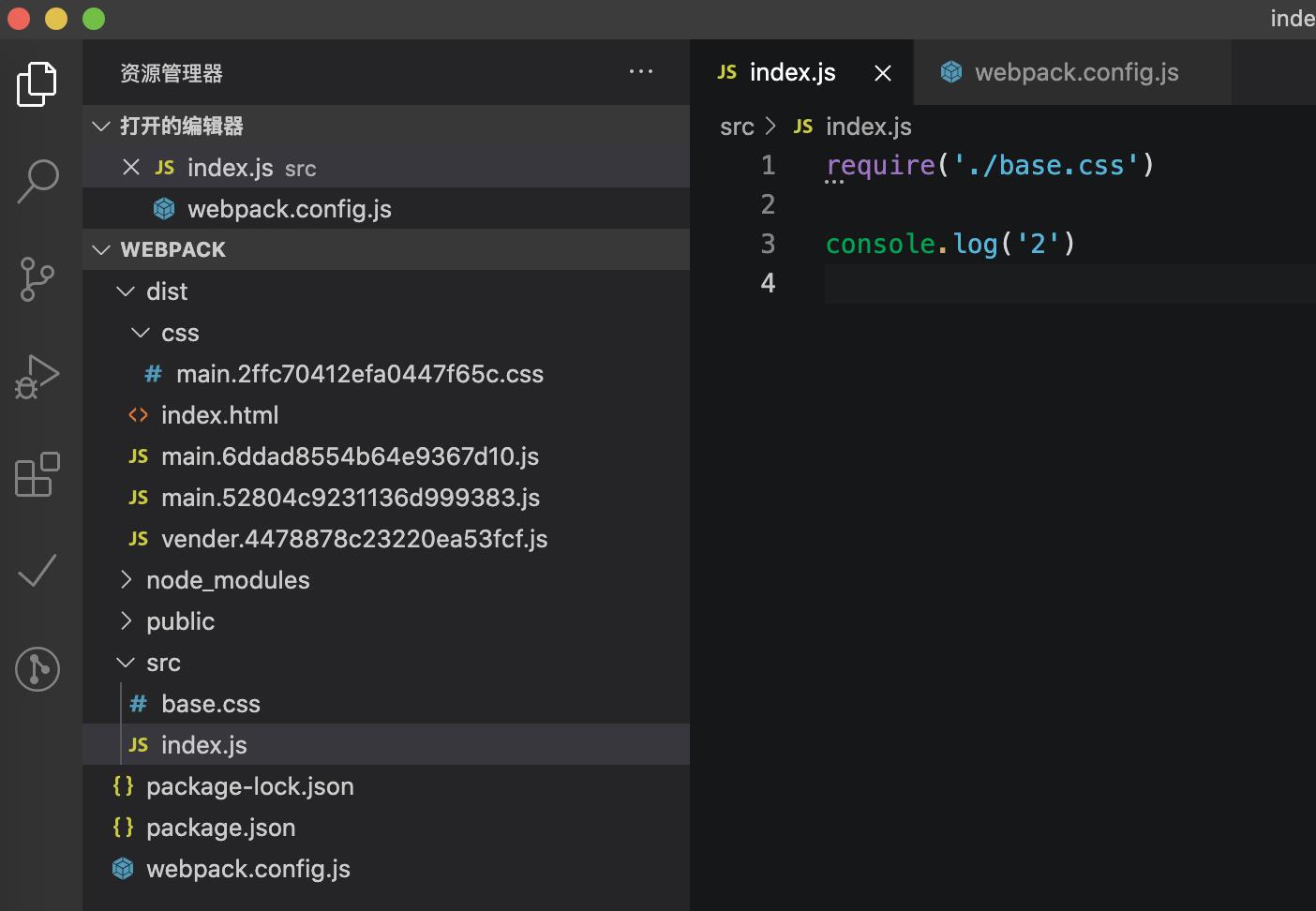
chunkhash
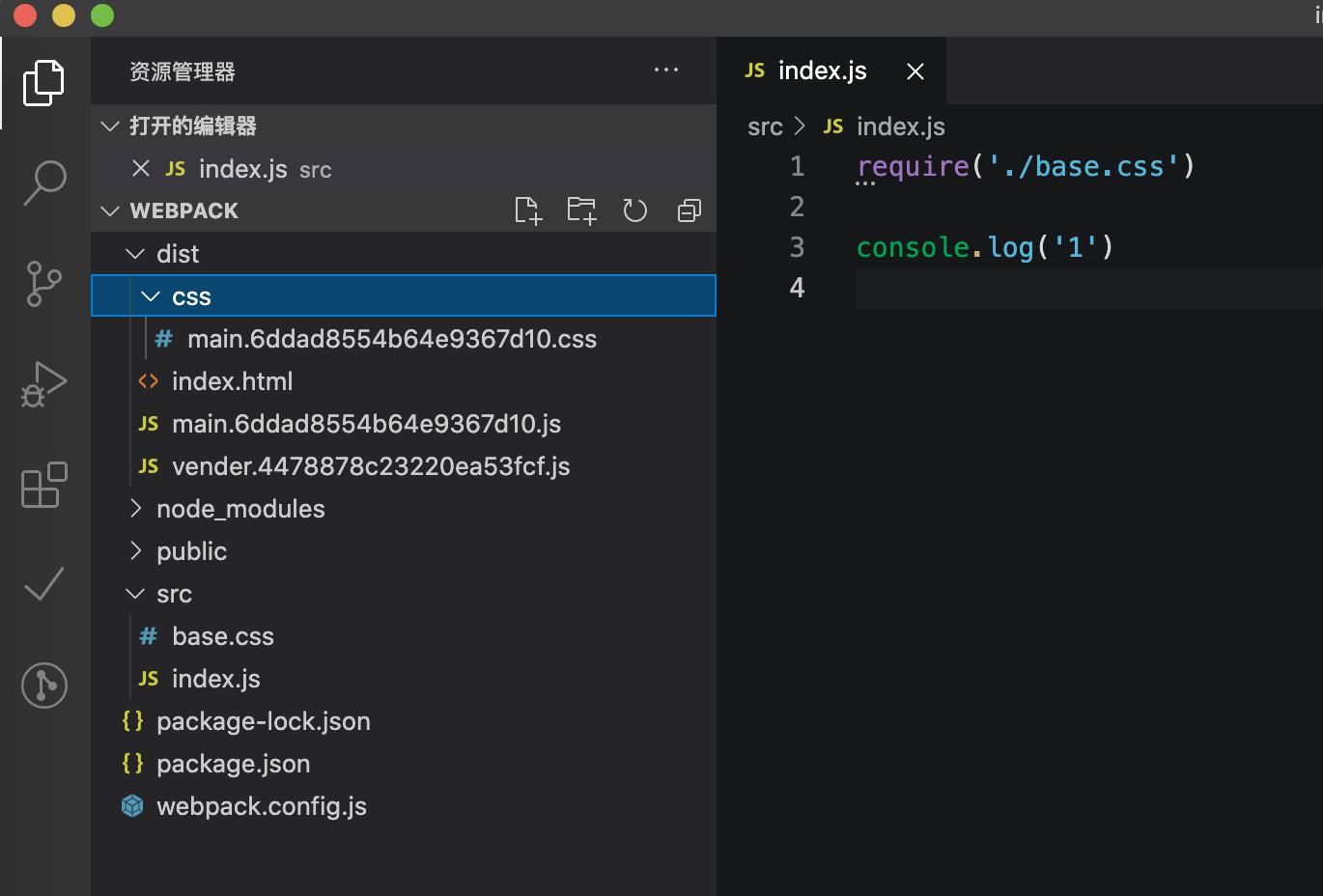
第二次我们把webpack.config.js里面的hash换成chunkhash再试试

生成的hash值是6ddad8554b64e9367d10
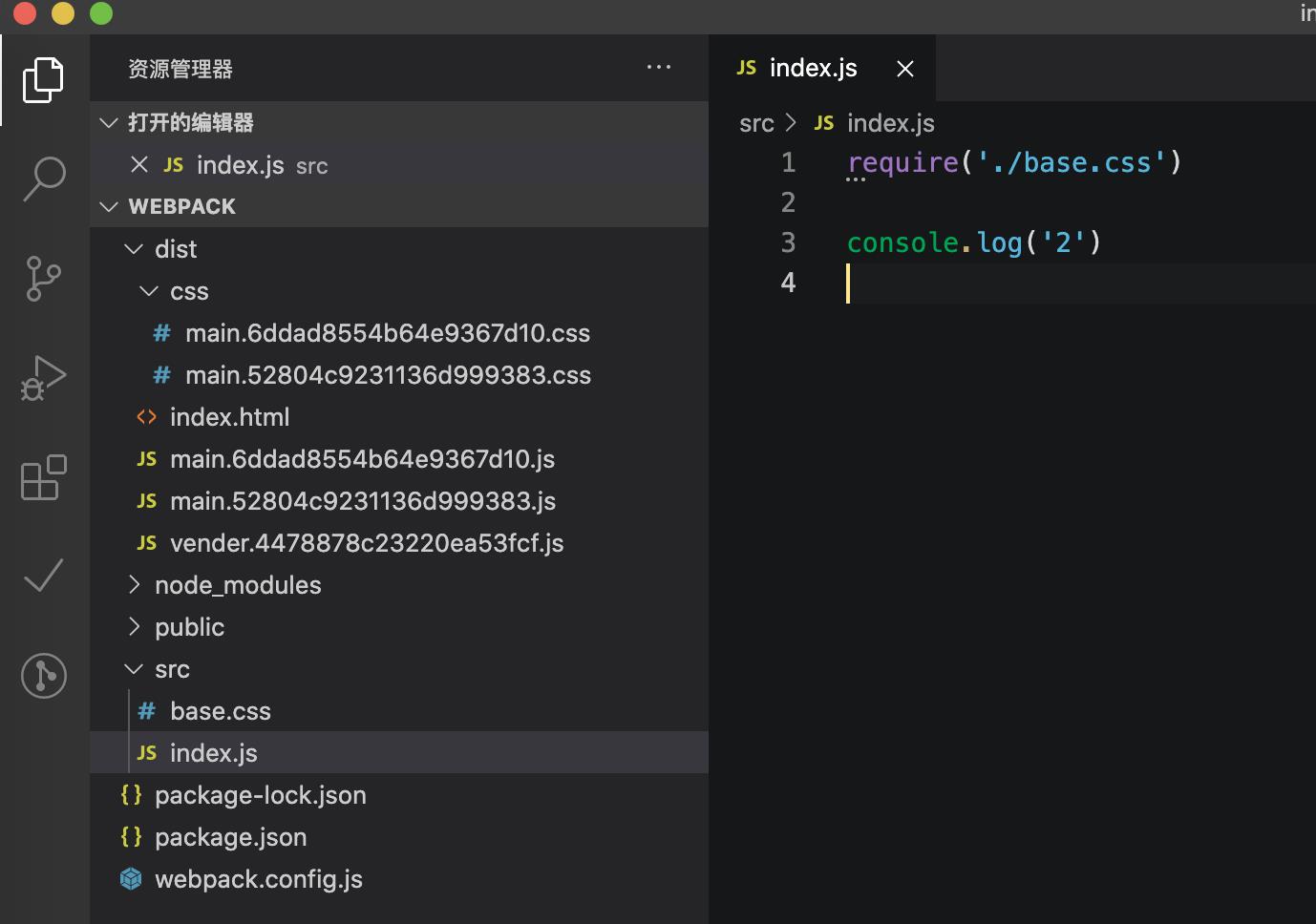
然后我们再改动index.js把 console.log('1') 变成 console.log('2')

生成的hash值是52804c9231136d999383
优化了公共的JS代码vender不会打包了
使用hash存在的问题:我只改动main里面的代码,css代码没有变化不应该打包
contenthash
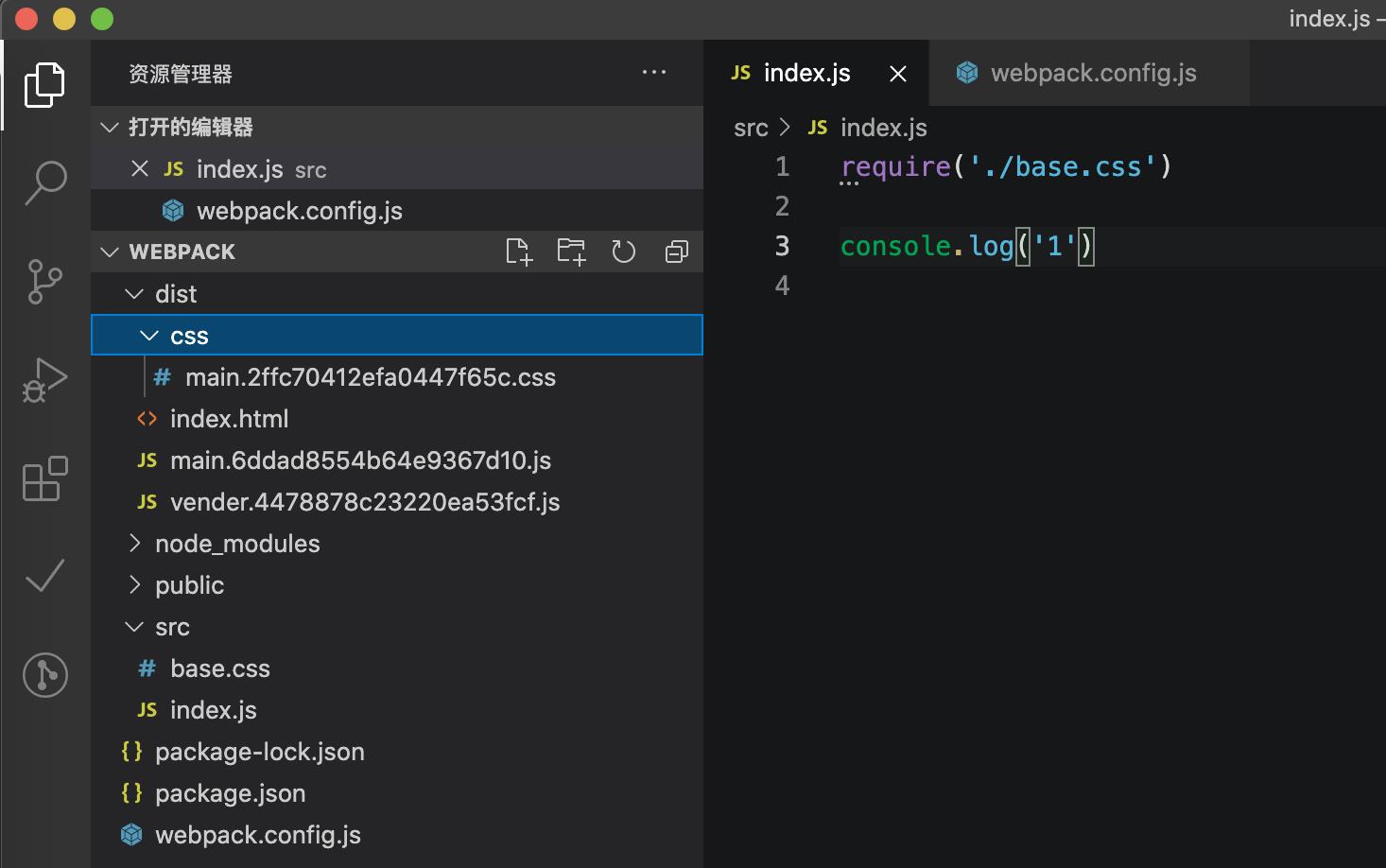
第三次我们把webpack.config.js里面的css部分配置chunkhash换成contenthash再试试,因为JS的问题解决了,只剩下CSS的问题。

生成的hash值是2ffc70412efa0447f65c
然后我们再改动index.js把 console.log('1') 变成 console.log('2')

我们只改动入口文件,所以只会打包入口文件main,其他文件都不会重新打包。
优化了CSS代码不会打包了
总结:最佳配置如下:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: {
main: './src/index.js',
vender: ['lodash']
},
mode: 'development',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash].js'
},
module: {
rules: [
{ test: /\\.css/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }
]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/template.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].[contenthash].css'
})
]
}
以上是关于hashchunkhash和contenthash的主要内容,如果未能解决你的问题,请参考以下文章
webpack中的hashchunkhash和contenthash
webpack 3之hashchunkhash和contenthash三者的区别
webpack 打包产生的文件名中,hash 与 chunkhash 的区别
hash,chunkhash以及contenthash的区别