Unity ShaderSpecial EffectsUI特效的动画播放器
Posted 神码编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity ShaderSpecial EffectsUI特效的动画播放器相关的知识,希望对你有一定的参考价值。
更新日期:2021年8月16日。
Github源码:[点我获取源码]
索引
【系列简介】
本专栏作为SpecialEffects的Shader学习教程,会逐步讲解各种特效的设计思路和实现算法,力求将晦涩难懂的着色器语句通俗化。
【SpecialEffects 模块简介】
SpecialEffects模块是一个基于Unity的Shader库,里面包含多个UI特效和模型网格特效,主要是自己学习和平时积累而来,虽然每个特效的效果表现和设计思路可能并非首创,但实现算法皆是自己一行一行代码敲出来的,如有雷同,纯属巧合。
【UI特效的动画播放器】
在这里,我们先引入UI特效的动画播放器,作为快速驱动UI特效表现效果的简单又好用的利器,他支持针对任意Shader的任意属性定制动画效果。
下载SpecialEffects模块
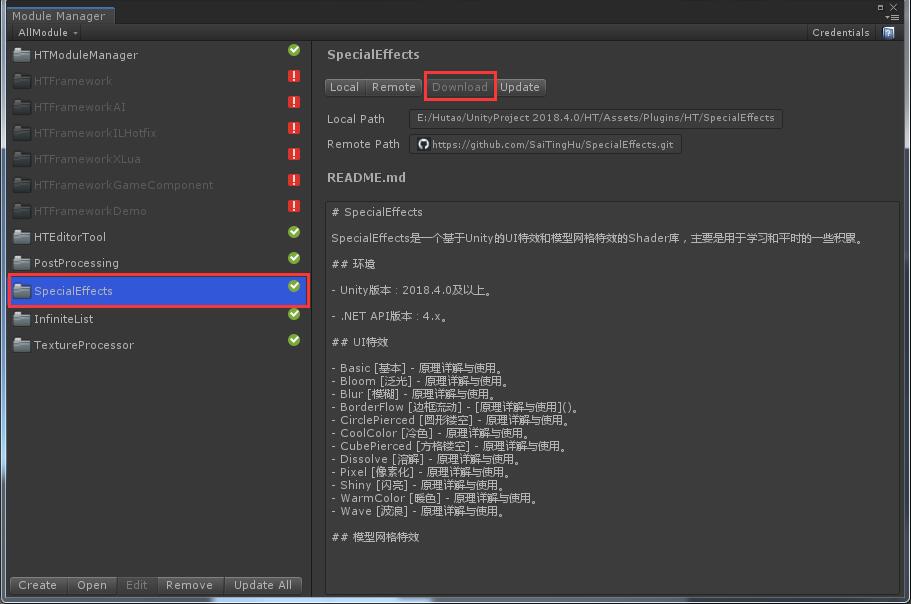
首先,可以使用模块管理器下载SpecialEffects模块:

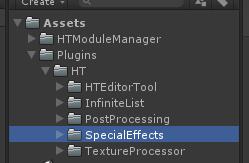
也可以直接通过文章开头的源码链接进入到SpecialEffects仓库页面,克隆或下载仓库,不过需要注意的是,手动克隆时,请务必要将整个SpecialEffects文件夹放入到以下路径:Assets -> Plugins -> HT,如下图:

使用进阶版UI组件
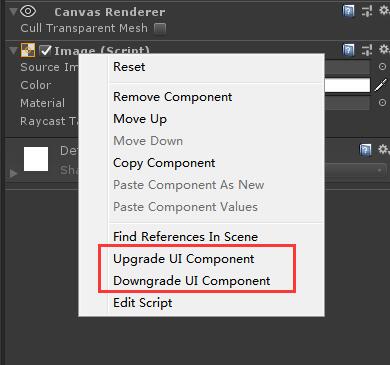
我们在任意Image组件或RawImage组件上点击鼠标右键,在弹出的菜单中选择Upgrade UI Component选项,即可将组件升级为进阶版,反之,点击Downgrade UI Component即是反向降级为普通组件。
注意:只有进阶版组件支持UI特效动画播放器。

使用、移除UI特效
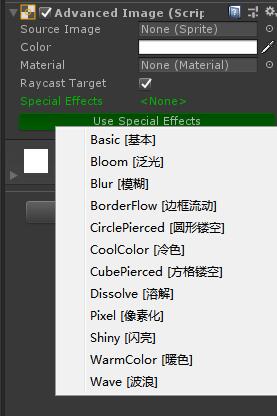
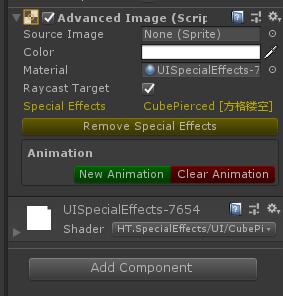
进阶版UI组件与常规UI组件几乎一模一样,只是多了一个UI特效的快捷设置面板,点击Use Special Effects按钮便可以选择需要使用的特效,同时,已经使用了特效的组件,点击Remove Special Effects按钮便可以移除特效:


事实上,这里的使用UI特效也即是创建了一个材质球,并赋予给组件,所以我们很容易就能找到场景中自动创建的特效材质球,可以自行重命名并规范移入其他文件夹即可。
使用UI特效动画播放器
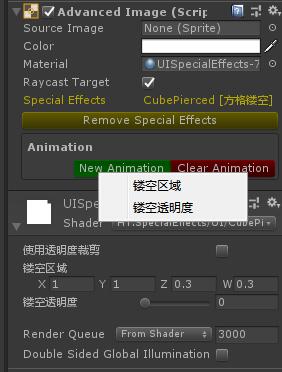
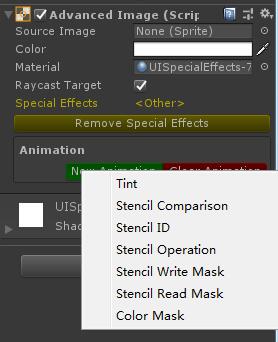
在为组件使用了某一特效之后,组件的属性面板会自动展开Animation的区域,点击New Animation按钮即可创建一个动画,此时会自动弹出属性选择菜单,选择将你的动画附加到哪一个属性(其实也即是Shader中公开到Unity的属性):

动画参数
比如上面我们使用了方格镂空特效,而方格镂空特效公开的属性就有镂空区域和镂空透明度两个,我们选择镂空区域。

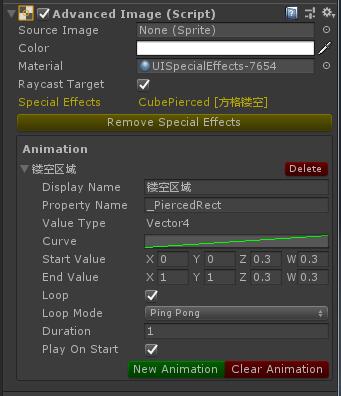
动画参数如下:
1.Display Name:属性的显示名称。
2.Property Name:属性名称。
3.Value Type:属性的类型(比如这里的镂空区域为Vector4类型)。
4.Curve:动画曲线。
5.Start Value:动画起始值。
6.End Value:动画结束值。
7.Loop:动画是否循环。
8.Loop Mode:动画循环模式(Restart为重新开始,PingPong为终点倒回)。
9.Duration:动画持续时间。
10.Play On Start:在呼叫Start时自动播放。
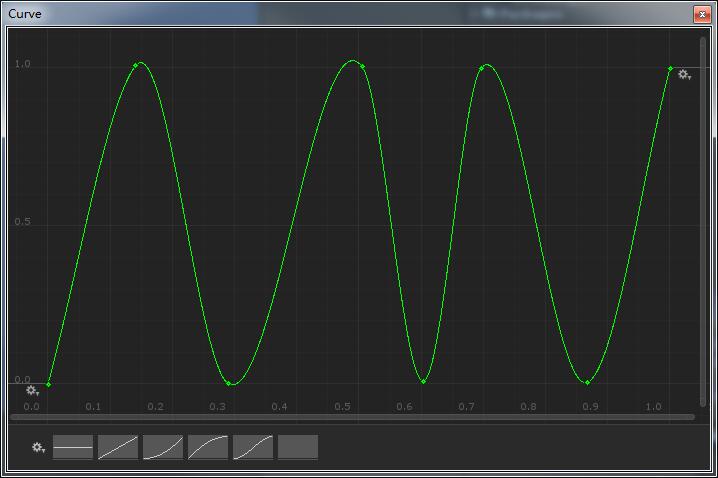
动画曲线
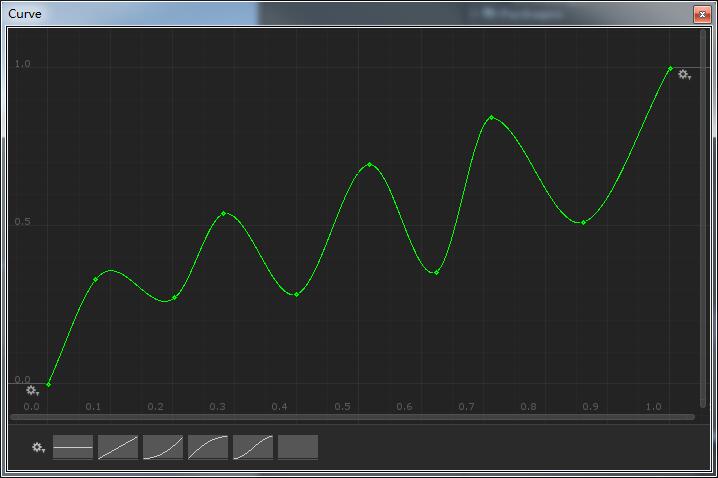
动画播放时,播放器会根据播放进度和动画曲线从动画起始值到动画结束值之间取值赋予到材质的对应属性,这里的动画曲线可以实现任意的缓动效果。
比如这样:

运行效果:

这样:

运行效果:

请注意:播放曲线的X坐标值0-1对应了播放进度的开始-结束,Y坐标值0-1对应了属性的开始值-结束值。
外部调用动画播放器
外部可以通过如下的方式调用动画播放器:
public class Test : MonoBehaviour
{
//进阶版Image组件
public AdvancedImage Image;
private bool _isPlaying;
private void Update()
{
if (Input.GetKeyDown(KeyCode.P))
{
//播放或停止动画
_isPlaying = !_isPlaying;
//设置播放器的播放状态(设置到属性 _PiercedRect 的播放器,同一属性只能有一个播放器)
Image.SetEffectsPlaying("_PiercedRect", _isPlaying);
}
}
}
当然,最恰当的方式是直接获取到该属性的播放器,再进行操作:
public class Test : MonoBehaviour
{
//进阶版Image组件
public AdvancedImage Image;
//属性_PiercedRect的播放器(同一属性只能有一个播放器,所以他是唯一的)
private UIEffectsPlayer _piercedRect;
private void Start()
{
//通过属性名称获取动画播放器
_piercedRect = Image.GetEffectsPlayer("_PiercedRect");
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.P))
{
//播放或停止动画
_piercedRect.IsPlaying = !_piercedRect.IsPlaying;
}
if (Input.GetKeyDown(KeyCode.Space))
{
if(!_piercedRect.IsPlaying)
{
//设置动画播放进度(播放位置)
if (_piercedRect.PlayPosition < 1)
{
_piercedRect.PlayPosition = 1;
}
else
{
_piercedRect.PlayPosition = 0;
}
}
}
}
}
其他特效
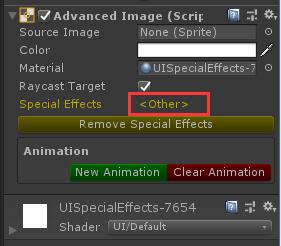
当然,使用其他的任意Shader也是支持UI特效播放器的,比如我们使用UI/Default:

特效的名称栏会显示一个<Other>,因为这不是隶属于SpecialEffects的特效。
不过,同样也可以为他的属性添加动画:

Demo场景
最后,我们可以浏览一下UIEffectsDemo场景,里面包含一些UI特效的预览(某些图片资源来源于网络,如要商用请删除):


后续,我们将对各个特效的设计思路以及实现算法进行详解。
以上是关于Unity ShaderSpecial EffectsUI特效的动画播放器的主要内容,如果未能解决你的问题,请参考以下文章