这项目牛啊,主流语言和框架都被它包了!
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这项目牛啊,主流语言和框架都被它包了!相关的知识,希望对你有一定的参考价值。

哈喽,大家好,我是开源君,一个资深的互联网玩家,致力于为大家分享各领域优质开源项目。
今天给大家推荐的项目是sentry,对于要做项目监控的小伙伴来说,它是很好的一个选择。
项目简介
在业务场景日益复杂,项目越来越庞大的背景下,在线上产生的性能问题和 bug 往往会耗费程序员很多的时间去定位问题出现的位置所在,非常头疼。这个项目的作用就是能对项目进行实时监控,从而尽快的定位问题所在。官方提供了各种语言和框架的 SDK 包并配备很多完善的文档,对于这些语言和框架的项目能做到很好的监控效果。

项目使用
以前端框架 Vue 为例,需要先在当前项目安装相关的包;
npm install --save @sentry/vue @sentry/tracing
在 Vue 2 中需要对 sentry 进行初始化配置;
import Vue from "vue";
import Router from "vue-router";
import * as Sentry from "@sentry/vue";
import { Integrations } from "@sentry/tracing";
Vue.use(Router);
const router = new Router({
// ...
});
Sentry.init({
Vue,
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
integrations: [
new Integrations.BrowserTracing({
routingInstrumentation: Sentry.vueRouterInstrumentation(router),
tracingOrigins: ["localhost", "my-site-url.com", /^\\//],
}),
],
tracesSampleRate: 1.0,
});
// ...
new Vue({
router,
render: h => h(App),
}).$mount("#app");
在 Vue 项目中手动触发错误:(打印一个不存在的属性)
methods:{
hello(){
console.log(window.a.b)
}
}
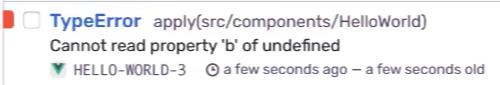
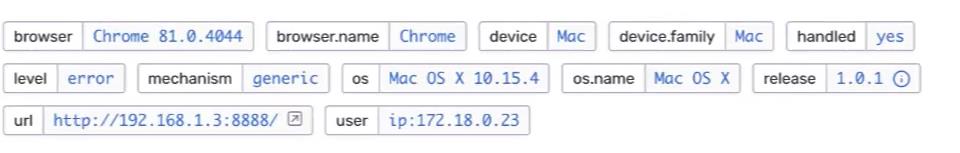
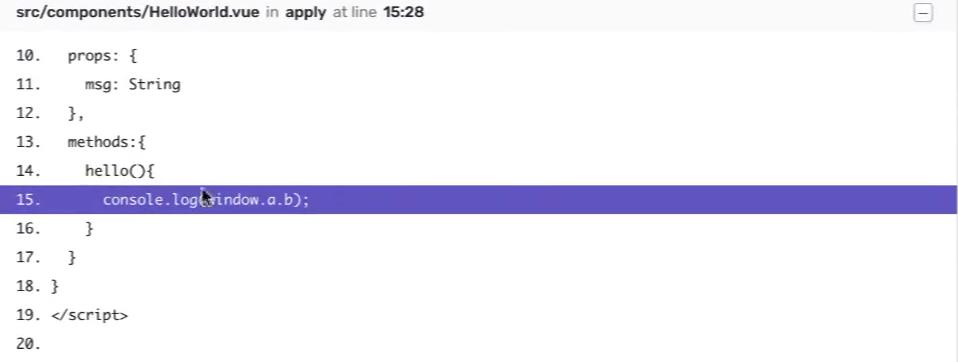
在触发这个函数之后 sentry 会捕获错误,并在 sentry 的可视化平台看到所生错误时用户的系统信息,发生错误的组件和具体的代码行。
比如可以定位到 bug 发生的组件;
用户系统的一些信息;
甚至可以定位到 bug 发生具体的地方。
这样开发者就可以快速的定位问题,提高修复 bug 的效率。
最后,为了鼓励鼓励开源君 点赞 + 在看 不来一下吗,祝各位程序员开发无 Bug,发大财,行大运。
更多 Github 项目使用方式与玩法,点击下方卡片,回复 20210810 获取开源项目地址
以上是关于这项目牛啊,主流语言和框架都被它包了!的主要内容,如果未能解决你的问题,请参考以下文章