深入浅出Flask(12): H-ui前端框架的排版
Posted caimouse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出Flask(12): H-ui前端框架的排版相关的知识,希望对你有一定的参考价值。
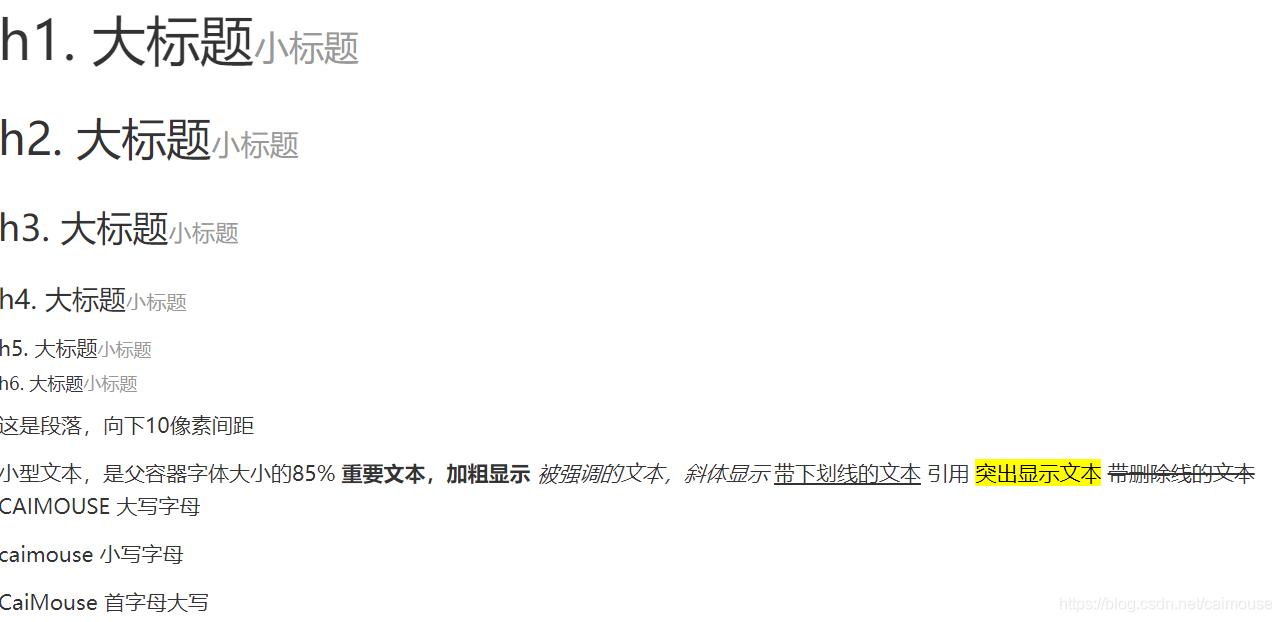
标题和强调:

显示这段内容的CSS设置:
<div>
<h1>h1. 大标题<small>小标题</small></h1>
<h2>h2. 大标题<small>小标题</small></h2>
以上是关于深入浅出Flask(12): H-ui前端框架的排版的主要内容,如果未能解决你的问题,请参考以下文章