PyQt5 组件之QTabWidget
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 组件之QTabWidget相关的知识,希望对你有一定的参考价值。
QTabWidget简介
QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中。
QTabWidget类中常用的方法

QTabWidget类中的常用信号

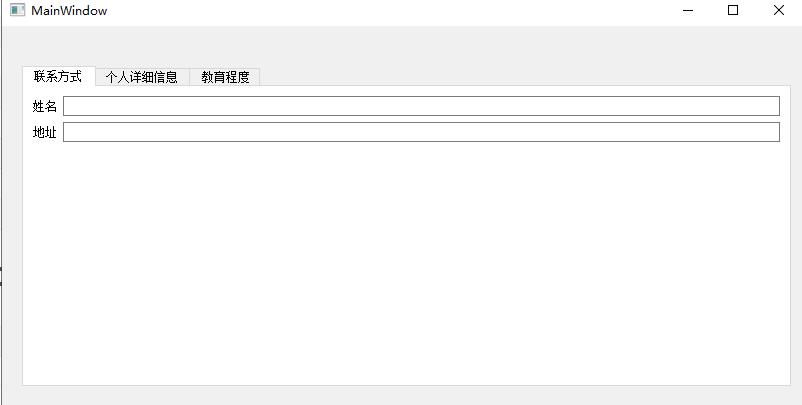
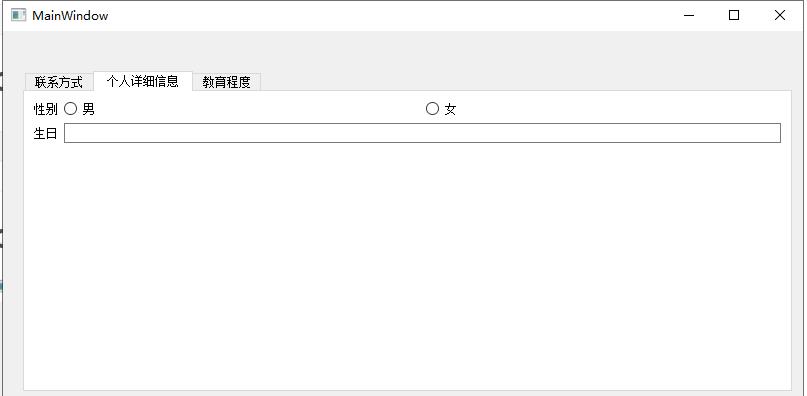
QTabWidget效果截图:



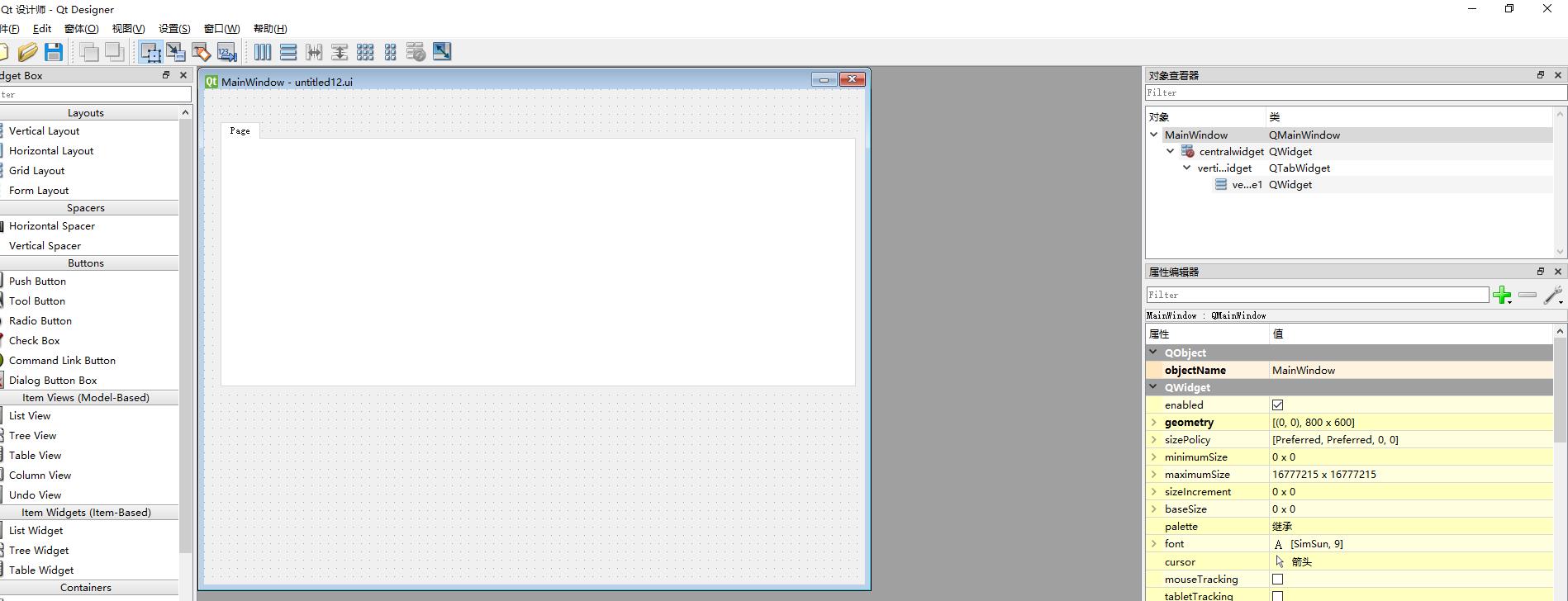
PyQt 设计器截图:

*.ui 转换为*.py 代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled12.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QFormLayout, QLineEdit, QHBoxLayout, QRadioButton, \\
QLabel, QCheckBox
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalTabWidget = QtWidgets.QTabWidget(self.centralwidget)
self.verticalTabWidget.setGeometry(QtCore.QRect(20, 40, 771, 321))
self.verticalTabWidget.setObjectName("verticalTabWidget")
# 创建3个选项卡小控件窗口
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
# 将三个选项卡添加到顶层窗口中
self.verticalTabWidget.addTab(self.tab1, "新增")
self.verticalTabWidget.addTab(self.tab2, "查询")
self.verticalTabWidget.addTab(self.tab3, "提交")
# 每个选项卡页面绑定
self.tab1UI()
self.tab2UI()
self.tab3UI()
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
def tab1UI(self):
# 表单布局
layout = QFormLayout()
# 添加姓名,地址的单行文本输入框
layout.addRow('姓名', QLineEdit())
layout.addRow('地址', QLineEdit())
# 设置选项卡的小标题与布局方式
self.verticalTabWidget.setTabText(0, '联系方式')
self.tab1.setLayout(layout)
def tab2UI(self):
# zhu表单布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表单布局添加控件
layout.addRow(QLabel('性别'), sex)
layout.addRow('生日', QLineEdit())
# 设置标题与布局
self.verticalTabWidget.setTabText(1, '个人详细信息')
self.tab2.setLayout(layout)
def tab3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
# 设置小标题与布局方式
self.verticalTabWidget.setTabText(2, '教育程度')
self.tab3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
需要向PyUIC 生成的代码,添加如下代码片段:
重点实现QTabWidget 添加控件窗口
# 创建3个选项卡小控件窗口
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
# 将三个选项卡添加到顶层窗口中
self.verticalTabWidget.addTab(self.tab1, "新增")
self.verticalTabWidget.addTab(self.tab2, "查询")
self.verticalTabWidget.addTab(self.tab3, "提交")
# 每个选项卡页面绑定
self.tab1UI()
self.tab2UI()
self.tab3UI() def tab1UI(self):
# 表单布局
layout = QFormLayout()
# 添加姓名,地址的单行文本输入框
layout.addRow('姓名', QLineEdit())
layout.addRow('地址', QLineEdit())
# 设置选项卡的小标题与布局方式
self.verticalTabWidget.setTabText(0, '联系方式')
self.tab1.setLayout(layout)
def tab2UI(self):
# zhu表单布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表单布局添加控件
layout.addRow(QLabel('性别'), sex)
layout.addRow('生日', QLineEdit())
# 设置标题与布局
self.verticalTabWidget.setTabText(1, '个人详细信息')
self.tab2.setLayout(layout)
def tab3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
# 设置小标题与布局方式
self.verticalTabWidget.setTabText(2, '教育程度')
self.tab3.setLayout(layout)以上是关于PyQt5 组件之QTabWidget的主要内容,如果未能解决你的问题,请参考以下文章