PyQt5 组件之QSlider
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 组件之QSlider相关的知识,希望对你有一定的参考价值。
QSlider简介
QSlider控件提供一个垂直或者水平的滑动条,滑动条是一个用于控制有界值典型的控件,它允许用户沿水平或者垂直方向在某一范围内移动滑块,并将滑块所在的位置转换为一个合法范围内的整数值,有时候这中方式比输入数字或者使用SpinBox(计数器·)更加自然,在槽函数中对滑块所在位置的处理相当于从整数之间的最小值和最高值进行取值。
QSlider类中常用的方法
| 方法 | 描述 |
| setMinimum() | 设置滑动条控件的最小值 |
| setMaximum() | 设置滑动条控件的最大值 |
| setSingleStep() | 设置滑动条控件的步长 |
| setValue() | 设置滑动条控件的值 |
| value() | 获取滑动条控件的值 |
| setTickInterval() | 设置刻度间隔 |
| setTickPosition() | 设置刻度标记的位置,可以输入一个枚举值,这个枚举值指定刻度线想当与滑块和用户操作的位置,以下是可以输入的枚举值: |
| QSlider.NoTicks:不绘制任何刻度线 | |
| QSlider.TicksBothSides:在滑块的两侧绘制刻度线 | |
| QSlider.TicksAbove:在滑块的(水平)上方绘制刻度线 | |
| QSlider.TicksBelow:在滑块的(水平)下方绘制刻度线 | |
| QSlider.TicksLeft:在滑块的(垂直)左侧绘制刻度线 | |
| QSlider.TicksRight,在滑块的(垂直)右侧绘制刻度线 |
QSlider类中的常用信号
| 信号 | 描述 |
| vlaueChanged | 当滑块的值发生改变时发射此信号,此信号是最常用的 |
| sliderPressed | 当用户按下滑块时发射此信号 |
| sliderMoved | 当用户拖动滑块时发射此信号 |
| slierReleased | 当用户释放滑块时发射此信号 |
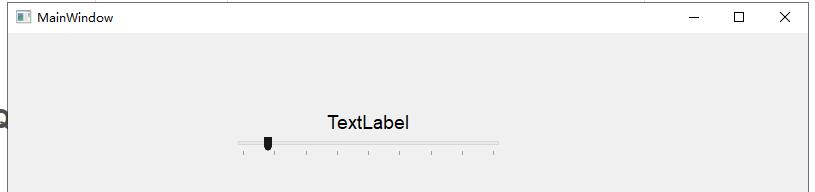
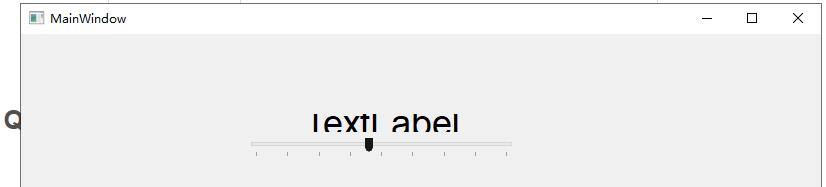
QSlider效果截图:


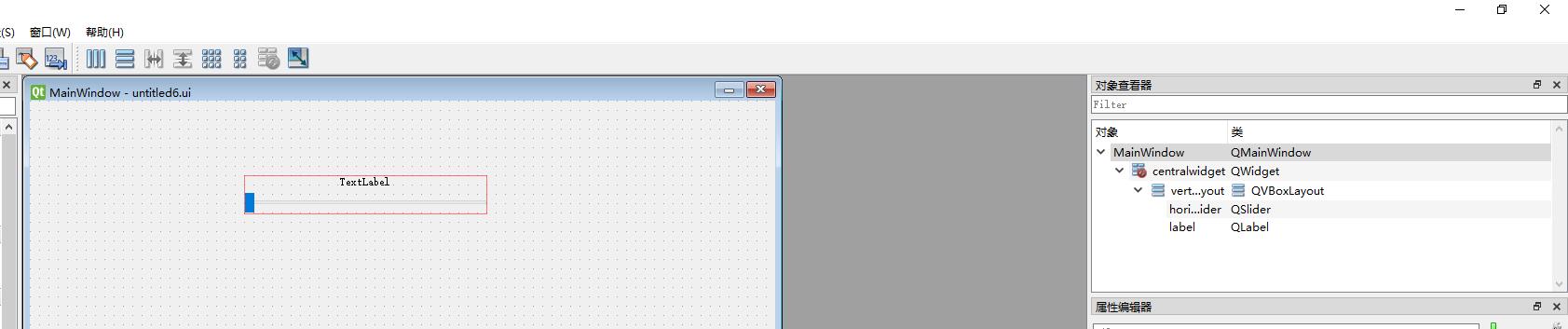
PyQt 设计器截图:

*.ui 转换为*.py 代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled6.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QFont
from PyQt5.QtWidgets import QApplication, QMainWindow, QSlider
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(230, 80, 261, 42))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label, 0, QtCore.Qt.AlignHCenter)
self.horizontalSlider = QtWidgets.QSlider(self.widget)
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.verticalLayout.addWidget(self.horizontalSlider)
##设置最小值
self.horizontalSlider.setMinimum(10)
# 设置最大值
self.horizontalSlider.setMaximum(50)
# 步长
self.horizontalSlider.setSingleStep(3)
# 设置当前值
self.horizontalSlider.setValue(20)
# 刻度位置,刻度下方
self.horizontalSlider.setTickPosition(QSlider.TicksBelow)
# 设置刻度间距
self.horizontalSlider.setTickInterval(5)
# 设置连接信号槽函数
self.horizontalSlider.valueChanged.connect(self.valuechange)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "TextLabel"))
def valuechange(self):
# 输出当前地刻度值,利用刻度值来调节字体大小
print('当前刻度值=%s' % self.horizontalSlider.value())
size = self.horizontalSlider.value()
self.label.setFont(QFont('Arial', size))
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())需要向PyUIC 生成的代码,添加如下代码片段:
重点实现QSlider属性设置和事件绑定
##设置最小值
self.horizontalSlider.setMinimum(10)
# 设置最大值
self.horizontalSlider.setMaximum(50)
# 步长
self.horizontalSlider.setSingleStep(3)
# 设置当前值
self.horizontalSlider.setValue(20)
# 刻度位置,刻度下方
self.horizontalSlider.setTickPosition(QSlider.TicksBelow)
# 设置刻度间距
self.horizontalSlider.setTickInterval(5)
# 设置连接信号槽函数
self.horizontalSlider.valueChanged.connect(self.valuechange) def valuechange(self):
# 输出当前地刻度值,利用刻度值来调节字体大小
print('当前刻度值=%s' % self.horizontalSlider.value())
size = self.horizontalSlider.value()
self.label.setFont(QFont('Arial', size))以上是关于PyQt5 组件之QSlider的主要内容,如果未能解决你的问题,请参考以下文章
pyqt5如何使复选框将两个Qslider锁定在一起[关闭]
PyQt5:QSlider valueChanged 事件延迟