PyQt5组件之QStackedWidget
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5组件之QStackedWidget相关的知识,希望对你有一定的参考价值。
QStackedWidget简介
QTackedWidget是一个堆栈窗口控件,可以填充一些小控件,但是同一时间只有一个小控件可以显示,QStackedWidget使用QStackedLayout布局。QSTackedWidget控件与QTabWidget类似,可以有效的显示窗口的控件
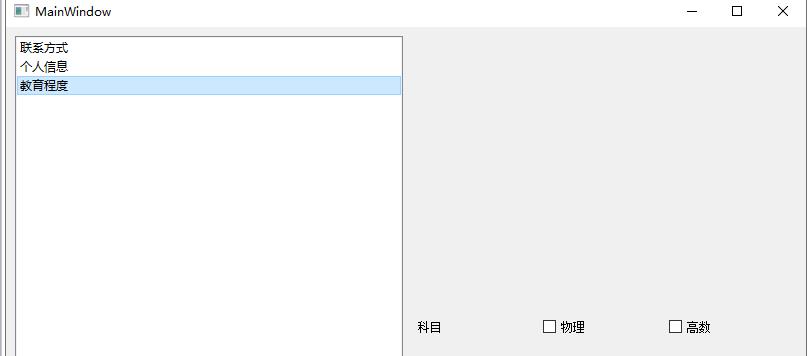
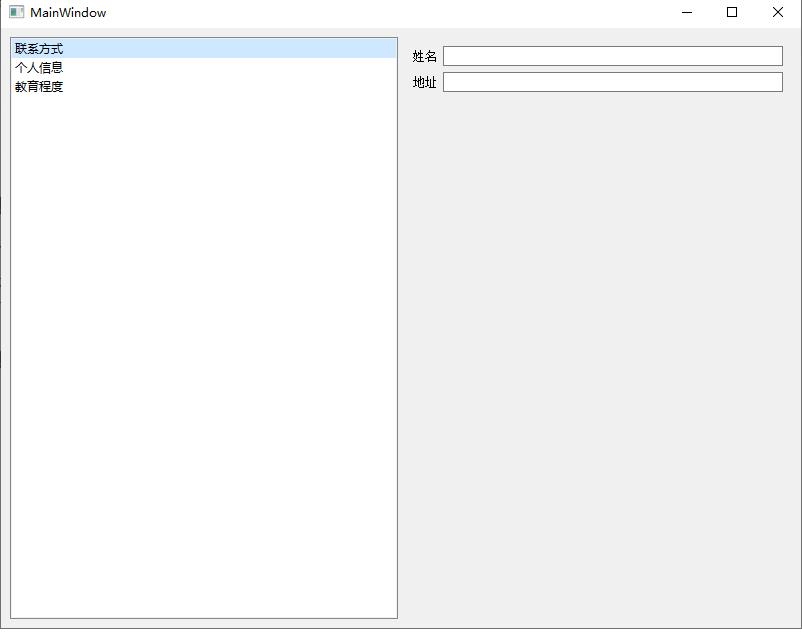
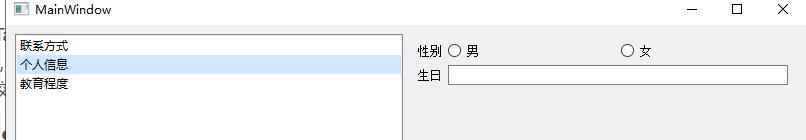
QStackedWidget效果截图:


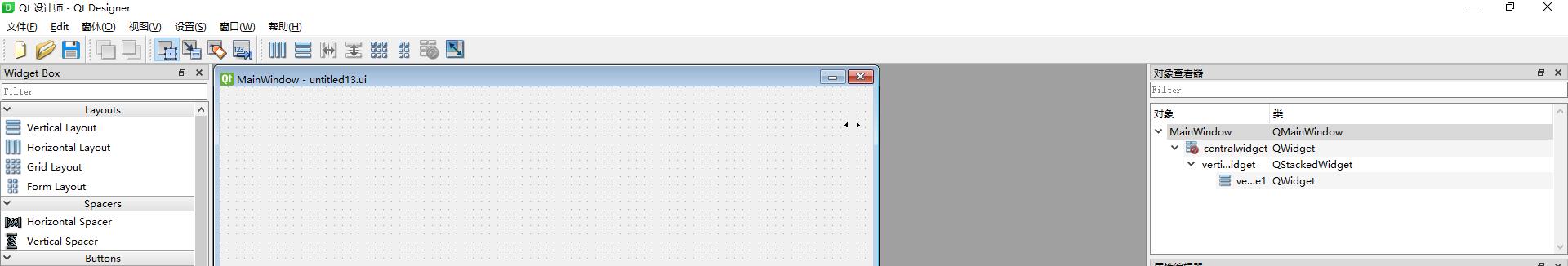
PyQt 设计器截图:

*.ui 转换为*.py 代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled13.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QListWidget, QWidget, QFormLayout, QLineEdit, QHBoxLayout, \\
QRadioButton, QLabel, QCheckBox
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalStackedWidget = QtWidgets.QStackedWidget(self.centralwidget)
self.verticalStackedWidget.setGeometry(QtCore.QRect(10, 40, 781, 91))
self.verticalStackedWidget.setObjectName("verticalStackedWidget")
# 创建列表窗口,添加条目
self.leftlist = QListWidget()
self.leftlist.insertItem(0, '联系方式')
self.leftlist.insertItem(1, '个人信息')
self.leftlist.insertItem(2, '教育程度')
# 创建三个小控件
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
self.verticalStackedWidget.addWidget(self.stack1)
self.verticalStackedWidget.addWidget(self.stack2)
self.verticalStackedWidget.addWidget(self.stack3)
# 水平布局,添加部件到布局中
HBox = QHBoxLayout()
HBox.addWidget(self.leftlist)
HBox.addWidget(self.verticalStackedWidget)
self.centralwidget.setLayout(HBox)
self.leftlist.currentRowChanged.connect(self.display)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
def stack1UI(self):
layout = QFormLayout()
layout.addRow('姓名', QLineEdit())
layout.addRow('地址', QLineEdit())
self.stack1.setLayout(layout)
def stack2UI(self):
# zhu表单布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表单布局添加控件
layout.addRow(QLabel('性别'), sex)
layout.addRow('生日', QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
self.stack3.setLayout(layout)
def display(self, i):
# 设置当前可见的选项卡的索引
print("当前下标位置:%s" % str(1))
self.verticalStackedWidget.setCurrentIndex(i)
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
需要向PyUIC 生成的代码,添加如下代码片段:
重点实现QStackedWidget 子控件填充和UI界面绑定
# 创建列表窗口,添加条目
self.leftlist = QListWidget()
self.leftlist.insertItem(0, '联系方式')
self.leftlist.insertItem(1, '个人信息')
self.leftlist.insertItem(2, '教育程度')
# 创建三个小控件
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
self.stack1UI()
self.stack2UI()
self.stack3UI()
self.verticalStackedWidget.addWidget(self.stack1)
self.verticalStackedWidget.addWidget(self.stack2)
self.verticalStackedWidget.addWidget(self.stack3)
# 水平布局,添加部件到布局中
HBox = QHBoxLayout()
HBox.addWidget(self.leftlist)
HBox.addWidget(self.verticalStackedWidget)
self.centralwidget.setLayout(HBox)
self.leftlist.currentRowChanged.connect(self.display) def stack1UI(self):
layout = QFormLayout()
layout.addRow('姓名', QLineEdit())
layout.addRow('地址', QLineEdit())
self.stack1.setLayout(layout)
def stack2UI(self):
# zhu表单布局,次水平布局
layout = QFormLayout()
sex = QHBoxLayout()
# 水平布局添加单选按钮
sex.addWidget(QRadioButton('男'))
sex.addWidget(QRadioButton('女'))
# 表单布局添加控件
layout.addRow(QLabel('性别'), sex)
layout.addRow('生日', QLineEdit())
self.stack2.setLayout(layout)
def stack3UI(self):
# 水平布局
layout = QHBoxLayout()
# 添加控件到布局中
layout.addWidget(QLabel('科目'))
layout.addWidget(QCheckBox('物理'))
layout.addWidget(QCheckBox('高数'))
self.stack3.setLayout(layout)
def display(self, i):
# 设置当前可见的选项卡的索引
print("当前下标位置:%s" % str(1))
self.verticalStackedWidget.setCurrentIndex(i)以上是关于PyQt5组件之QStackedWidget的主要内容,如果未能解决你的问题,请参考以下文章