PyQt5 组件之QTableView
Posted 在奋斗的大道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 组件之QTableView相关的知识,希望对你有一定的参考价值。
QTableView 简介
在通常情况下,一个应用需要和一批数据进行交互,然后以表格的形式输出这些信息,这时就需要用到QTableView类了,在QTableView中可以使用自定义的数据模型来显示内容,通过setModel来绑定数据源
QTableWidget继承自QTableView,主要区别是QTableView可以使用自定义的数据模型来显示内容(先通setModel来绑定数据源),而QTableWidget自能使用标准的数据模型,并且其单元格数据是通过QTableWidgetItem对象实现的,通常QTableWidget就能够满足我们的要求。
QTableView可用的模式
QTableView控件可以绑定一个模型数据用来更新控件上的内容

QTableView效果截图:

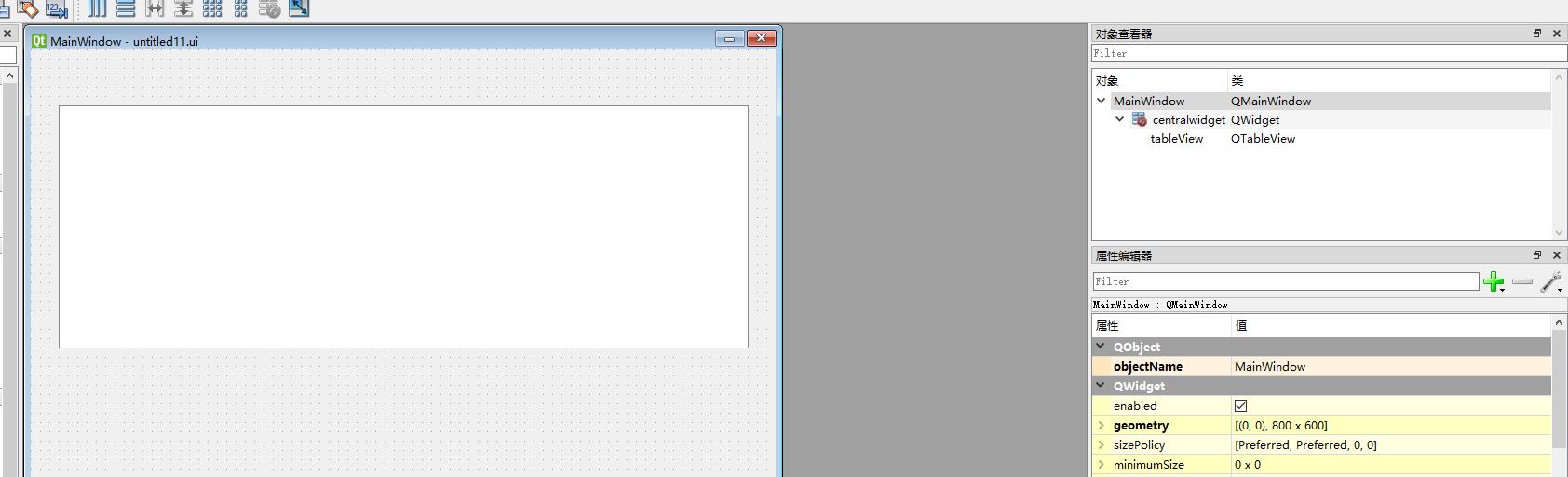
PyQt 设计器截图
*.ui 转换为*.py 代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled11.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QStandardItemModel, QStandardItem
from PyQt5.QtWidgets import QApplication, QMainWindow, QHeaderView
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.tableView = QtWidgets.QTableView(self.centralwidget)
self.tableView.setGeometry(QtCore.QRect(30, 60, 741, 261))
self.tableView.setObjectName("tableView")
# 设置数据层次结构,4行4列
self.model = QStandardItemModel(4, 4)
# 设置水平方向四个头标签文本内容
self.model.setHorizontalHeaderLabels(['序号', '姓名', '职务', '地址'])
# 添加数据
for row in range(4):
for column in range(4):
item = QStandardItem('姓名 %s,级别 %s' % (row, column))
# 设置每个位置的文本值
self.model.setItem(row, column, item)
# QTableView 绑定 数据
self.tableView.setModel(self.model)
# 水平方向标签拓展剩下的窗口部分,填满表格
self.tableView.horizontalHeader().setStretchLastSection(True)
# 水平方向,表格大小拓展到适当的尺寸
self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())需要向PyUIC 生成的代码,添加如下代码片段:
重点实现QTableView设置model
# 设置数据层次结构,4行4列
self.model = QStandardItemModel(4, 4)
# 设置水平方向四个头标签文本内容
self.model.setHorizontalHeaderLabels(['序号', '姓名', '职务', '地址'])
# 添加数据
for row in range(4):
for column in range(4):
item = QStandardItem('姓名 %s,级别 %s' % (row, column))
# 设置每个位置的文本值
self.model.setItem(row, column, item)
# QTableView 绑定 数据
self.tableView.setModel(self.model)
# 水平方向标签拓展剩下的窗口部分,填满表格
self.tableView.horizontalHeader().setStretchLastSection(True)
# 水平方向,表格大小拓展到适当的尺寸
self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)以上是关于PyQt5 组件之QTableView的主要内容,如果未能解决你的问题,请参考以下文章