折线图(用ECharts绘制)
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了折线图(用ECharts绘制)相关的知识,希望对你有一定的参考价值。
折线图常常用来分析数据随时间的变化趋势
常见效果
①最大值、最小值 markPoint
②平均值 markLine
③标注区间 markArea
④线条风格:平滑 smooth 风格:lineStyle
⑤填充风格 areaStyle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px;"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
var yDataArr = [3000,2800,2900,3200,2800,3350,2890,3600,2480,2560,2900,3100]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value',
},
series: [{
name: '康师傅一年销量',
type: 'line',
data: yDataArr,
markPoint: {
data: [
{
type: 'max'
},
{
type: 'min'
}
]
},
markLine: {
data: [
{
type: 'average'
}
]
},
markArea: {
data: [
[
{
xAxis: '1月'
},
{
xAxis: '3月'
}
],
[
{
xAxis: '7月'
},
{
xAxis: '8月'
}
],
]
},
smooth: true,
lineStyle: {
color: 'green',
type: 'dashed' //dotted solid
},
areaStyle: {
color: 'lightblue'
}
}]
}
mCharts.setOption(option)
</script>
</body>
</html>
常见效果(续)
⑥紧挨边缘 boundaryGap
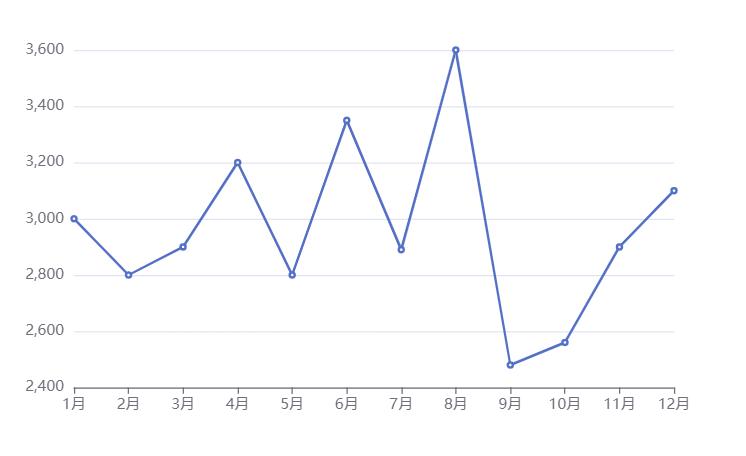
⑦缩放(可让y轴不以0开始) scale(数据之间的差值很小导致折线变化不明显时可以用到)
var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
name: '康师傅一年销量',
type: 'line',
data: yDataArr,
}
]
}
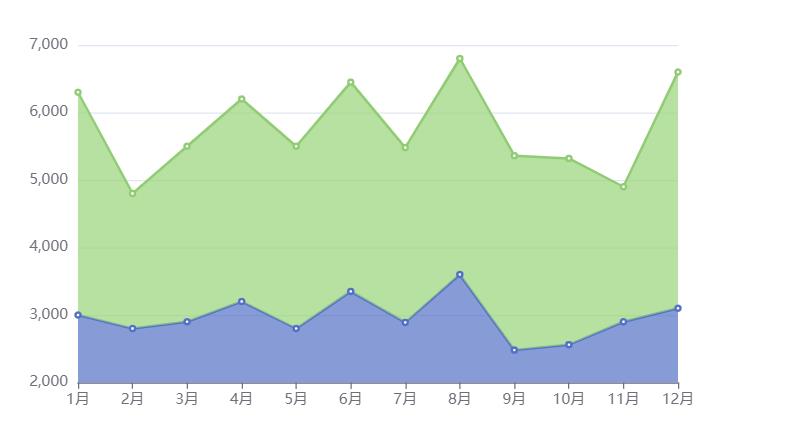
⑧堆叠图 stack
<script>
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
var yDataArr = [3000,2800,2900,3200,2800,3350,2890,3600,2480,2560,2900,3100]
var yDataArr2 = [3300,2000,2600,3000,2700,3100,2590,3200,2880,2760,2000,3500]
var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
name: '康师傅销量',
type: 'line',
data: yDataArr,
stack: "all",
areaStyle: {}
},
{
name: '统一销量',
type: 'line',
data: yDataArr2,
stack: "all",
areaStyle: {}
}
]
}
mCharts.setOption(option)
</script> 
以上是关于折线图(用ECharts绘制)的主要内容,如果未能解决你的问题,请参考以下文章