RT-Thread ART-PI 学习笔记:轻量化GUI框架LVGL的使用和配置
Posted 张竞豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RT-Thread ART-PI 学习笔记:轻量化GUI框架LVGL的使用和配置相关的知识,希望对你有一定的参考价值。
前言
本文记录RT-Thread官方开发板ART-PI配置和使用LVGL图形库的过程
旨在以ART-PI学习LVGL,但是在配置的过程中遇到不少问题,ART-PI对LVGL的适配并没有TOUCHGFX那么好,还存在不少问题,其中一些还有待解决
以这篇博客作为记录配置和使用过程,之后有时间会完善这篇博客
参考资料
https://club.rt-thread.org/ask/article/2464.html
https://blog.csdn.net/weixin_37127273/article/details/110134225
https://www.jianshu.com/p/e01bf5b628bc
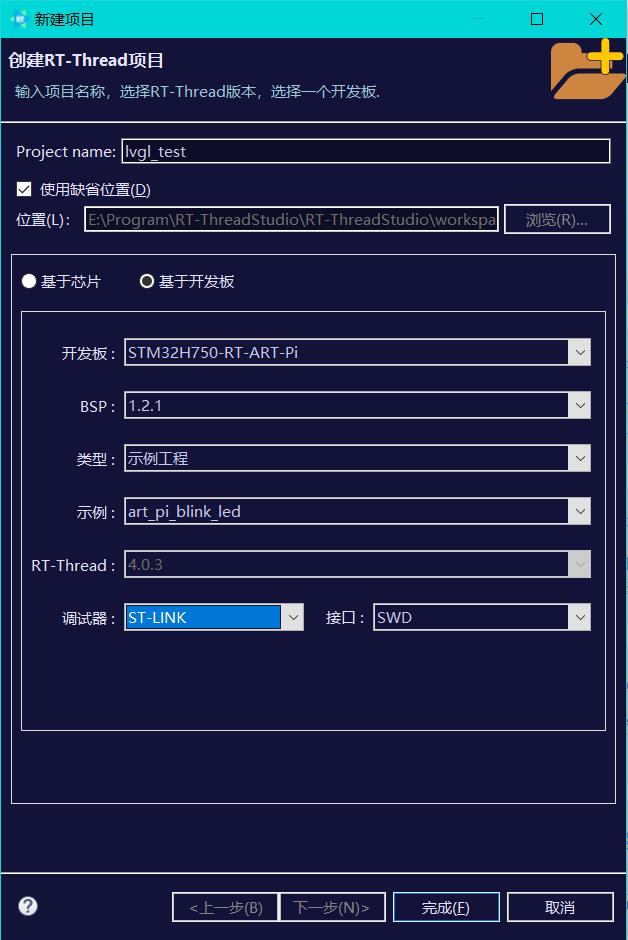
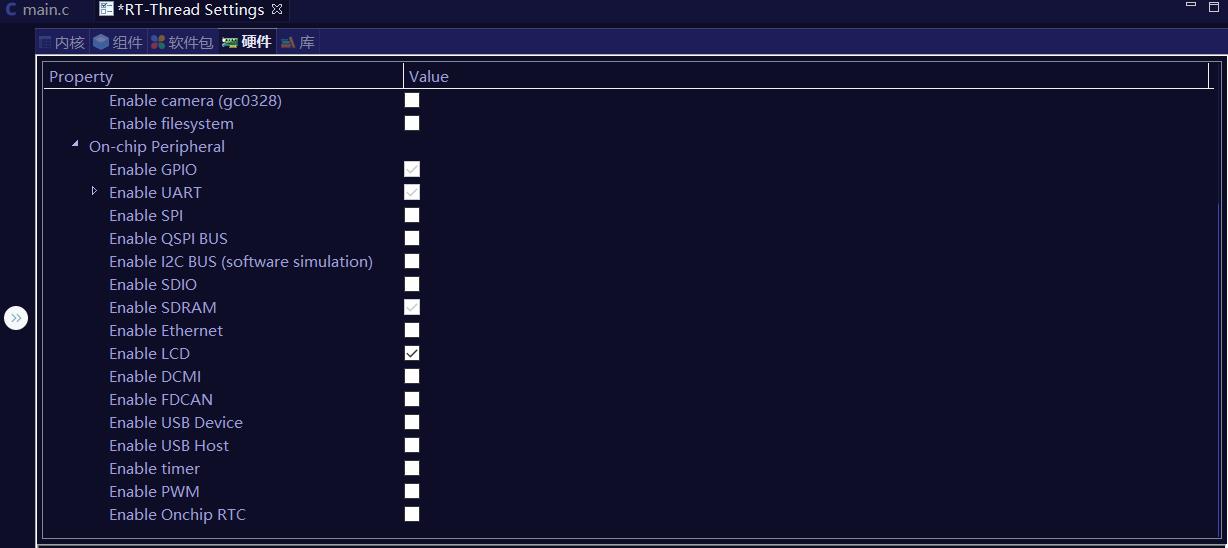
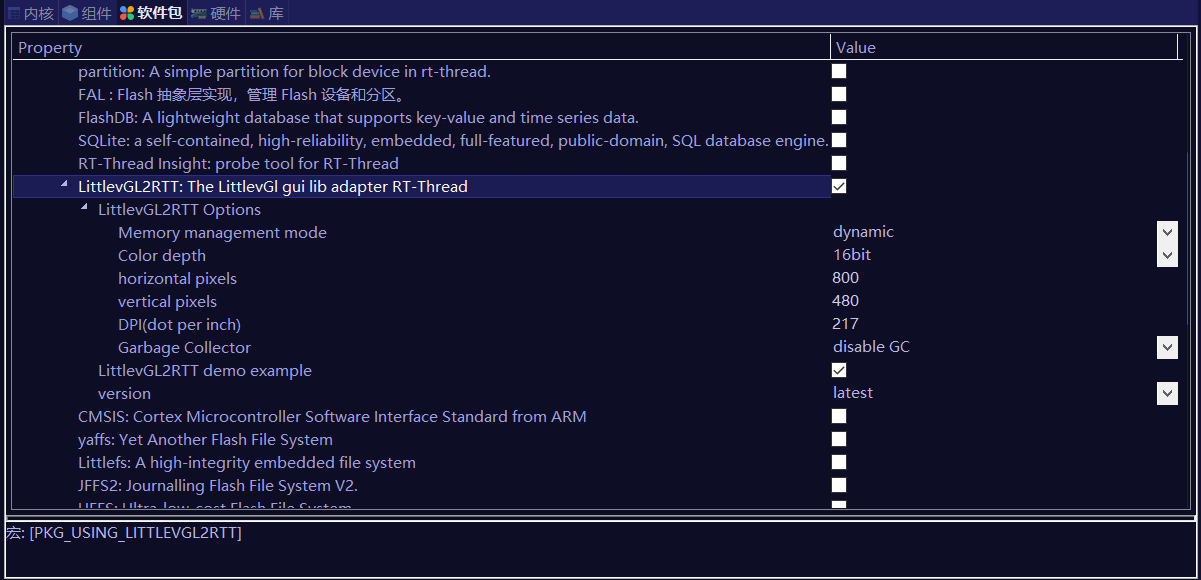
实验步骤











https://github.com/RT-Thread-Studio/sdk-bsp-stm32h750-realthread-artpi/blob/master/documents/board/ART-Pi_HW_V1.5/ART-Pi_SCH_V1.5_Release.pdf




#include "drv_common.h"
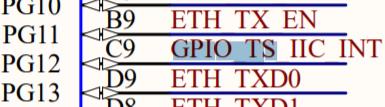
#define GT9147_IRQ_PIN GET_PIN(G,12)
#define GT9147_RST_PIN GET_PIN(D,3)
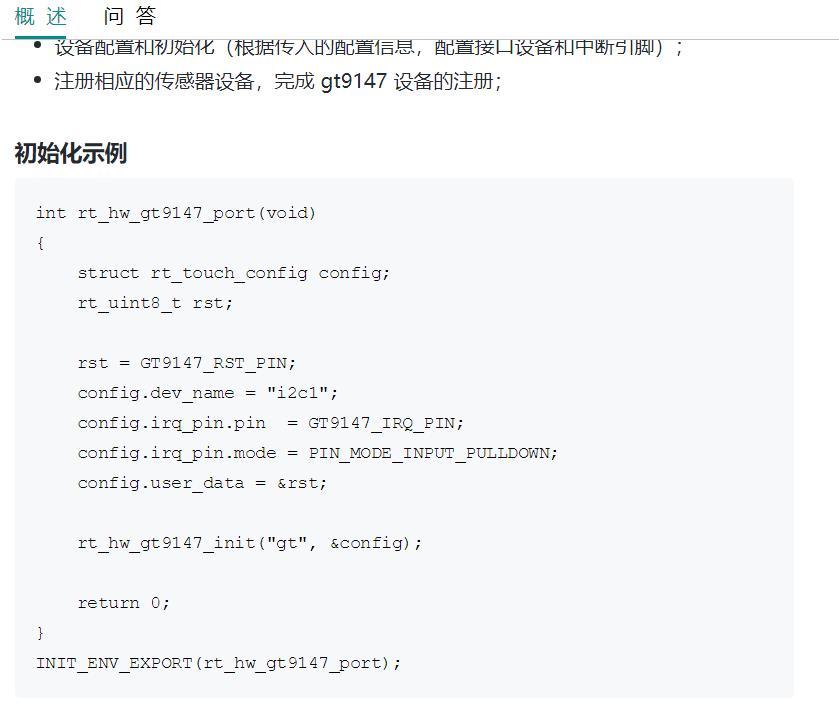
int rt_hw_gt9147_port(void)
{
struct rt_touch_config config;
rt_uint8_t rst;
rst = GT9147_RST_PIN;
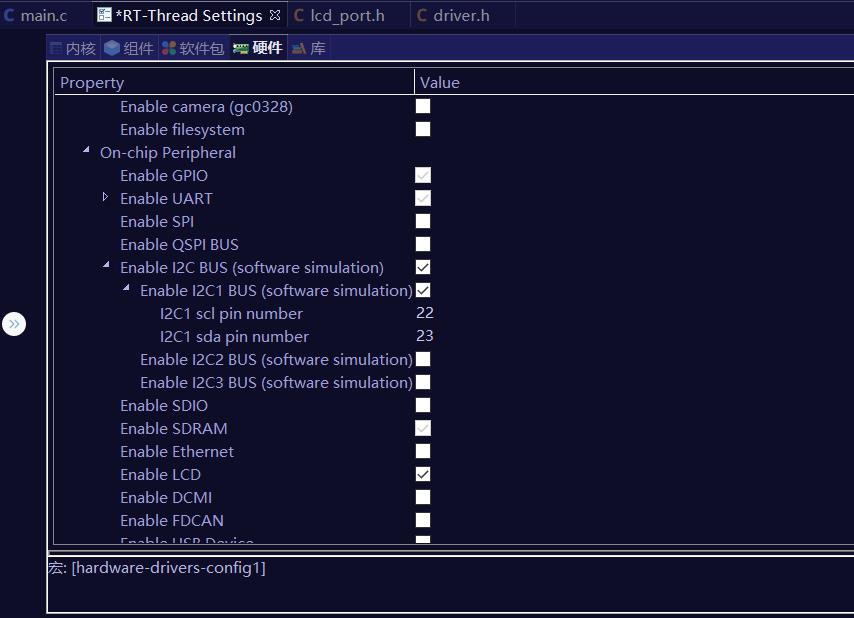
config.dev_name = "i2c1";
config.irq_pin.pin = GT9147_IRQ_PIN;
config.irq_pin.mode = PIN_MODE_INPUT_PULLDOWN;
config.user_data = &rst;
rt_hw_gt9147_init("gt", &config);
return 0;
}
INIT_DEVICE_EXPORT(rt_hw_gt9147_port);

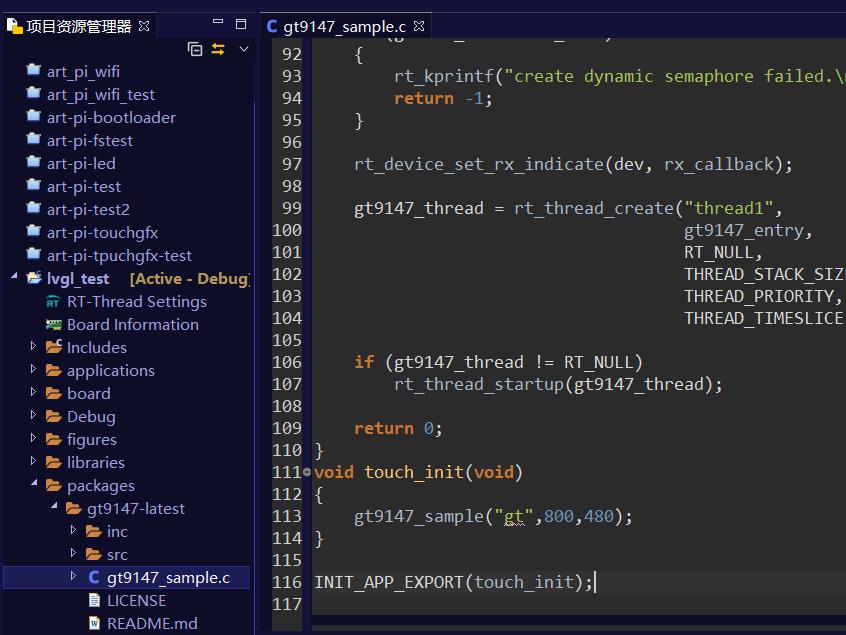
void touch_init(void)
{
gt9147_sample("gt",800,480);
}
INIT_APP_EXPORT(touch_init);


别忘了加头文件
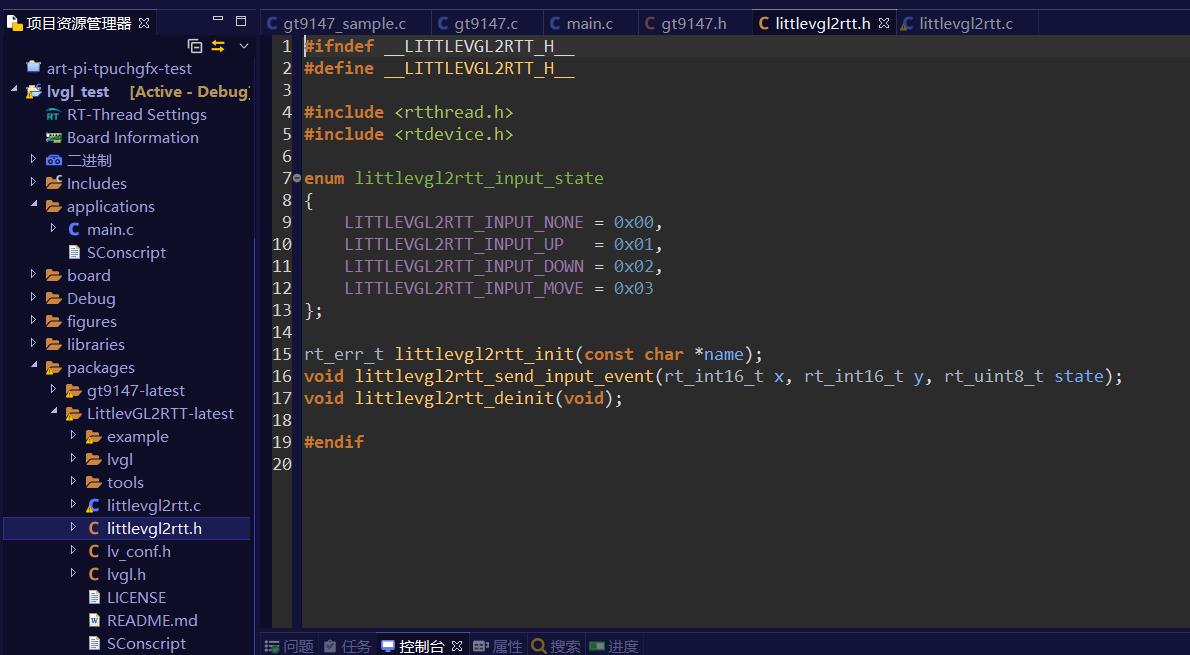
#include "littlevgl2rtt.h"
#define TOUCH_LCD_WIDTH 800
#define TOUCH_LCD_HEIGHT 480
static void gt9147_entry(void *parameter)
{
uint16_t x;
uint16_t y;
rt_device_control(dev, RT_TOUCH_CTRL_GET_INFO, &info);
read_data = (struct rt_touch_data *)rt_malloc(sizeof(struct rt_touch_data) * info.point_num);
while (1)
{
rt_sem_take(gt9147_sem, RT_WAITING_FOREVER);
if (rt_device_read(dev, 0, read_data, info.point_num) == info.point_num)
{
for (rt_uint8_t i = 0; i < info.point_num; i++)
{
x = TOUCH_LCD_WIDTH-(uint16_t)read_data[i].x_coordinate;
y = TOUCH_LCD_HEIGHT-(uint16_t)read_data[i].y_coordinate;
littlevgl2rtt_send_input_event(x,y,read_data[i].event);
if (read_data[i].event == RT_TOUCH_EVENT_DOWN || read_data[i].event == RT_TOUCH_EVENT_MOVE)
{
// rt_kprintf("%d %d %d %d %d\\n", read_data[i].track_id,
// read_data[i].x_coordinate,
// read_data[i].y_coordinate,
// read_data[i].timestamp,
// read_data[i].width);
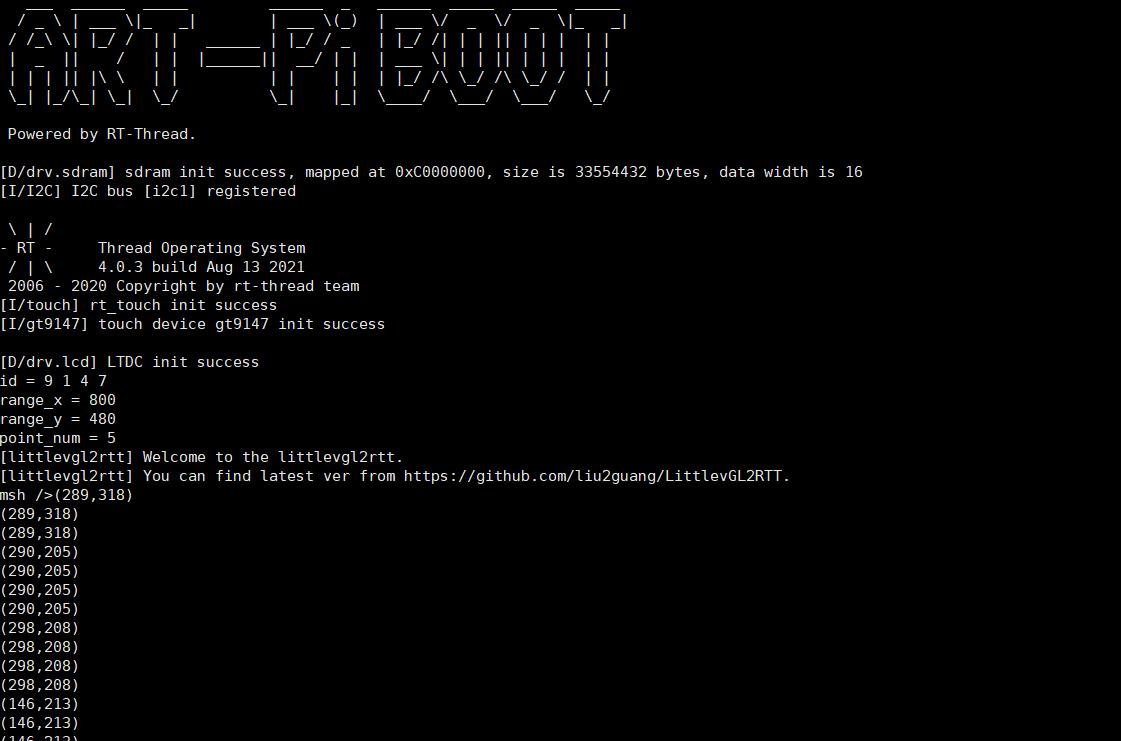
rt_kprintf("(%d,%d)\\n",x,y);
}
}
}
rt_device_control(dev, RT_TOUCH_CTRL_ENABLE_INT, RT_NULL);
}
}

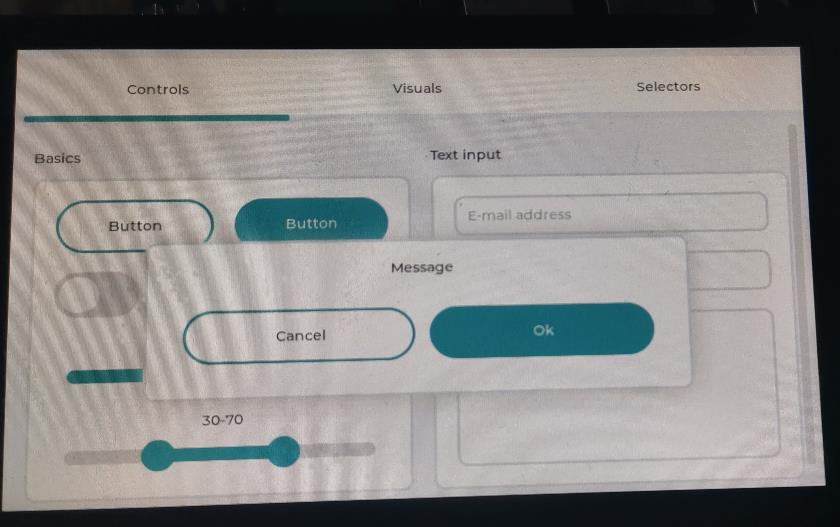
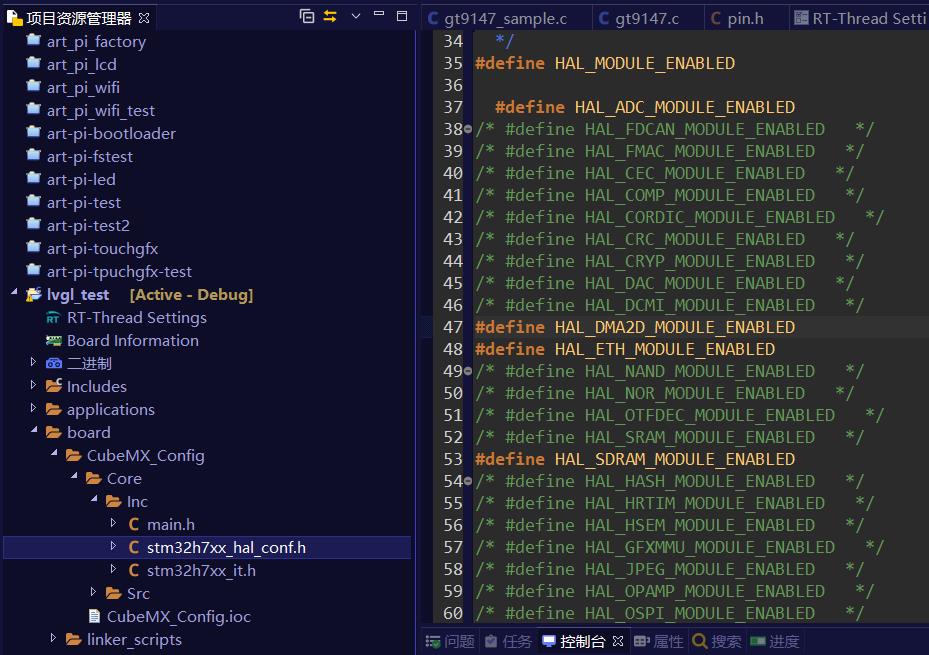
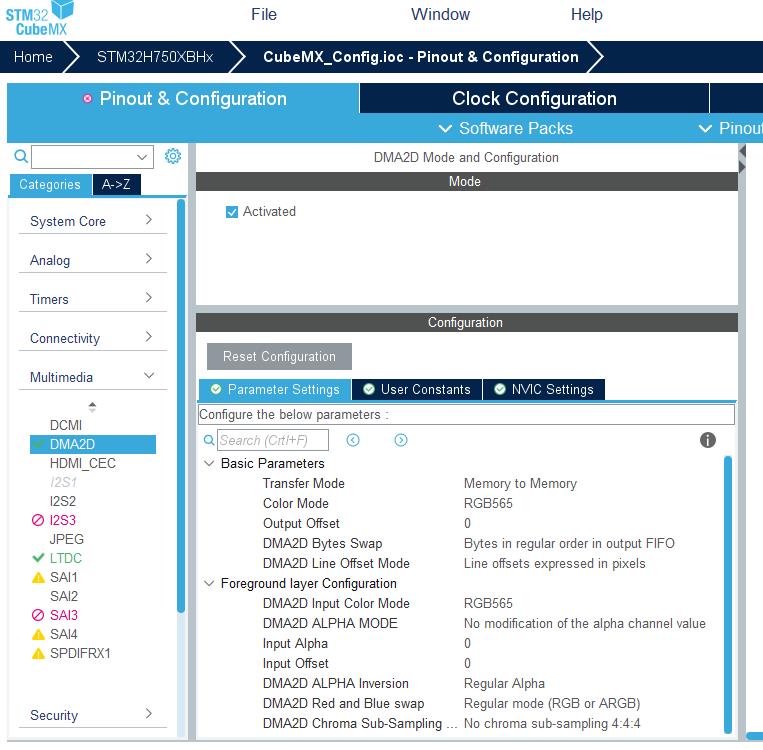
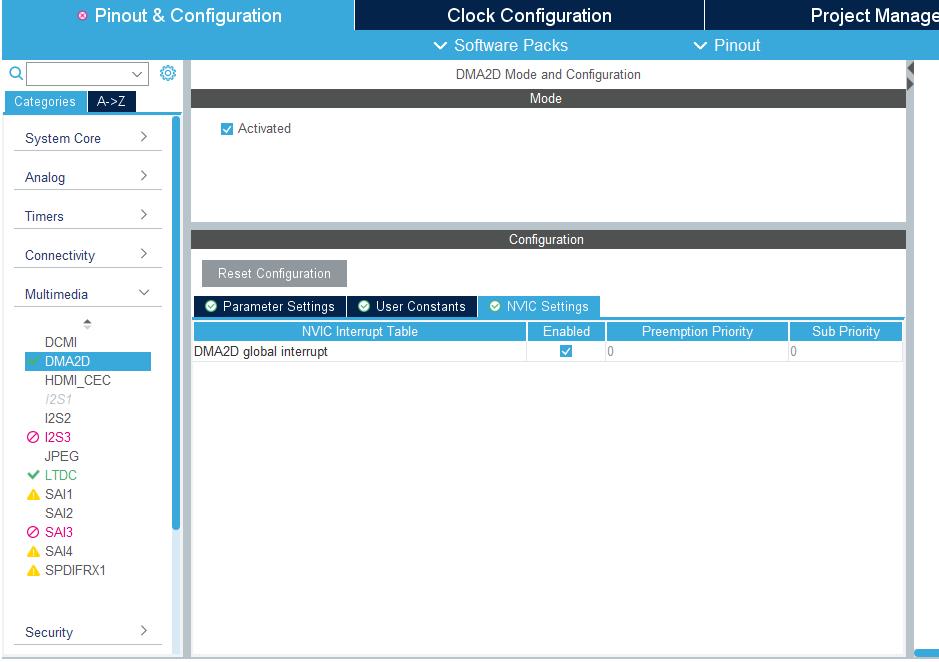
下面是启用DMA2D提高LVGL的屏幕刷新率,但是最后出现白屏的现象不知道为什么,有待解决







/**
* @brief DMA2D MSP Initialization
* This function configures the hardware resources used in this example
* @param hdma2d: DMA2D handle pointer
* @retval None
*/
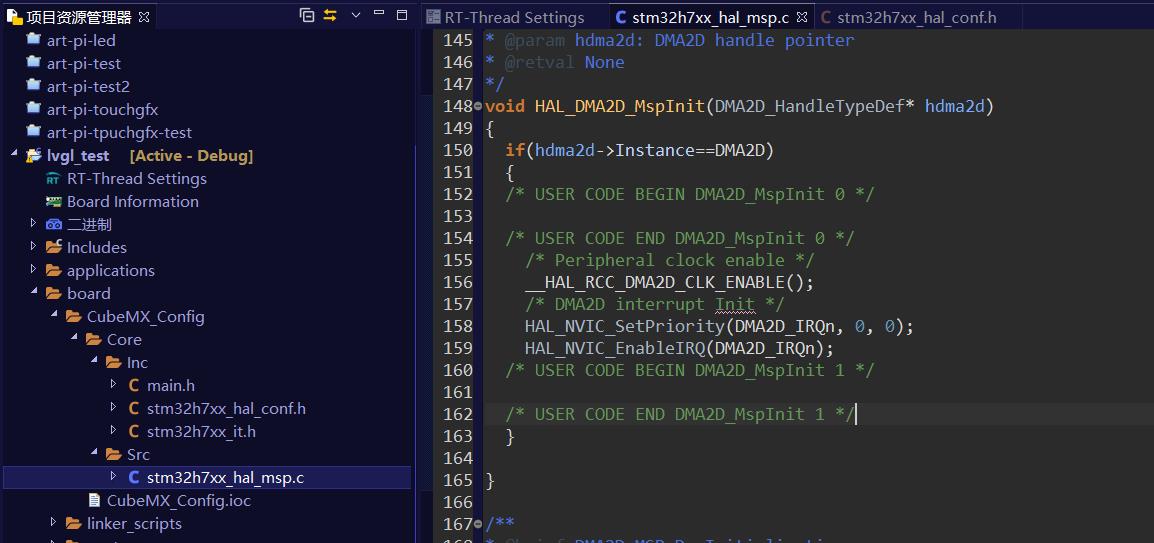
void HAL_DMA2D_MspInit(DMA2D_HandleTypeDef* hdma2d)
{
if(hdma2d->Instance==DMA2D)
{
/* USER CODE BEGIN DMA2D_MspInit 0 */
/* USER CODE END DMA2D_MspInit 0 */
/* Peripheral clock enable */
__HAL_RCC_DMA2D_CLK_ENABLE();
/* DMA2D interrupt Init */
HAL_NVIC_SetPriority(DMA2D_IRQn, 0, 0);
HAL_NVIC_EnableIRQ(DMA2D_IRQn);
/* USER CODE BEGIN DMA2D_MspInit 1 */
/* USER CODE END DMA2D_MspInit 1 */
}
}
/**
* @brief DMA2D MSP De-Initialization
* This function freeze the hardware resources used in this example
* @param hdma2d: DMA2D handle pointer
* @retval None
*/
void HAL_DMA2D_MspDeInit(DMA2D_HandleTypeDef* hdma2d)
{
if(hdma2d->Instance==DMA2D)
{
/* USER CODE BEGIN DMA2D_MspDeInit 0 */
/* USER CODE END DMA2D_MspDeInit 0 */
/* Peripheral clock disable */
__HAL_RCC_DMA2D_CLK_DISABLE();
/* DMA2D interrupt DeInit */
HAL_NVIC_DisableIRQ(DMA2D_IRQn);
/* USER CODE BEGIN DMA2D_MspDeInit 1 */
/* USER CODE END DMA2D_MspDeInit 1 */
}
}


DMA2D_HandleTypeDef hdma2d;
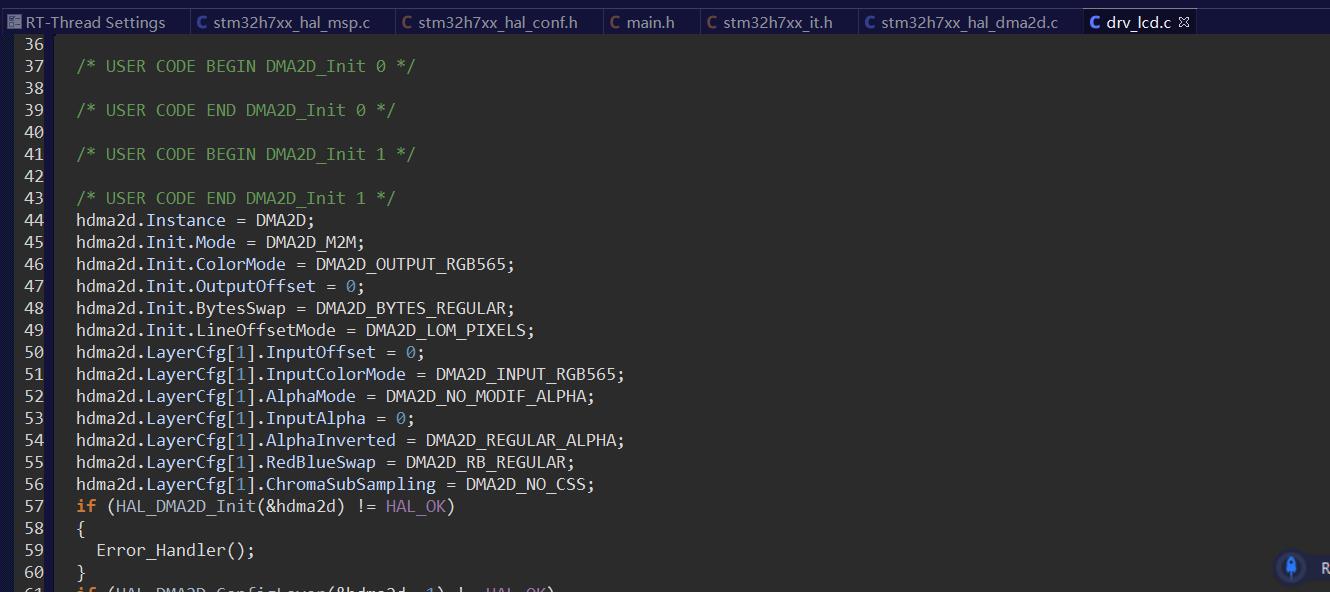
static void MX_DMA2D_Init(void)
{
/* USER CODE BEGIN DMA2D_Init 0 */
/* USER CODE END DMA2D_Init 0 */
/* USER CODE BEGIN DMA2D_Init 1 */
/* USER CODE END DMA2D_Init 1 */
hdma2d.Instance = DMA2D;
hdma2d.Init.Mode = DMA2D_M2M;
hdma2d.Init.ColorMode = DMA2D_OUTPUT_RGB565;
hdma2d.Init.OutputOffset = 0;
hdma2d.LayerCfg[1].InputOffset = 0;
hdma2d.LayerCfg[1].InputColorMode = DMA2D_INPUT_RGB565;
hdma2d.LayerCfg[1].AlphaMode = DMA2D_NO_MODIF_ALPHA;
hdma2d.LayerCfg[1].InputAlpha = 0;
hdma2d.LayerCfg[1].AlphaInverted = DMA2D_REGULAR_ALPHA;
hdma2d.LayerCfg[1].RedBlueSwap = DMA2D_RB_REGULAR;
hdma2d.LayerCfg[1].ChromaSubSampling = DMA2D_NO_CSS;
if (HAL_DMA2D_Init(&hdma2d) != HAL_OK)
{
Error_Handler();
}
if (HAL_DMA2D_ConfigLayer(&hdma2d, 1) != HAL_OK)
{
Error_Handler();
}
/* USER CODE BEGIN DMA2D_Init 2 */
/* USER CODE END DMA2D_Init 2 */
}

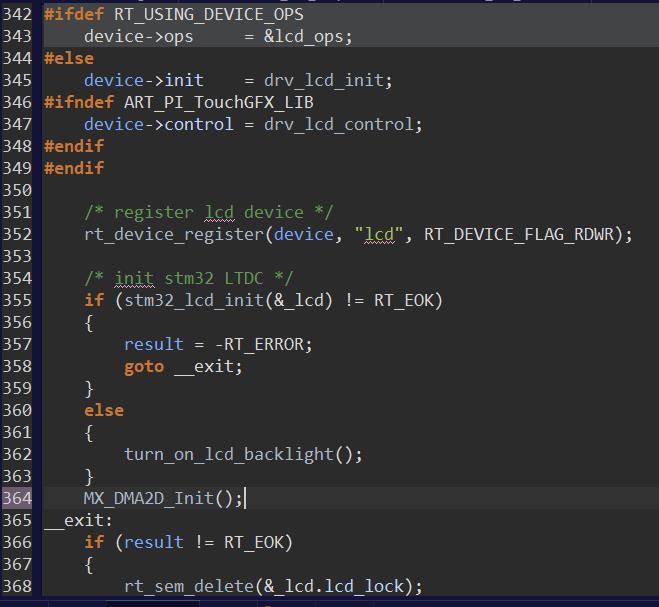
drv_lcd_hw_init()
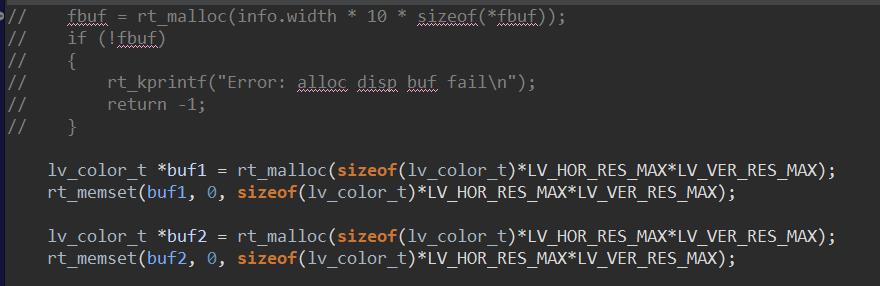
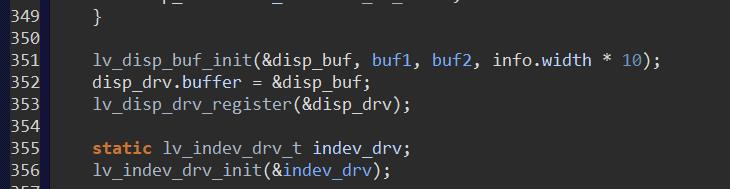
littlevgl2rtt_init

lv_color_t *buf1 = rt_malloc(sizeof(lv_color_t)*LV_HOR_RES_MAX*LV_VER_RES_MAX);
rt_memset(buf1, 0, sizeof(lv_color_t)*LV_HOR_RES_MAX*LV_VER_RES_MAX);
lv_color_t *buf2 = rt_malloc(sizeof(lv_color_t)*LV_HOR_RES_MAX*LV_VER_RES_MAX);
rt_memset(buf2, 0, sizeof(lv_color_t)*LV_HOR_RES_MAX*LV_VER_RES_MAX);

``
以上是关于RT-Thread ART-PI 学习笔记:轻量化GUI框架LVGL的使用和配置的主要内容,如果未能解决你的问题,请参考以下文章