基于JWT的web api身份验证及跨域调用实践
Posted 灰色世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JWT的web api身份验证及跨域调用实践相关的知识,希望对你有一定的参考价值。
随着多终端的出现,越来越多的站点通过web api restful的形式对外提供服务,很多网站也采用了前后端分离模式进行开发,因而在身份验证的方式上可能与传统的基于cookie的Session Id的做法有所不同,除了面临跨域提交cookie的烦人问题外,更重要的是,有些终端可能根本不支持cookie。
Json Web Token(jwt)是一种不错的身份验证及授权方案,简单的说就是调用端调用api时,附带上一个由api端颁发的token,以此来验证调用者的授权信息。
但由于时间关系,不对jwt多做描述,详细请参考jwt.io
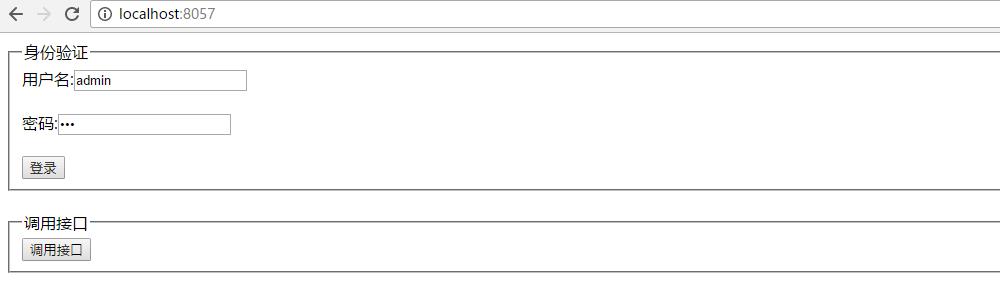
下面编写一个基于jwt进行身份验证的asp.net web api demo,为了模拟前后端分离的开发方式,该demo包含一个静态页站点(在IIS中的路径为http://localhost:8057)以及一个web api站点(http://localhost:8056)。 静态页站点仅有一个index.html,包含一个登录功能和调用需要身份验证的获取数据的接口这两个功能,所有接口均通过ajax调用。
以下是主要需要编写的代码,让我们一步步来编写代码。
开发登录接口
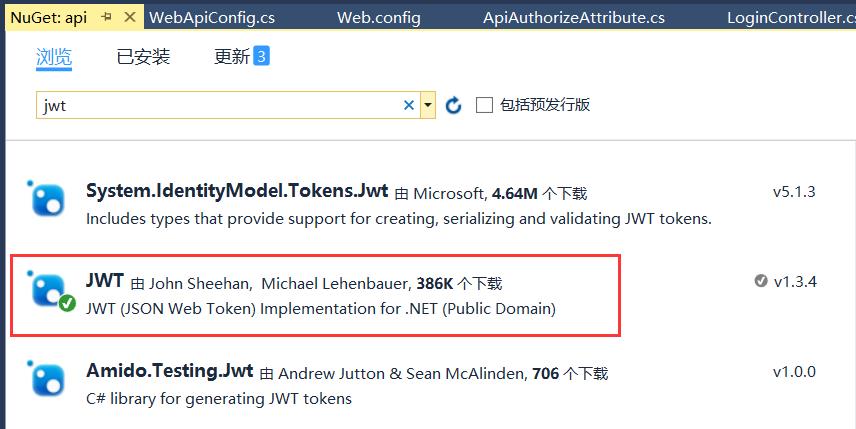
由于我们使用jwt技术,在nuget上先添加封装了jwt使用的框架。我使用了以下框架。

根据jwt的定义,在jwt中承载用户身份信息的数据段叫payload。这里需要建立一个类"AuthInfo"用来表示payload。
/// <summary> /// 表示jwt的payload /// </summary> public class AuthInfo { /// <summary> /// 用户名 /// </summary> public string UserName { get; set; } /// <summary> /// 角色列表,可以用于记录该用户的角色,相当于claims的概念(如不清楚什么事claim,请google一下"基于声明的权限控制") /// </summary> public List<string> Roles { get; set; } /// <summary> /// 是否是管理员 /// </summary> public bool IsAdmin { get; set; }
接着编写登陆接口
public class LoginController : ApiController { public LoginResult Post([FromBody]LoginRequest request) { LoginResult rs = new LoginResult(); //假设用户名为"admin",密码为"123" if (request.UserName == "admin" && request.Password == "123") { //如果用户登录成功,则可以得到该用户的身份数据。当然实际开发中,这里需要在数据库中获得该用户的角色及权限 AuthInfo authInfo = new AuthInfo { IsAdmin = true, Roles = new List<string> { "admin", "owner" }, UserName = "admin" }; try { //生成token,SecureKey是配置的web.config中,用于加密token的key,打死也不能告诉别人 byte[] key = Encoding.Default.GetBytes(ConfigurationManager.AppSettings["SecureKey"]); //采用HS256加密算法 string token = JWT.JsonWebToken.Encode(authInfo, key, JWT.JwtHashAlgorithm.HS256); rs.Token = token; rs.Success = true; } catch { rs.Success = false; rs.Message = "登陆失败"; } } else { rs.Success = false; rs.Message = "用户名或密码不正确"; } return rs; } }
到此,我们已经编写好登陆接口。如果用户名密码都正确,登陆接口生成一个包含着用户身份信息的token作为响应。前端收到token后,在后续的请求中需要附带该token,用于证明其身份。
AuthorizeAttribute
接下来,我们需要编写有关权限控制及token解析有关的代码。
web api框架提供了AuthorizeAttribute,用于在调用api前对请求进行验证,通过重写AuthorizeAttribute.IsAuthorized方法可以自定义验证逻辑
public class ApiAuthorizeAttribute : AuthorizeAttribute { protected override bool IsAuthorized(HttpActionContext actionContext) { //前端请求api时会将token存放在名为"auth"的请求头中 var authHeader = from h in actionContext.Request.Headers where h.Key == "auth" select h.Value.FirstOrDefault(); if (authHeader != null) { string token = authHeader.FirstOrDefault(); if (!string.IsNullOrEmpty(token)) { try { //对token进行解密 string secureKey = System.Configuration.ConfigurationManager.AppSettings["SecureKey"]; AuthInfo authInfo = JWT.JsonWebToken.DecodeToObject<AuthInfo>(token, secureKey); if (authInfo != null) { //将用户信息存放起来,供后续调用 actionContext.RequestContext.RouteData.Values.Add("auth", authInfo); return true; } else return false; } catch { return false; } } else return false; } else return false; } }
编写一个受AuthorizeAttribute保护的接口,假设该接口返回和用户相关的敏感信息。
需要注意的是,由于前端站点和web api站点使用了不同的端口,因此即使scheme(http)和address都相同,但仍然造成了跨域访问。因此必须对web api站点启用允许跨域访问。实际上CORS(跨域资源共享)或所谓的same origin policy(同源策略)是浏览器上的概念,服务器需要做的仅是根据需要返回一下几个响应头:
Access-Control-Allow-Origin:表示该站点允许被那些源(域)访问
Access-Control-Allow-Headers:表示该站点允许那些自定义的请求头(我们通过jquery.ajax发送一个包含着token的名为"auth"的请求头,因此需要api站点设置允许"auth"请求头)
Access-Control-Allow-Methods:表示该站点允许那些请求谓词(GET,POST,OPTIONS,PUT...)
在asp.net web api中,有两种方式可以开启允许跨域访问:
第一种是在Nuget上安装"Microsoft.AspNet.WebApi.Cors"包,并对api controller使用[EnableCors]特性
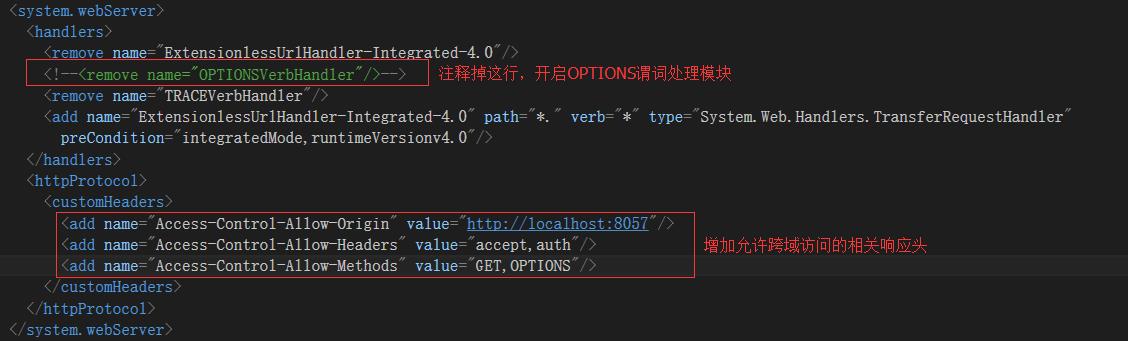
第二种是在web.config中进行配置:
必须注释掉"<remove name="OPTIONSVerbHandler"/>"以开启OPTIONS谓词处理,否则跨域访问时prefight会失败。
返回和用户相关的敏感信息的api代码如下:
//标记该controller要求身份验证 [ApiAuthorize] public class UserController : ApiController { public string Get() { //获取回用户信息(在ApiAuthorize中通过解析token的payload并保存在RouteData中) AuthInfo authInfo = this.RequestContext.RouteData.Values["auth"] as AuthInfo; if (authInfo == null) return "无效的验收信息"; else return string.Format("你好:{0},成功取得数据",authInfo.UserName); } }
前端站点
到此,api站点的代码编写完成。接下来编写前端站点的代码。
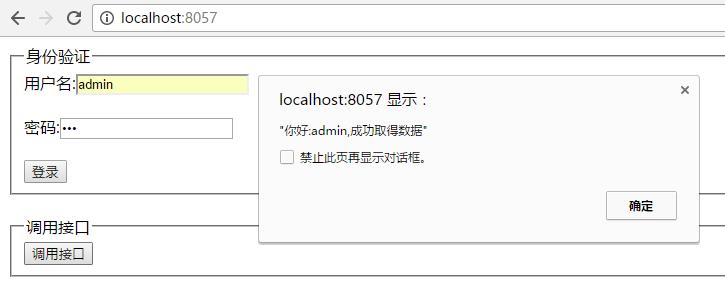
前端站点只有一个html页面,包含两个简单功能:调用登录接口进行登录,以及调用被身份验证保护的获取数据的接口
前端页面的关键脚本代码如下:
$(function () { //调用api站点的登录接口,接口在登录成功后返回一个token。 $("#login").on("click", function () { $.ajax({ url: "http://localhost:8056/api/login", data: $("form").serialize(), method: "post", success: function (data) { if (data.Success) { //为简单起见,将token保存在全局变量中。 window.token = data.Token; alert("登录成功"); } else { alert("登录失败:" + data.Message); } } }); }); //调用api站点的获取数据的接口,该接口要求身份验证。 $("#invoke").on("click", function () { $.ajax({ url: "http://localhost:8056/api/user", method: "get", headers: { "auth": window.token },//通过请求头来发送token,放弃了通过cookie的发送方式 complete: function (jqXHR,textStatus) { alert(jqXHR.responseText); }, }); }); }); </script>
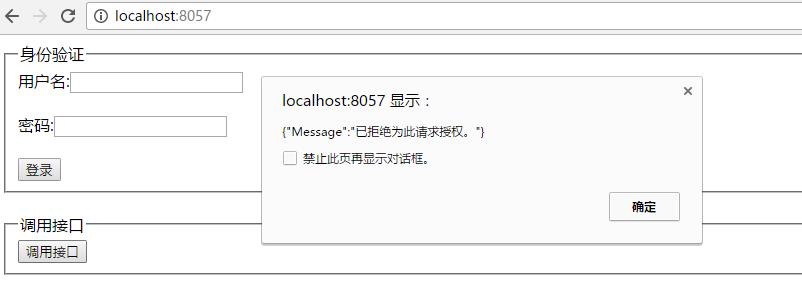
接下来,在不登录和登录的情况下,调用获取数据的接口,并使用fiddler监视一下请求和响应的过程.
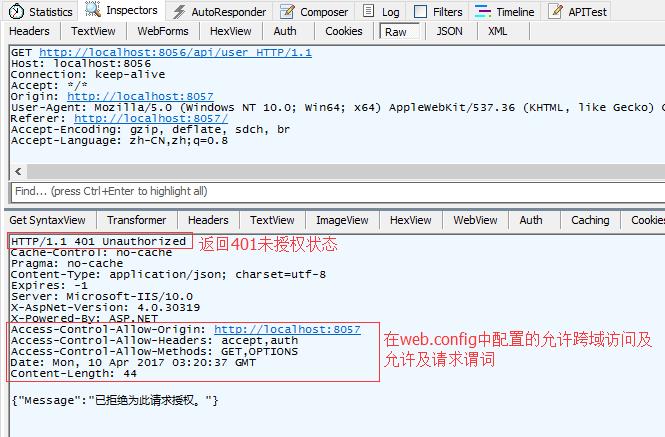
在不登录情况下直接按“调用接口”,服务器返回401未授权信息

以下是通信情况:

这次先登录,再调用接口,同样在fiddler中监视一下通信情况。

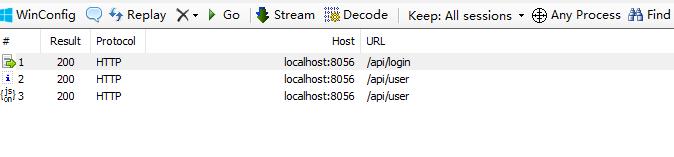
在fiddler中可以看到整个过程浏览器发出了3个请求,分别是登录,调用接口前的prefight和实际调用接口:

来看看每个通信的情况
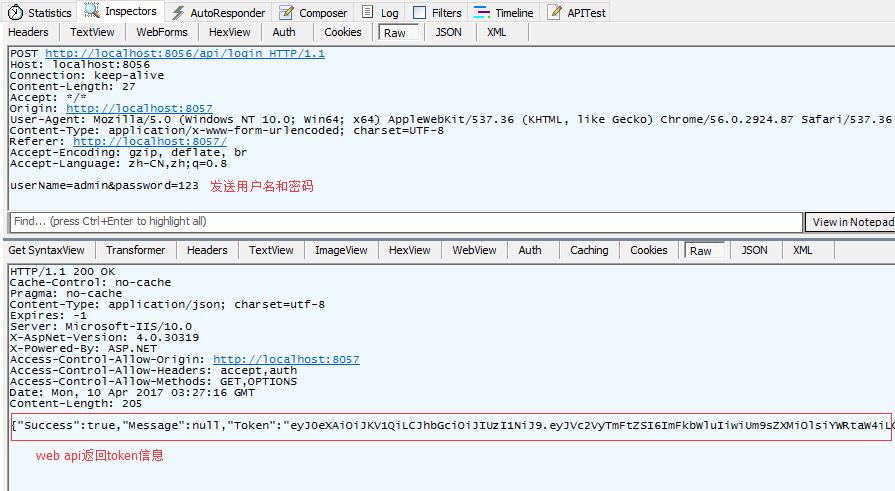
登录过程:

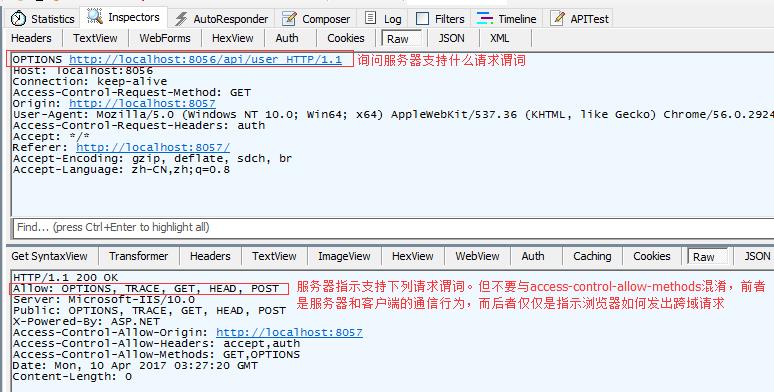
prefight

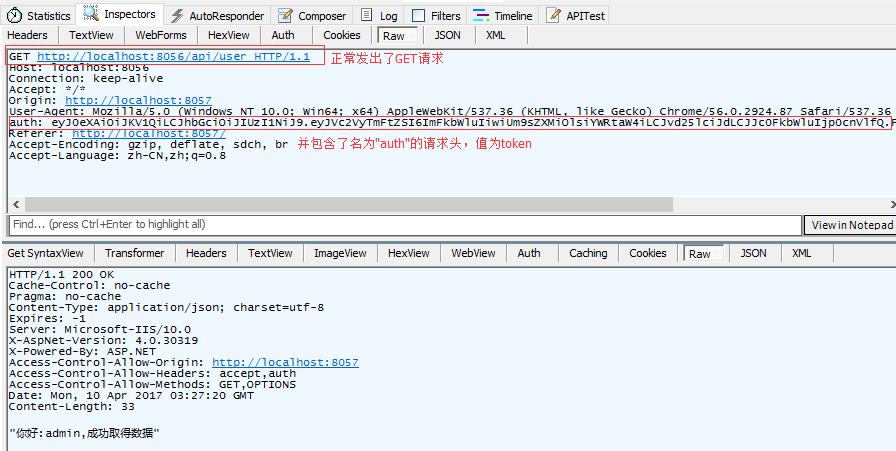
实际发出get请求调用接口,获得数据

到此,基于JWT进行身份验证及跨域访问的demo已经完成,如有错误的地方请指正
以上是关于基于JWT的web api身份验证及跨域调用实践的主要内容,如果未能解决你的问题,请参考以下文章
如何跨不同 API 对 JSON Web 令牌 (JWT) 进行身份验证?
使用 JwtAuthForWebAPI 的 Web APi2 身份验证不接受 JWT 令牌
使用 IdentityServer 与创建基于 JWT 的自定义身份验证