Web前端开发笔记——第一章 Web前端概论
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第一章 Web前端概论相关的知识,希望对你有一定的参考价值。
目录
前言
为了更系统全面、明白的掌握WEB前端开发这一方面的知识,所以开了这个新的专栏笔记,来主要介绍的是WEB前端的相关概论、html5、CSS、javascript的语言环境以及相关的综合应用。
一、Web系统
(一)Web系统的定义
Web前段开发中,前端开发指开发者编写代码让网页上为用户呈现的页面;而Web指Web系统,即以网站形式呈现,通过浏览器进行访问,从而完成一定的功能的系统。
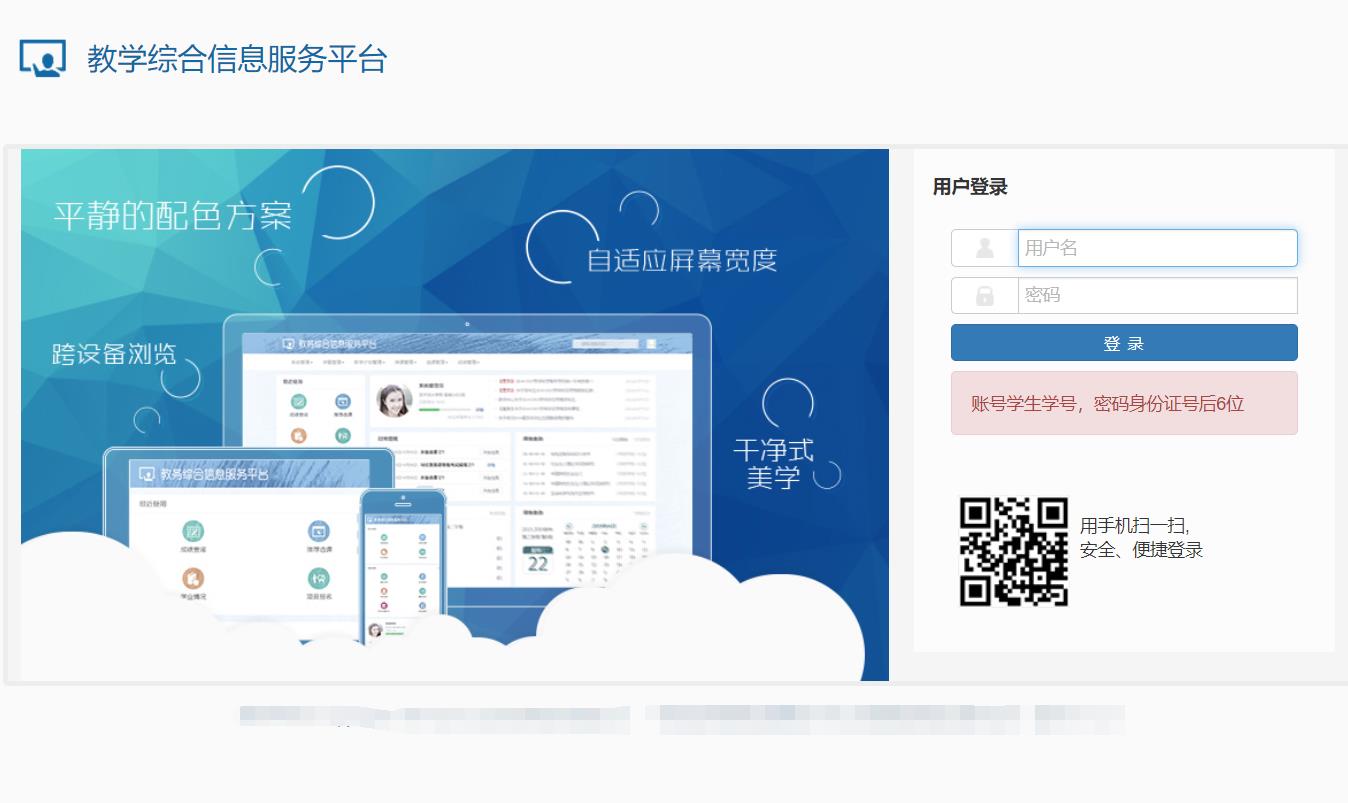
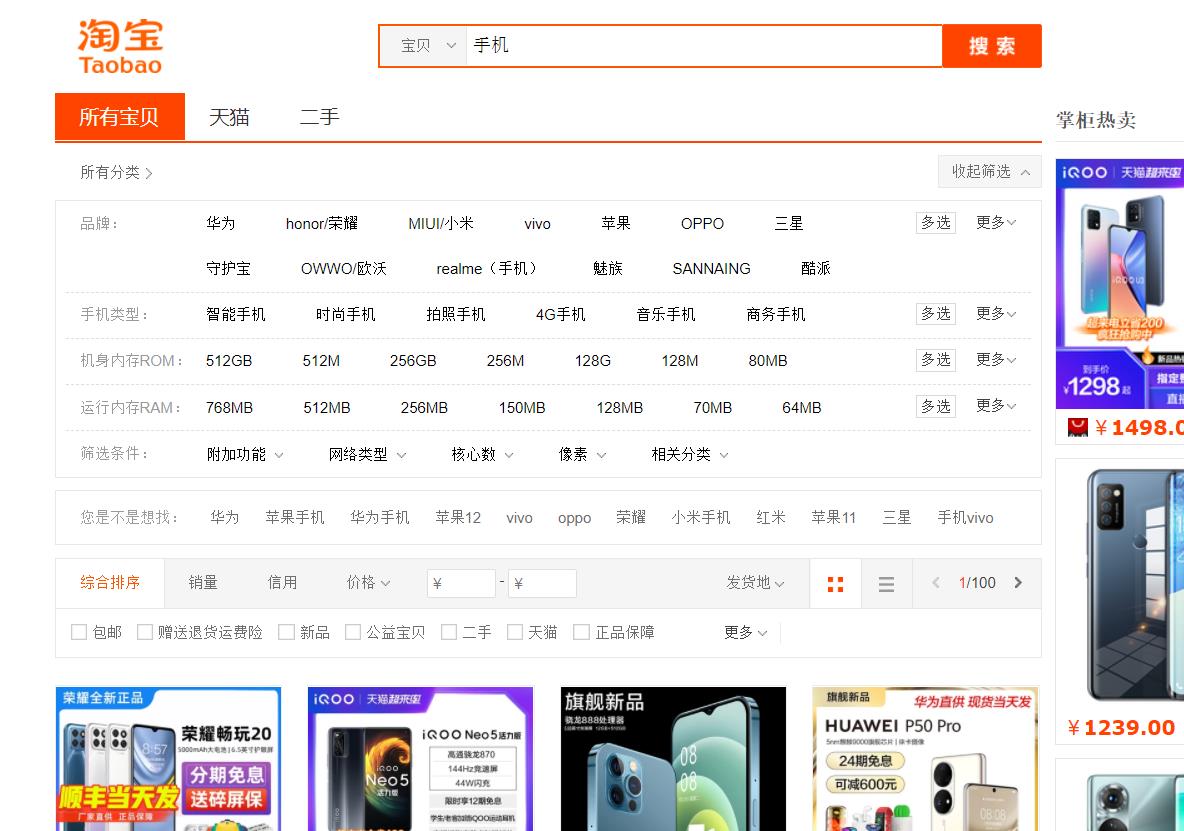
比如淘宝、京东、拼多多等等这些电商网站,新浪微博等等这些综合门户网站或者还有自己学校的教务管理系统等等,这些都是Web系统。

(二)前端和后端
后端是与数据库进行交互,完成数据存取,即数据都被存放在数据库中,然而有很多数据库,目前最流行的数据库有mysql、Oracle、Microsoft SQL Server等等。根据前端和后端,我们可以这样解释,比如在淘宝上:

用户在搜索中搜索手机,挑选好我们想要的产品后,其后端与数据库交互,在数据库中查找该特定产品的信息,找到该产品后由前端呈现给用户该手机的信息,如价格、配置、评价等等,它可以以很多样式来呈现,比如有的是视频、图片、音频等等方便客户挑选。
二、网站和网页
从开发者的角度来说,其实网站就是文件夹,而网页就是文件,也就是由 HTML 构成的文件。
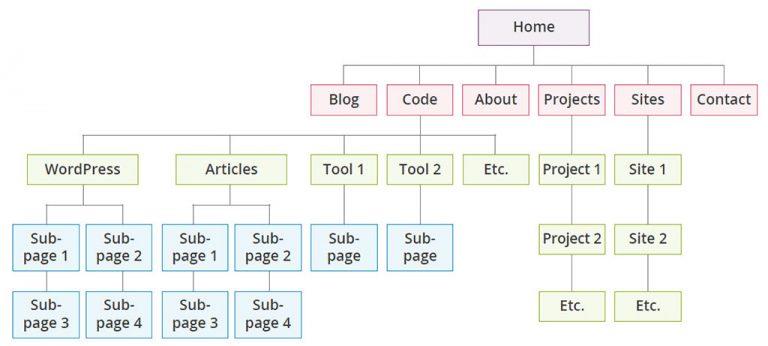
网站是一个树状结构,多个网页放在一个文件夹中,同时这个文件夹还可以嵌套很多子文件夹,如下图:

(一)网站的开发历程
我们把网站比作一本书,网页就是这本书的其中一页,它是通过超链接的方式组成一页页,超链接其实就是超级链接。
各个网页链接在一起后,才能真正构成一个网站。 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。 而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
以学校教务系统为例,一个网站的开发首先是网站架构师进行网站的总体设计首页以及各个版块的子网页部分,比如在教务系统中分为很多版块,有选课、学生课表查询、学生成绩查询等等;在有了整体构架后由网页美工人员进行各个页面的效果展示,即出该网页的效果图;之后由前端开发人员将美工效果即网页的需求转换成代码,设计静态页面进行编写代码实现各种功能;然后是由数据架构师来进行数据库的规划;由后端开发人员对数据库、应用端等等来进行开发。最后会将其形成一个网页文件,然后被浏览器解析和识别展现给浏览的用户,当然这里还少不了对网站的测试以及平时的维护。

(二)网页的组成元素
这里简单介绍几个网页的组成元素。
1、站标
站标即为logo,有的是文字或者图片等等,代表该网站的名称,一般放在网站的左上角。
2、导航栏
导航栏是必不可少的栏目,可以让用户快速地选择自己的所需要的进入的页面,同时也让网站更加直白,当然导航栏上通过超链接设置文字或者图片来进行跳转至各个子网页页面。

3、表单
表单即用于采集用户的信息,比如用户登陆页面。

三、浏览器
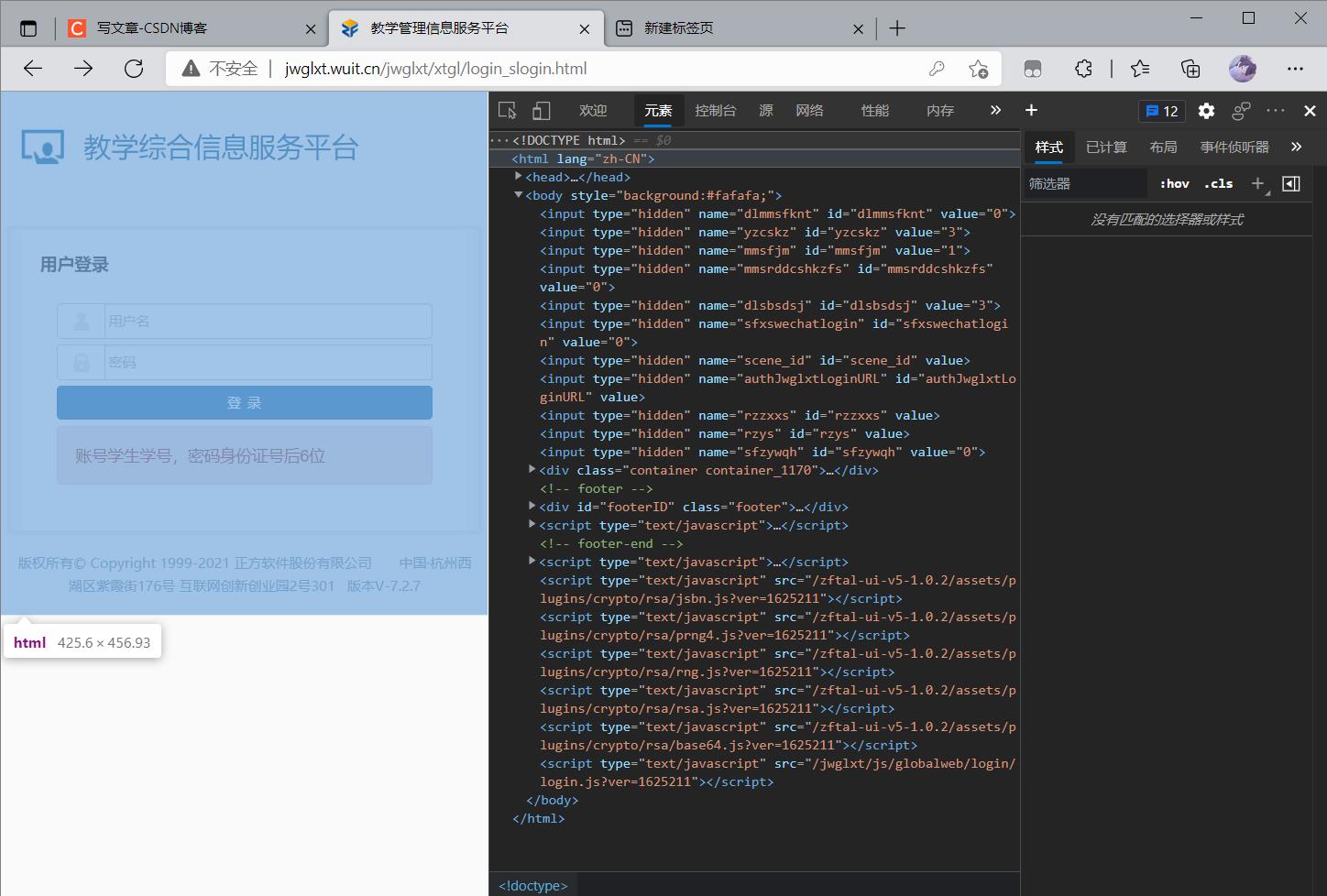
浏览器的作用就是解析网页源代码,渲染网页。
四、前端技术
前端技术由三种语言组成,从三种方面结构、样式、行为来说,分别是HTML、CSS、JavaScript。
(一)超文本标记语言(HTML)
HTML语言,也叫HTML5,HTML5是在之前HTML4.01的基础上进行了一定的改进而来且它是互联网的下一代标准,是来搭建网页页面的语言,对网页的内容进行编写,可以通过编写HTML并打开浏览器进行解析。
(二)层叠样式表(CSS)
CSS语言,,是用来表现HTML文件样式、规划网页布局的语言,也就是来美化页面,比如对于网页上字体、字号、元素布局等等。
(三)JavaScript(JS)
JavaScript语言是在用户和网页之间进行交互,从而提升用户体验,要注意JavaScript 和 Java 是不同的语言。
结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于Web前端开发笔记——第一章 Web前端概论的主要内容,如果未能解决你的问题,请参考以下文章