重温js——函数基础
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重温js——函数基础相关的知识,希望对你有一定的参考价值。
函数的作用,减少重复代码,实现代码的解耦。把某个功能点给抽离出来。使得代码阅读增加
创建(定义、声明)函数
function 函数名(){
// 代码体
}
函数本身是不会运行的,只有调用了函数才会生效。调用函数的方式也很简单, 直接 函数名() 直接调用
特点
- 通过字面量声明的函数,会提升到脚本的顶部,和定义遍历的
var一样。

- 通过字面量声明的函数,会成为全局的属性

- 通过typeof 函数名,得到的结果是
'function'

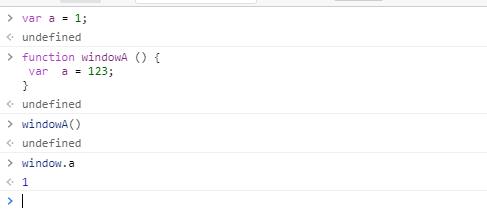
- 函数内部的代码块,声明变量在
es6以前没有使用var, 会在函数运行的时候,把声明的变量放到全局的window上面。es6严格模式不能定义,会报错。

- 函数内部如果使用
var来声明变量,不会把当前变量提升到window上,而是提升到函数的代码块中的顶部,在外部是无法使用该变量。意味着函数可以有代码作用域。

参数
如果函数没有参数,函数将没有任何意义
function 函数名称(参数1,参数2,...){
// 参数只能在这个代码块中使用,其他地方不能使用
}

形参和实参是一一对应的,实参多了,函数不管,实参少了,少了的部分会被填充undefined
返回值
函数运行后,调用函数的结果就是返回值,没有返回任何的值会默认返回
undefined。 return 会阻止代码的运行,后面的代码不会被运行。
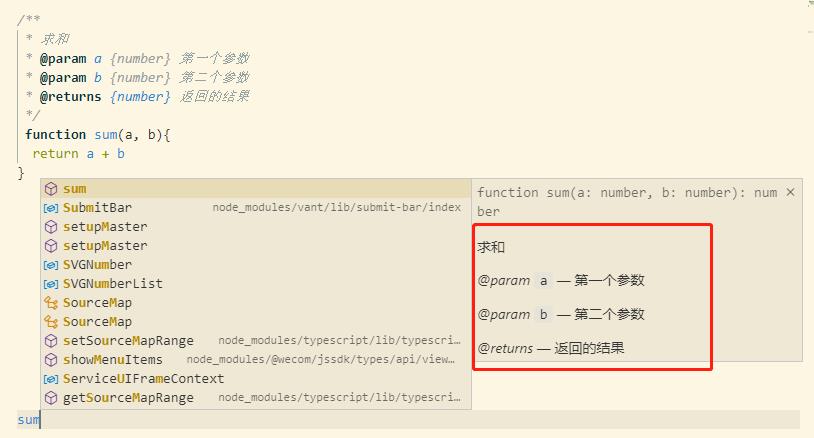
文档注释
函数在代码中是非常常用的,但是每个函数的意义是好多人都不清楚,所以出现了一种文档注释,来注释函数或者是变量
/**
*
*/


函数作用域
在js中,作用域分为以下三种:
- 全局作用域: 在早期的js中,在外部使用的
var声明的变量,会提升到脚本块的顶部,并且成为全局对象的属性 - 函数作用域: 在函数作用域中使用
var声明的变量,会被提升到函数的顶部,并且不会成为全局对象的属性。因此,函数中声明的变量不会导致全局对象的污染。 - 块级作用域: 这个由于前面全局作用域的影响,代码多了,全局变量会遭到污染。在
es6后面,使用let或者const来定义变量,这里有一个特别的作用就是块级作用域,声明的变量只在一个{}中生效。
因此,函数中声明的变量不会导致全局对象的污染,尽量的把功能封装在函数中
但是,当
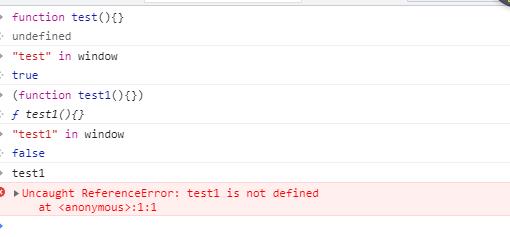
函数成为一个表达式时,他既不会提升,也不会污染全局对象。
有哪些方法可以将函数变成函数表达式呢?
- 将函数用小括号括起来,就成了函数表达式

上面的方式会导致无法使用名称来调用,我们知道表达式会有返回值,(function test1 () {})返回的就是一个函数,所以调用的方式就是,后面加上一个(), 这就是调用一个函数。

上面的这种情况,如果书写一个函数表达式,然后立即执行,该改函数我们称之为立即执行 函数 IIFE(Immediately Invoked Function Expresion)。
由于大部分情况下,立即执行函数无法被后面的代码调用,所以函数的名字可以省略,省略函数名的函数叫做 匿名函数
作用域中可以使用的变量
全局作用域只能使用全局作用域中声明的变量(包括函数)
函数作用域不仅可以使用函数作用域中的变量或者函数,还可以使用全局作用域的变量或者函数。
上面两句话的意思是,全局作用域大于函数作用域
外边的作用域不可以使用里面的, 里面的作用域可以使用外面的。
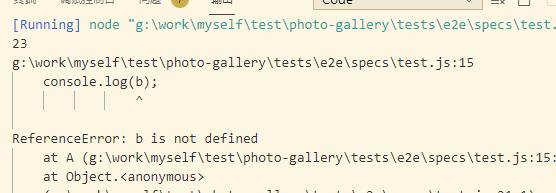
var a = '23';
function A (){
console.log(a)
B();
console.log(b);
function B(){
var b = 'b';
}
}
A();

闭包
闭包是一种现象,内部函数使用外部函数环境中的变量或者函数。
var test = '2323';
function A(){
console.log(test)
}
// 这里面就使用了闭包
详细的闭包,后面在慢慢聊
以上是关于重温js——函数基础的主要内容,如果未能解决你的问题,请参考以下文章
