基于SpringBoot的文件在线预览
Posted mry6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于SpringBoot的文件在线预览相关的知识,希望对你有一定的参考价值。
基于SpringBoot的文件在线预览
kkFileView简介
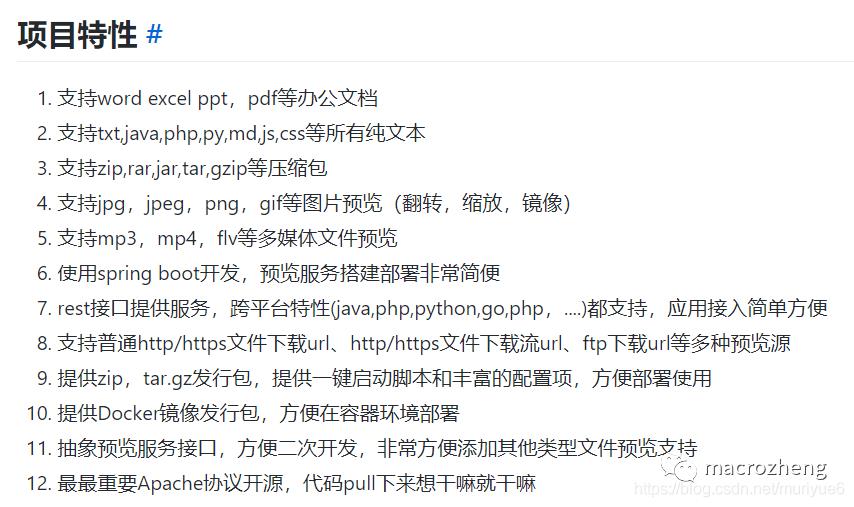
kkFileView可以用来搭建文件在线预览服务,该项目使用流行的SpringBoot搭建,易上手和部署,基本支持主流办公文档的在线预览,如docx、xlsx、pptx、pdf、txt、zip、图片、视频、音频等等。项目特性可以参考下图:

kkFileView支持在Windows和Linux下安装,下面我们介绍下它的安装,基本就是开箱即用!
Windows安装
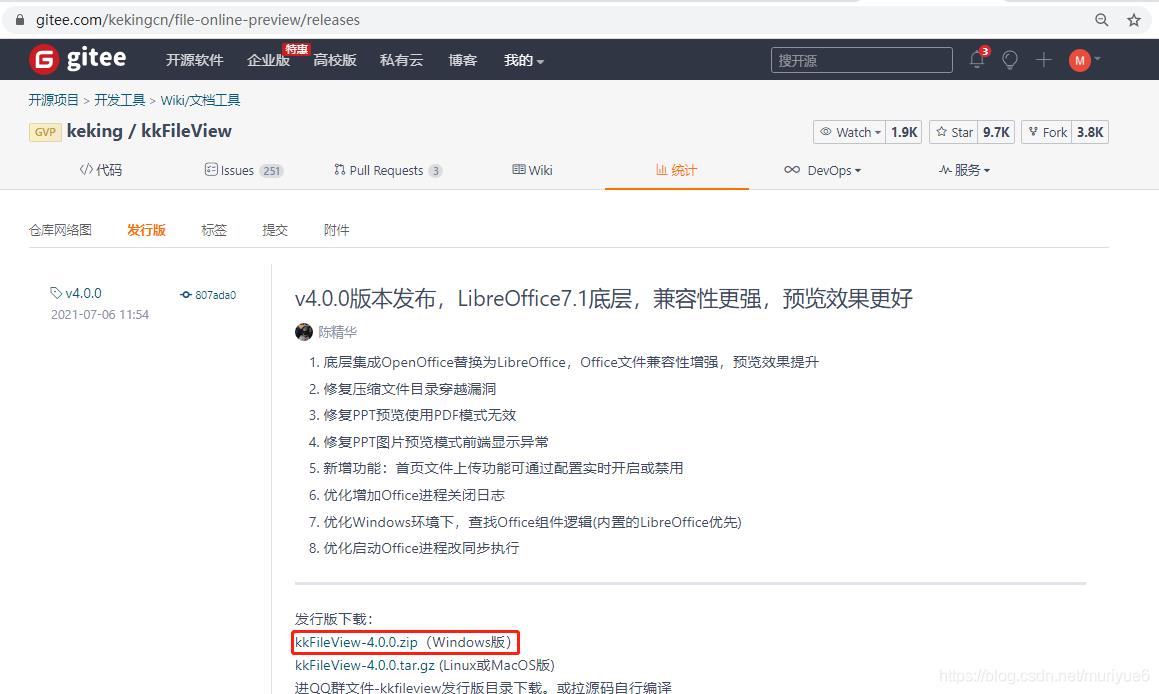
1.首先下载最新版的安装包,下载地址:https://gitee.com/kekingcn/file-online-preview/releases

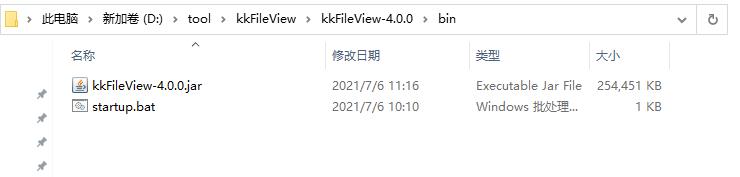
2.下载成功后,解压到指定目录,然后运行bin目录下的startup.bat命令即可;



3.由于是SpringBoot项目,想要修改配置的话,只需修改config目录下的application.properties文件即可。

4.运行成功后,可以访问kkfileview的测试页,地址:http://localhost:8012

Linux安装
在Linux下使用Docker安装非常简单,只需两个命令即可,首先下载kkFileView的Docker镜像:
docker pull keking/kkfileview
下载完成后运行kkfileview的Docker容器,服务将运行在8012端口上:
docker run -p 8012:8012 --name kkfileview \\
-d keking/kkfileview

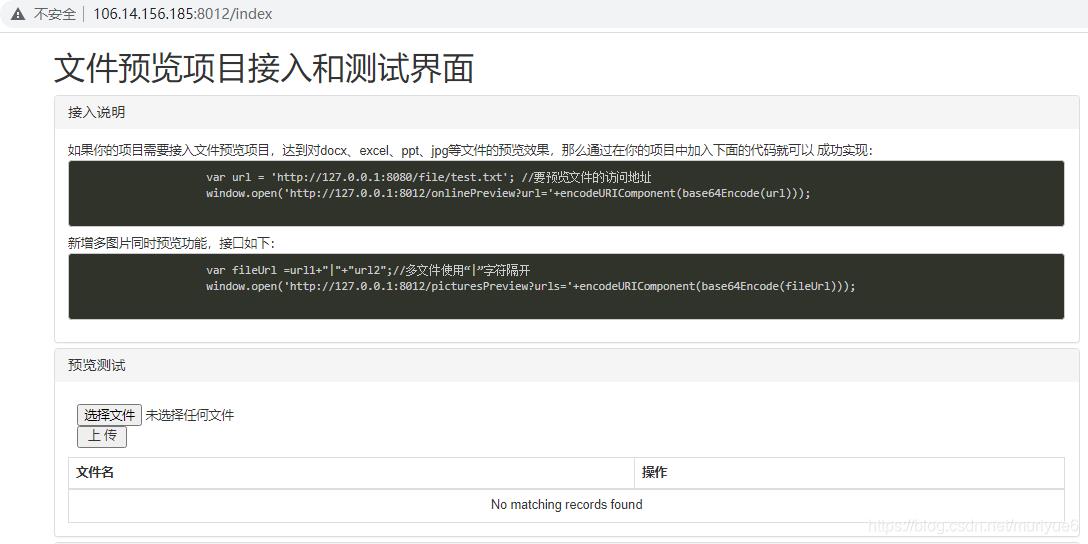
运行成功后,可以访问kkfileview的测试页,地址地址:http://106.14.156.185:8012

kkfileview和MinIO结合使用
MinIO的使用请参考:https://blog.csdn.net/muriyue6/article/details/119643542
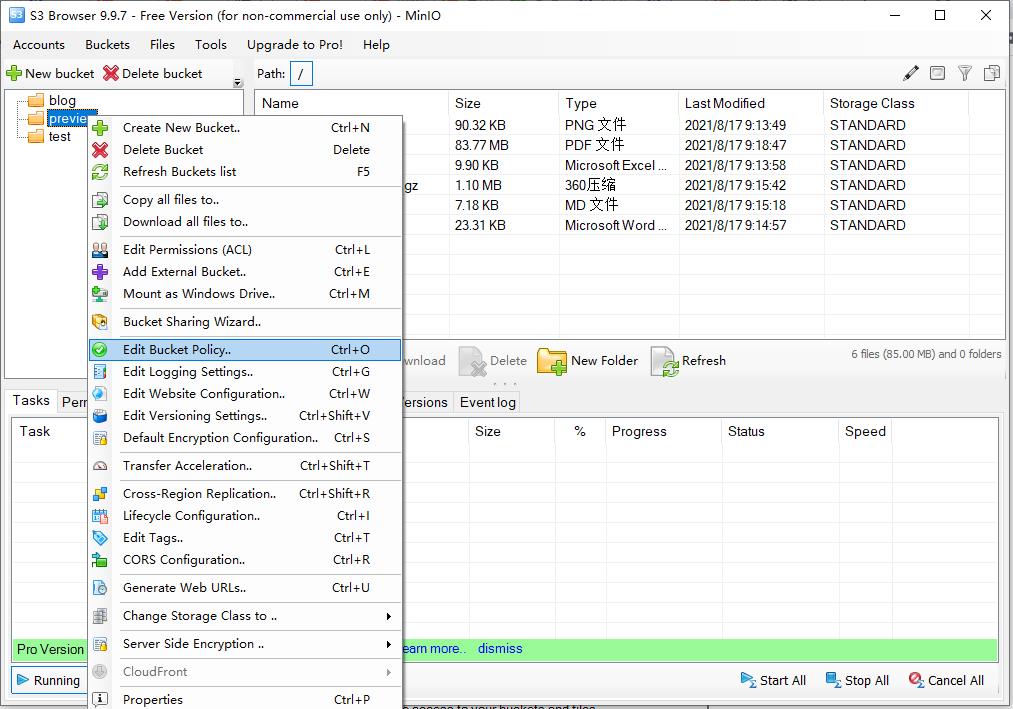
1.我们可以使用S3 Browser来管理MinIO中的文件,首先创建一个存储桶为preview,然后将文件都上传上去;

2.上传成功后需要修改存储桶的访问策略,让匿名用户可以访问;

3.修改策略时直接参考Policy Examples即可,注意修改下version为2012-10-17;

4.修改成功后就可以在线预览文件了,我们来看下在线预览文件的URL格式,只需传入url(需要预览的文件地址)即可,这里要注意的是这个url需要进行base64编码才可以;
http://106.14.156.185:8012/onlinePreview?url=base64Encode($url)
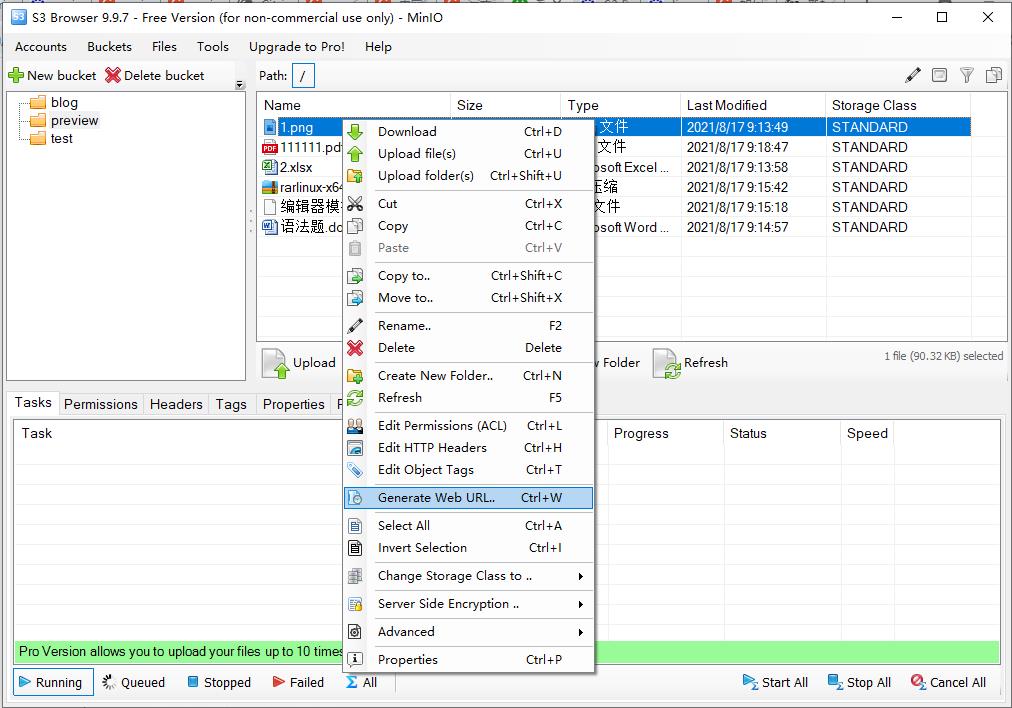
5.接下来我们来预览个图片试试,首先获取图片的访问地址;

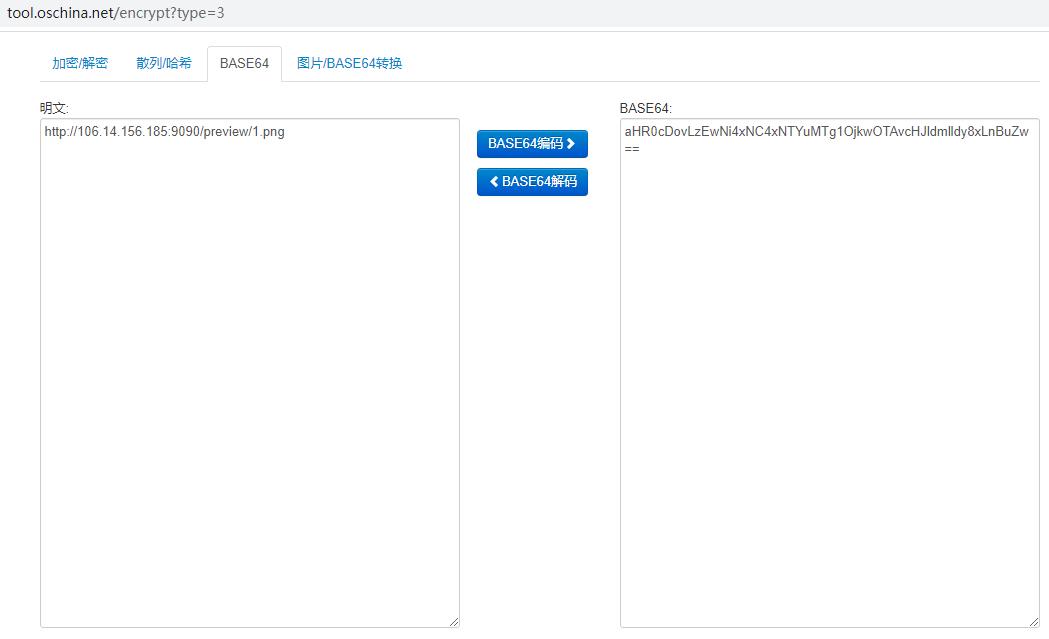
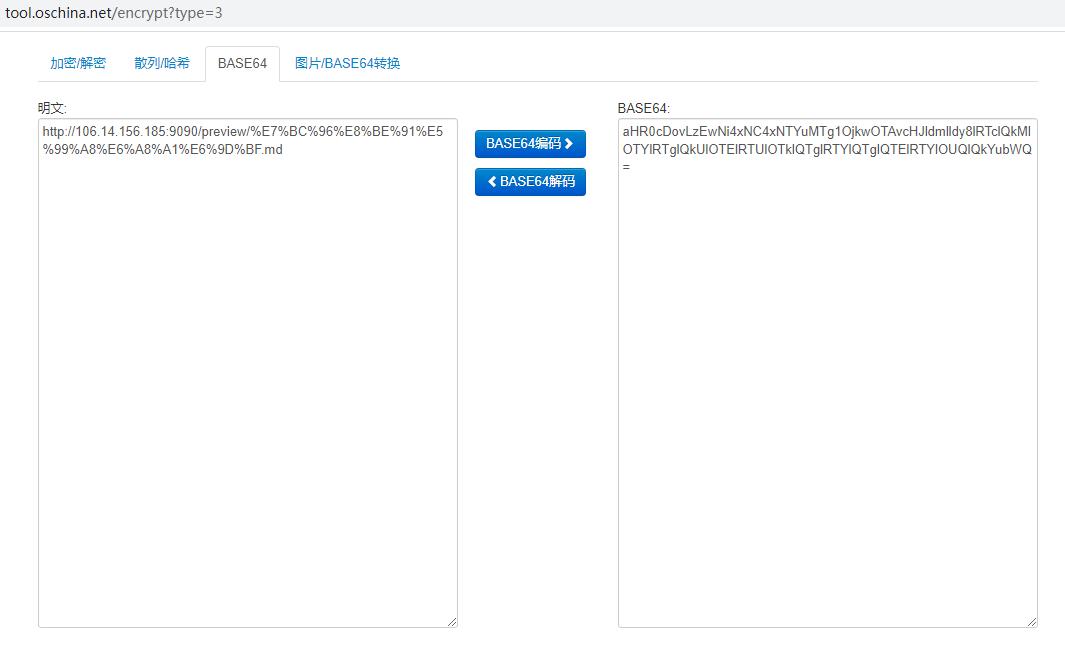
6.然后找个网站把url进行base64编码,我使用的是这个:https://tool.oschina.net/encrypt?type=3

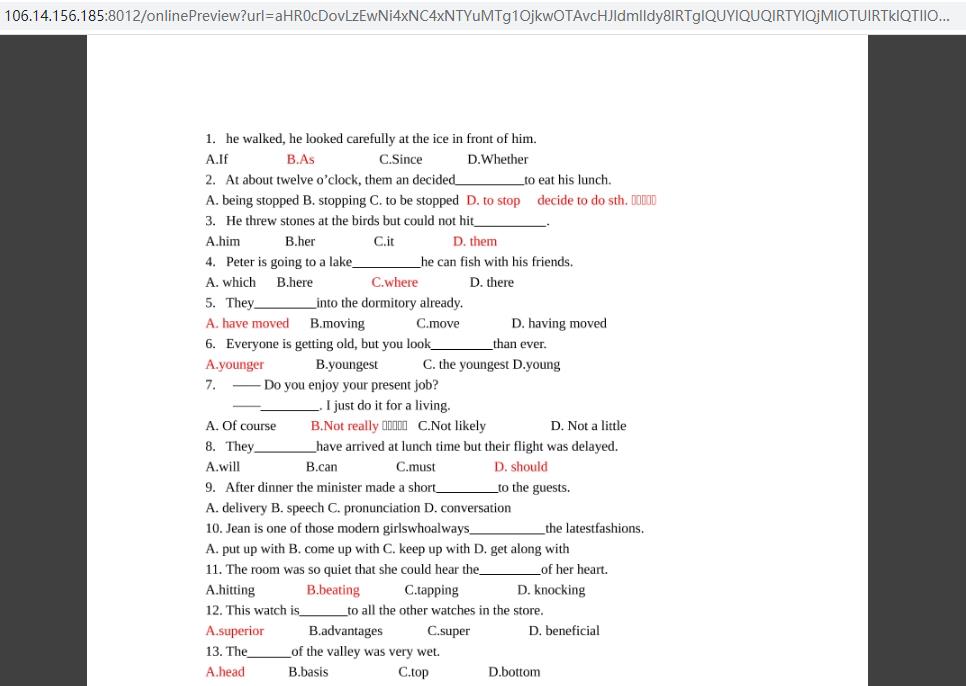
7.接下来把url参数放入访问路径中即可预览图片了,是不是很简单!

8.再来预览下word文档,我们可以发现右侧有个JPG的按钮,可以切换到JPG试图,其实kkfileview是通过把word文档转换为pdf或者JPG来实现文档预览的


9.再来预览下纯文本的Markdown文档;


kkfileview的配置
kkfileview的配置众多,具体直接参考config目录下的application.properties文件即可,这里介绍下如何自定义Docker容器中的配置。
1.如果你想修改kkfileview的配置文件的话,可以先从Docker容器中拷贝出配置文件目录;
docker cp kkfileview:/opt/kkFileView-3.5.1/config /home/kkFileView/
2.然后将配置目录、文件目录、日志目录挂载到宿主机并运行;
docker run -p 8012:8012 --name kkfileview \\
-v /home/kkFileView/config:/opt/kkFileView-3.5.1/config \\
-v /home/kkFileView/file:/opt/kkFileView-3.5.1/file \\
-v /home/kkFileView/log:/opt/kkFileView-3.5.1/log \\
-d keking/kkfileview
3.如果我们想要给预览文件添加水印的话,可以修改application.properties文件中的如下配置,比如我想添加macrozheng这个水印;
#水印内容
#如需取消水印,内容设置为空即可,例:watermark.txt = ${WATERMARK_TXT:}
watermark.txt = ${WATERMARK_TXT:muriyue}
4.修改成功后,再次预览图片就会发现水印已经添加了。

以上是关于基于SpringBoot的文件在线预览的主要内容,如果未能解决你的问题,请参考以下文章