Flutter No MediaQuery ancestor could be found starting from the context that was passed to MediaQuer
Posted GMCode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter No MediaQuery ancestor could be found starting from the context that was passed to MediaQuer相关的知识,希望对你有一定的参考价值。
Flutter中可以用MediaQuery来获取Widget的宽高,
final size =MediaQuery.of(context).size;
final width =size.width;
final height =size.height;
但是如果不注意调用位置可能会报错,如下面我最开始的使用:
void main() {
runApp(
MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
MediaQueryData mediaQuery = MediaQuery.of(context);
return MaterialApp(
title: 'Flutter Demo',
home:Scaffold(
appBar: TitleView('出差申请',),
),
);
}
}
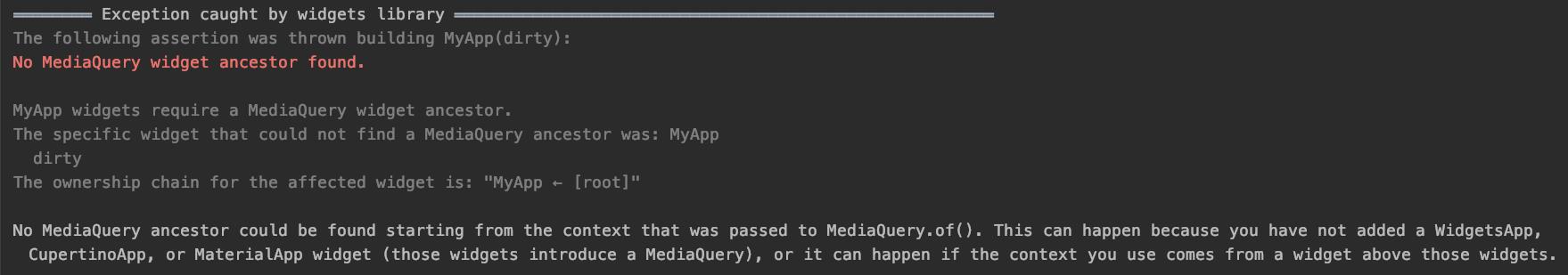
这个时候运行会报如下错误:

从错误异常中我们可以大概了解到有两种情况会导致上述异常:
- 当没有 WidgetsApp or MaterialApp 的时候,我们使用 MediaQuery.of(context) 来获取数据。
- 当我们在当前小部件中使用了上一个小部件的 context,来使用 MediaQuery.of(context) 获取数据的时候。
我们上述的代码很显然是属于第一种情况,也就是说我们在使用 MediaQuery.of(context) 的地方并没有一个 WidgetsApp or MaterialApp 来提供数据。
解决方法就是将 MediaQuery.of(context) 挪到 MaterialApp 内,如下:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget{
@override
Widget build(BuildContext context) {
MediaQueryData mediaQuery = MediaQuery.of(context);
ScreenUtil.init(context);
// TODO: implement build
return Scaffold(
appBar: TitleView('出差申请',),
);
}
}
以上是关于Flutter No MediaQuery ancestor could be found starting from the context that was passed to MediaQuer的主要内容,如果未能解决你的问题,请参考以下文章