Node.js网络编程--WebSocket协议
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js网络编程--WebSocket协议相关的知识,希望对你有一定的参考价值。
WebSocket简介
HTTP存在的问题:
- 每次客户端和服务器端的交互都是一次HTTP的请求和应答的过程,频繁的请求–响应,增加了每次传输的数据量,浪费带宽资源。
- 不是真正的实时技术,只是模拟实时的效果,轮询会造成同步延迟。
- 编程比较复杂,尤其是要模拟比较真实的实时效果时,实现起来较困难。
而WebSocket协议能够欧突破HTTP的局限性,解决两端的实时数据传输问题
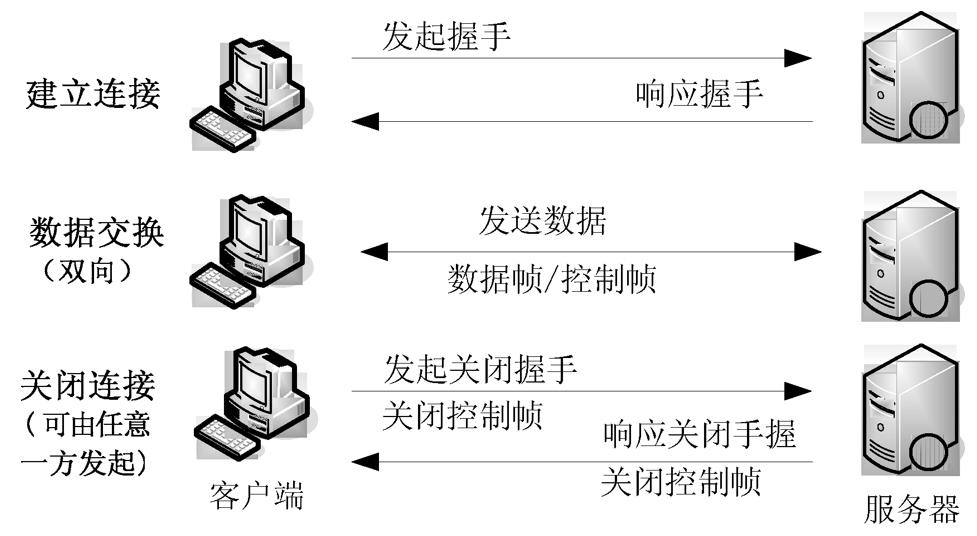
WebSocket协议实现机制
- 在客户端和服务器进行连接时使用的http协议进行一次握手,连接完成后,服务器端将协议升级成WebSocket
- 在数据传输阶段,传输时使用数据传输协议(tcp协议)进行传输(特点:面向连接、安全可靠、实时性强)
- 关闭连接:任何一方发出关闭连接命令就会关闭

WebSocket协议的应用场合:
实时通信:聊天应用。
实时展示和分析:典型的有实时计数器、图表、日志客户端等。
文档协同:允许多个用户同时编辑一个文档,且用户能够看到每个用户做出的修改。
注意:WebSocket协议不适合那些不支持html5或对HTML5支持不够充分的浏览器。
实现WebSocket服务器和客户端
WebSocket库:ws、WebSocket-Node、faye-websocket-node和socket.io。
创建一个WebSocket服务器实例:new WebSocket.Server(options[, callback])
WebSocket服务器内置事件:

【案例】构建实时聊天室
创建WebSocket服务器:
//1、安装ws模块 npm install ws
//2、导入ws模块
const WebSocket=require('ws');
//3、创建WebSocket服务器
const server=new WebSocket.Server({port:8080});
//4、绑定open事件
server.on('open',()=>{
console.log('建立连接');
})
//5、绑定close事件
server.on('close',()=>{
console.log('关闭连接')
})
//6、绑定connection事件 ws参数表示客户端 req表示客户端的请求信息
server.on('connection',(ws,req)=>{
//6.1获取客户端的ip port
const ip=req.connection.remoteAddress;
const port=req.connection.remotePort;
const clientName=ip+port;
console.log('%s is connect',clientName);
//6.2向客户端发送消息
ws.send('欢迎'+clientName);
ws.on('message',(msg)=>{
console.log('消息:%s 来自于 %s',msg,clientName);
//6.3把消息广播所有客户端:clients表示所有客户端
server.clients.forEach(function (client) {
//若某个客户端是打开的,就把消息广播给该客户
if (client.readyState===WebSocket.OPEN){
client.send(clientName+'---------'+msg);
}
})
})
})
创建WebSocket客户端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天室</title>
</head>
<body>
<script type="text/javascript">
var scoket;
//若浏览器不支持WebSocket
if (!window.WebSocket){
window.WebSocket=window.MozWebSocket;
}
if (window.WebSocket){
//创建客户端的WebSocket对象
socket=new WebSocket('ws://localhost:8080/ws')
//给socket绑定message事件
socket.onmessage=function (event){
//获取textarea标签
let ta=document.getElementById('responseText');
ta.value=ta.value+'\\n'+event.data;
};
//给socket绑定open事件 与服务器建立连接
socket.onopen=function (event){
let ta=document.getElementById('responseText');
ta.value='连接开启';
};
}else{
alert('您的浏览器不支持WebSocket协议');
}
//定义发送消息的函数
function send(message){
if (!window.WebSocket){
return;
}
if (socket.readyState===WebSocket.OPEN){
//向服务器发送消息
socket.send(message);
//清空消息输入框
document.getElementById('msg').value='';
}else{
alert('连接未开启!');
}
}
</script>
<h2>WebSocket聊天室</h2>
<!-- 关闭表单的提交功能-->
<form onsubmit="return false">
<!-- 来显示聊天室的聊天记录-->
<textarea id="responseText" style="height:300px;width: 500px"></textarea>
<br><br>
<input type="text" id="msg" name="message" placeholder="请输入消息"style="width: 300px"/>
<input type="button" value="发送消息" onclick="send(this.form.message.value)"/>
<input type="button" value="清空聊天记录" onclick="javascript:document.getElementById('responseText').value=''">
</form>
</body>
</html>
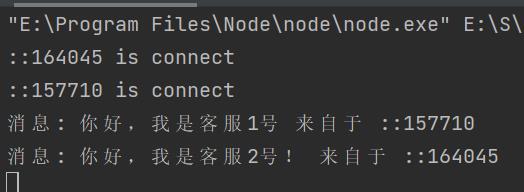
服务器页面:

客户端页面:

以上是关于Node.js网络编程--WebSocket协议的主要内容,如果未能解决你的问题,请参考以下文章