webGL 光照
Posted Heavi的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webGL 光照相关的知识,希望对你有一定的参考价值。
1.着色(shading)
在三维图形学术语“着色”的真正含义就是,根据光照条件重建“物体各表面明暗不一的效果”的过程。明白着色过程,需要考虑两件事:
1.发出光线的光源类型。
2.物体表面如何反射光线。
2.光源类型
真实世界中的光主要有两种,平行光(directional light),类似于自然中的太阳光;点光源光(point light),类似于人造灯泡的光。此外,我们还用环境光(ambient light)来模拟真实世界中的非直射光(也就是由光源发出后经过墙壁或其他物体反射后的光)。
3.反射类型
物体表面反射光线的方式由两种:漫反射(diffuse reflection)和环境反射(enviroment ambient reflection)。
4.漫反射
在漫反射中,反射光的颜色取决于入射光的颜色、表面的基底色、入射光与表面形成的入射角。我们将入射角定义为入射光与表面的法线形成的夹角,并用θ表示,那么慢反射的颜色可根据下式计算得到:
<漫反射光颜色> = <入射光颜色> * <表面基底色> * cos θ
5.环境反射
环境反射光颜色计算根据下式计算得到:
<环境反射光颜色> = <入射光颜色> * <表面基底色>
说明:当漫反射和环境反射同时存在时,将两者加起来,就得到物体最终被观察到的颜色:
<表面的反射光颜色> = <漫反射光颜色> + <环境反射光颜色>
6.根据光线和表面的方向计算入射角
我们无法预先确定光线讲义怎样的角度照射到每个表面上。但是,我们可以确定每个表面的朝向。在指定光源的时候,再确定光的方向,就可以用着两项信息来计算出入射角了。
幸运的是,我们可以通过计算两个矢量的点积,来计算着两个矢量的夹角余弦值cosθ。我们使用点符号(.)来表示点积运算。这样,就可以通过下式计算出来:
cosθ = <光线方向> * <法线方向>
根据漫反射光颜色计算公式,可得到:
<漫反射光颜色> = <入射光颜色> * <表面基底色> * (<光线方向> * <法线方向>)
特别要强调的是,光线方向和法线方向的矢量坐标都必须归一化。即矢量的长度为1。
7.法向量
物体表面的朝向,即垂直于表面的方向,又称为法线或法向量。法向量有三个分量,向量(nx, ny, nz)表示从原点(0, 0, 0)指向(nx, ny, nz)的方向。比如说,向量(1, 0, 0)表示x轴正方向,向量(0, 0, 1)表示z轴正方向。
8.normalize(vec3)归一化矢量参数
normalize是GLSL ES提供的内置函数,对矢量参数归一化。例如:
vec3 normal = normalize(vec3(a_Normal)); // 对法向量归一化
9.dot(vec1, vec2)矢量点积
GLSL ES提供的内置函数dot()计算两个矢量的点积,该函数接收两个矢量作为参数,返回它们的点积。例如:
float dot = max(dot(u_LightDirection, normal), 0.0); // 计算光线方向和法向量点积
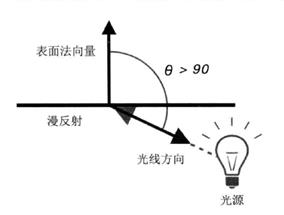
点积值小于0,意味着cosθ中的θ大于90度。θ是入射角,也就是入射反方向(光线方向)与表面法线向量的夹角,θ大于90度说明光照在表面的额背面上,这时将点积赋值为0.0。
10.魔法矩阵:逆转置矩阵
我们知道,对顶点进行变换的矩阵称为模型矩阵。如何计算变换之后的法向量呢?只要将变换之前的法向量乘以模型矩阵的逆转置矩阵(inverse transpose matrix)即可。所谓你转置矩阵,就是逆矩阵的转置。
逆矩阵的含义,如果矩阵M的逆矩阵为R,那么R*M或M*R的结果都是单位矩阵。转置的意思是,将矩阵的行列进行调换(看上去就像是沿着左上-右下对角线进行了翻转)。
求逆转置矩阵的两个步骤:
1.求原矩阵的逆矩阵。
2.将上一步求得你矩阵进行转置。
以上是关于webGL 光照的主要内容,如果未能解决你的问题,请参考以下文章