这才是自学前端的正确姿势!(本人亲身经历,9个月拿到拼多多美团京东校招offer)
Posted 前端程序员TD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这才是自学前端的正确姿势!(本人亲身经历,9个月拿到拼多多美团京东校招offer)相关的知识,希望对你有一定的参考价值。
前言
本人自2020年2月开始自学前端,本科是数学专业的,在此之前只接触过C语言,因此对于前端可谓是零基础,由于网上的学习路径鱼龙混杂,因此在中间自己也踩了一些坑。经过九个月的学习,最终在今年秋招斩获三个大厂的offer,给自己的前端学习之路画上一个不错的节点,希望能够将自己的学习经历分享出来,帮助大家。
阶段一
在学习前端之前呢,你需要一个编辑器,在网上你可以看到很多编辑器用来编写前端,甚至 Windows 系统默认的文本文档也可以作为前端代码的编辑器。俗话说,没有金刚钻怎么揽瓷器活,所以一个好的编辑器很重要,我再这里推荐给大家的编辑器是 VSCode。
一、html+CSS
前端的入门门槛是极低的,主要体现在 HTML 和 CSS 部分,运行环境就是浏览器,不像如 Java 需要配置开发/运行环境。
HTML 和 CSS 不是编程语言,HTML 是结构标签,CSS 是结构标签的样式配置。
HTML
属性
事件
标签
字符集
CSS
CSS基础教程
CSS样式
CSS框模型
CSS定位
CSS选择器
CSS高级
以上内容的学习用时 10 天左右,再花 2 天的时间项目实践,这部分总花费时间在 12 天左右。
二、HTML5+CSS3
HTML5 作为 HTML 的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
HTML5 可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为 HTML5 技术的主要优点之一。
CSS3使用了层叠样式表技术,可以对网页布局、字体、颜色、背景灯效果做出控制。css3作为css的进阶版,拆分和增加了盒子模型、列表模块、语言模块 、背景边框 、文字特效 、多栏布局等等。
CSS3的改变有很多,增加了文字特效,丰富了下划线样式,加入了圈重点的功能。在边框方面,有了更多的灵活性,可以更加轻松地操控渐变效果和动态效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,并且网络浏览器也还将继续支持CSS2,因此原来的代码不需要做太多的改变,只会变得更加地轻松。
HTML5
HTML5视频
HTML5音频
HTML5拖放
HTML5画布
HTML5 SVG
HTML5地理定位
HTML5 Web存储
HTML5 应用缓存
HTML5表单
CSS3
CSS3边框
CSS3背景
CSS3文本效果
CSS3字体
CSS3 2D转换
CSS3 3D 转换
CSS3 过渡
CSS3 动画
CSS3 多列
以上内容用时 8 天左右,这部分内容是在 HTML+CSS 做的升级改进,只需要了解他们的一些特性即可,再结合这些特性做一些小项目加深学习。
三、javascript
JavaScript 是至关重要的部分,是 web 开发者必学的三种语言之一,这里我们需要区别 JavaScript 和 Java 他们是完全不同的语言,不论是概念还是设计。
认识JavaScript
基本语法
变量
数据类型
函数
运算符
流程控制
DOM对象
BOM对象
以上内容的学习用时 一个月 左右,这里推荐几本 Javascript 的书籍,如下:
-
《JavaScript 高级程序设计(第3版)》,俗称红宝书。前七章讲的是语言特性,是重点学习的部分,必须需要反复阅读,直至完全理解为止。DOM、事件流、表单、JSON、Ajax 与最后几章也需要重点学习,这是一些常用的 Web API。至于本书的其余部分大致读一下就可以,不做重点要求。
-
《JavaScript 语言精粹》,俗称蝴蝶书。很薄的一本书总页数就 147 页,花一天时间就能看完,快的话半天就能看完。这本书虽然很薄,但是承载的内容却非常的丰厚和深入。JavaScript是一门有很多坑的语言,所以这本书”取其精华,去其糟粕“就是精粹了。
-
《你不知道的 JS》非常精彩的一本书,将 JavaScript 的细节一网打尽。
阶段二
这部分内容是对 JavaScript 的补充学习。
一、Jquery
基础语法
选择器
DOM操作
事件
动画
常用工具
Ajax
Jquery插件编写
二、其他
JavaScript 进阶
DOM+BOM综合演练
网页特效
ES6 进阶
bootstrap
animate.css学习
以上内容的学习用时 9 天左右
阶段三
这部分是框架和前后端交互技术的学习。
一、VUE
Vue基础
Vuex
Vue-router
axios
二、React
认识React
React元素渲染
JSX
组件
State
Props
事件处理
条件渲染
列表
组件API
组件声明周期
三、Node
1.基础console(控制台)
crypto(加密)
debugger(调试器)
fs(文件系统)
http(网络)
os(操作系统)
path(路径)
2. 高级
NPM介绍及使用
MVC模式简介
Express框架学习
链接mysql
链接Redis
项目实战
四、webpack
概念
入口
输出
模式
loader
插件
配置
以上内容用时 两个月 左右
阶段四
一、Mysql
1.阶段一认
识mysql
安装mysql
创建数据库、数据表学习
常用的SQL命令,完成增删查改
2.阶段二
学习Mysql关联查询,子查询等
学习Mysql常用函数
学习Mysql分组、分页、排序等
3. 阶段三
学习Mysql高级查询
了解存储过程,自定义函数等
了解Mysql配置文件
二、Redis
认识Redis
学习redis的数据类型
redis常用操作
redis事务
以上内容用时 7 天左右
阶段五
一、项目管理篇
SVN使用
GIT使用
二、扩展部分
小程序
了解小程序开发流程
视图容器
基础内容
表单组件
导航
媒体组件
地图(map)
画布(canvas)
开放能力
apicloud(移动app开发)
认识apicloud
开发工具讲解
端API
云API
小程序模块使用
三、常用框架使用篇
iview (vue框架)
element ui (vue框架)
REACT
echarts (百度图标库)
阿里巴巴开源图标
使用Sass学习
Swiper学习
zoom.js 学习
总结
从前端入门开始学起,刚刚接触时应该会比较难懂,一两天之后学习就会顺利了。前端入门学习是比较简单的,像CSS和HTML学习来比较容易,但建议不要一味的看书,最好结合着视频一起学习,会比较高效。
像后面的js、CSS3+HTML5等等这些,可能会比较难,理解起来也没有那么容易,最好能有前端大神在一旁指点迷津,在遇到不懂得问题时,及时解决,否则可能会成为潜藏的隐患,以后写代码时会出现bug。每天保持4个小时的左右的时间学习,最多三个月,就应该可以自己写页面了。
但自学时有一些问题要注意:
1.不要闭门造车,多和人交流经验,避免走入歧途;
2.学习时一定要给自己制定计划、每天总结学习内容;
3.最好找一个人监督自己学习,避免三天打鱼两天晒网;一定要把学到的内容落实到实践上面(这是最重要的)。
前端开发日新月异,只要我们把最基础的知识掌握好了,尤其是javascript编程语言。无论它出现多少的开发框架,我们都可以快速掌握并使用它。当然使用这些框架或工具来开发项目只是我们必备的岗位技能,我们进一步需要学习的是如何掌握工作技巧,并且每天都有所进步,不管是技术上面还是项目管理上面。只有不断学习不断进步,保持成长性的思维,才不会被岗位和社会所淘汰。
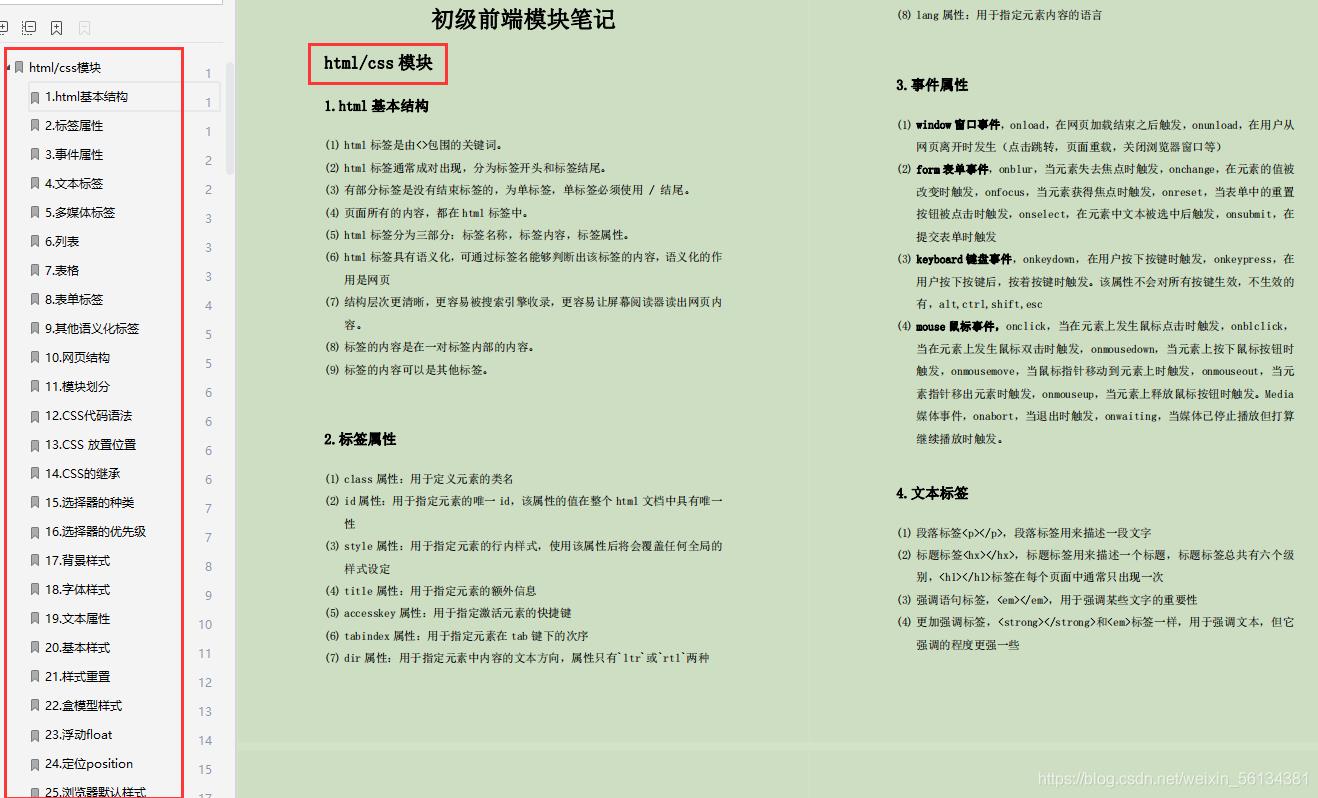
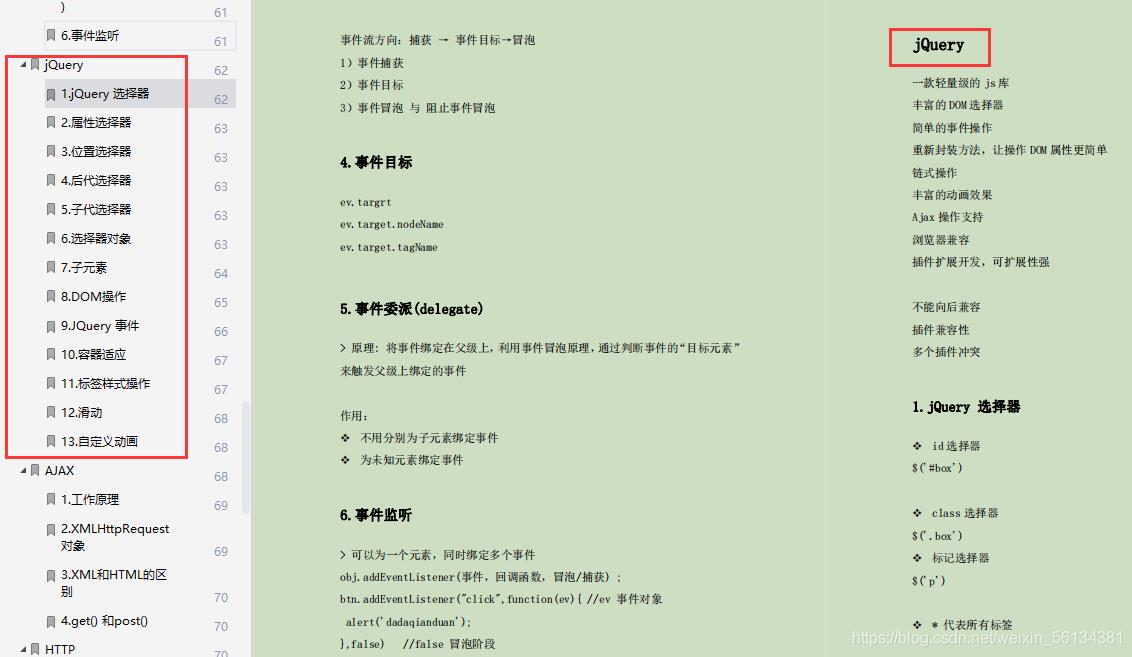
为了帮助自学的朋友们检测自学程度,特别整理了《95页前端学习笔记》电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

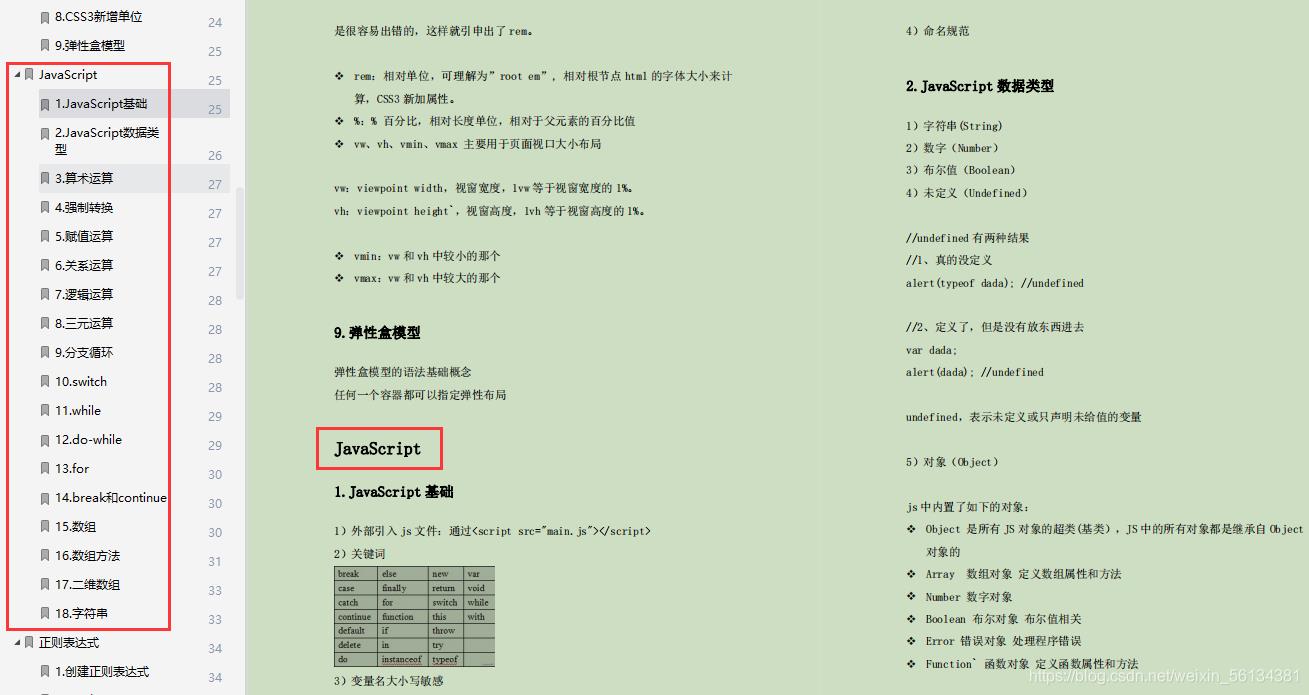
JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

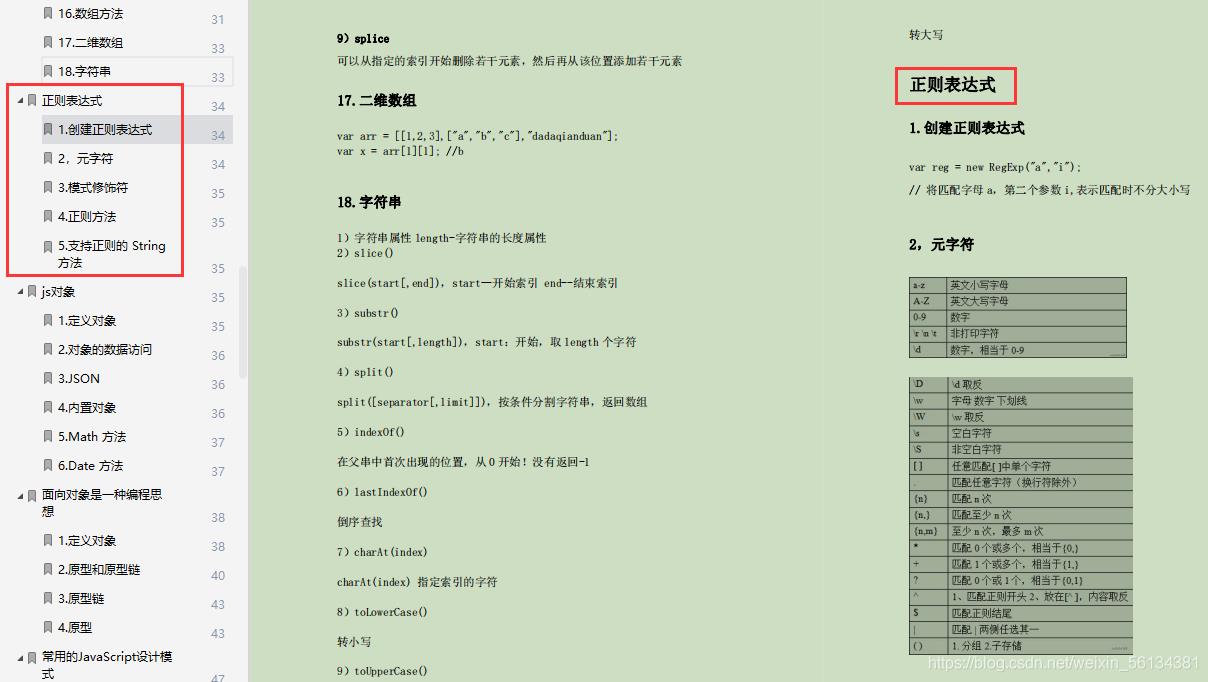
正则表达式
-
创建正则表达式
-
元字符
-
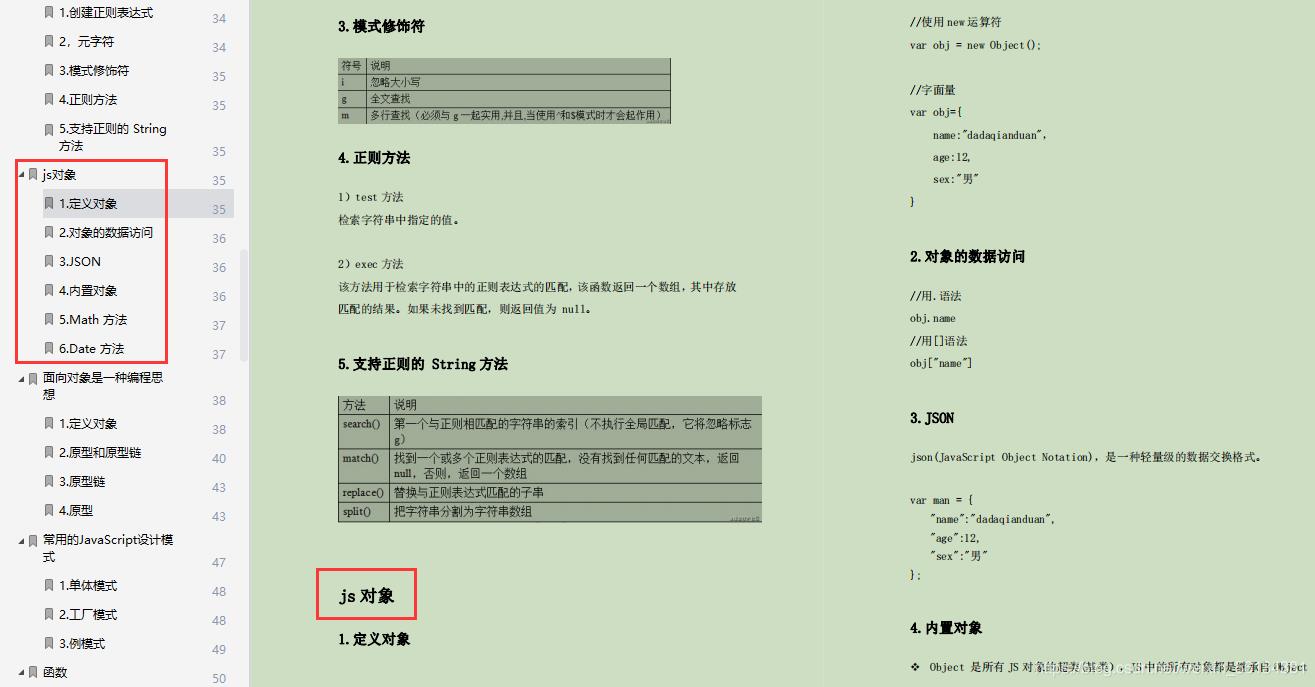
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
- 定义对象
- 原型和原型链
- 原型链
- 原型
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

BOM
-
BOM概述
-
window方法
-
frames [ ] 框架集
-
history 历史记录
-
location 定位
-
navigator 导航
-
screen 屏幕
-
document 文档

DOM
- DOM对象方法
- 操作DOM间的关系
- DOM节点属性
事件
-
事件分类
-
事件对象
-
事件流
-
事件目标
-
事件委派(delegate)
-
事件监听

jQuery
-
jQuery 选择器
-
属性选择器
-
位置选择器
-
后代选择器
-
子代选择器
-
选择器对象
-
子元素
-
DOM操作
-
JQuery 事件
-
容器适应
-
标签样式操作
-
滑动
-
自定义动画

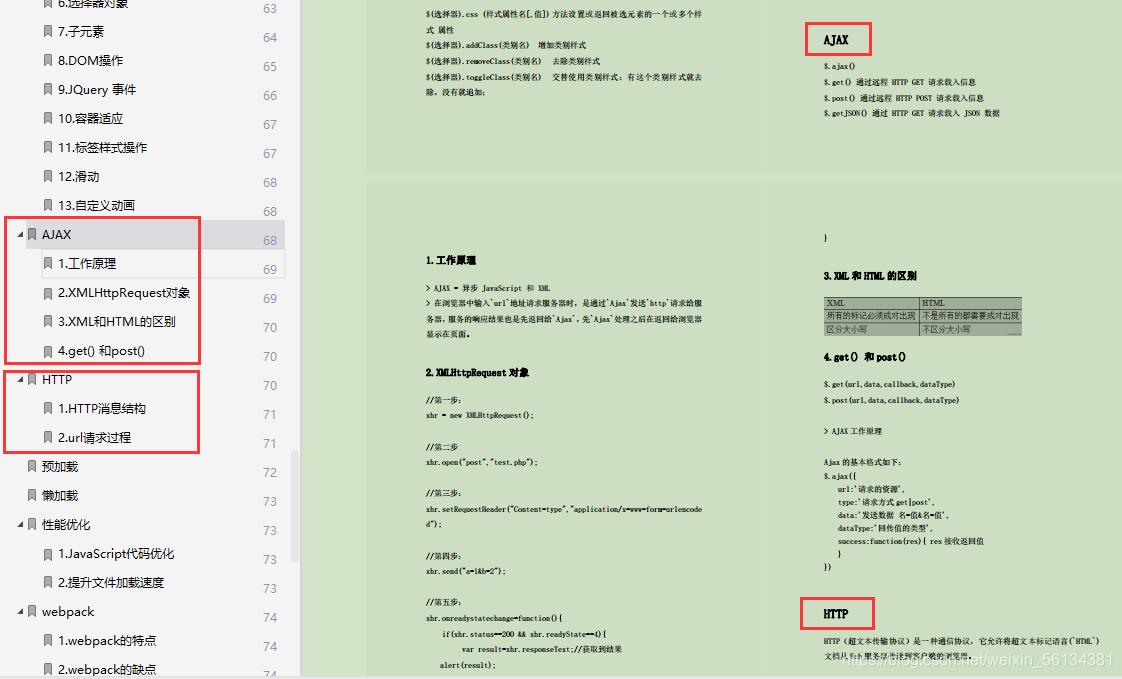
AJAX
- 工作原理
- XMLHttpRequest对象
- XML和HTML的区别
- get() 和post()
HTTP
-
HTTP消息结构
-
url请求过程

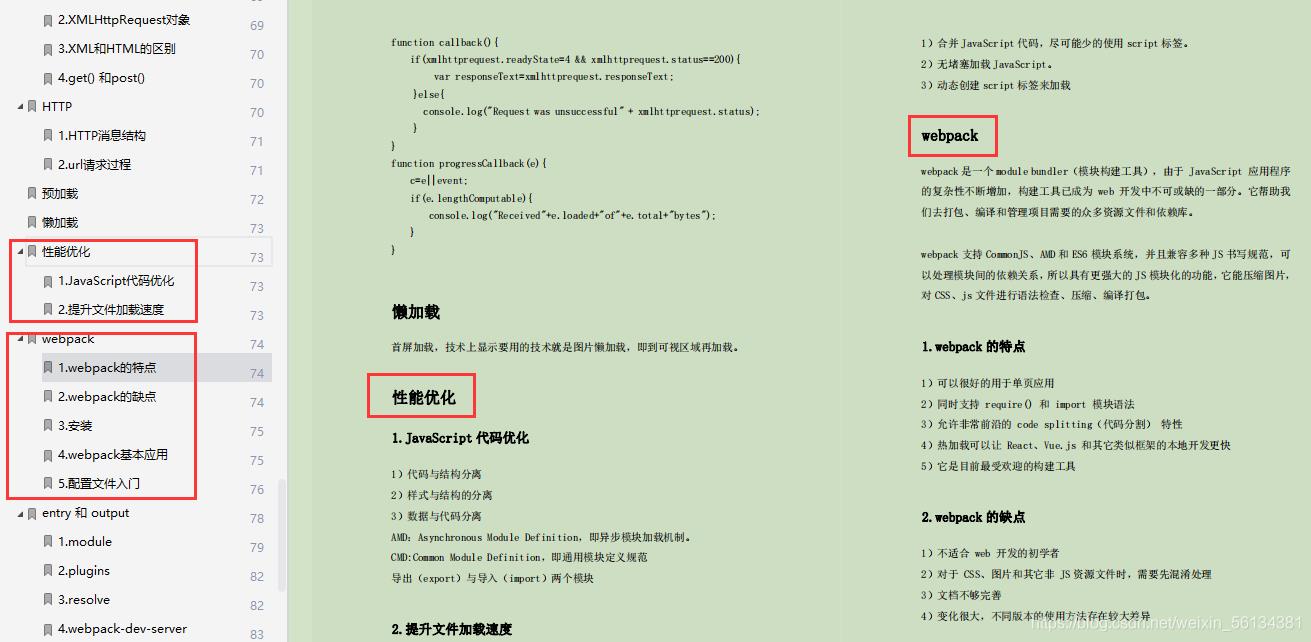
性能优化
- JavaScript代码优化
- 提升文件加载速度
webpack
-
webpack的特点
-
webpack的缺点
-
安装
-
webpack基本应用
-
配置文件入门

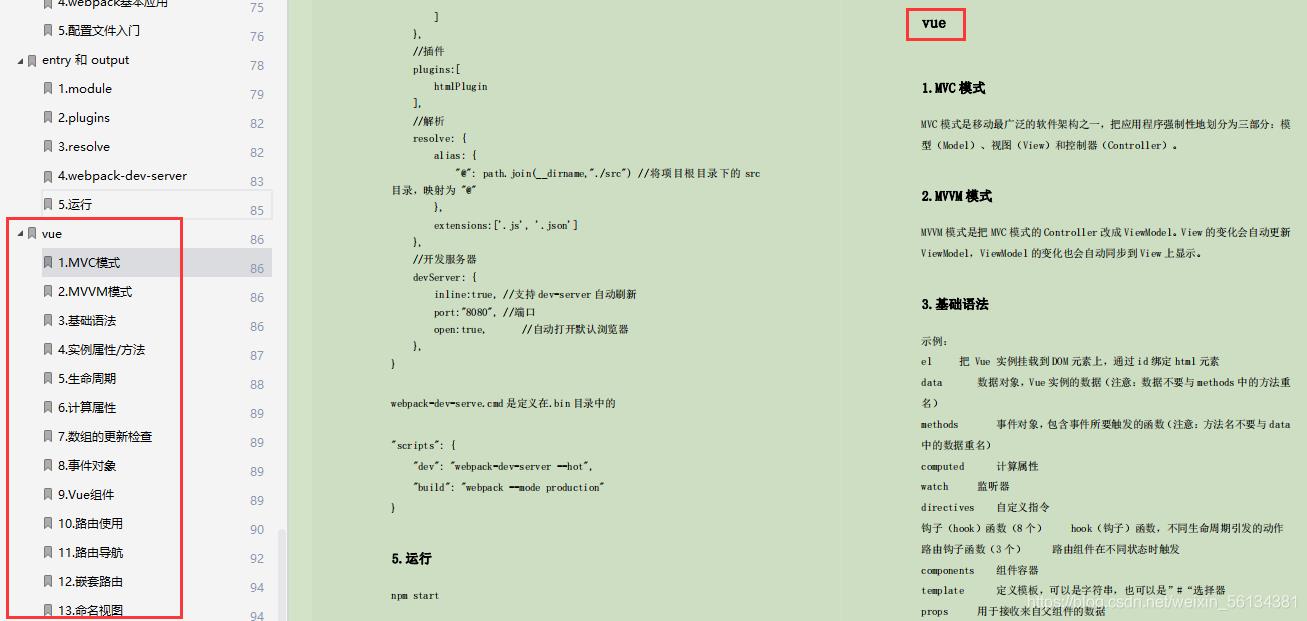
vue
-
MVC模式
-
MVVM模式
-
基础语法
-
实例属性/方法
-
生命周期
-
计算属性
-
数组的更新检查
-
事件对象
-
Vue组件
-
路由使用
-
路由导航
-
嵌套路由
-
命名视图

完整版PDF资料免费分享,只需你点赞支持,【动动手指点击此处就可免费领取了】。
以上是关于这才是自学前端的正确姿势!(本人亲身经历,9个月拿到拼多多美团京东校招offer)的主要内容,如果未能解决你的问题,请参考以下文章