Python一键生成验证码并部署(django)
Posted HUTEROX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python一键生成验证码并部署(django)相关的知识,希望对你有一定的参考价值。
文章目录
生成验证码
生成验证码我们主要使用到三个东西在Pillow当中
Image(),使用它的Image.new()方法创建一个图片的画布
ImageDraw 的Draw()方法的text()和 point() 方法进行绘图
ImageFont() 的truetype()方法,主要用来设置字体和大小
通过这几个方法就可以实现一个验证码的生成,加起来不会超过40行代码实现
from PIL import Image,ImageFont,ImageDraw
import random
def main():
color_bg = (Set_Color(),Set_Color(),Set_Color())
image = Image.new("RGB",size=(150,50),color=color_bg)
imagedraw = ImageDraw.Draw(image,"RGB")
font = ImageFont.truetype("/media/ALGER.TTF", 55)
imagedraw.text(xy=(0,0),text=GetCode(),font=font,fill=(255,255,255))
for i in range(800):
#绘制干扰点
imagedraw.point(xy=(random.randrange(150), random.randrange(50)),fill=(Set_Color(),Set_Color(),Set_Color()))
# image.save("1.jpg")
image.show()
def GetCode():
source = 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890'
code = ""
for i in range(4):
code += random.choice(source)
return code
def Set_Color():
return random.randrange(255)
if __name__=="__main__":
main()
效果如下:


在Django当中部署
创建Django项目。
更多关于Django的博文请参考:web学习系列
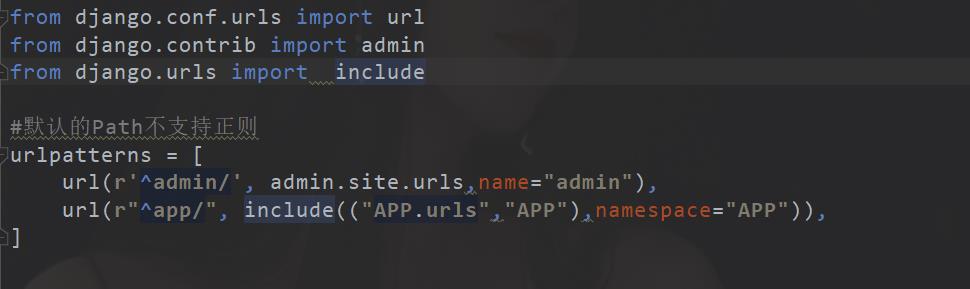
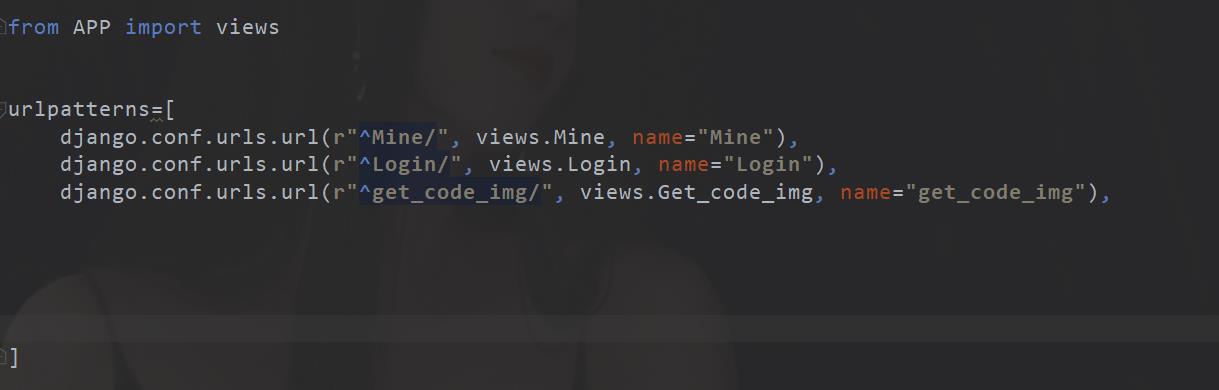
先来看看路由结构


三个接口,一个是登录页面,一个是登录后的页面,还有一个是接口,

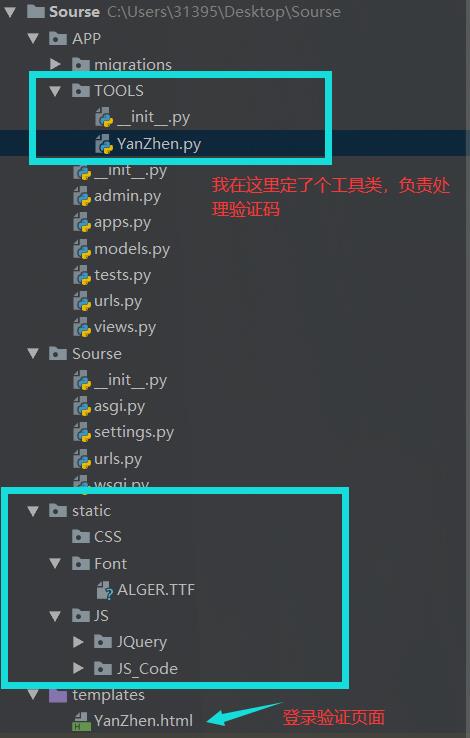
工具类代码
# coding=utf-8
import random
from io import BytesIO
from PIL import Image,ImageFont,ImageDraw
def GetCode():
source = 'qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM1234567890'
code = ""
for i in range(4):
code += random.choice(source)
return code
def Set_Color():
return random.randrange(255)
def Send_code_img(request):
color_bg = (Set_Color(), Set_Color(), Set_Color())
image = Image.new("RGB", size=(150, 50), color=color_bg)
imagedraw = ImageDraw.Draw(image, "RGB")
font = ImageFont.truetype("/static/Font/ALGER.TTF", 55)
YanZhen_code = GetCode()
imagedraw.text(xy=(0, 0), text=YanZhen_code, font=font, fill=(255, 255, 255))
request.session["verify_code"]=YanZhen_code
for i in range(800):
# 绘制干扰点
imagedraw.point(xy=(random.randrange(150), random.randrange(50)), fill=(Set_Color(), Set_Color(), Set_Color()))
# image.show()
fp = BytesIO()
image.save(fp,"png")
return fp.getvalue()
if __name__=="__main__":
pass
views的代码
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import render, redirect
from django.urls import reverse
from django.views.decorators.csrf import csrf_exempt
from APP.TOOLS.YanZhen import Send_code_img
def Mine(request):
return HttpResponse("欢迎登录")
@csrf_exempt
def Login(request):
if request.method == "GET":
return render(request, "YanZhen.html")
elif request.method == "POST":
post_code = request.POST.get("Get_code")
verify_code = request.session.get("verify_code")
if post_code.lower() != verify_code.lower():
return redirect(reverse("APP:Login"))
return redirect(reverse("APP:Mine"))
def Get_code_img(request):
code_img = Send_code_img(request)
return HttpResponse(code_img, content_type='image/png')
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码验证</title>
{% load static %}
</head>
<body>
<form action="{% url "APP:Login" %}" method="POST" >
<span>请输入验证码:</span><input type="text" name="Get_code" placeholder="请输入验证码">
<br>
<img id="img" src="{% url "APP:get_code_img" %}">
<br>
<button>提交</button>
</form>
</body>
<script type="text/javascript" src="{% static 'JS/JQuery/jquery.js' %}"></script>
<script>
$(()=>{
$("#img").click(()=>{
let getpicurl="/app/get_code_img/?pic="+Math.random();
$("#img").attr("src", getpicurl);
console.log(getpicurl);
})
})
</script>
</html>
效果


页面比较丑,这个后面css处理一下
以上是关于Python一键生成验证码并部署(django)的主要内容,如果未能解决你的问题,请参考以下文章