前端之JavaScript面向对象开发(12)
Posted designbyly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript面向对象开发(12)相关的知识,希望对你有一定的参考价值。
1.Symbol 类型
1.1.符号的基本用法
符号需要使用 Symbol()函数初始化。符号本身是原始类型,所以 typeof 操作符对符号返回 symbol。
let juzi = Symbol();
console.log(typeof juzi); // symbol 调用Symbol()函数时,也可以传入一个字符串参数作为对符号的描述(description)
let genericSymbol = Symbol();
let otherGenericSymbol = Symbol();
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(genericSymbol == otherGenericSymbol); // false
console.log(fooSymbol == otherFooSymbol); 备注:Symbol()函数不能与 new 关键字一起作为构造函数使用。
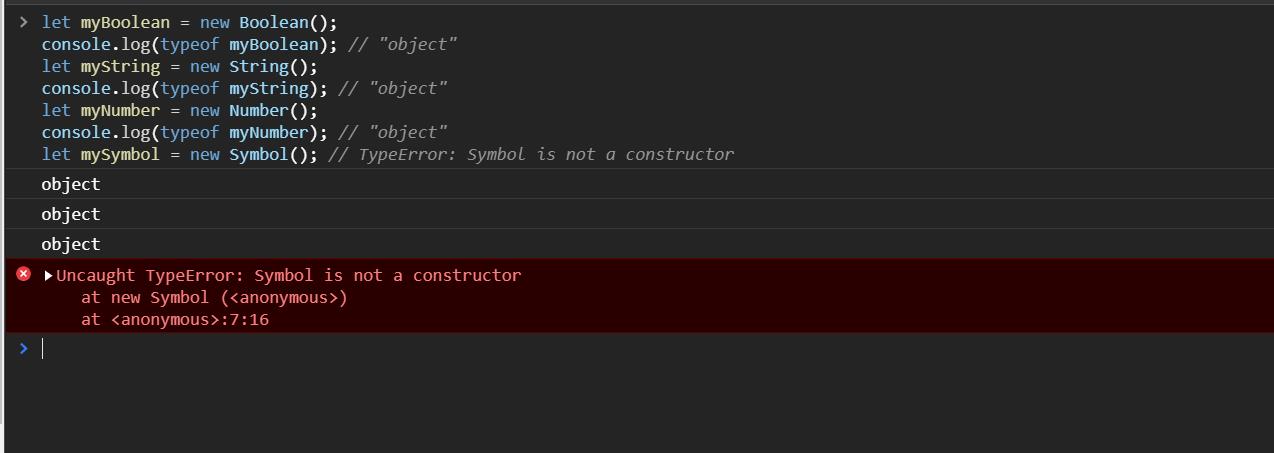
使用 Boolean、String 或 Number ,支持构造函数且可用于初始化包含原 始值的包装对象
let myBoolean = new Boolean();
console.log(typeof myBoolean); // "object"
let myString = new String();
console.log(typeof myString); // "object"
let myNumber = new Number();
console.log(typeof myNumber); // "object"
let mySymbol = new Symbol(); // TypeError: Symbol is not a constructor 
1.2.使用全局符号注册表
//使用 Symbol.for()方法:
let fooGlobalSymbol = Symbol.for('foo');
console.log(typeof fooGlobalSymbol); // symbol //使用 Sym// 创建全局符号
let s = Symbol.for('foo');
console.log(Symbol.keyFor(s)); // foo
// 创建普通符号
let s2 = Symbol('bar');
console.log(Symbol.keyFor(s2)); // undefinedbol.keyFor()来查询全局注册表1.3.使用符号作为属性
凡是可以使用字符串或数值作为属性的地方,都可以使用符号。
1.4.常用内置符号
ECMAScript 6 引入了一批常用内置符号(well-known symbol),用于暴露语言内部行为,可以直接访问、重写或模拟这些行为。
1.5.Symbol.asyncIterator
这个符号表示实现异步迭代器 API 的函数。
for-await-of 循环会利用这个函数执行异步迭代操作。
1.6.Symbol.hasInstance
这个符号作为一个属性表示“一个方法,该方法决定一个构造器对象是否认可一个对象是它的实例。由 instanceof 操作符使用”。instanceof 操作符可以用来确定一个对象 实例的原型链上是否有原型。
1.7.Symbol.isConcatSpreadable
这个符号作为一个属性表示“一个布尔值,如果是 true,则意味着对象应 该用 Array.prototype.concat()打平其数组元素”。
Array.prototype.concat()方法会 根据接收到的对象类型选择如何将一个类数组对象拼接成数组实例。覆盖 Symbol.isConcatSpreadable 的值可以修改这个行为。
1.8.Symbol.iterator
这个符号表示实现迭代器 API 的函数。
1.9.Symbol.match
这个符号作为一个属性表示“一个正则表达式方法,该方法用正则表达式 去匹配字符串。由 String.prototype.match()方法使用”。
备注:String.prototype.match()方法会使 用以 Symbol.match 为键的函数来对正则表达式求值。
1.10.Symbol.replace
这个符号作为一个属性表示“一个正则表达式方法,该方法替换一个字符 串中匹配的子串。由 String.prototype.replace()方法使用”。
1.11.Symbol.search
这个符号作为一个属性表示“一个正则表达式方法,该方法返回字符串中 匹配正则表达式的索引。由 String.prototype.search()方法使用”。
1.12.Symbol.split
这个符号作为一个属性表示“一个正则表达式方法,该方法在匹配正则表 达式的索引位置拆分字符串。由 String.prototype.split()方法使用”。
1.13.Symbol.toPrimitive
这个符号作为一个属性表示“一个方法,该方法将对象转换为相应的原始 值。由 ToPrimitive 抽象操作使用”。
1.14.Symbol.toStringTag
这个符号作为一个属性表示“一个字符串,该字符串用于创建对象的默认 字符串描述。由内置方法 Object.prototype.toString()使用”。
1.15.Symbol.unscopables
这个符号作为一个属性表示“一个对象,该对象所有的以及继承的属性, 都会从关联对象的 with 环境绑定中排除”。

以上是关于前端之JavaScript面向对象开发(12)的主要内容,如果未能解决你的问题,请参考以下文章