Vue3生命周期
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3生命周期相关的知识,希望对你有一定的参考价值。
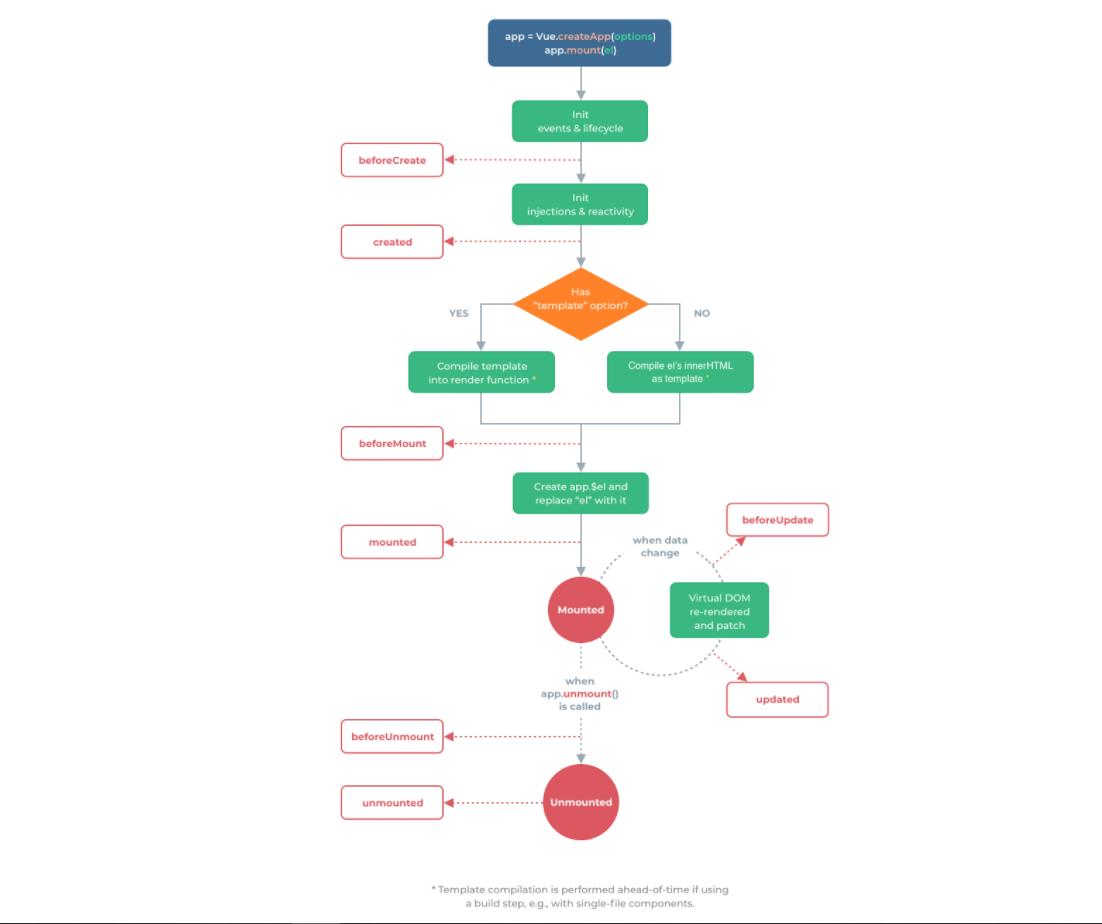
Vue从创建到销毁称为生命周期,总共8个方法:
beforeCreate:实例刚创建,初始化环境事件和生命周期钩子函数
created:实例已经创建完成数据注入和监测
beforeMount:挂在之前,此时模板已经编译,但没有关联到页面上
mounted:挂在完成,此时已经关联到页面上
beforeUpdate:dom更新之前
updated:dom更新完成(//$nextTick()执行的时机)
beforeUnmount:实例卸载之前
Unmount:实例卸载
在生命周期的各个阶段都提供了相应的钩子函数,可以在生命周期的钩子函数中执行操作,控制声明周期的各个阶段

测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id='app'>
<p>{{ msg }}</p>
</div>
<script>
Vue.createApp({
data(){
return{
msg:"hello"
}
},
method:{
},
beforeCreate(){
console.log('beforeCreate---------实例刚创建,初始化环境事件和生命周期钩子函数')
console.log(this.$el)
console.log(this.$data)
},
created(){
console.log('created------实例已经创建完成数据注入和监测')
console.log(this.$el)
console.log(this.$data)
},
beforeMount(){
console.log('beforeMount------挂在之前,此时模板已经编译,但没有关联到页面上')
console.log(this.$el)
console.log(this.$data)
},
mounted(){
console.log('mounted------挂在完成,此时已经关联到页面上')
console.log(this.$el)
console.log(this.$data)
},
beforeUpdate(){
console.log('beforeUpdate------dom更新之前')
console.log(this.$el)
console.log(this.$data)
},
updated(){
console.log('updated------dom更新完成')
console.log(this.$el)
console.log(this.$data)//$nextTick()执行的时机
},
beforeUnmout(){
console.log('beforeUnmout------实例卸载之前')
console.log(this.$el)
console.log(this.$data)
},
unmounted(){
console.log('unmounted------实例卸载')
console.log(this.$el)
console.log(this.$data)
}
}).mount("#app")
</script>
</body>
</html>
以上是关于Vue3生命周期的主要内容,如果未能解决你的问题,请参考以下文章