Flutter自定义IOS的Plugin
Posted 白玉梁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter自定义IOS的Plugin相关的知识,希望对你有一定的参考价值。
前两篇讲过Flutter调用android方法,仿照其它库写了个RongIMServerPlugin,这篇我们就来再仿照ios的第三方库再写一个RongIMServerPlugin!
我们打开Pods中的SharedPrefrences:

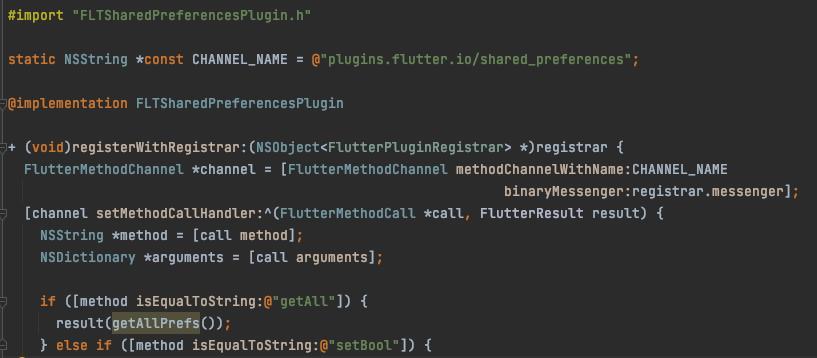
打开.h和.m两个文件:


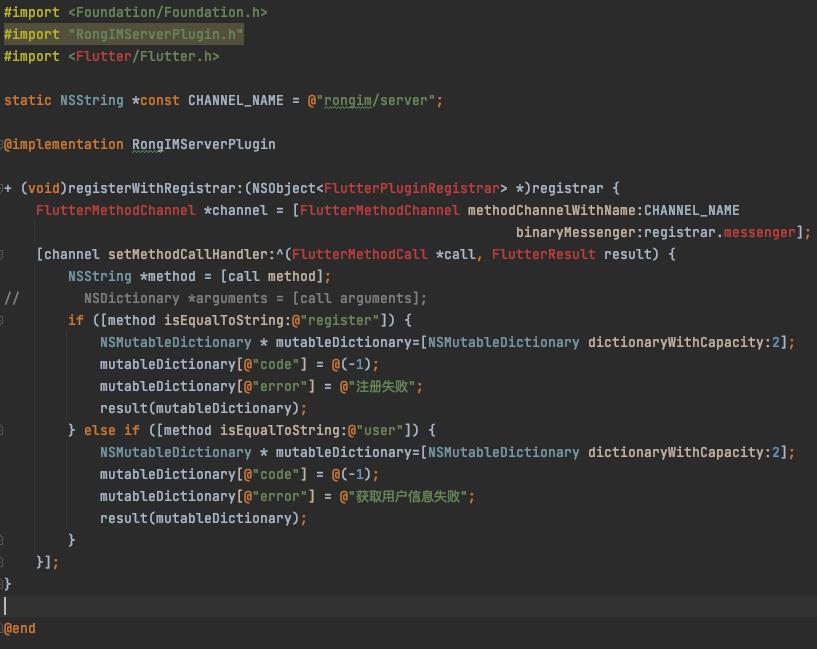
我们只需照着模样写一个自己的就可以了,跟安卓一样,需要继承FlutterPlugin,并实现MethodCallHandler:


是不是很简单!
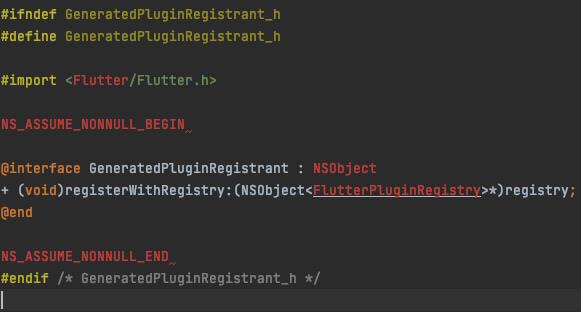
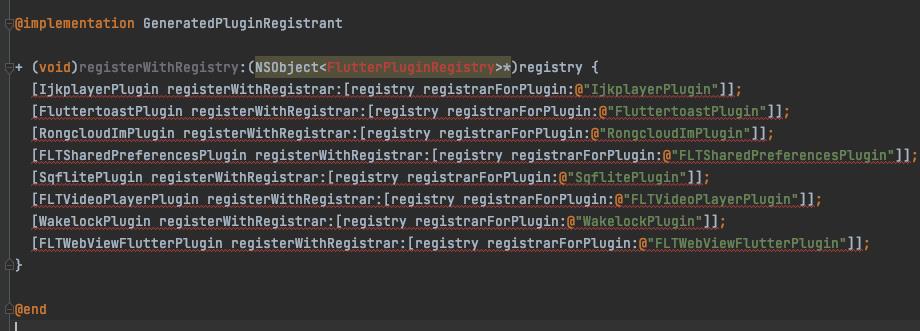
Plugin写完后,需要注册,如何注册,可以参考第三方库的注册方式(下面这两个是自动生成的):



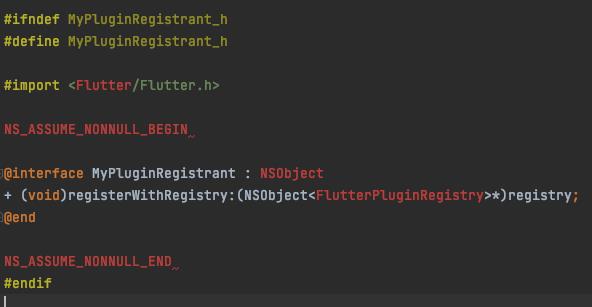
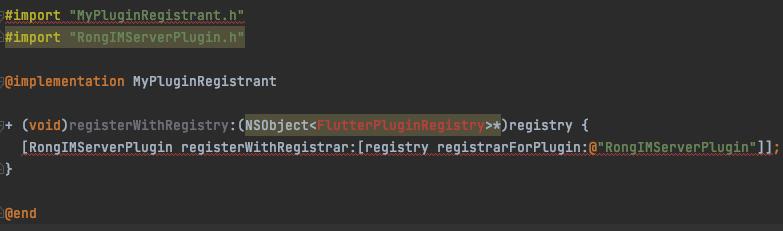
我们可以写一个自己的MyPluginRegistrant:


在AppDelegate中注册:
GeneratedPluginRegistrant.register(with: self)
如果我们也直接写:
MyPluginRegistrant.register(with: self)
是会报错的,很简单,swift无法直接调用oc,需要一个桥接:
打开Runner-Bridging-Header.h,添加:
#import "GeneratedPluginRegistrant.h"
#import "MyPluginRegistrant.h"
此时运行项目,进入注册界面,输入信息点击注册按钮,如果提示注册失败,则表示我们所写的Plugin被成功调用(至于注册失败,是因为我们没有融云服务端,而安卓是直接引入的服务端SDK,但ios是无法这样做的,如果想要登录成功,可以在安卓上注册,并修改登录验证,然后在ios上登录即可)!
以上是关于Flutter自定义IOS的Plugin的主要内容,如果未能解决你的问题,请参考以下文章