Angular /Angular cli安装教程
Posted Archy_Wang_1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular /Angular cli安装教程相关的知识,希望对你有一定的参考价值。
1、安装node.js
在node官网下载安装包,我下载安装的是node-v12.14.0-x64.msi,win10 x64系统,默认安装,一路Next,不用配置环境变量(msi格式的安装文件会自己配置,不要自定义安装,太麻烦PS:亲身经历会出错)。
win+R键打开cmd窗口,输入node -v 查询node是否安装成功,npm -v查询npm是否安装成功。
(如下显示则安装成功)

2.安装python
Python最新源码,二进制文档,新闻资讯等可以在Python的官网查看到:
Python官网:https://www.python.org/
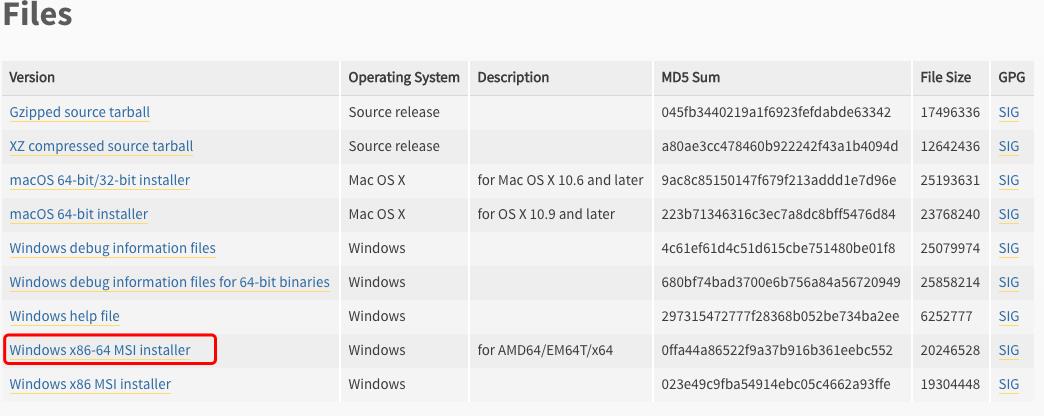
你可以在以下链接中下载 Python 的文档,你可以下载 html、PDF 和 PostScript 等格式的文档。
Python文档下载地址:https://www.python.org/doc/

3、安装angular cli
若之前安装cli失败过,先执行A,B两句命令,否则跳过:
A:npm uninstall -g angular-cli
B:npm cache verify由于 npm 官网镜像国内访问太慢,这里我使用了淘宝的npm镜像,安装方法如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org(如下)
然后全局安装 Angular CLI
cnpm install -g @angular/cli检测是否安装成功
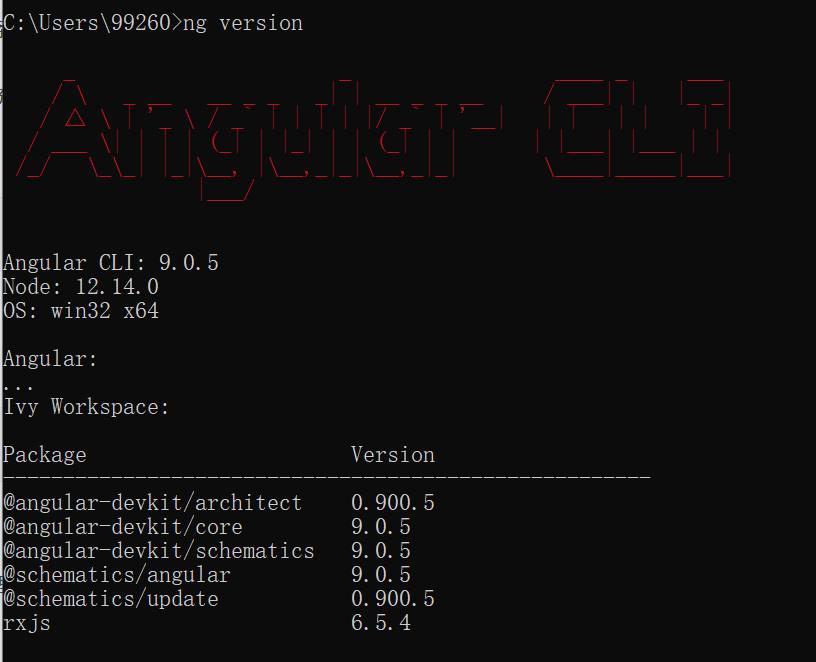
ng version(如下安装成功)
以上是关于Angular /Angular cli安装教程的主要内容,如果未能解决你的问题,请参考以下文章