uni-app入门教程——环境配置与运行
Posted 想要全栈的凌空暗羽吖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app入门教程——环境配置与运行相关的知识,希望对你有一定的参考价值。
uni-app入门教程
1.uni-app简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
2.uni-app开发工具的下载
“工欲善其事,必先利其器。”这么牛逼的框架当然需要配上合适的开发工具了。目前uni-app的开发工具首推Hbuilder,下载链接如下:
官方IDE下载地址
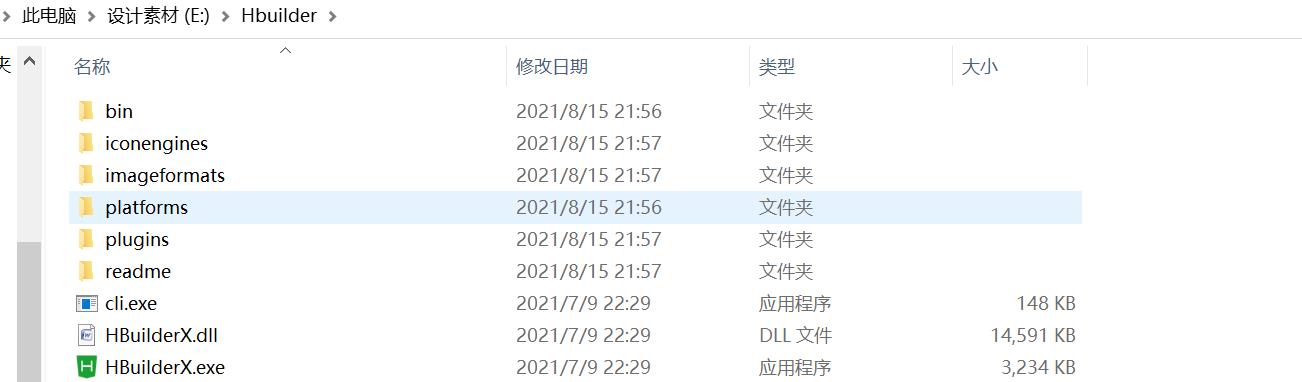
进入下载页面之后,选择与电脑系统对应的APP开发版工具,点击下载压缩包。下载完成之后,将压缩包解压到想要放置的位置,例如解压之后效果截图:

接下来,点击里面的Hbuilder.exe文件运行。
2.1 Hbuilder电脑桌面适配
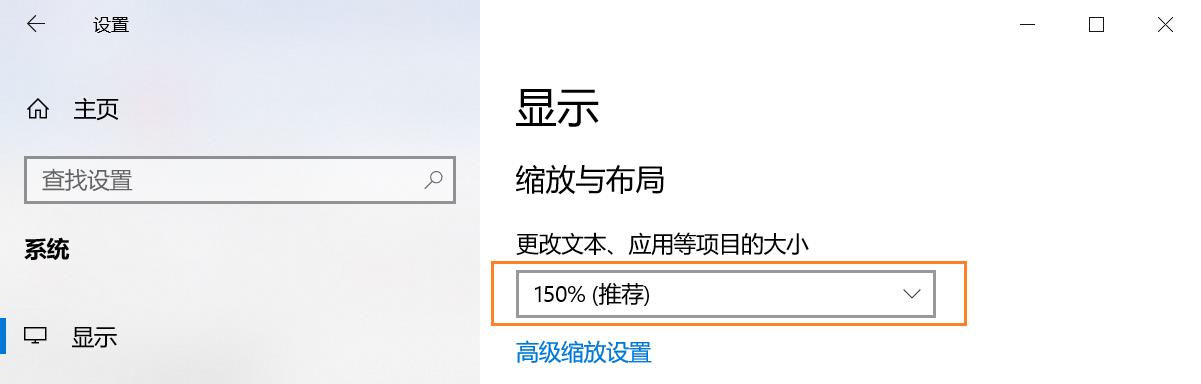
打开之后,发现页面打开后明显不适配,上面的菜单选项都看不全。解决方法:打开电脑显示设置,将缩放与布局更改然后重启Hbuilder,然后再将缩放与布局设回原值,再次重启Hbuilder即可。

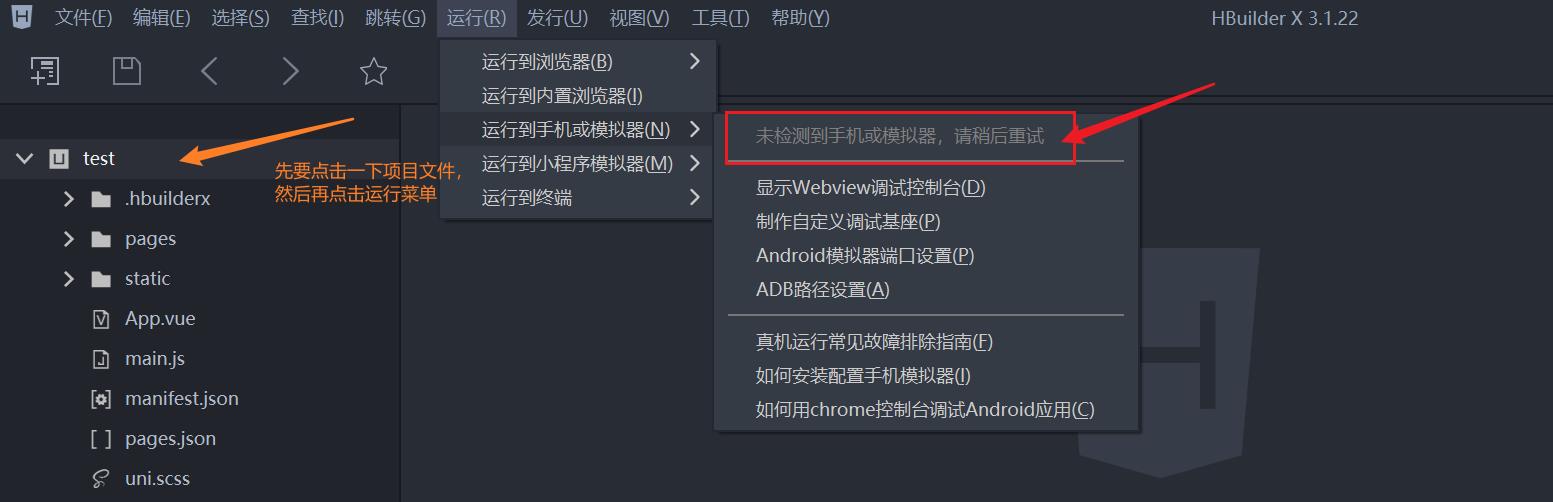
3.Hbuilder运行uni-app项目

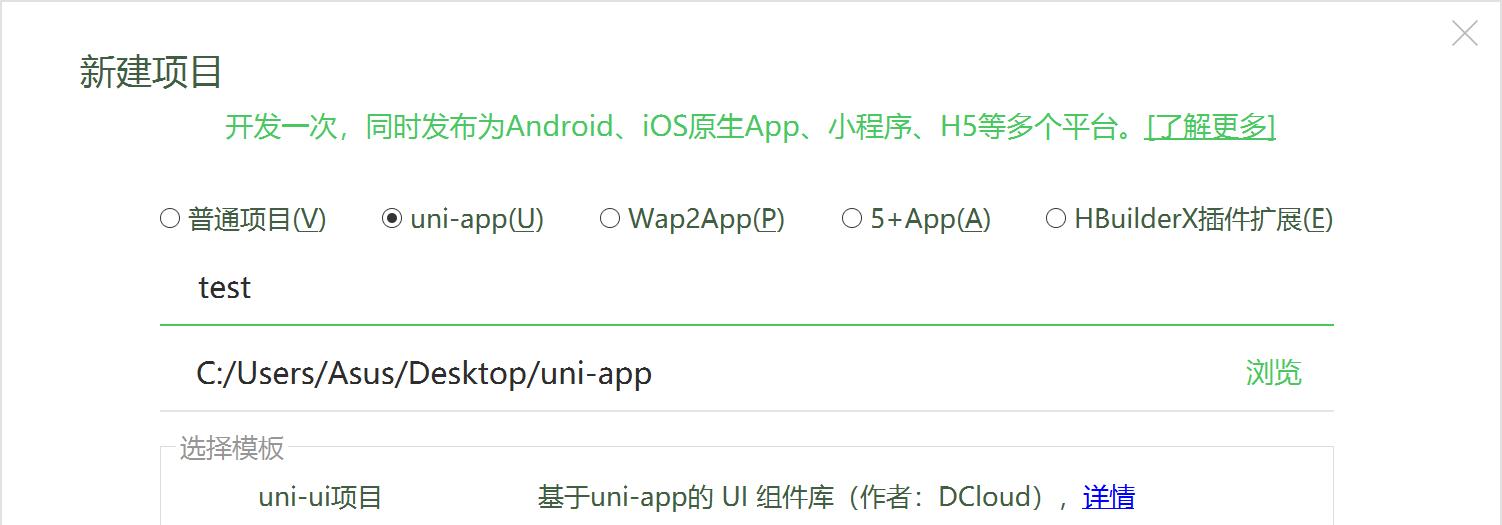
如上图所示,新建一个Hbuilder项目,项目创建完如下图所示:

3.1 浏览器预览uni-app项目
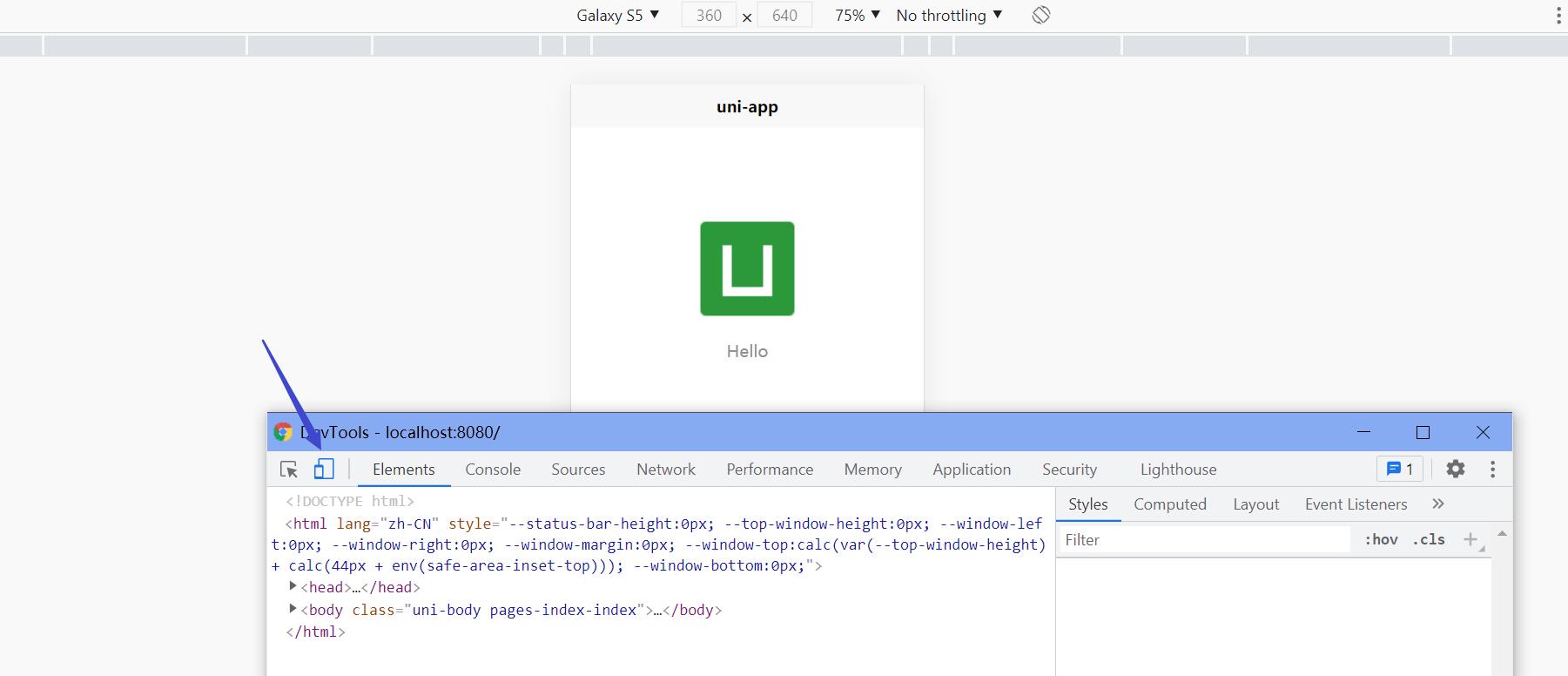
对于uni-app项目的预览,直接点击下图位置即可:

点击之后Hbuilder会自动进行编译并跳转到浏览器端显示运行效果,对于浏览器的手机端和PC端显示,可以使用后台调试切换甚至自定义设备尺寸:

3.2 微信小程序预览uni-app项目
对于小程序的预览目前还是主要以微信小程序为主,因此可以下载一个微信小程序开发者工具,下载链接如下:
稳定版 Stable Build
下载完成之后,打开小程序,然后将里面的 设置->通用设置->安全里面的服务端口打开,如下图所示:

设置完成时候关闭微信开发者工具。
接下来,回到Hbuilder工具中,在菜单运行中找到微信小程序开发工具中打开选项。

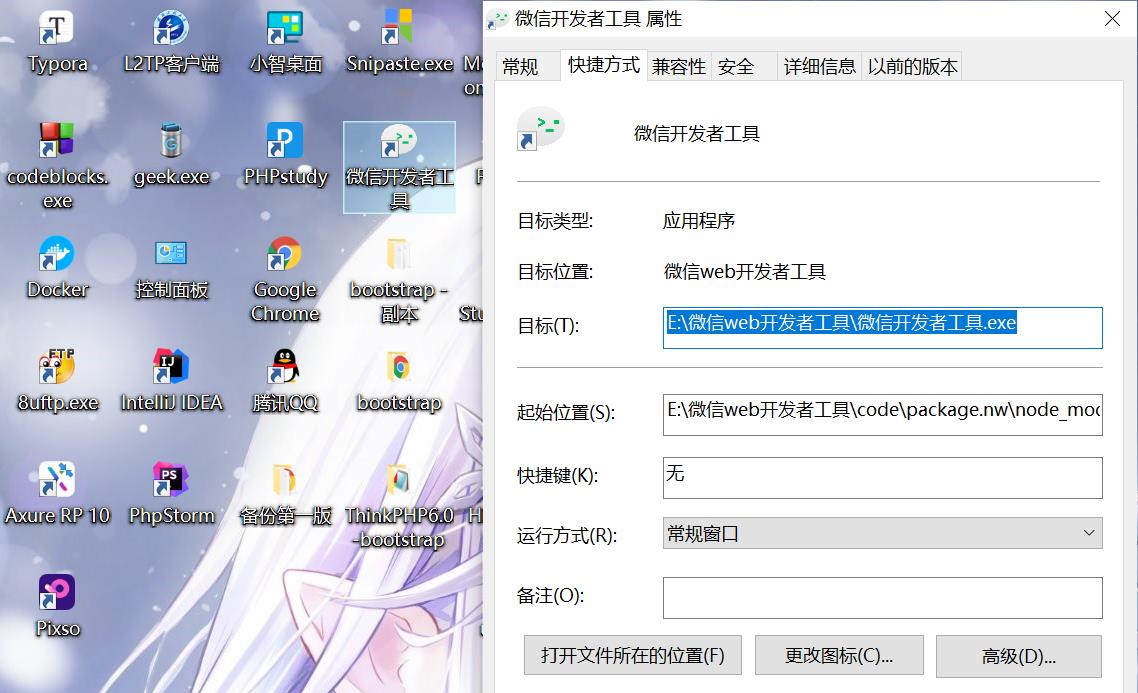
此时,这里提示需要找到微信开发这工具的路径。这时回到桌面,可使用如下方法找到微信开发者工具位置:
 在路径选择处只需要找到微信开发者工具.exe文件路径并点击确定即可。接下来Hbuilder会自动编译打开微信开发者工具。
在路径选择处只需要找到微信开发者工具.exe文件路径并点击确定即可。接下来Hbuilder会自动编译打开微信开发者工具。
但是报错如下:
VM27 WAService.js:2 TypeError: Cannot read property ‘forceUpdate‘ of undefined
本质上这个是由于没有登陆Hbuilder工具导致的,解决方法如下:
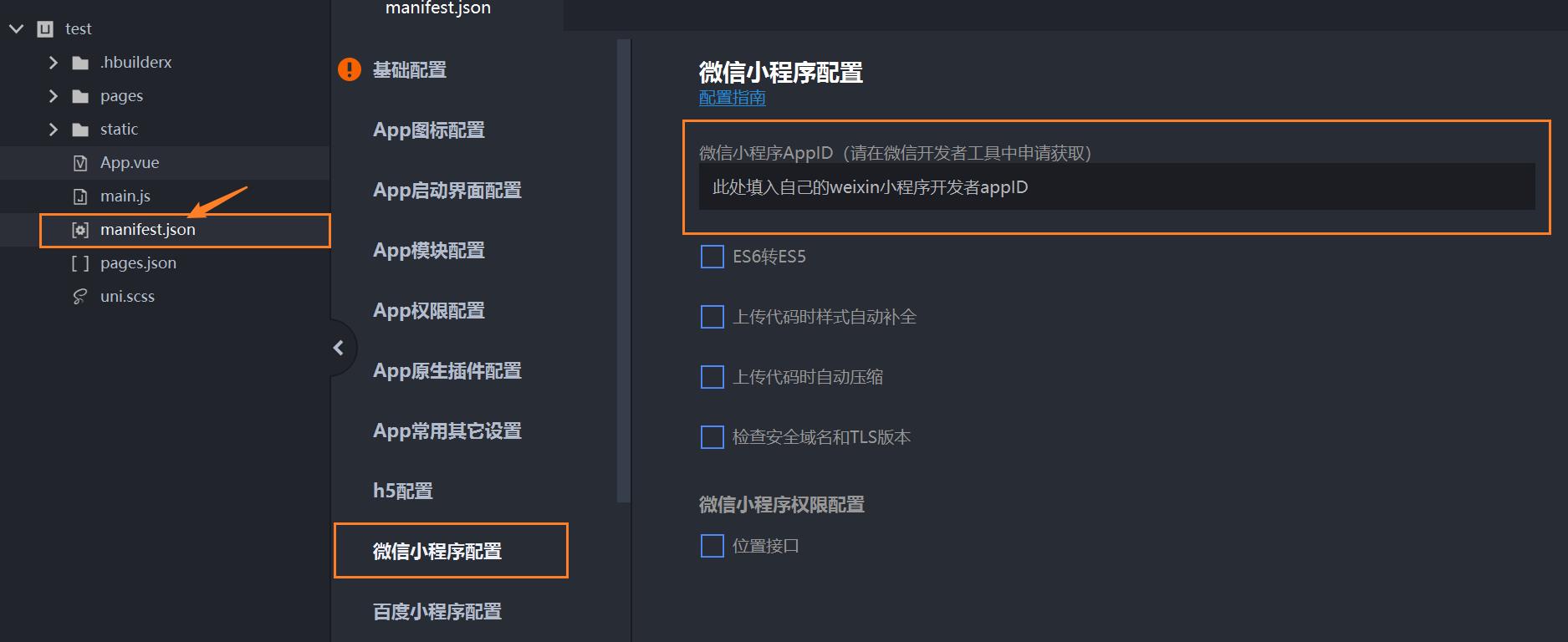
回到Hbuilder工具里面,找到微信开发者密匙配置,填入自己的微信开发者工具appID,如下图所示:

至于其他的小程序,应该和这个差不多。
3.3 手机预览预览uni-app项目
手机预览其实可以使用更为强大的模拟器,但是模拟器需要占用的内存较大,加上现在只是做个基础的测试,因此我直接真机测试代替了。
我这里使用的是华为手机(Android),下面的操作可能有些新奇。首先是用手机的数据项将电脑和手机连接,接着打开手机的开发者选项,华为手机打开方式为:找到手机设置,点击关于手机,然后连续五次点击手机的版本号,会弹出一个安全密码输入框,输入密码即可打开开发者选项。
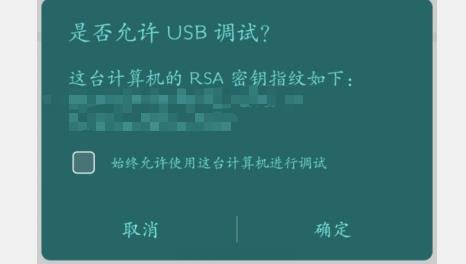
然后,回到关于手机目录,点击进入开发者选项,点击开启USB调试,得到结果如下:

遗憾的是并没有匹配到设备。经过一番尝试,最终弹出如下提示框证明连接成功:

但是,我个人觉得这个方法不是很好,因为这种方式你得还有其他机型的手机,这种调试方法不太安全,就比如说,我打开时间长了之后,手机管家提示:手机因为开启USB调试导致存在支付安全隐患,如果长期开发uni-app项目,还是考虑使用模拟器吧。
初次入门uni-app,请大佬们多多关照吖~。

以上是关于uni-app入门教程——环境配置与运行的主要内容,如果未能解决你的问题,请参考以下文章