vscode中通过快捷键`vh`将vue初始化代码结构自动输出
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode中通过快捷键`vh`将vue初始化代码结构自动输出相关的知识,希望对你有一定的参考价值。
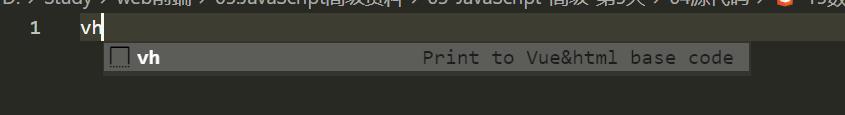
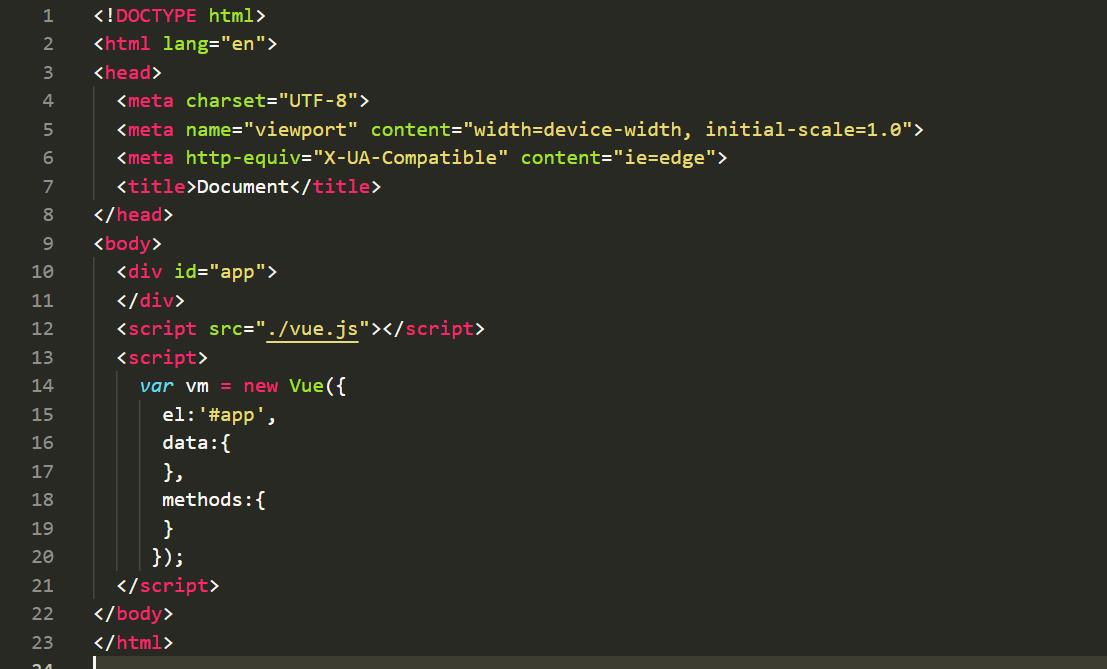
通过快捷键vh将vue结构快速输出,类似!将html结构快速输出一样
如下图示例打上vh摁下tab就能快捷输入html框架


设置方法:
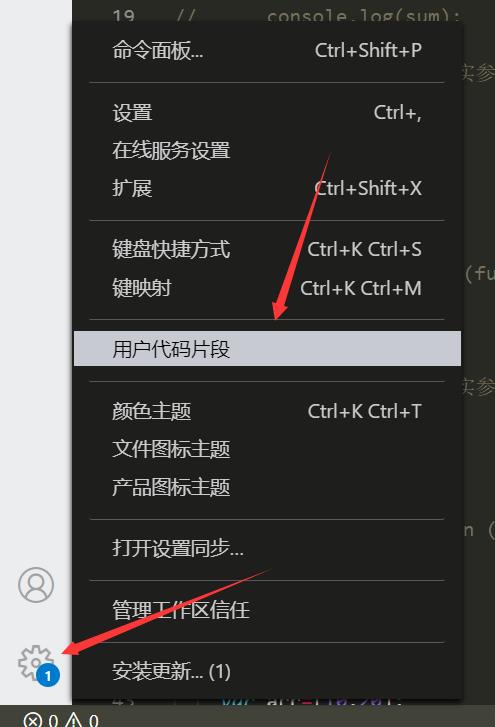
vscode中左下角-设置-用户代码片段-html.json
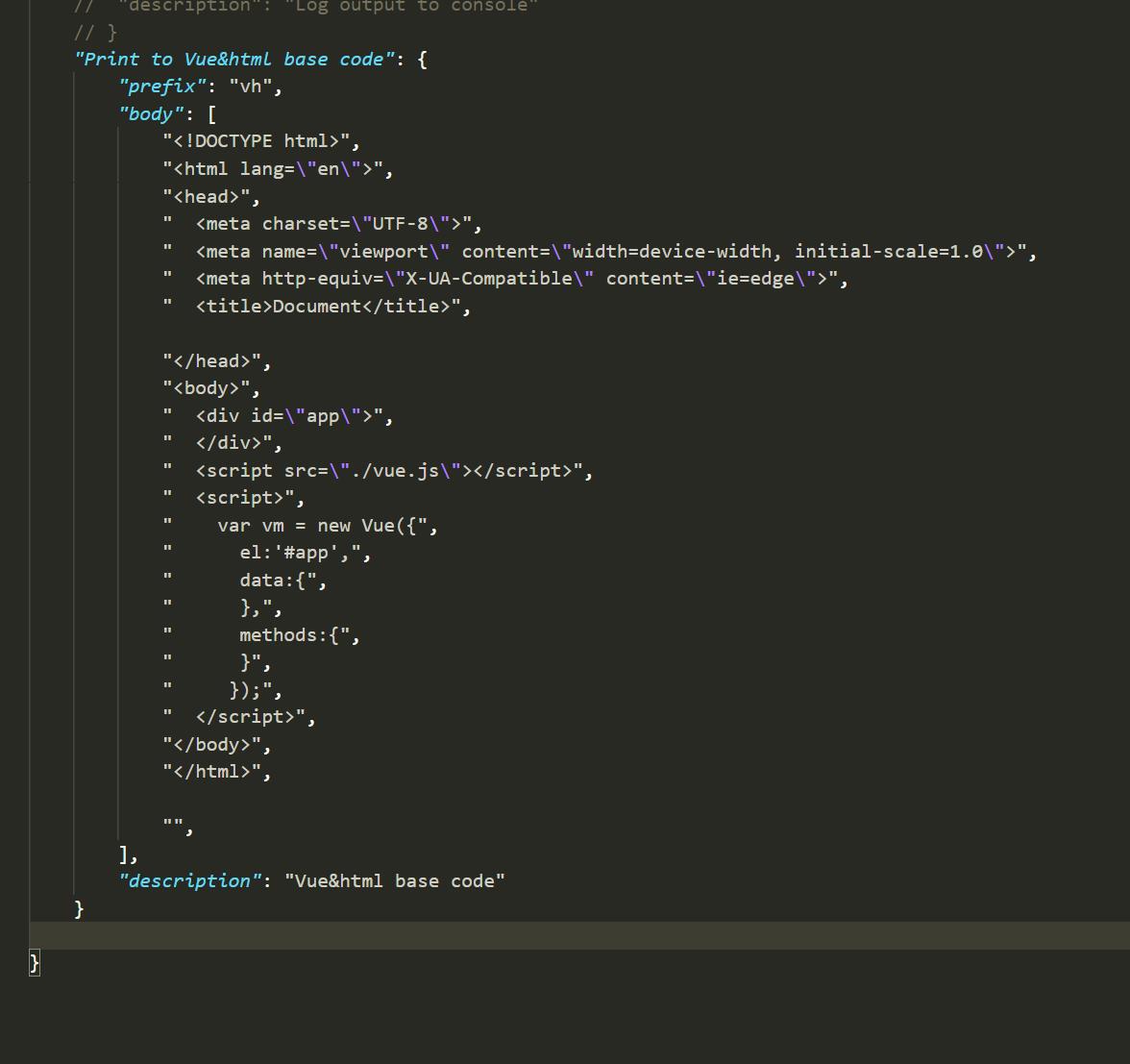
打开html.json后将下面代码复制在最外层的{}里面即可(如果不生效的话重启vscode)
"Print to Vue&html base code": {
"prefix": "vh",
"body": [
"<!DOCTYPE html>",
"<html lang=\\"en\\">",
"<head>",
" <meta charset=\\"UTF-8\\">",
" <meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
" <meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
" <title>Document</title>",
"</head>",
"<body>",
" <div id=\\"app\\">",
" </div>",
" <script src=\\"./vue.js\\"></script>",
" <script>",
" var vm = new Vue({",
" el:'#app',",
" data:{",
" },",
" methods:{",
" }",
" });",
" </script>",
"</body>",
"</html>",
"",
],
"description": "Vue&html base code"
}


以上是关于vscode中通过快捷键`vh`将vue初始化代码结构自动输出的主要内容,如果未能解决你的问题,请参考以下文章