怎么按元素id 使用js为页面元素绑定click()方法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么按元素id 使用js为页面元素绑定click()方法?相关的知识,希望对你有一定的参考价值。
这是我的jsp代码
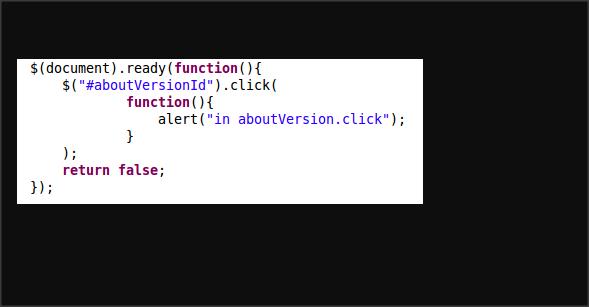
这个是事件方法,单击版本信息的链接时候没反映,哪里错了么?

在function(e)函数体中用语句
e.preventDefault();
$('#id').click(function(e)
e.preventDefault();
);
错在:这个是jquery代码,没有加载jquery库就不能运行,其次,这个return false不对。

扩展资料:
js事件绑定方式总结(click事件)
1、html onclick事件属性
<button onclick="clickMe(this)">click me</button>
function clickMe(this) 2 alert("click me");3
2、javascript onclick事件
<button id="button">click me</button>
document.getElementById("button").onclick=clickMe;
3、IE4+<script for>
1 <button id="button1">click me</button>
1 <script for="button1" event="onclick">2 alert("click me");3 </script>
4、IE5/windows attachEvent()方法
<button id="button2">click me</button>
document.getElementById("button2").attachEvent("onclick",clickMe);
5、W3C DOM addEventListener()方法
<button id="button3">click me</button>
document.getElementById("button3").addEventListener("click",clickMe);
你那个return false代码的位置放错了
你没有放在点击事件里面,这样,a链接点击了之后,会跳转页面,alert来不及弹出 参考技术B 首先你看你有没有引入jquery文件。你这个是jquery代码,没有加载jquery库就不能运行。
其次,你这个return false不对。
如果你不想让这个a连接跳转,应该是
在function(e)函数体中用语句
e.preventDefault();
$('#id').click(function(e)
e.preventDefault();
);追问
最后我用
$("*").click(function()
var $this = $(this);
alert($this.attr("id"));
return false;
);
测了一下,报的是我上层table的id,好像进不去到我这一单元格,怎么办?
干嘛要用 * ?
追问测试了一下呀,看被单击的是哪个元素
追答你的上层table有绑定点击事件么?如果没有的话,考虑它干嘛。
你给你需要绑定点击事件的元素添加点击事件不就好了么?
是改了之后点击还没效果么?
document.getElementById(id).onclick=function()//内容写在函数体里
或者用jquery
$("#a").click(function() ); 参考技术D <a id="cshi" href="#">
</a>
$(function()
$("#cshi").click(function()
alert(1);
)
return false;
)
这样是好使的 你可能哪里写的错了 在调下吧
以上是关于怎么按元素id 使用js为页面元素绑定click()方法?的主要内容,如果未能解决你的问题,请参考以下文章