echarts 的折线面积图 和堆叠面积图
Posted 胖鹅68
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 的折线面积图 和堆叠面积图相关的知识,希望对你有一定的参考价值。
文章目录
一、文章参考
二、问题描述
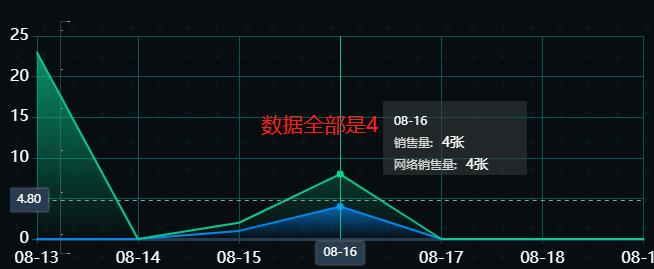
工作中,同事给我反馈,数据一模一样,但是折线没有重合,出现了bug,感觉最高点像两个数据相加;

自己查找echarts文档之后,发现一个是“面积图” ,一个是“堆叠面积图”,下面关于这两类图好好学习一下,做个笔记
三、 面积图 VS 堆叠面积图
3.1 面积图:
根据面积大小直观的感受数据
echarts 折线面积图
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
},{
data: [420, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
}]
};

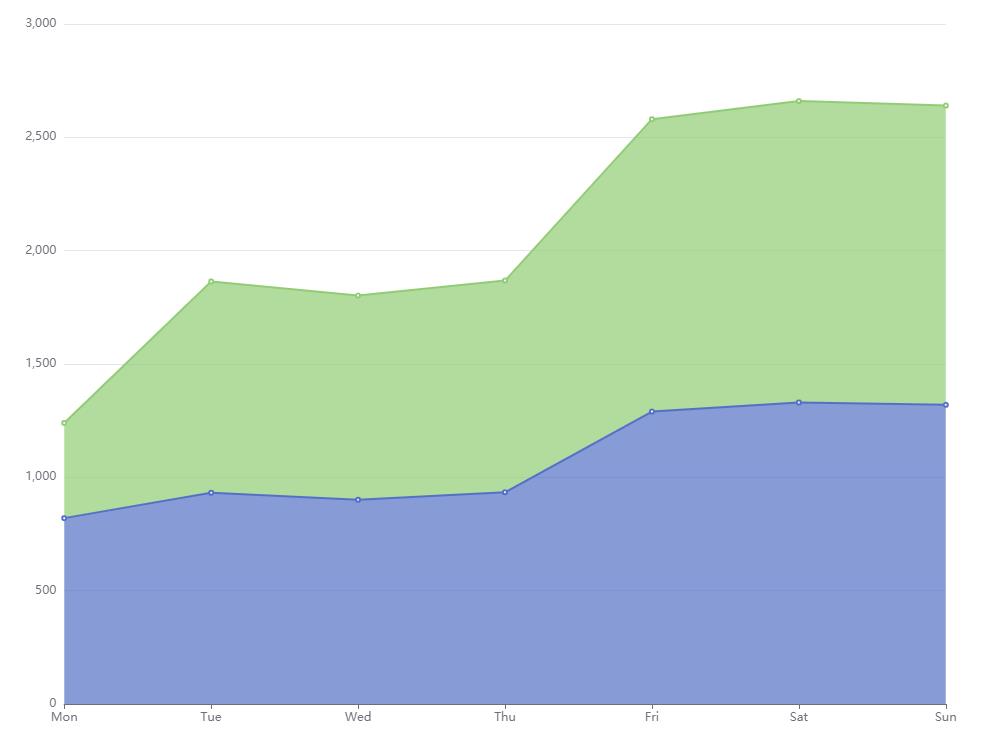
3.2 堆叠面积图
- 根据面积大小直观的感受数据
- 也关注纵轴的累计数据(数据一模一样,折线也没有重合,根据面积判断数据大小)
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
},{
data: [420, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
}]
};

3.3 echarts 配置字关键字段 —— series.stack、 series.areaStyle
- 有
series.areaStyle表示的是面积图 - 有
series.stack表示的是堆叠图, 没有则是面积图
以上是关于echarts 的折线面积图 和堆叠面积图的主要内容,如果未能解决你的问题,请参考以下文章